Cocos Creator 是一款流行的游戏开发引擎,具有丰富的组件和工具,其中Graphics组件允许您在游戏中绘制2D图形和几何形状,并通过编写脚本来控制其外观和行为。
目录
一、组件属性
二、组件方法
三、脚本示例
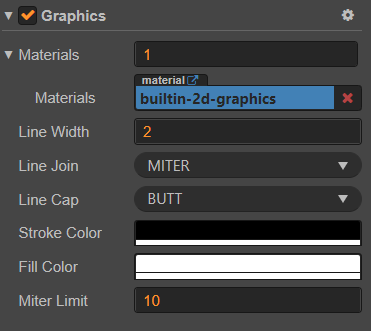
一、组件属性

| 属性 | 功能说明 |
|---|---|
| lineWidth | 设置或返回当前的线条宽度 |
| lineJoin | 设置或返回两条线相交时,所创建的拐角类型 |
| lineCap | 设置或返回线条的结束端点样式 |
| strokeColor | 设置或返回笔触的颜色 |
| fillColor | 设置或返回填充绘画的颜色 |
| miterLimit | 设置或返回最大斜接长度 |
二、组件方法
| 方法 | 功能说明 |
|---|---|
| moveTo (x, y) | 把路径移动到画布中的指定点,不创建线条 |
| lineTo (x, y) | 添加一个新点,然后在画布中创建从该点到最后指定点的线条 |
| bezierCurveTo (c1x, c1y, c2x, c2y, x, y) | 创建三次方贝塞尔曲线 |
| quadraticCurveTo (cx, cy, x, y) | 创建二次贝塞尔曲线 |
| arc (cx, cy, r, a0, a1, counterclockwise) | 创建弧/曲线(用于创建圆形或部分圆) |
| ellipse (cx, cy, rx, ry) | 创建椭圆 |
| circle(cx, cy, r) | 创建圆形 |
| rect(x, y, w, h) | 创建矩形 |
| close () | 创建从当前点回到起始点的路径 |
| stroke() | 绘制已定义的路径 |
| fill() | 填充当前绘图(路径) |
| clear () | 清除所有路径 |
三、脚本示例
Graphics组件的基本用法非常简单。在Cocos Creator编辑器中,您可以创建一个新节点并将Graphics组件添加到该节点上。然后,您可以使用该组件的API来绘制形状、线条和填充颜色。例如,以下代码将在屏幕上绘制一个红色圆形:
var graphics = this.getComponent(cc.Graphics);
graphics.circle(0, 0, 100);
graphics.fillColor = cc.Color.RED;
graphics.fill();
在这个例子中,我们首先获取了当前节点上的Graphics组件。然后,我们使用circle()方法创建了一个圆形,该方法接受圆心坐标和半径作为参数。接下来,我们设置fillColor属性为红色,并调用fill()方法来填充圆形。
除了绘制基本形状之外,Graphics组件还支持绘制路径和曲线。例如,以下代码将在屏幕上绘制一条曲线:
var graphics = this.getComponent(cc.Graphics);
graphics.moveTo(0, 0);
graphics.quadraticCurveTo(100, 100, 200, 0);
graphics.strokeColor = cc.Color.BLUE;
graphics.stroke();
在这个例子中,我们使用moveTo()方法将绘图笔移动到起始点,然后使用quadraticCurveTo()方法绘制一条二次曲线。最后,我们设置strokeColor属性为蓝色,并调用stroke()方法来绘制曲线的轮廓。
Graphics组件还支持许多其他功能,例如设置线条宽度、绘制文字和渐变填充。您可以在Cocos Creator文档中找到完整的API参考和示例代码。通过熟练掌握Graphics组件,您可以创建出精美的2D图形和视觉效果,增强您的游戏体验。
总之,Graphics是Cocos Creator非常强大的组件之一,可以用于创建并渲染各种2D图形。它具有丰富的属性和方法,使得用户可以轻松地实现各种效果。










![[MAUI 项目实战] 手势控制音乐播放器(四):圆形进度条](https://img-blog.csdnimg.cn/eaecf39b83074eb79c774b56c21145ea.gif)