今天练习了一下avue,真的好用,个人感觉相比于用element plus的组件还方便!
简简单单的写了一个页面的增删改查,思路很简单。如果在写那种后台管理项目,基本上全是列表页,用这种方法写出来第一页,基本上只要是列表页、简单的增删改查,直接cv过去更改接口,没有比较棘手的功能单纯的写这些。基本上一个小时就可以拿下小项目。
例子中没写分页,只写了增删改查,基本上一百行代码。
这练习的项目框架是我在gitee随便找了一个
链接:avue-cli: 基于 vue3 + vite + element plus + avue3 + vue-router + vuex,适配手机、平板、pc 的后台开源免费模板,希望减少工作量,帮助大家实现快速开发。 (gitee.com)
效果:

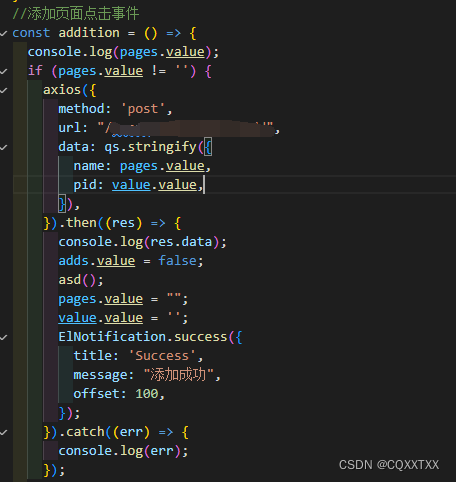
element组件方式:



element使用最基本的方法也就是差不多这样,输入框需要使用到v-model去作处理。添加以后还需要将弹出层已经添加过的数据做一个清空的处理等等...
avue方式:


这是avue写法,只需要看form,没有input,没有v-model,直接就处理好了
增删改查事件:
row-save 新增数据后点击确定触发该事件 row,done,loading row-update 更新数据后确定触发该事件 row,index,done,loading row-del 行数据删除时触发该事件 row,index search-reset 清空搜索回调方法 - search-change 点击搜索后触发该事件(由于page分页信息和search搜索信息是sync修饰符,可以直接通过this.page和this.search拿到) form,done
参考: Crud属性文档 | Avue (avuejs.com)
实例代码如下:
<template>
<basic-container>
<h3>表格例子</h3>
<avue-crud :option="option" :data="data" @row-save="rowSave" @row-del="rowDel" @row-update="rowUpdate"
@search-change="searchChange" @search-reset="resetChange"></avue-crud>
</basic-container>
</template>
<script setup>
import { ref, reactive } from 'vue';
import axios from 'axios';
import qs from 'qs';
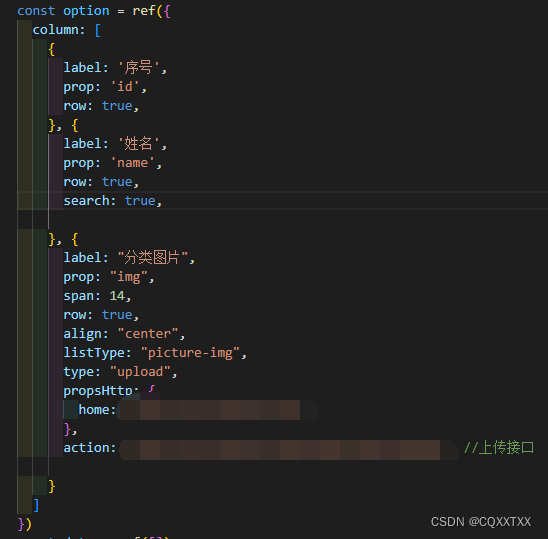
const option = ref({
column: [
{
label: '序号',
prop: 'id',
row: true,
}, {
label: '姓名',
prop: 'name',
row: true,
search: true,
}, {
label: "分类图片",
prop: "img",
span: 14,
row: true,
align: "center",
listType: "picture-img",
type: "upload",
propsHttp: {
home: "域名/url",
},
action: "上传接口", //上传接口
}
]
})
const data = ref([]);
const datas = ref([]);
function list() {
axios({
method: "post",
url: "列表接口",
data: qs.stringify({
})
}).then((res) => {
data.value = res.data.data.reverse();//将列表中数据颠倒过来,id从小到大排序
datas.value = res.data.data;
console.log(res);
})
}
list();
//搜索
const searchChange = (params, done) => {
data.value = datas.value.filter((item) => item.name.match(params.name));//搜索,过滤拿到name
setTimeout(() => {
done();
}, 1500)
};
const resetChange = () => {
setTimeout(() => {
list();
}, 10)
};
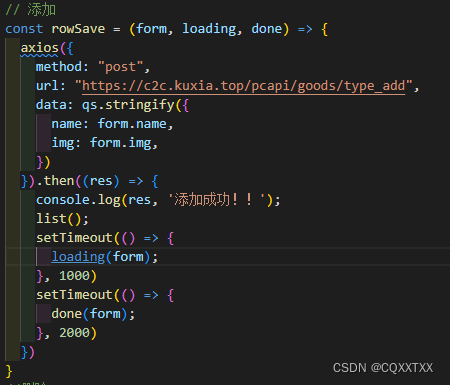
// 添加
const rowSave = (form, loading, done) => {
axios({
method: "post",
url: "添加接口",
data: qs.stringify({
name: form.name,
img: form.img,
})
}).then((res) => {
console.log(res, '添加成功!!');
list();
setTimeout(() => {
loading(form);
}, 1000)
setTimeout(() => {
done(form);
}, 2000)
})
}
//删除
const rowDel = (form) => {
axios({
method: "post",
url: "删除接口",
data: qs.stringify({
id: form.id,
})
}).then((res) => {
console.log(res, '删除!!');
list();
setTimeout(() => {
loading(form);
}, 1000)
setTimeout(() => {
done(form);
}, 2000)
})
}
//更新/编辑
const rowUpdate = (form, loading, done) => {
axios({
method: "post",
url: "编辑接口",
data: qs.stringify({
id: form.id,
img: form.img,
name: form.name,
})
}).then((res) => {
console.log(res, '编辑成功!!');
list();
setTimeout(() => {
loading(form);
}, 10)
setTimeout(() => {
done(form);
}, 100)
})
}
</script>
<style></style>需要注意的是!!!
因为他的架构导致列表中的数据在新增的弹窗中都会出现!就比如说:你这个添加的功能不需要id这个数据,只需要添加姓名和年龄就ok,但是列表中你渲染的是有id那一选项的,那么在添加和编辑的弹窗中都会出现id的输入框,这个目前还没有研究怎样去给他删除掉,但是只要接口说明id不需要必填可以不填。



如图,只要是你定义在这个列表代码块中的数据他都会显示在新增/编辑的弹窗中。