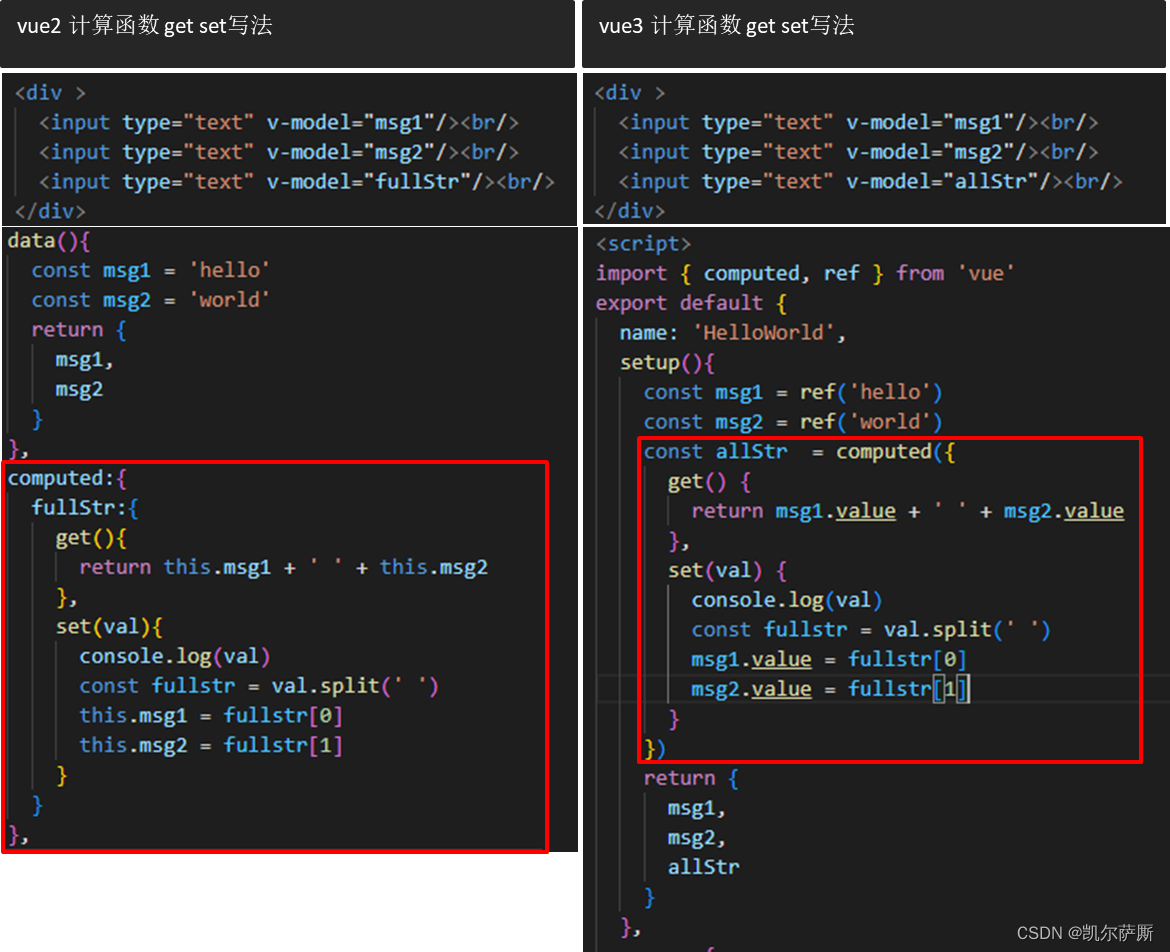
1. 计算属性(computed)
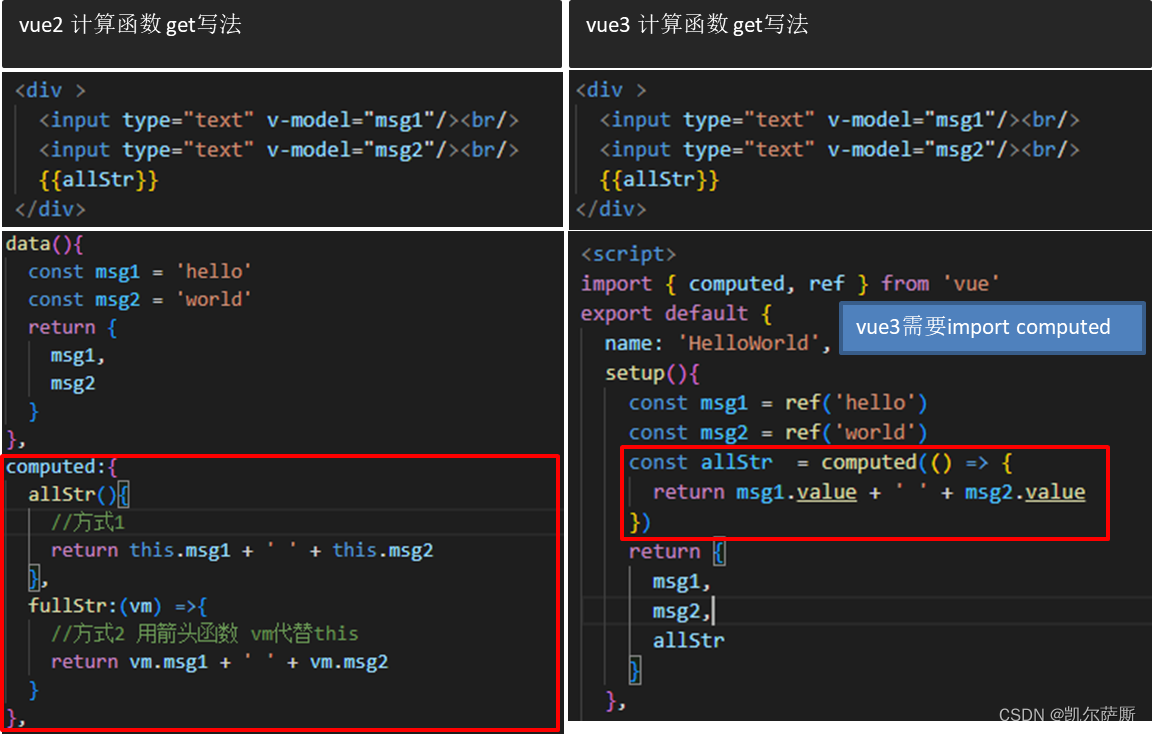
(1) get方式

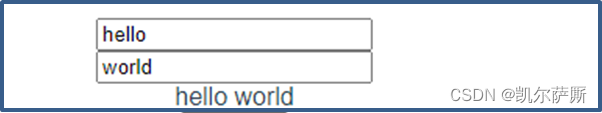
初期显示

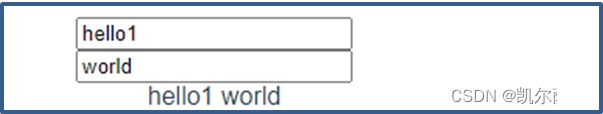
改变值后(hello -> hello1)计算属性allStr跟随变更

(2) get set方式

页面初期显示

改变值(hello -> hello1)计算属性的get会监控到变更,使fullStr跟随变更

改变计算属性(hello world -> hello world3)set 会监控到计算属性变更,做相应处理。

2. 监视器,侦听器 (watch)
(1). 监听值
组件初期化,不触发监听器
监听的值发生变化,会处罚监听器

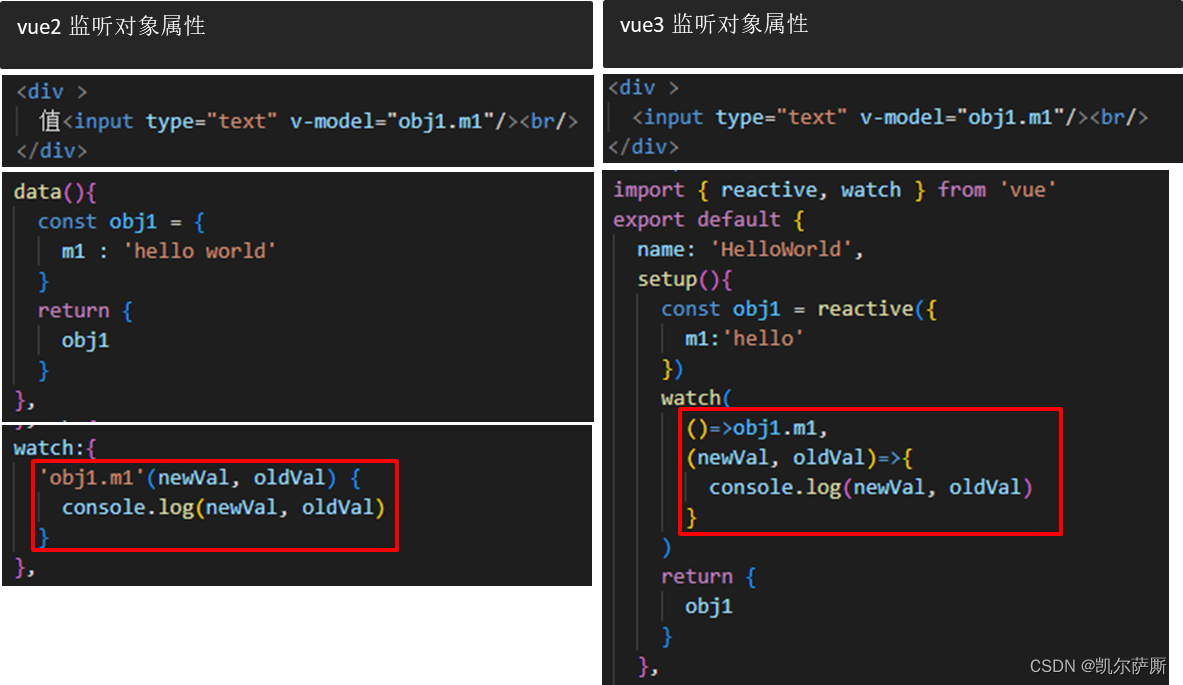
(2) 监听对象属性
用上记监听值的写法,监听对象,对象属性变化,不触发监听器
监听对象属性写法如下

(3) 深度监听
监听对象,对象属性变化,可以触发监听器
但是监听对象的newVal和oldVal都是变化后的值

(4) 立即监听

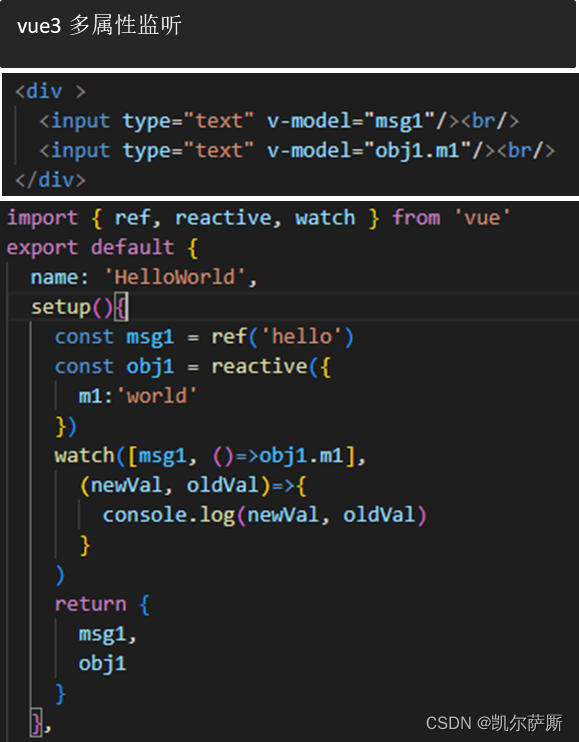
(5) 多属性监听
监听非响应式数据,需要数据前加 ()=>

3. 计算属性,监听器与函数的区别
(1) 调用次数
计算属性(computed),有缓存,值不变,多次调用属性只走一次
函数(methods),页面每次调用都走,
监听器(watch),监听的值变化都走,
(2) 作用
计算属性(computed),多用于监听多个属性的变化,对单个属性的影响,
监听器(watch),多用于监听单个属性,根据属性变化,做一系列处理
函数(methods),控制页面触发事件
注释:函数(methods)读取data数据需要用this关键字,事件中参数event是dom可操作dom对象