蚂蚁数据可视化 | G6
- 📚前言
- 📚使用说明
- 📕数据规则
- 节点的属性
📚前言
蚂蚁数据可视化 G6 图可视化引擎是一个简单、易用、完备的图可视化引擎,它在高定制能力的基础上,提供了一系列设计优雅、便于使用的图可视化解决方案。能帮助开发者搭建属于自己的图可视化、图分析、或图编辑器应用。
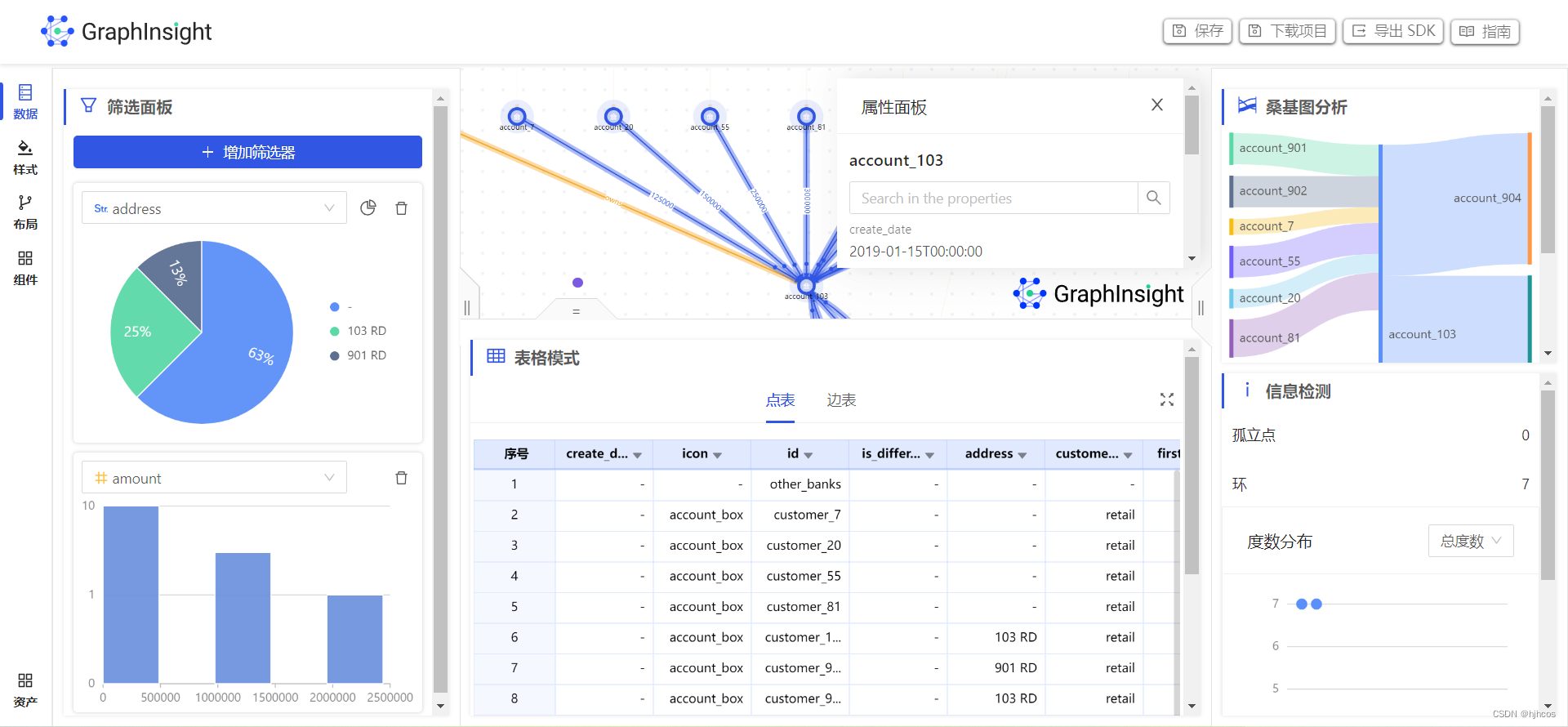
GraphInsight 图的分析洞察是基于 G6 图可视化引擎封装开发的一款图分析应用的低代码搭建平台。用户无需代码开发,即可在线完成关系数据的通道映射,自主布局,探索分析。基于 G6 强大图可视分析能力,以及 Graphin 的组件组合能力,用户还可一键导出配置代码,生成SDK,集成到业务系统中,大大降 低初始研发门槛 与 后续维护成本。
国内项目 Graphin 地址:https://gitee.com/antv/graphin
G6 文档地址:https://g6.antv.vision/zh/docs/manual/introduction
GraphInsight 自定义文档地址:https://www.yuque.com/antv/gi/iwiv6g
银行反洗钱案例地址:https://graphinsight.antgroup.com/#/workspace/demo-bank?nav=data

📚使用说明
📕数据规则
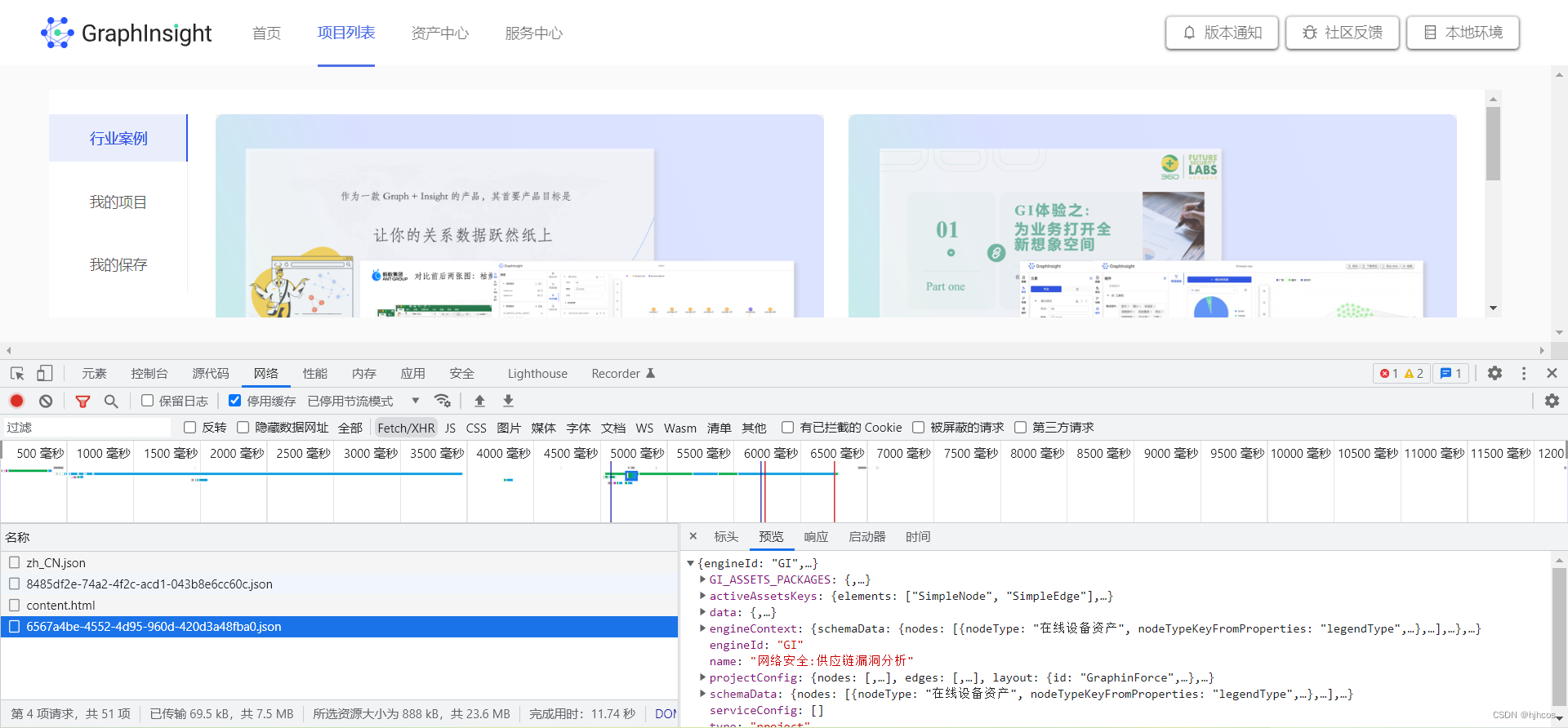
在服务中心可以看到 GraphInsight 官方数据服务是存储在浏览器 IndexDB ,其对象为 localforage 可以存储大概 5MB 的数据,其中包括有两个案例数据:供应链漏洞分析 和 银行反洗钱分析。
这两份数据正好对应行业案例里的两个案例,通过刷新行业案例的页面可以来获取这两个案例数据的 JSON 文件。不知道你们能不能点开,反正这两个案例项目我点不开。因此为了测试和体验正好可以利用这两个案例的数据。

| 字段 | 必需 | 注释 |
|---|---|---|
| Node ID | ✔️ | 节点 |
| Source | ✔️ | 源节点 |
| Target | ✔️ | 目标节点 |
| Node Type | 节点类型 | |
| Edge Type | 边类型 |
当然数据需要进行处理一下就是保留符合条件的数据,根据上面的表格需要关注的数据为节点 Node 和边 Edge。

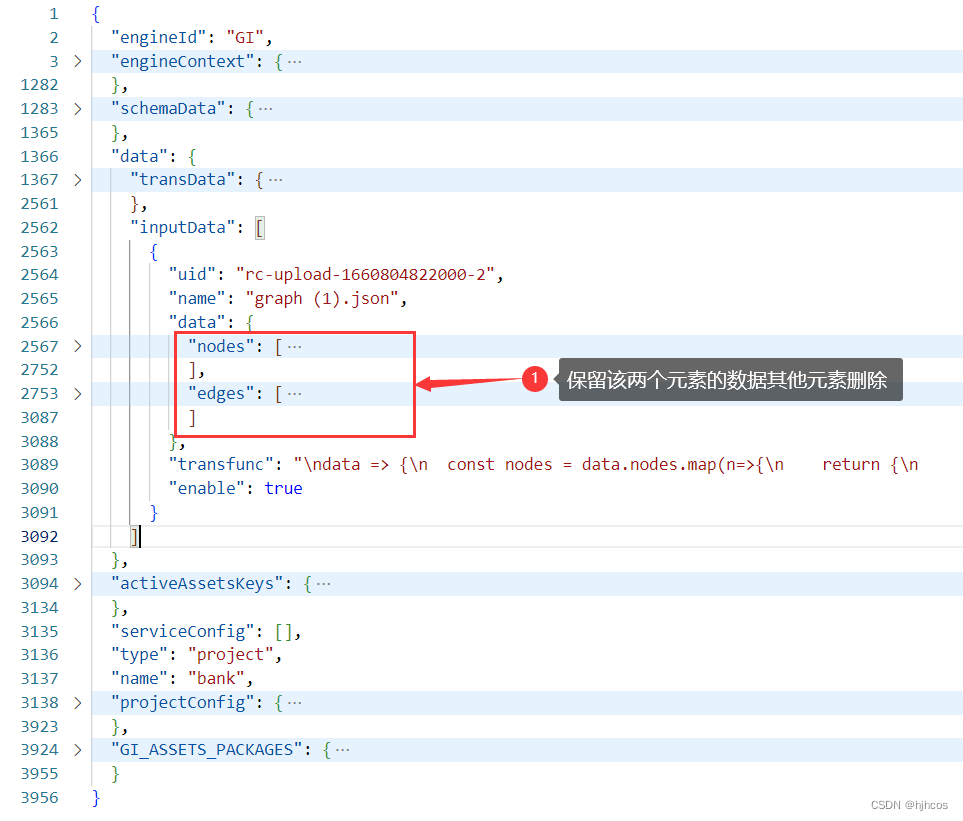
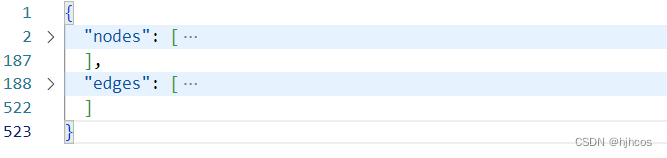
符合条件的数据在该文件对应 data.inputData[0].data 中,按上图这样将其他数据删除,保留 data.inputData[0].data 中的 node 和 edges,即下图结果,然后再项目里面上传处理后的数据,就会自动填充到必需字段里面。

node
{
"create_date": "2019-01-03T00:00:00",
"icon": "account_balance",
"id": "account_7",
"is_different_bank": 0,
"data": {},
"defaultStyle": {}
}
id 为节点唯一标识符,后续可以通过这个来定义 source 和 target,来确定这两个节点连接在一起。
data 为该节点的包含的数据,点击节点就会显示该数据,即节点的数据。
{
"amount": 1000000,
"balance": 200000,
"category": "ib_txn",
"date": "2020-01-01T00:00:00",
"id": "ib_txn_1",
"is_foreign_source": 0,
"is_foreign_target": 1,
"is_high_risk_source_target_location": 0,
"relation": "ib_transfer",
"source": "account_103",
"source_owner": "customer_103",
"target": "account_904",
"target_owner": "other_banks",
"time": "00:00:00",
"data": {},
"defaultStyle": {}
}
data 为该边(source 和 target 之间的连线)的包含的数据,即边的数据。
{
"transfunc": "\ndata => {\n const nodes = data.nodes.map(n=>{\n return {\n id:'' + n[\"id\"],\n nodeType: n[\"icon\"],\n nodeTypeKeyFromProperties:'icon',\n data:n\n }\n })\n const edges = data.edges.map(e=>{\n return {\n source:'' + e[\"source\"],\n target:'' + e[\"target\"],\n edgeType: e[\"category\"],\n edgeTypeKeyFromProperties:'category',\n data:e\n }\n })\n return { nodes, edges }\n}\n",
}
inputData 并没有定义 nodeType 字段和 edgeType 字段来说明节点类型和边类型,但是可以使用了 transfunc 来动态将输入数据进行一个转化产生新的数据集,例如上方样例。
节点的属性
| 属性 | 类型 | 必需 | 注释 |
|---|---|---|---|
| id | string | ✔️ | 节点的唯一标识 |
| x | number | 节点位置的 X 值 | |
| y | number | 节点位置的 Y 值 | |
| data | object | 节点的数据 | |
| nodeType | string | 节点类型 | |
| nodeTypeKeyFromProperties | string | nodeType 的映射关系来源的属性字段 | |
| properties | object | 节点的其他属性字段 | |
更多属性参见:G6 内置的节点