Cocos Creator 是一款流行的游戏开发引擎,具有丰富的组件和工具,其中DragonBones,它可以帮助您创建出色的2D骨骼动画。在本文中,我们将探讨CocosCreator引擎的DragonBones组件,以及如何使用它来创建精美的动画。
目录
一、组件属性
二、组件使用
三、挂点生成
四、Spine组件和DragonBones组件不同点
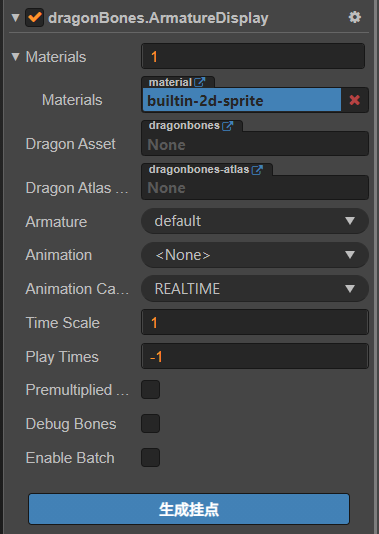
一、组件属性

| 属性 | 功能说明 |
|---|---|
| Dragon Asset | 骨骼信息数据,包含了骨骼信息(绑定骨骼动作,slots,渲染顺序,attachments,皮肤等等)和动画,但不持有任何状态。 多个 ArmatureDisplay 可以共用相同的骨骼数据。 可拖拽 DragonBones 导出的骨骼资源到这里 |
| Dragon Atlas Asset | 骨骼数据所需的 Atlas Texture 数据。可拖拽 DragonBones 导出的 Atlas 资源到这里 |
| Armature | 当前使用的 Armature 名称 |
| Animation | 当前播放的动画名称 |
| Animation Cache Mode | 渲染模式,默认 REALTIME 模式1. REALTIME 模式,实时运算,支持 DragonBones 所有的功能 2. SHARED_CACHE 模式,将骨骼动画及贴图数据进行缓存并共享,相当于预烘焙骨骼动画。拥有较高性能,但不支持动作融合、动作叠加、骨骼嵌套,只支持动作开始和结束事件。至于内存方面,当创建 N(N>=3) 个相同骨骼、相同动作的动画时,会呈现内存优势。N 值越大,优势越明显。综上 SHARED_CACHE 模式适用于场景动画、特效、副本怪物、NPC 等,能极大提高帧率和降低内存3. PRIVATE_CACHE 模式,与 SHARED_CACHE 类似,但不共享动画及贴图数据,所以在内存方面没有优势,仅存在性能优势。当想利用缓存模式的高性能,但又存在换装的需求,因此不能共享贴图数据时,那么 PRIVATE_CACHE 就适合你 |
| Time Scale | 当前骨骼中所有动画的时间缩放率 |
| Play Times | 播放默认动画的循环次数。 -1 表示使用配置文件中的默认值; 0 表示无限循环; >0 表示循环次数 |
| Premultiplied Alpha | 图片是否启用贴图预乘,默认为 True。 当图片的透明区域出现色块时需要关闭该项。 当图片的半透明区域颜色变黑时需要启用该项 |
| Debug Bones | 是否显示 bone 的 debug 信息 |
| Enable Batch | 是否开启动画合批,默认关闭。 开启时,能减少 drawcall,适用于大量且简单动画同时播放的情况。 关闭时,drawcall 会上升,但能减少 cpu 的运算负担,适用于复杂的动画。 |
二、组件使用
使用CocosCreator的DragonBones组件非常简单。首先,需要在CocosCreator中安装并启用DragonBones插件。然后,可以通过导入DragonBones动画数据文件(例如JSON文件)来创建动画。
以下是一个简单的代码示例,展示如何在CocosCreator中使用DragonBones组件:
// 导入DragonBones动画数据文件
const dragonBonesData = cc.resources.get('dragonbones/animation.json', dragonBones.DragonBonesAsset);
const dragonBonesAtlas = cc.resources.get('dragonbones/texture.json', cc.JsonAsset);
const texture = cc.resources.get('dragonbones/texture.png', cc.Texture2D);
// 创建DragonBones骨骼动画组件
const dragonBonesNode = new cc.Node();
const dragonBonesComponent = dragonBonesNode.addComponent(dragonBones.ArmatureDisplay);
// 设置DragonBones动画资源
dragonBonesComponent.dragonAsset = dragonBonesData;
dragonBonesComponent.dragonAtlasAsset = dragonBonesAtlas;
// 设置DragonBones骨骼节点所用的纹理
dragonBonesComponent._armatureKey = 'Dragon';
dragonBonesComponent._textureAtlasData = dragonBonesAtlas;
dragonBonesComponent._textures.push(texture);
// 播放DragonBones动画
dragonBonesComponent.playAnimation('walk', 0);
上述代码中,首先使用cc.resources.get()方法导入DragonBones动画数据文件和纹理文件。然后,创建一个新的节点并添加DragonBones骨骼动画组件。接着,将DragonBones动画资源设置为该组件的属性,同时将骨骼节点所用的纹理设置为相应的属性。最后,调用playAnimation()方法来播放指定的动画。此外,DragonBones组件还提供了丰富的事件监听和回调函数,以及高级功能,如动画混合和时间轴控制。
三、挂点生成
DragonBones组件的挂点方式和Spine组件的挂点生成方式相同,可参照本专栏下,Spine组件介绍的挂点方式
四、Spine组件和DragonBones组件不同点
Spine组件和DragonBones组件都可以在Cocos Creator中添加到节点上来实现动画效果,它们的区别主要在以下几个方面:
- 动画编辑工具不同:Spine使用Spine编辑器进行骨骼动画制作,而DragonBones使用DragonBones Pro或者DragonBones Flash插件进行骨骼动画制作。
- 功能特点不同:Spine相对来说更加精简,适合制作简单的动画;而DragonBones功能更加丰富,支持各种复杂的动画和自定义功能。
- 导入方式不同:Spine可以直接将导出的.json文件导入到Cocos Creator项目中,并使用Spine组件进行操作;而DragonBones需要先将导出的骨骼动画数据打包成.dbbin格式,然后再通过DragonBones组件使用。
- 性能表现不同:在性能方面,Spine相对于DragonBones更加轻量级,所以在移动端设备上的表现可能更好。
总之,DragonBones是CocosCreator引擎中不可或缺的组件之一,它为用户提供了快速、轻松地创建和管理骨骼动画的方法。无论是初学者还是有经验的开发人员,都可以通过使用DragonBones组件来为他们的游戏或应用程序添加生动、吸引人的动画效果。