一、API 和 web API
1API
API —— 应用程序编程接口,是给程序员提供的一种工具,以便能更轻松的实现想要完成的功能。可以比作为充电接口
2.Web API
是浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM),主要针对于浏览器做交互效果;
可以在MDN上查找详细的API:https://developer.mozilla.org/zh-CN/docs/Web/API
二.DOM
1 DOM简介
1.1什么是DOM
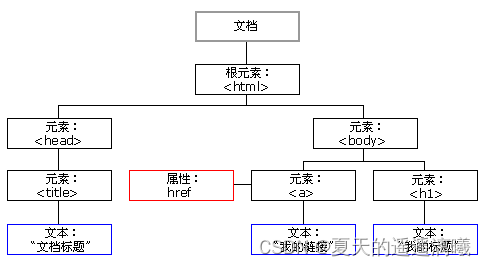
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTNL或XML)的标准编程接口,通过这些DOM接口可以改变网页的内容、结构和样式。
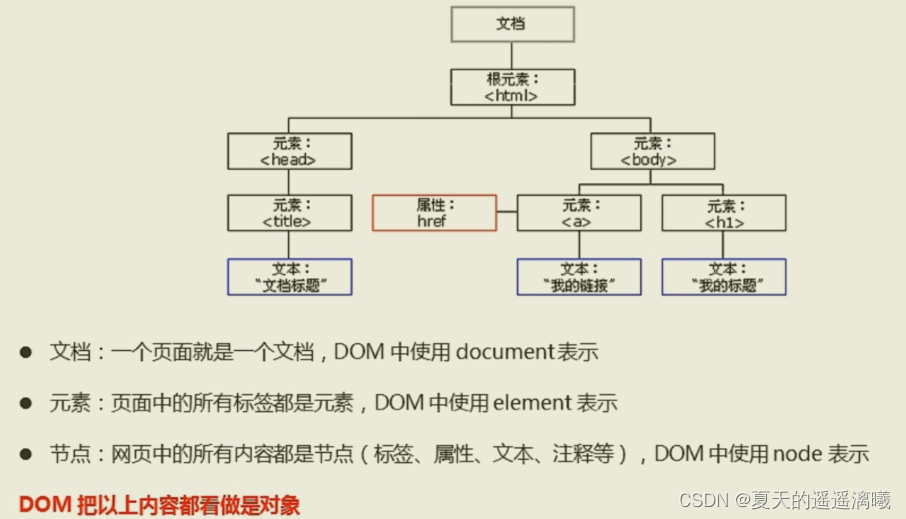
1.2 DOM树

2.获取元素
2.1如何获取页面元素
获取页面中的元素可以使用以下几种方式:
- 根据 ID 获取
- 根据标签名获取
- 通过 HTML5 新增的方法获取
- 特殊元素获取
2.2根据 ID 获取
使用 getElementById() 方法可以获取带有 ID 的元素对象。
document.getElementById('id');- 返回一个匹配到 ID 的 DOM Element 对象。若在当前 Document 下没有找到,则返回 null。
id是大小写敏感的字符串,代表了所要查找的元素的唯一 ID。
使用 console.dir() 可以打印我们获取的元素对象,更好的查看对象里面的属性和方法。
<body>
<div id="time">2023-4-5</div>
<script>
// 1.因为我们文档页面从上往下加载,所以先得有标签 所以script写到标签下面
// 2.get 获得 element元素 by通过 驼峰命名法
// 3.参数 id 是大小写敏感的字符串
// 4.返回的是一个元素对象
var timer = document.getElementById('time');
console.log(timer); // <div id="time">
console.log(typeof timer); // object
// 5.console.dir 打印返回的元素对象 更好的查看里面的属性和方法
console.dir(timer);
</script>
</body>2.3 根据标签名获取
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。tag(标签)
document.getElementsByTagName('标签名');注意:
1. 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
2. 得到元素对象是动态的
3. 如果获取不到元素,则返回为空的伪数组(因为获取不到对象)
还可以获取某个元素(父元素)内部所有指定标签名的子元素.
element.getElementsByTagName('标签名');注意:父元素必须是单个对象(必须指明是哪一个元素对象). 获取的时候不包括父元素自己。
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<ol>
<li>a1</li>
<li>a2</li>
<li>a3</li>
<li>a4</li>
<li>a5</li>
</ol>
<script>
// 1.返回的是 获取过来元素对象的集合 以伪数组的形式存储
var lis = document.getElementsByTagName('li');
console.log(lis); // HTMLCollection { 0: li, 1: li, 2: li, 3: li, 4: li, length: 5 }
console.log(lis[0]); // <li>1</li>
// 2.想要依次打印里面的元素对象可以采取遍历的方式
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3.如果页面中只有一个li 返回的是伪数组的形式
// 4.如果页面中没有这个元素 返回的是空的伪数组的形式 HTMLCollection[]
// 5.element.getElementsByTagName('标签名')
var ol = document.getElementsByTagName('ol');
console.log(ol[0].getElementsByTagName('li')); // HTMLCollection { 0: li, 1: li, 2: li, 3: li, 4: li, length: 5 }
</script>
</body>2.4 通过 HTML5 新增的方法获取
1. document.getElementsByClassName(‘类名’);// 根据类名返回元素对象集合2. document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象3. document.querySelectorAll('选择器'); // 根据指定选择器返回注意:
querySelector 和 querySelectorAll里面的选择器需要加符号,比如:document.querySelector('#nav');
<body>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
// 1.getElementsByClassName(‘类名’) 根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs); // HTMLCollection { 0: div.box, 1: div.box, length: 2 }
// 2.document.querySelector('选择器') 返回指定选择器的第一个元素对象 切记 里面的选择器需要加负号 .box #nav
var fistBox = document.querySelector('.box');
console.log(fistBox); // <div class="box"> .box类选择器
var nav = document.querySelector('#nav');
console.log(nav); // <div id="nav"> #nav表示id选择器
var li = document.querySelector('li');
console.log(li); // <li>首页</li>
// 3.querySelectorAll('选择器') 返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox); // NodeList [ div.box, div.box ]
</script>
</body>2.5 获取特殊元素(body,html)
- 获取body元素
1. doucumnet.body // 返回body元素对象- 获取html元素
1. document.documentElement // 返回html元素对象 // 1.获取body元素
var bodyEle = document.body;
console.log(bodyEle); // <body>...</body>
// 2.获取html元素
var htmlEle = document.documentElement;
console.log(htmlEle); // <html lang="en">...</html>3. 事件基础
3.1 事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
简单理解: 触发--- 响应机制。
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作。
3.2 事件三要素
1. 事件源 (谁)
2. 事件类型 (什么事件)
3. 事件处理程序 (做啥)
<body>
<button id="btn">糖宝</button>
<script>
// 点击一个按钮,弹出对话框
// 1. 事件是有三部分组成 事件源 事件类型 事件处理程序 ——事件三要素
// (1) 事件源 事件被触发的对象 谁 按钮
var btn = document.getElementById('btn');
// (2) 事件类型 如何触发 什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下
// (3) 事件处理程序 通过一个函数赋值的方式完成
btn.onclick = function() { // btn(事件源) onclick(事件类型) function() {} (事件处理程序)
alert('千骨');
}
</script>
</body>3.3 执行事件的步骤
1. 获取事件源
2. 注册事件(绑定事件)
3. 添加事件处理程序(采取函数赋值形式)
<body>
<div>123</div>
<script>
// 执行事件的步骤
// 点击div 控制台输出 我被选中了
// 1.获取事件源
var div = document.querySelector('div');
// 2.绑定事件 注册事件
// div.onclick
// 3.添加事件处理程序(采取函数赋值形式)
div.onclick = function() {
console.log('我被选中了');
}
</script>
</body>常见的鼠标事件

4. 操作元素
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等。注意以下都是属性
4.1 改变元素内容
- 1. inertTxt
inner(里面的)text(内容)
element.innerText从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉
<body>
<button>显示当前系统时间</button>
<div>某个时间</div>
<p>123</p>
<script>
// 当点击了按钮 div里面的文字会发生变化
// 1.获取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
// 2.注册事件
btn.onclick = function () {
// div.innerText = '2023-4-5';
div.innerText = getDate();
}
function getDate() {
var date = new Date();
// 写一个 2023年 3月 29日 星期三
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']; // 必须第一个是星期日0
var day = date.getDay();
return '今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day]; // 今天是:2023年3月29日 星期三
}
// 元素可以不添加事件
var p = document.querySelector('p');
p.innerText = getDate(); // 不需要点击(因为没有事件),里面内容直接被修改了
</script>
</body>- 2 innerHTML
element.innerHTML起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行
<body>
<div>123</div>
<p>
我是文字
<span>1233</span>
</p>
<script>
// innerTxt 和 innerHTML的区别
// 1.innerTxt 不识别HTML标签 非标准 去除空格和换行
var div = document.querySelector('div');
div.innerText = '<strong>今天是:</strong>2023';
// 2.innerHTML 识别HTML标签 W3C标准 保留空格和换行
div.innerHTML = '<strong>今天是:</strong>2023';
// 这两个属性可读写——可以获取元素里面的内容
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>
</body>4.2 常用元素的属性操作
1. innerText、innerHTML 改变元素内容
2. src、href
3. id、alt、title案例:
<body>
<img src="../imgages/swh.webp" alt="">
<div>上午好</div>
<script>
// 案例: 分时显示不同图片,显示不同问候语
// 根据不同时间,页面显示不同图片,同时显示不同的问候语。
// 如果上午时间打开页面,显示上午好,显示上午的图片。
// 如果下午时间打开页面,显示下午好,显示下午的图片。
// 如果晚上时间打开页面,显示晚上好,显示晚上的图片。
// 案例分析
// ① 根据系统不同时间来判断,所以需要用到日期内置对象
// ② 利用多分支语句来设置不同的图片
// ③ 需要一个图片,并且根据时间修改图片,就需要用到操作元素src属性
// ④ 需要一个div元素,显示不同问候语,修改元素内容即可
// 1.获取元素
var img = document.querySelector('img');
var div = document.querySelector('div');
// 2.获取当前的小时数
var date = new Date();
var h = date.getHours();
// 3.判断小时数改变图片和文字信息
if (h < 12) {
img.src = '../images/swh.webp';
div.innerHTML = '亲,上午好哦';
} else if (h < 18) {
img.src = '../images/xwh.webp';
div.innerHTML = '亲,下午好哦';
} else {
img.src = '../images/wsh.webp';
div.innerHTML = '亲,晚上好';
}
</script>
</body>4.3 表单元素的属性操作
利用 DOM 可以操作如下表单元素的属性:
type、value、checked、selected、disabled
<body>
<button>按钮</button>
<input type="text" value="输入内容">
<script>
// 1.获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
// 2.注册事件 处理程序
btn.onclick = function() {
// input.innerHTML = '点击了'; // 这个是普通盒子 比如div标签里面的内容
// 表单里面的值 文字内容是通过 value 来修改
input.value = '点击了';
// 如果想要某个表单被禁用 不能再点击 用disabled
// btn.disabled = true;
this.disabled = true; // 和btn.disabled = true;效果一样
// this 指向的是事件的函数的调用者 btn
}
</script>
</body>案例:仿京东显示密码!!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: none;
/* outline与border相似,设置轮廓,矩形 */
}
.box img {
position: absolute;
top: 2px;
right: 2px;
width: 24px;
}
</style>
</head>
<body>
<!-- 案例:仿京东显示密码 -->
<!-- 点击按钮将密码框切换为文本框,并可以查看密码明文。 -->
<!-- 案例分析 -->
<!-- ① 核心思路: 点击眼睛按钮,把密码框类型改为文本框就可以看见里面的密码 -->
<!-- ② 一个按钮两个状态,点击一次,切换为文本框,继续点击一次切换为密码框 -->
<!-- ③ 算法:利用一个flag变量,来判断flag的值,如果是1 就切换为文本框,flag 设置为0,如果是0 就切换为密码框,flag设置为1 -->
<div class="box">
<label for="">
<img src="../imgages/hide.png" alt="" id="eye">
</label>
<input type="password" name="" id="pwd">
</div>
<script>
// 1.获取元素
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
// 2.注册事件 处理程序
var flag = 0;
eye.onclick = function() {
// 点击一次之后 flag一定要变化
if (flag == 0) {
pwd.type = 'txt';
eye.src = '../imgages/browse.png';
flag = 1; // 赋值操作
} else {
pwd.type = 'password';
eye.src = '../imgages/hide.png';
flag = 0;
}
}
</script>
</body>
</html>4.4 样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
1. element.style 行内样式操作
2. element.className 类名样式操作注意:
- element.style:
1.JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor
2.JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高
- element.className:
3. 如果样式修改较多,可以采取操作类名方式更改元素样式。
4. class因为是个保留字,因此使用className来操作元素类名属性
5. className 会直接更改元素的类名,会覆盖原先的类名。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: aquamarine;
}
</style>
</head>
<body>
<div></div>
<script>
// 1.获取元素
var div = document.querySelector('div');
// 2.注册事件 处理程序
div.onclick = function() {
// div.style 里面的属性 采取驼峰命名法
this.style.backgroundColor = 'skyblue';
this.style.width = '400px';
}
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
.change {
background-color: purple;
color: #fff;
font-size: 25px;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="first">文本</div>
<script>
var test = document.querySelector('div');
test.onclick = function() {
// 1.使用 element.style 获取修改元素样式 如果样式比较少 或者 功能简单的情况下使用
// this.style.backgroundColor = 'purple';
// this.style.color = '#fff';
// this.style.fontSize = '25px';
// this.style.marginTop = '100px';
// 让当前元素的类名改成了change
// 2.可以通过修改元素的className 更改元素的样式 适合于样式较多或功能复杂的情况
this.className = 'change';
// 3.如果想要保留原先的类名,可以这么做 多类名选择器
this.className = 'first change';
}
</script>
</body>
</html>案例:
案例1: 循环精灵图背景

<body>
<!-- 案例: 循环精灵图背景 -->
<!-- 可以利用 for 循环设置一组元素的精灵图背景 -->
<!-- 案例分析 -->
<!-- ① 首先精灵图图片排列有规律的 -->
<!-- ② 核心思路: 利用for循环 修改精灵图片的 背景位置 background-position -->
<!-- ③ 剩下的就是考验你的数学功底了 -->
<!-- ④ 让循环里面的 i 索引号 * 44 就是每个图片的y坐标 -->
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
var lis = document.querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
// 让索引号 乘以 44 就是每个li的背景y坐标 index就是y坐标
var index = i * 44;
lis[i].style.backgroundPosition = '0 -'+ index +'px';
}
</script>
</body>案例2:显示隐藏文本框内容
<body>
<!-- 案例:显示隐藏文本框内容
当鼠标点击文本框时,里面的默认文字隐藏,当鼠标离开文本框时,里面的文字显示 -->
<!-- 案例分析 -->
<!-- ① 首先表单需要2个新事件,获得焦点 onfocus 失去焦点 onblur -->
<!-- ② 如果获得焦点, 判断表单里面内容是否为默认文字,如果是默认文字,就清空表单内容 -->
<!-- ③ 如果失去焦点, 判断表单内容是否为空,如果为空,则表单内容改为默认文字 -->
<input type="text" value="手机">
<script>
// 1.获取元素
var text = document.querySelector('input');
// 2.注册事件 获得焦点事件 onfocus
text.onfocus = function() {
// console.log('得到了焦点');
if (this.value == '手机') {
this.value = '';
}
// 获得焦点需要把文本框里面的颜色变黑
this.style.color = '#333';
}
// 3.注册事件 失去焦点事件 onblur
text.onblur = function() {
// console.log('失去了焦点');
if (this.value === '') {
this.value = '手机';
}
// 失去焦点需要把文本框里面的颜色变浅色
this.style.color = '#999';
}
</script>
</body>案例3: 密码框格式提示错误信息
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(images/mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background-image: url(images/wrong.png);
}
.right {
color: green;
background-image: url(images/right.png);
}
</style>
</head>
<body>
<!-- 案例: 密码框格式提示错误信息 -->
<!-- 用户如果离开密码框,里面输入个数不是6~16,则提示错误信息,否则提示输入正确信息 -->
<!-- 案例分析 -->
<!-- ① 首先判断的事件是表单失去焦点 onblur -->
<!-- ② 如果输入正确则提示正确的信息颜色为绿色小图标变化 -->
<!-- ③ 如果输入不是6到16位,则提示错误信息颜色为红色 小图标变化 -->
<!-- ④ 因为里面变化样式较多,我们采取className修改样式 -->
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码</p>
</div>
<script>
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
ipt.onblur = function() {
// 根据表单里面值的长度 ipt.value.length
if (this.value.length < 6 || this.value.length > 16) {
message.className = 'message wrong';
message.innerHTML = '您输入的位数不对要求6~16位';
} else {
message.className = 'message right';
message.innerHTML = '您输入的正确';
}
}
</script>
</body>
</html>4.5 排他思想
如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
1. 所有元素全部清除样式(干掉其他人)
2. 给当前元素设置样式 (留下我自己的样式)
3. 注意顺序不能颠倒,首先干掉其他人,再设置自己
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
// 1.获取所有按钮元素
var btns = document.getElementsByTagName('button');
// btns得到的是伪数组 里面的每一个元素 btns[i]
for (var i = 0; i < btns.length;i++) {
btns[i].onclick = function() {
// (1)先把所有按钮的背景颜色去掉
for (var j = 0; j < btns.length; j++) {
btns[j].style.backgroundColor = '';
}
// (2)然后才让当前元素背景颜色为pink
this.style.backgroundColor = 'pink';
}
}
</script>
</body>案例:
1.百度换肤
2.表格隔行变色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
width: 800px;
margin: 100px auto;
text-align: center;
border-collapse: collapse;
font-size: 14px;
}
thead tr {
height: 30px;
background-color: skyblue;
}
tbody tr {
height: 30px;
}
tbody td {
border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg {
background-color: pink;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>代码</th>
<th>名称</th>
<th>最新公布净值</th>
<th>累计净值</th>
<th>前单位净值</th>
<th>净值增长率</th>
</tr>
</thead>
<tbody>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
</tbody>
</table>
<script>
// 案例:表格隔行变色
// 案例分析
// ① 用到新的鼠标事件 鼠标经过 onmouseover 鼠标离开 onmouseout
// ② 核心思路:鼠标经过 tr 行,当前的行变背景颜色, 鼠标离开去掉当前的背景颜色
// ③ 注意: 第一行(thead里面的行)不需要变换颜色,因此我们获取的是 tbody 里面的行
// 1.获取元素
var trs = document.querySelector('tbody').querySelectorAll('tr');
// 2.利用循环注册事件
for(var i = 0 ; i < trs.length; i++) {
// 3.鼠标经过事件 onmouseover
trs[i].onmouseover = function() {
this.className = 'bg';
}
// 4.鼠标离开事件 onmouseout
trs[i].onmouseout = function() {
this.className = '';
}
}
</script>
</body>
</html>3.表单全选取消全选案例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 300px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
}
td {
font: 14px "微软雅黑";
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
</head>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll" />
</th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPhone8</td>
<td>8000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Pro</td>
<td>5000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Air</td>
<td>2000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>Apple Watch</td>
<td>2000</td>
</tr>
</tbody>
</table>
</div>
<script>
// 案例:表单全选取消全选案例
// 业务需求:
// 1. 点击上面全选复选框,下面所有的复选框都选中(全选)
// 2. 再次点击全选复选框,下面所有的复选框都不中选(取消全选)
// 3. 如果下面复选框全部选中,上面全选按钮就自动选中
// 4. 如果下面复选框有一个没有选中,上面全选按钮就不选中
// 5. 所有复选框一开始默认都没选中状态
// 案例分析
// ① 全选和取消全选做法: 让下面所有复选框的checked属性(选中状态) 跟随 全选按钮即可
var j_cbAll = document.getElementById('j_cbAll') // 全选按钮
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input'); // 下面的所有复选框
j_cbAll.onclick = function() {
// console.log(this.checked); // true 它可以得到当前复选框j_cbAll的选中状态,如果是true就是选中,如果是false,就是未选中
for(var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
}
// ② 下面复选框需要全部选中,上面全选才能选中做法:给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的, 上面全选就不选中。
for(var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function() {
// ③ 可以设置一个变量,来控制全选是否选中
// flag 控制全选按钮是否被选中
var flag = true;
// 每次点击下面的复选框都要循环检查4个小按钮是否全被选中
for(var i = 0; i < j_tbs.length; i++) {
if(!j_tbs[i].checked) {
flag = false;
break; // 退出循环 这样可以提高执行效率 因为只要有一个没有选中,剩下的就无需循环判断了
}
}
j_cbAll.checked = flag;
}
}
// ③ 可以设置一个变量,来控制全选是否选中
</script>
</body>
</html>4.6 自定义属性的操作
1. 获取属性值
element.属性—— 获取属性值。
element.getAttribute('属性');
区别:
element.属性 获取内置属性值(元素本身自带的属性)
element.getAttribute(‘属性’); 主要获得自定义的属性 (标准) 我们程序员自定义的属性
2. 设置属性值
element.属性 = ‘值’ 设置内置属性值。
element.setAttribute('属性', '值');
区别:
element.属性 设置内置属性值
element.setAttribute(‘属性’); 主要设置自定义的属性 (标准)
3. 移除属性
element.removeAttribute('属性');
var div = document.querySelector('div');
// 1.获取属性值
// (1) elemen.属性
console.log(div.id); // demo
// (2) element.getAttribute('属性') attribute属性 自己添加的程序称为自定义属性 如index
console.log(div.getAttribute('id')); // demo
console.log(div.getAttribute('index')); // 1
// 2.设置属性值
// (1) element.属性 = '值'
div.id = 'test';
div.className = 'navs';
// (2) element.setAttribute = ('属性','值'); 主要针对于自定义属性
div.setAttribute('index',2);
div.setAttribute('class','footer'); // class 特殊,这里面写的是class 不是className
// 3.移除属性 removeAttribute('属性');
div.removeAttribute('index');案例:tab 栏切换(重点案例)
4.7 H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
1. 设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
比如 <div data-index=“1”></div>
或者使用 JS 设置
element.setAttribute(‘data-index’, 2)
2. 获取H5自定义属性(两种方法)
1. 兼容性获取 element.getAttribute(‘data-index’);
2. H5新增 element.dataset.index 或者 element.dataset[‘index’] ie 11才开始支持
<body>
<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector('div');
console.log(div.getAttribute('getTime')); // 20
// h5新增的获取自定义属性的方法 它只能获取data-开头的
// dataset 是一个集合里面存放了所有以data开头的自定义属性
console.log(div.dataset); // DOMStringMap { index → "2", listName → "andy" }
console.log(div.dataset.index); // 2
console.log(div.dataset['index']); // 2
// 如果自定义属性里面有多个-连接的单词,获取时采取 驼峰命名法
console.log(div.dataset.listName); // andy
console.log(div.dataset['listName']); // andy
</script>
</body>5.节点操作
5.1 为什么学节点操作
获取元素通常使用两种方式:
1. 利用 DOM 提供的方法获取元素
- document.getElementById()
- document.getElementsByTagName()
- document.querySelector 等
- 逻辑性不强、繁琐
2. 利用节点层级关系 获取元素
- 利用父子兄节点关系获取元素
- 逻辑性强, 但是兼容性稍差
这两种方式都可以获取元素节点,我们后面都会使用,但是节点操作更简单
5.2 节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。

一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
- 元素节点 nodeType 为 1
- 属性节点 nodeType 为 2
- 文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点
5.3 节点层级 node节点
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
1. 父级节点
node.parentNode- parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回 null
2. 子节点
1. parentNode.childNodes (标准)parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点(为1),文本节点(为3)等。
如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用childNodes(因为它得到的是所有节点)
获取元素节点:
var ul = document. querySelector(‘ul’);
for(var i = 0; i < ul.childNodes.length;i++) {
if (ul.childNodes[i].nodeType == 1) {
// ul.childNodes[i] 是元素节点
console.log(ul.childNodes[i]);
}
}2. parentNode.children(非标准)parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 (这个是我们重点掌握的)。
虽然children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用
3. parentNode.firstChildfirstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。
4. parentNode.lastChildlastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点。
5. parentNode.firstElementChildfirstElementChild 返回第一个子元素节点,找不到则返回null。
6. parentNode.lastElementChildlastElementChild 返回最后一个子元素节点,找不到则返回null。
注意:这两个方法(5和6)有兼容性问题,IE9 以上才支持。
实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和
lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
解决方案:
1. 如果想要第一个子元素节点,可以使用 parentNode.chilren[0]
2. 如果想要最后一个子元素节点,可以使用 parentNode.chilren[parentNode.chilren.length - 1]
案例:下拉菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
/* 隐藏 */
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
</ul>
<script>
var nav = document.querySelector('.nav');
var lis = nav.children; // 得到4个小li(最外面那层的小li)
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function() {
this.children[1].style.display = 'block'; // this.children[1] --this(指li),li下面有两个标签(a和li),.children[1]指li
}
lis[i].onmouseout = function() {
this.children[1].style.display = 'none';
}
}
</script>
</body>
</html>3. 兄弟节点
1. node.nextSiblingnextSibling 返回当前元素的下一个兄弟节点(包含元素节点或者文本节点等等),找不到则返回null。同样,也是包含所有的节点。
2. node.previousSiblingpreviousSibling 返回当前元素上一个兄弟节点(包含元素节点或者文本节点等等),找不到则返回null。同样,也是包含所有的节点。
3. node.nextElementSiblingnextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null。
4. node.previousElementSiblingpreviousElementSibling 返回当前元素上一个兄弟元素节点,找不到则返回null。
注意:这两个方法有兼容性问题, IE9 以上才支持。
问:如何解决兼容性问题 ?
答:自己封装一个兼容性的函数
function getNextElementSibling(element) {
var el = element;
while (el = el.nextSibling) {
if (el.nodeType === 1) { // 元素节点为1
return el;
}
}
return null;
}5.4 创建、添加节点
想要页面添加一个新的元素:1.创建元素 2.添加元素
5.4.1 创建节点
document.createElement('tagName')document.createElement() 方法创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在,
是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
5.4.2 添加节点
1. node.appendChild(child)node.appendChild() 方法将一个节点添加到指定父节点的子节点列表末尾。类似于 CSS 里面的
after 伪元素。 node父级 child子级
2. node.insertBefore(child, 指定元素)node.insertBefore() 方法将一个节点添加到父节点的指定子节点前面。类似于 CSS 里面的 before
伪元素。
<body>
<ul>
<li>123</li>
</ul>
<script>
// 1.创建节点 元素节点
var li = document.createElement('li');
// 2.添加节点 node.appendChild(child) node父级 child子级 后面追加元素,类似于数组中的push
var ul = document.querySelector('ul');
ul.appendChild(li);
// 3.添加节点 node.insertBefore(child,指定元素);
var lili = document.createElement('li');
ul.insertBefore(lili,ul.children[0]);
// 想要页面添加一个新的元素:1.创建元素 2.添加元素
</script>
</body>案例:简单版发布留言案例、删除留言案例!!!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
li a {
float: right;
}
</style>
</head>
<body>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul>
</ul>
<script>
// 案例分析
// ① 核心思路: 点击按钮之后,就动态创建一个li,添加到ul 里面。
// ② 创建li 的同时,把文本域里面的值通过li.innerHTML 赋值给 li
// ③ 如果想要新的留言后面显示就用 appendChild 如果想要前面显示就用insertBefore
// 1.获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
// 2.注册元素
btn.onclick = function () {
if (text.value == '') {
alert('您没有输入内容');
return false;
} else {
// (1) 创建元素
var li = document.createElement('li');
// 先有li才能赋值
li.innerHTML = text.value + "<a href='javascript:;'>删除</a>";
// ① 当我们把文本域里面的值赋值给li 的时候,多添加一个删除的链接
// ② 需要把所有的链接获取过来,当我们点击当前的链接的时候,删除当前链接所在的li
// ③ 阻止链接跳转需要添加 javascript:void(0); 或者 javascript:;
// (2) 添加元素
// ul.appendChild(li);
ul.insertBefore(li, ul.children[0]);
// (3) 删除元素 删除的是当前链接的li 它的父亲
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
// node.removeChild(child);删除的是li 当前a所在的li this.parentNode;
ul.removeChild(this.parentNode);
}
}
}
}
</script>
</body>
</html>5.5 删除节点 node—父节点 child—子节点
node.removeChild(child)node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点。
5.6 复制节点(克隆节点)
node.cloneNode()node.cloneNode() 方法返回调用该方法的节点的一个副本。 也称为克隆节点/拷贝节点
注意:
1. 如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点(只复制标签,不包括里面的内容)。
2. 如果括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子节点。(只复制标签,也复制内容)
案例:动态生成表格!!!!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
width: 500px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
td,
th {
border: 1px solid #333;
}
thead tr {
height: 40px;
background-color: #ccc;
}
</style>
</head>
<body>
<table cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
// 案例分析
// ① 因为里面的学生数据都是动态的,我们需要js 动态生成。 这里我们模拟数据,自己定义好数据。 数据我们采取对象形式存储。
// ② 所有的数据都是放到tbody里面的行里面。
// ③ 因为行很多,我们需要循环创建多个行(对应多少人)
// ④ 每个行里面又有很多单元格(对应里面的数据),我们还继续使用循环创建多个单元格,并且把数据存入里面(双重for循环)
// ⑤ 最后一列单元格是删除,需要单独创建单元格。
// ⑥ 最后添加删除操作,单击删除,可以删除当前行
// 1.先去准备好学生的数据
var datas = [
{
name: '张三',
subject: 'JavaScript',
score: 100
}, {
name: '李四',
subject: 'JavaScript',
score: 94
}, {
name: '王五',
subject: 'JavaScript',
score: 88
}, {
name: '李玉',
subject: 'JavaScript',
score: 99
}
];
// 2.往tbody里面创建行:有几个人(通过数组的长度)创建几行
var tbody = document.querySelector('tbody');
for (var i = 0; i < datas.length; i++) {
// 创建tr行
var tr = document.createElement('tr');
tbody.appendChild(tr);
// 行里面创建单元格 td 单元格的数量取决于每个对象里面的属性个数 for循环遍历对象datas[i]
for (var k in datas[i]) { // 里面的for循环管列 td
// 创建单元格
var td = document.createElement('td');
// 把对象里面的属性值给td
// console.log(datas[i][k]);
td.innerHTML = datas[i][k];
tr.appendChild(td);
// for (var k in obj) {
// k得到的是属性名
// obj[k]得到的是属性值
// }
}
// 3.创建有删除2个字的单元格
var td = document.createElement('td');
td.innerHTML = '<a href = "javascript:;">删除</a>';
tr.appendChild(td);
}
// 4.删除操作 开始
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
// 点击a删除当前a所在的行(链接的爸爸的爸爸) node.removeChild(child);
tbody.removeChild(this.parentNode.parentNode);
}
}
</script>
</body>
</html>5.8 三种动态创建元素区别
- document.write()
- element.innerHTML
- document.createElement()
区别
1. document.write 是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘(原先内容没有了,重新生成新的页面)
2. innerHTML 是将内容写入某个 DOM 节点,不会导致页面全部重绘
3. innerHTML 创建多个元素效率更高(不要拼接字符串(因为效率低),采取数组形式拼接(效率更高)),结构稍微复杂
4. createElement() 创建多个元素效率稍低一点点,但是结构更清晰
总结:不同浏览器下,innerHTML 效率要比 creatElement 高
6. DOM 重点核心
关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。
6.1 创建
1. document.write
2. innerHTML
3. createElement
6.2 增
1. appendChild
2. insertBefore
6.3 删
1. removeChild
6.4 改
主要修改dom的元素属性,dom元素的内容、属性, 表单的值等
1. 修改元素属性: src、href、title等
2. 修改普通元素内容: innerHTML 、innerText
3. 修改表单元素: value、type、disabled等
4. 修改元素样式: style、className
6.5 查
主要获取查询dom的元素
1. DOM提供的API 方法: getElementById、getElementsByTagName 古老用法 不太推荐
2. H5提供的新方法: querySelector、querySelectorAll 提倡
3. 利用节点操作获取元素: 父(parentNode)、子(children)、兄(previousElementSibling、
nextElementSibling) 提倡
6.6 属性操作
主要针对于自定义属性。
1. setAttribute:设置dom的属性值
2. getAttribute:得到dom的属性值
3. removeAttribute移除属性
6.7 事件操作
给元素注册事件, 采取 事件源.事件类型 = 事件处理程序
















![[C++]日期类计算器的模拟实现](https://img-blog.csdnimg.cn/8e35907b21684a20b84cf95c94bdb90d.jpeg)