node.js之前只能说是略有了解,这次好好了解一下吧!
东西还是比较多的。
目前来看就了解比赛会用到的http模块就可以了,其他的暂且不做了解
const http = require("http");//1.引入http模块
const app = http.createServer();//2.创建一个服务器实例
app.on("request",function (req,res) {//3.绑定request事件
//createServer() 里可以传入一个回调函数,当服务器被请求时触发,
// 2 个参数,一个是请求对象 req(request),一个是响应对象 res(response),它们两是基于 stream(流)实现的。
res.end("hello world")
//res 本质上是可写流,所以我们使用 res.end('') 来向客户端返回数据,
//当然也可以使用 res.write() ,但最后还是需要使用 res.end() 来关闭流,而不能像一般的可写流那样使用 res.close()。
//如果不关闭流,客户端的请求又没有设置响应时间,请求就会一直持续。
//通过req 对象,来获取本次请求的路径,请求方法和请求头等:
})
app.listen(8080)//指定监听8080端口,还可以在8080后面加一个回调函数
认识Node.js
Node.js 是一门服务器编程语言,基于V8引擎,它也遵循了 ECMAScript 语法规范,在此规范的基础上加入了 Node.js API,包含处理 http 请求、处理文件、socket 编程等。Node.js API 和 ECMAScript 两者结合组成了 Node.js,完成 Server 端的任何操作,为客户端浏览器进行服务。
Node有很多模块, 分别干不同的事情
它也是一个基于 Chrome V8 引擎的 JavaScript 运行环境,使用了一个事件驱动、非阻塞式 I/O 模型,让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与 PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。全栈!
Node.js 有如下特点和优势:
它是一个 JavaScript 运行环境
依赖于 Chrome V8 引擎进行代码解析
事件驱动(event-driven)
非阻塞 I/O(non-blocking I/O)
轻量、可伸缩,适于实时数据交互应用
单进程,单线程
非阻塞 I/O(non-blocking I/O)
非阻塞 I/O 的意思就是,文件系统在进行 I/O 操作的时候,Node.js 这个线程还可以做其他的事,当文件系统读取文件完毕时,通过事件的回调函数告诉 Node.js 线程,然后 Node.js 把读取的内容响应给用户。
例子:
Node.js 就像国王,国王每天都在写任务清单,然后派发给大臣。大臣把任务清单交给下面的官员去做,而这个时候国王还是可以继续写任务清单的。当官员完成任务这个事件后,统一的任务结果交给国王(以事件回调函数的形式通知 Node.js)。此事件反复进行,这便是事件循环。所以说除了国王(Node.js)线程以外,每件事都是并行发生的,这便是 Node.js 单线程和事件循环能同时处理多个请求的原理。
web请求
http协议的内容就不多讲了。
GET 请求传递参数是在 URL 后面加入一个 “?” ,然后在 “?” 后面加入想要传递的参数
GTE实例讲解:
const http = require("http");
const server = http.createServer((req, res) => {
res.writeHead(200, { "Content-Type": "text/html;charset=utf-8" });
// 通过请求对象获取完整的请求地址并保存在变量 url 中
//其中 req.headers['x-scheme'] 返回请求协议名称,如 http 或 https
//而 req.headers.host 返回请求的域名和端口,req.url 返回请求的详细路径,包含查询字符串。
let url = req.headers["x-scheme"] + "://" + req.headers.host + req.url;
// 将变量传入实例化方法中,并实例化一个 URL 对象
const myURL = new URL(url);
//实例化方法有两个参数URL(绝对地址,基础网址),url是第一个参数,是必选项,表示要解析的绝对或相对的网址
//第二个参数是可选项,表示要解析的基础网址,如果第一个参数是绝对地址,则第二个可以省略,
//如果第一个对数是相对地址,则第二个参数必须添加请求地址的协议名称、域名和端口。
//即:req.headers["x-scheme"] + "://" + req.headers.host
let params = myURL.searchParams.toString();
res.write(params);
res.end();
});
// 服务侦听 8080 端口
server.listen(8080, () => {
console.log("服务器运行在 8080 端口...");
});
在 URL 中输入地址直接访问属于 GET 请求,而 POST 请求则常用于表单数据的提交
POST实例:
const http = require("http");
const server = http.createServer((req, res) => {
if (req.method === "POST") {
console.log("content-type:", req.headers["content-type"]); // 获取请求类型 application/json
//读post数据
let postData = ""; // postData 用来存储传递给服务器的全部数据
// 分段循环传输数据,每次传递数据都会执行后面的回调函数
req.on("data", (chunk) => {
postData += chunk.toString(); // chunk是二进制数据 所以要把它转换成字符串
});
// 当数据传输完毕会执行 end 事件后的回调函数
req.on("end", () => {
console.log("postData:", postData);
res.end("Hello"); //在这里返回因为是异步
});
console.log("test"); //这里先被打印 因为上面的代码是异步的
}
});
server.listen(8080, () => {
console.log("服务器运行在 8080 端口...");
});
初始化路由
一次地址的指向,实质上是一次数据请求的过程,在这种请求的过程中,还可以携带请求的方式,如 POST 或 GET,同时,也可以携带请求的参数
具体的路由请求东西比较多,就看官网的东西吧!
获取请求方式
通过 req 对象中的 method 属性获取到服务请求的方式,
const reqRouters = (req, res) => {
if (req.method === "GET") return "这是一次 GET 方式请求";
if (req.method === "POST") return "这是一次 POST 方式请求";
};
module.exports = reqRouters;
文件操作
在 node 中,如果要读取一个文件,就必须引入一个名称为 fs 的模块,而 fs 是 file-system 的简写,表示文件系统,在该模块中提供了全部操作文件的方法,因此,如果想去读取一个文件,必须先导入该模块,代码如下所示。
const fs = require("fs");
完成模块导入之后,就可以使用该模块中读取文件的方法 fs.readFile() ,该方法是一个异步读取文件的方法,它的调用格式如下所示:
读文件:
fs.readFile(path,[options], callback)
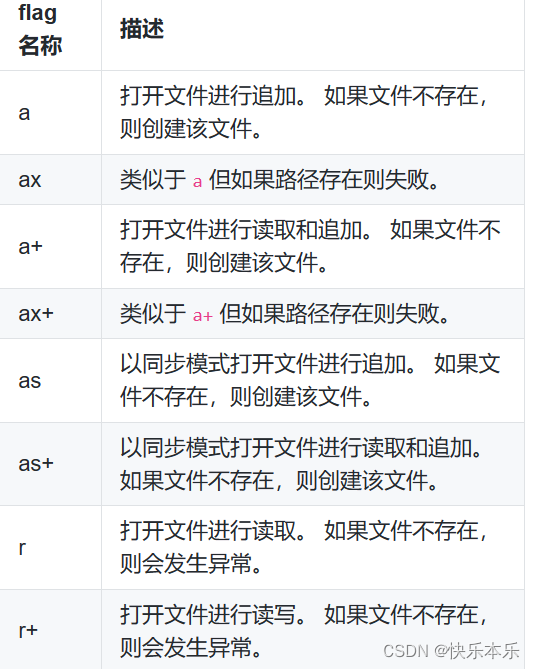
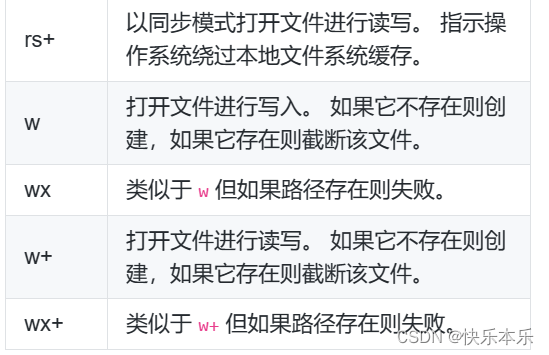
在上述格式中,第一个参数 path 表示读取文件的路径,通常是一个相对路径,如"./public/msg.txt",第二个参数 options 是一个可选项,在该项中可以设置读取文件时的编码格式 encoding ,文件打开的行为 flag ,允许中止正在进行的读取文件 signal ,其中 flag 包含多种方式,
第三个参数 callback 是一个回调函数, 在回调函数中,传入了两个参数,一个参数的名称为 error ,表示文件未读取成功时的错误信息,另一个参数的名称为 data ,表示文件读取成功时的内容信息,接下来通过一个示例来演示文件读取的过程。


例子:
// 导入 fs 模块
const fs = require("fs");
// 调用模块中异步读取文件的方法
fs.readFile("./public/msg.txt", "utf-8", (error, data) => {
if (error) throw error;
console.log(data);
});
写文件:
fs.writeFile(file, data,[options], callback)
方法中第一个参数 file 表示要写入的文件名,第二个参数 data 表示需要写入的内容,第三个参数 options 是一个可选项,它与文件读取方法中的功能一样,在此不再赘述,第四个参数 callback 是一个回调函数, 在回调函数中,传入了一个名称为 error 的参数,表示文件没有写入成功时的错误信息,接下来通过一个示例来演示文件写入的过程。
// 导入 fs 模块
const fs = require("fs");
// 调用模块中异步写入文件的方法
fs.writeFile("./public/msg.txt", "今天是一个好日子", (error) => {
if (error) throw error;
console.log("写入成功!");
});