CSS3 多列布局
CSS3新增了一种布局方式——多列布局。使用多列布局,可以轻松实现类似报纸那样的布局。
多列布局的应用非常广泛,像各大电商网站、素材网站中常见的“瀑布流效果”。

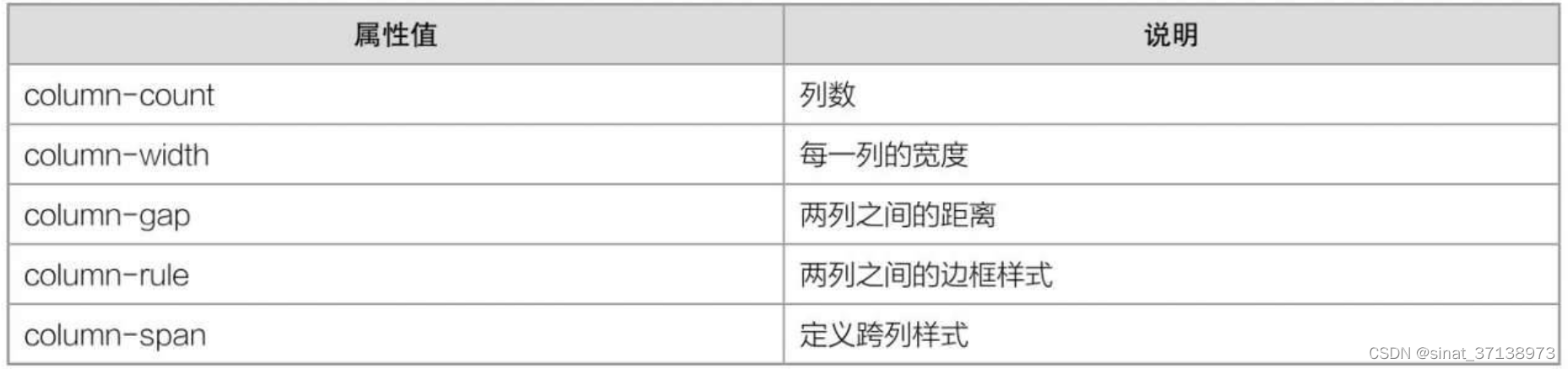
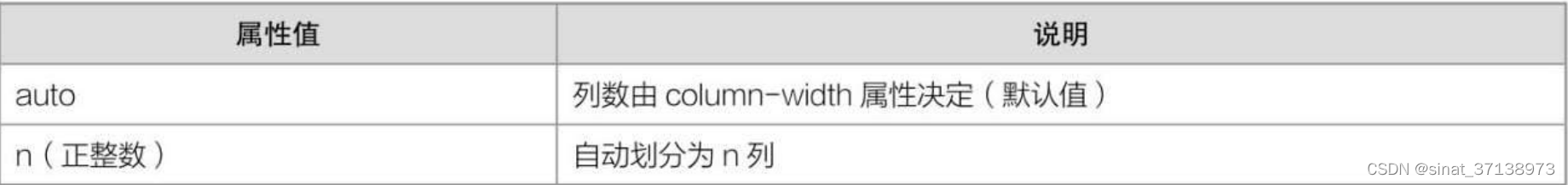
column-count属性来定义多列布局的列数。

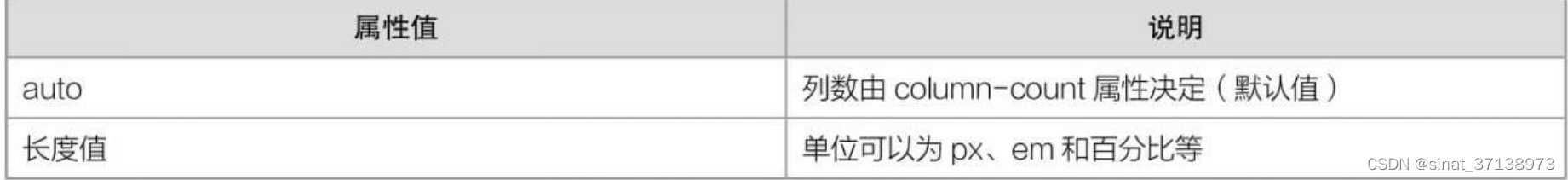
column-width属性来定义多列布局中每一列的宽度。

column-gap属性来定义列与列之间的间距。
column-rule属性来定义列与列之间的边框样式。
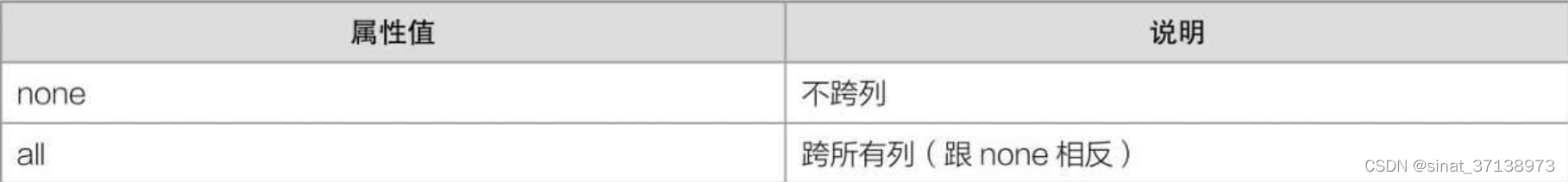
column-rule: width style color;column-span属性来实现多列布局的跨列效果。这个属性跟表格中的colspan属性类似。

滤镜效果
所有的滤镜效果都是使用filter属性来实现的。

brightness()亮度
来实现亮度滤镜效果。亮度滤镜可以减弱或增强图片的亮度。
filter: brightness(百分比);
brightness()方法的取值是一个百分比,其中0%~100%表示减弱图片的亮度,例如0%就是完全黑色;100%以上表示增强图片的亮度,例如200%就是将亮度提高2倍。
grayscale() 灰度(黑白照片)
可以实现灰度滤镜效果。灰度滤镜可以将彩色图片转换成黑白图片。
filter: grayscale(百分比);grayscale()方法的取值是一个百分比,其中0%表示不做任何修改,100%表示完全灰度(即黑白图片)
sepia() 复古滤镜
用来实现复古滤镜效果。复古滤镜,也叫褐色滤镜。
filter: sepia(百分比);sepia()方法的取值是一个百分比,取值范围为0%~100%。其中,0%表示没有转换,100%表示复古效果。
invert()反色滤镜
用来实现反色滤镜效果的。反色,指的是将红、绿、蓝3个通道的像素取各自的相反值。
filter: invert(百分比);nvert()方法的取值是一个百分比,取值范围为0%~100%。其中,0%表示没有转换,100%表示反转所有颜色。
hue-rotate()色相旋转
实现色相旋转的滤镜效果。
filter: hue-rotate(度数);hue-rotate()方法的取值是一个度数,单位为deg(即degree的缩写)。其中,0deg表示不旋转,360deg表示旋转360°,也就是相当于一个循环。
drop-shadow()阴影
用来实现阴影滤镜效果。
filter: drop-shadow(x-offset y-offset blur color);opacity()透明度
实现透明度滤镜效果。
filter: opacity(百分比);opacity()方法的取值是一个百分比,取值范围为0%~100%。其中,0%表示完全透明,100%表示完全不透明。
blur() 模糊度
blur()方法来实现模糊度滤镜效果,也就是“马赛克”。
filter: blur(像素);blur()方法的取值是一个像素值,取值越大,模糊效果越明显。
contrast()对比度
实现对比度滤镜效果。
filter: contrast(百分比);contrast()方法的取值是一个百分比。其中,0%~100%表示减弱对比度,例如0%则是灰度图片;100%以上表示增强对比度,例如200%表示增强对比度为原来的2倍。
saturate()饱和度
实现饱和度滤镜效果。
filter: saturate(百分比);saturate()方法的取值是一个百分比。其中,0%~100%表示减弱饱和度,100%以上表示增强饱和度。
多种滤镜同时使用
如果想要为某个元素同时定义多种滤镜效果,我们可以将filter属性的取值设置为一个“值列表”的形式来实现。
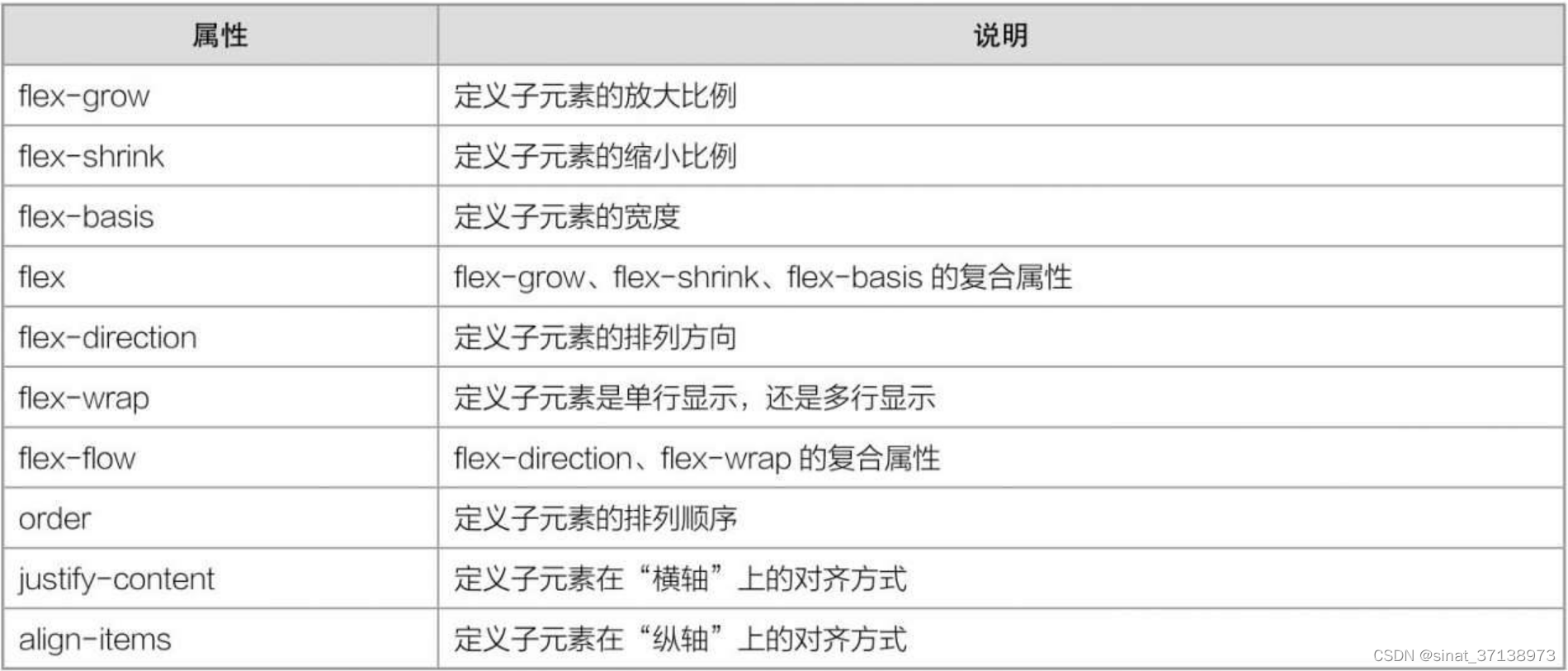
filter:brightness(120%) contrast(200%) blur(1px);flex弹性盒子模型

flex-grow
flex-grow属性来定义弹性盒子内部子元素的放大比例。也就是当所有子元素宽度之和小于父元素的宽度时,子元素如何分配父元素的剩余空间。
flex-grow属性取值是一个数值,默认值为0。当取值为0时,表示不索取父元素的剩余空间;当取值大于0时,表示索取父元素的剩余空间(即子元素放大)。取值越大,索取得越多。
flex-shrink
flex-shrink属性用于定义弹性盒子内部子元素的缩小比例。也就是当所有子元素宽度之和大于父元素的宽度时,子元素如何缩小自己的宽度。
flex-shrink属性取值是一个数值,默认值为1。当取值为0时,表示子元素不缩小;当取值大于1时,表示子元素按一定的比例缩小。取值越大,缩小得越厉害。
flex-basis
flex-basis属性取值有两个:一个是“auto”,即该子元素的宽度是根据内容多少来定的;另一个是“长度值”,单位可以为px、em和百分比等。
flex-basis属性用来设置子元素的宽度,当然,width属性也可以用来设置子元素的宽度。如果某一个子元素同时设置flex-basis和width,那么flex-basis的值会覆盖width的值。
flex
flex属性来同时设置flex-grow、flex-shrink、flex-basis这3个属性。说白了,flex属性就是一个简写形式,就是一个“语法糖”。
flex: grow shrink basis;flex属性的默认值为“0 1 auto”。
flex-wrap
flex-wrap属性来定义弹性盒子内部“子元素”是单行显示还是多行显示。

flex-flow
flex-flow属性来同时设置flex-direction、flex-wrap这两个属性。说白了,flex-flow属性就是一个简写形式,就是一个“语法糖”。
flex-flow: direction wrap;order
order属性来定义弹性盒子内部“子元素”的排列顺序。
order属性取值是一个正整数,即1、2、3等。
其他样式
outline 表单文本框轮廓
outline属性来定义表单中文本框的轮廓线样式。
outline: width style color;initial 重置默认值
initial属性直接将某个CSS属性重置为它的默认值,并不需要事先知道这个CSS属性的默认值是多少,因为浏览器会自动设置的。
calc() 计算
calc()函数通过“计算”的方式来定义某一个属性的取值。
▶ 只能使用加(+)、减(-)、乘(*)和除(/)这4种运算。
▶ 可以使用px、em、rem、百分比等单位。
▶ 可以混合使用各种单位进行运算。
▶ 表达式中有加号(+)和减号(-)时,其前后必须有空格。
▶ 表达式中有乘号(*)和除号(/)时,其前后可以没有空格,但建议保留。
pointer-events 禁用鼠标单击事件
pointer-events属性来定义元素是否禁用鼠标单击事件。pointer-events属性是一个与JavaScript有关的属性。
在实际开发中,我们可以使用pointer-events: none;来禁用元素的鼠标单击事件,比较常见的用法是获取验证码。













![面向OLAP的列式存储DBMS-13-[ClickHouse]的MergeTree表引擎原理解析](https://img-blog.csdnimg.cn/2b8d79bab17f4768b1eb4952576a4a2c.png)