学习JavaScript是否兴趣缺缺,那就需要来一个兴趣学习,问一下有没有兴趣用Canvas画图呢,可以画很多有趣的事物,自由发挥想象,收获多多哦,这里有一个例子,如何用canvas画阴阳太极图动图效果,接下来开始讲,边学边做。
1. 设计页面
首先,做好一个页面,开始写布局,页面源代码如下,看起来很简单吧
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>阴阳太极图 Yin and Yang Tai Chi Diagram</title>
<style>
img{
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div style="padding:20px 0; text-align: center;">
<div>
<img id="img1"></canvas>
</div>
<div style="padding-top: 20px;">
<input type="range" max="360" min="1" id="range1" value="1"/><label id="speed1"></label>
</div>
</div>
<script type="module">
//引入模块
import YinAndYangTaiChiDiagram from './yin_and_yang_tai_chi_diagram.js'
window.onload=()=>{
//...此处省略加载脚本
}
</script>
</body>
</html>
2. 加载脚本
接下来,页面的加载脚本像这样写的,代码如下,应该看得明白吧
const { img1, range1, speed1 } = ((...args)=>{
let e = {};
args.forEach(a=>e[a]=document.getElementById(a));
return e;
})('img1','range1','speed1');
//新建模块对象
let yytcd = new YinAndYangTaiChiDiagram();
//更新滑块的显示数据
const showSpeed = (value)=>{
speed1.innerText = `${value}周/3s`;
yytcd.speed=value*360;//调整速度
};
//当滑块滑动改变时,更新显示
range1.onchange = (e) => {
const { value } = e.target;
showSpeed(value);
};
showSpeed(1);
//调用对象的开始动画
yytcd.start(img1,window);
3. 实现模块
发现了吗,有个引用的模块yin_and_yang_tai_chi_diagram.js文件是没有的,需要自己去写一个,这时候要复杂一点,代码并不多
1. 初始化
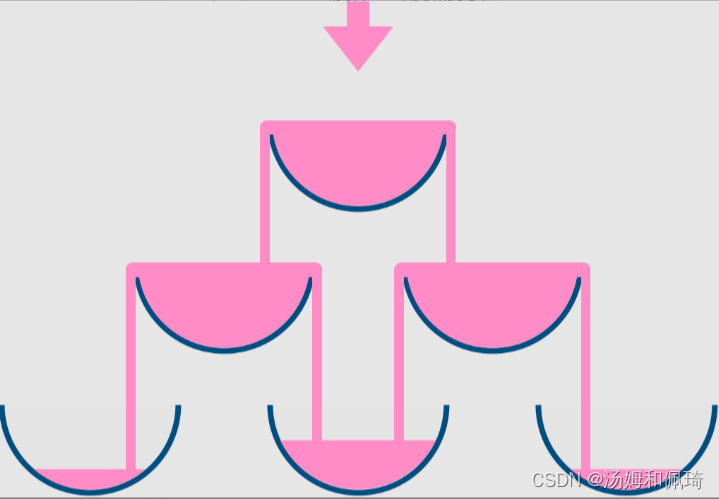
先实现初始化的逻辑方法init(),代码如下,是绘制一个阴阳图,很简单吧
export default class YinAndYangTaiChiDiagram{
speed = 360;//自转初速度
constructor(){
}
//这里实现初始化,会返回一个绘制好的太极图,图像数据是base64格式的
#init = (size,window) => {
const { document } = window;
let canv1 = document.createElement('canvas');
canv1.width = size;//图像大小
canv1.height = size;
const ctx = canv1.getContext('2d');
//画鱼🐟
ctx.arc(size*0.5,size*0.25,size*0.25,Math.PI*0.5,Math.PI*1.5,true);
ctx.arc(size*0.5,size*0.5,size*0.5,Math.PI*1.5,Math.PI*0.5,true);
ctx.arc(size*0.5,size*0.75,size*0.25,Math.PI*0.5,Math.PI*1.5);
ctx.fill();
//点睛👁
ctx.beginPath();
ctx.arc(size*0.5,size*0.75,size*0.06,0,Math.PI*2);
ctx.fill();
//再点睛👁 对面的鱼看过来看过来🐟
ctx.beginPath();
ctx.arc(size*0.5,size*0.25,size*0.06,0,Math.PI*2);
ctx.clip();
ctx.clearRect(0,0,size,size);
//阴阳图☯ 就这样画出来了
return canv1.toDataURL();
}
//开始动画
start(img,window){
//在开始动画的时候调用一下初始化方法
img.setAttribute('src',this.#init(img.width,window));
//省略更多...
}
}
2. 开始动画
接着实现动画的逻辑方法start(),代码如下,能看懂最好
export default class YinAndYangTaiChiDiagram{
speed = 360;//自转初速度
constructor(){
}
#init = (size,window) => {
//初始化,返回图像数据
}
//这里实现开始动画逻辑
start(img,window){
img.setAttribute('src',this.#init(img.width,window));
let angle = 0;
//设置图片元素的样式
const style = img.style;
style.transition=`all 3s linear`;//3秒完成一次动画效果
//更新动画的方法
const updateAnimation = () => {
angle+=this.speed;
if(angle>Number.MAX_SAFE_INTEGER){
alert("超过最大数值了!");
window.location.reload();
return;
}
style.transform=`rotate(${angle}deg)`;
};
//监听动画完成时的方法
const listener = (event)=>{
event.preventDefault();
requestAnimationFrame(()=>updateAnimation());
};
img1.addEventListener('transitionend',listener,false);
//当页面退出(或被关闭)时,移除监听动画方法
window.onunload=()=>img1.removeEventListener('transitionend', listener);
//最后,开始动画更新方法
updateAnimation();
}
}
4. 运行效果
最后,打开浏览器运行该网页,没出问题的话,就能看到期待的阴阳图,还带动画效果,效果图顺带录下来了,自己看了一遍,没想到,录制的效果和运行的效果不一样,是不是很奇怪,只能这样看了😔

💡 试试在网页上滑动滑块,调节改变旋转速度,速度变化了,会看到不一样的图案哦
💡 这个要亲自上机运行才能看到效果,如果想截图下来看,就会直接现出原形“阴阳图”。
等自己看到了后,阴阳太极图动起来是不是很神奇呢,
其实呢,这是人眼的视觉短暂记忆留下来的,可能每个人看到的不一样吧,
👴 借用古人的一句话说:凡所有相,皆属虚妄,一切有为法,皆如梦幻泡影,如露亦如电,应作如是观。
👴 引用古人的太极口诀:无极生太极,太极生两仪,两仪生四象,四象生八卦,八卦定乾坤…