文章目录
- 计算公式
- html源码
- 运行结果
计算公式
[
W
x
W
y
W
z
]
=
[
M
]
[
R
G
B
]
\begin{gather} \begin{bmatrix} W_x\\ W_y\\W_z \end{bmatrix}= \begin{bmatrix} M \end{bmatrix} \begin{bmatrix} R\\G\\B \end{bmatrix} \end{gather}
WxWyWz
=[M]
RGB
其中,
W
x
=
w
x
/
w
y
,
W
y
=
w
y
/
w
y
,
W
z
=
w
z
/
w
y
,
w
x
、
w
y
、
w
z
W_x = w_x/w_y,W_y = w_y/w_y,W_z = w_z/w_y,w_x、w_y、w_z
Wx=wx/wy,Wy=wy/wy,Wz=wz/wy,wx、wy、wz为目标混色光色坐标,
[
R
G
B
]
\begin{bmatrix} R\\G\\B \end{bmatrix}
RGB
分别为红绿蓝对应的亮度配比,
[
M
]
=
[
X
r
X
g
X
b
Y
r
Y
g
Y
b
Z
r
Z
g
Z
b
]
\begin{gather} \begin{bmatrix} M \end{bmatrix}= \begin{bmatrix} X_r&X_g&X_b\\ Y_r&Y_g&Y_b\\ Z_r&Z_g&Z_b\\ \end{bmatrix} \end{gather}
[M]=
XrYrZrXgYgZgXbYbZb
R
x
=
r
x
/
r
y
R
y
=
1
R
z
=
(
1
−
r
x
−
r
y
)
/
r
y
G
x
=
g
x
/
g
y
G
y
=
1
G
y
=
(
1
−
g
x
−
g
y
)
/
g
y
B
x
=
b
x
/
b
y
B
y
=
1
B
z
=
(
1
−
b
x
−
b
y
)
/
b
y
\begin{gather} R_x= r_x/r_y \\ R_y= 1 \\ R_z = (1-r_x-r_y)/r_y\\ G_x= g_x/g_y \\ G_y= 1 \\ G_y = (1-g_x-g_y)/g_y\\ B_x = b_x/b_y \\ B_y = 1 \\ B_z = (1-b_x-b_y)/b_y\\ \end{gather}
Rx=rx/ryRy=1Rz=(1−rx−ry)/ryGx=gx/gyGy=1Gy=(1−gx−gy)/gyBx=bx/byBy=1Bz=(1−bx−by)/by
其中
(
r
x
,
r
y
)
,
(
g
x
,
g
y
)
,
(
b
x
,
b
y
)
(r_x,r_y),(g_x,g_y),(b_x,b_y)
(rx,ry),(gx,gy),(bx,by)分别为红绿蓝三色的单色色坐标。
html源码
<!DOCTYPE html>
<html>
<head>
<title>Calculation Matrix</title>
<link rel="stylesheet" href="style.css">
<script type="text/javascript" src="math.js"></script>
<script type="text/javascript">
function XYZ2RGB(){
var x_r,y_r,x_g,y_g,x_b,y_b,X_W,Y_W,Z_W,White_CIEx,White_CIEy,White_CIEz;
x_r = Number(document.getElementById("Red_CIEx").value);
y_r = Number(document.getElementById("Red_CIEy").value);
x_g = Number(document.getElementById("Green_CIEx").value);
y_g = Number(document.getElementById("Green_CIEy").value);
x_b = Number(document.getElementById("Blue_CIEx").value);
y_b = Number(document.getElementById("Blue_CIEy").value);
White_CIEx = document.getElementById("White_CIEx").value;
White_CIEy = document.getElementById("White_CIEy").value;
White_CIEz = 1-White_CIEx-White_CIEy;
X_W = White_CIEx/White_CIEy;
Y_W = White_CIEy/White_CIEy;
Z_W = White_CIEz/White_CIEy;
M = Creat_TranMatrix(x_r,y_r,x_g,y_g,x_b,y_b);
const White_XYZ = math.matrix([X_W, Y_W, Z_W]);
var RGB_ratio = math.matrix();
RGB_ratio = math.multiply(M,White_XYZ);
const RGB_ratio_array = RGB_ratio.valueOf();
document.getElementById('Red').value=RGB_ratio_array[0].toFixed(4);
document.getElementById('Green').value=RGB_ratio_array[1].toFixed(4);
document.getElementById('Blue').value=RGB_ratio_array[2].toFixed(4);
}
function Creat_TranMatrix(x_r,y_r,x_g,y_g,x_b,y_b){
X_r = x_r/y_r;
Y_r = 1;
Z_r = (1-x_r-y_r)/y_r;
X_g = x_g/y_g;
Y_g = 1;
Z_g = (1-x_g-y_g)/y_g;
X_b = x_b/y_b;
Y_b = 1;
Z_b = (1-x_b-y_b)/y_b;
const X_rgb = math.matrix([[X_r, X_g, X_b], [Y_r, Y_g, Y_b],[Z_r, Z_g, Z_b]]);
return math.inv(X_rgb);
}
</script>
</head>
<body>
<!-- 显示结果信息 -->
<div id = "ResultTable"><table align = "left" border = "1" cellpadding = "20">
<tr> <th>Color</th><th>CIEx</th><th>CIEy</th><th>ratio</th></tr>
<tr> <td>White</td>
<td><input id = "White_CIEx" border:none type = "TEXT" value = "0.305"/></td>
<td><input id = "White_CIEy" border:none type = "TEXT" value = "0.310"/></td>
<td>-</td></tr>
<tr> <td>Red</td>
<td><input id = "Red_CIEx" border:none type = "TEXT" value = "0.64"/></td>
<td><input id = "Red_CIEy" border:none type = "TEXT" value = "0.33"/></td>
<td><input id = "Red" border:none type = "TEXT" value = "0.42"/></td></tr>
<tr> <td>Green</td>
<td><input id = "Green_CIEx" border:none type = "TEXT" value = "0.30"/></td>
<td><input id = "Green_CIEy" border:none type = "TEXT" value = "0.6"/></td>
<td><input id = "Green" border:none type = "TEXT" value = "0.36"/></td></tr>
<tr> <td>Blue</td>
<td><input id = "Blue_CIEx" border:none type = "TEXT" value = "0.15"/></td>
<td><input id = "Blue_CIEy" border:none type = "TEXT" value = "0.08"/></td>
<td><input id = "Blue" border:none type = "TEXT" value = "0.22"/></td></tr>
</table>
</div>
<div>
<ul>
<li onclick="XYZ2RGB()"><a href="#">XYZ2RGB</a></li>
</ul>
</div>
</body>
</html>
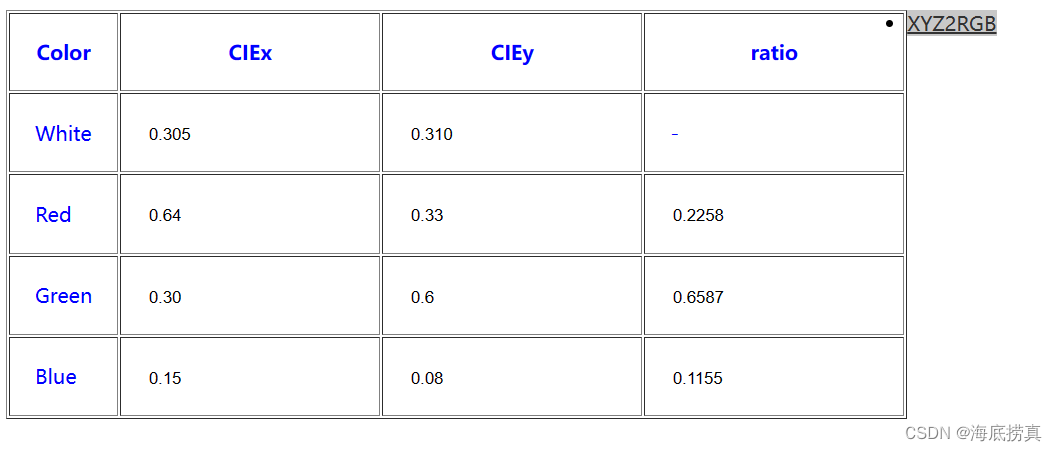
运行结果