input(登录、注册、搜索功能)

| type属性值 | 类型 | 称号 | 展示类型 |
| text | 文本框 | placeholder | 占位符 |
| password | 密码框 | placeholder | 占位符 |
| radio | 单选框 | name checked(默认选中) | 同类型单选 |
| checkbox | 复选框 | checked | |
| file | 文件选择 | multiple | 多文件选择 |
| submit | 提交按钮(提交数据给后台服务器) | value | |
| reset | 重置按钮(恢复表单默认值) | value | |
| button | 普通按钮,默认无功能,之后配合Javascript使用 |
text:

文本输入,且有提示占位符。
password:
区别于text就是密码输入最后是黑色圆点

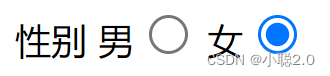
radio:
为实现单选效果,需要将选项的name设置为相同名字,即同类型单选,checked设置为默认选中。

效果展示:

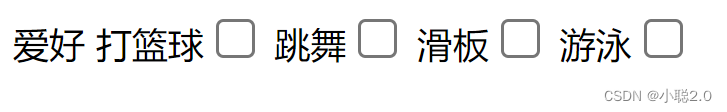
checkbox:

效果展示:

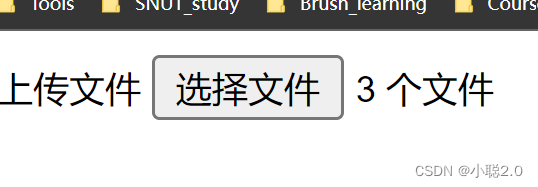
file:
如果上传多个文件,加上multiple,不加默认上传一个文件。

submit、reset、button:

一个没有任何功能的按钮。


做个表单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="个人信息">
性别
男<input type="radio" name="性别">
女<input type="radio" name="性别">
<br>
<br>
爱好
打游戏<input type="checkbox">
打篮球<input type="checkbox">
游泳<input type="checkbox">
弹吉他<input type="checkbox">
<br>
<br>
一寸照
<input type="file" >
<br>
<br>
<input type="button" value="保存">
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
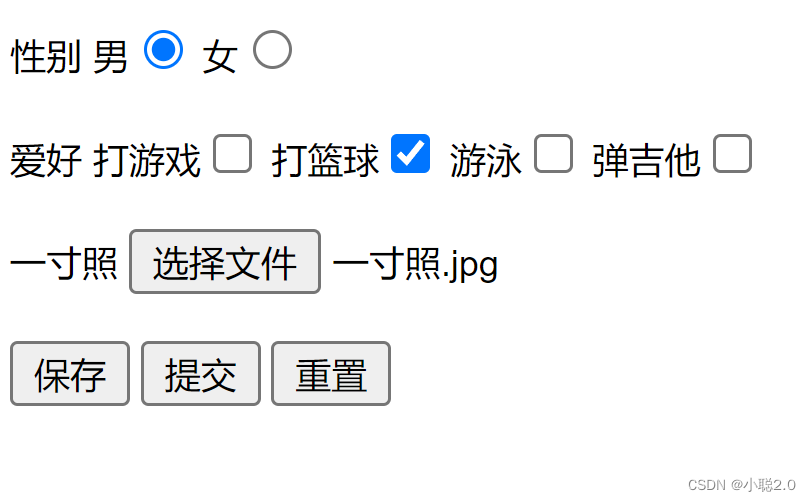
</html>效果展示:

点击重置发现重置成功。
















![[C++]vector类的模拟实现和相关函数的详解](https://img-blog.csdnimg.cn/8278eb9b49884787bb862de24bab09f4.png#pic_center)