一、JSR303数据验证
使用@Validated进行数据验证,如果数据异常则会统一抛出异常,方便异常中心统一处理。
空检查
@Null 对象为null
@NotNull 对象不能为 null,但可以是 空字符串(无法检验长度为0的字符串)
@NotBlank 检查约束字符串是不是为null还有被Tirm的长度是否大于0,只对字符串,且会去掉前后的空格
@NotEmpty 检查约束字符串是不是为null或者是EMPTY
Boolean检查
- @AssertTrue 验证Boolean对象是否为True
- @AssertFalse 验证Boolean对象是否为false
长度检查
- @Size(min=, max=) 验证对象(Array,Collection,Map,String)长度是否在给定的范围之内
- @Length(min=, max=) 字符串长度在min和max范围之内
日期检查
- @Past 验证 Date 和 Calendar 对象是否在当前时间之前,验证成立的话被注释的元素一定是一个过去的日期
- @Future 验证 Date 和 Calendar 对象是否在当前时间之后 ,验证成立的话被注释的元素一定是一个将来的日期
- @Pattern 验证String对象是否符合正则表达式的规则
Hibernate Validator 附加的 constraint

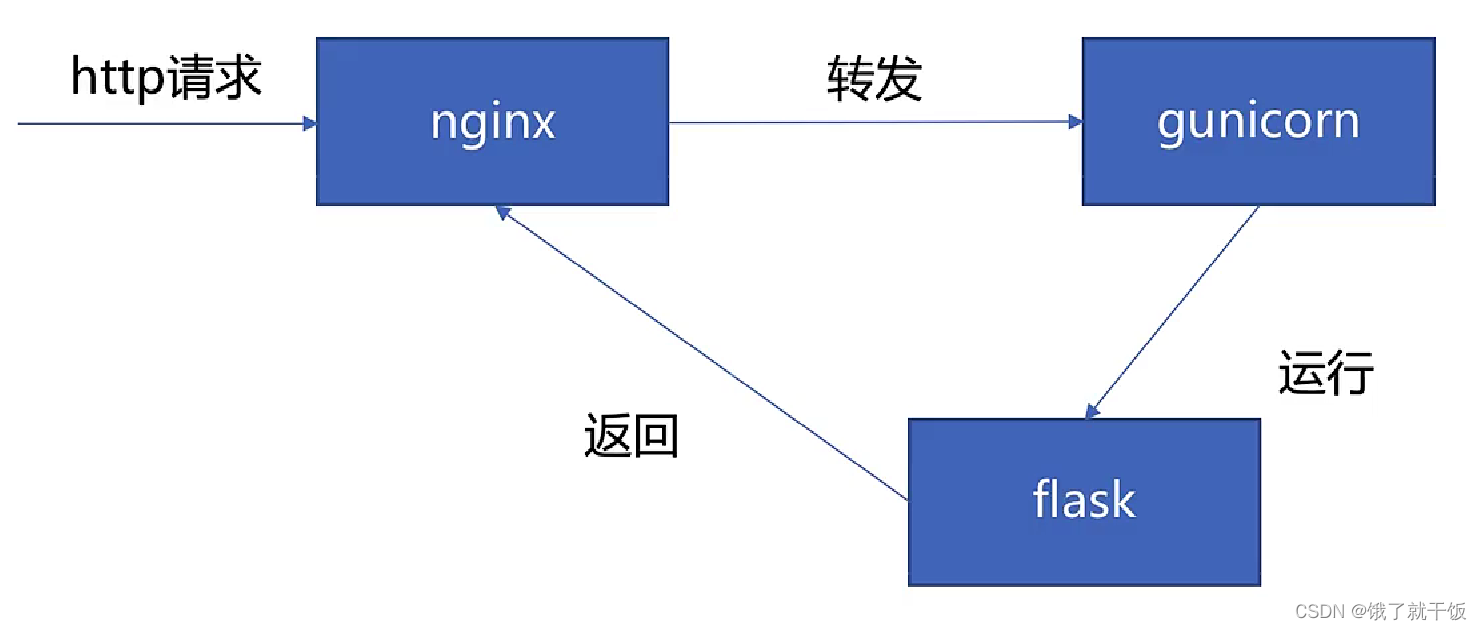
二、@Conditional派生注解
此图来源于SpringBoot:配置文件及自动配置原理 - 梁大白 - 博客园 (cnblogs.com)

三、thymeleaf模板引擎
导入依赖
<!-- thymeleaf-->
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity5</artifactId>
</dependency>
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-java8time</artifactId>
</dependency>结论:使用thymeleaf的时候,只需要导入对应的依赖即可,此时我们将html页面放在templates目录下。
html页面里面需要导入头文件:xmlns:th="http://www.thymeleaf.org"
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--所有的html元素都可以被thymeleaf替换;th:元素名-->
<div th:text="${msg}"></div>
</body>
</html>四、thymeleaf语法
- th:text:文本替换;
- th:utext:支持html的文本替换。
- th:value:属性赋值
- th:each:遍历循环元素
- th:if:判断条件,类似的还有th:unless,th:switch,th:case
- th:insert:代码块引入,类似的还有th:replace,th:include,常用于公共代码块提取的场景
- th:fragment:定义代码块,方便被th:insert引用
- th:object:声明变量,一般和*{}一起配合使用,达到偷懒的效果。
- th:attr:设置标签属性,多个属性可以用逗号分隔