文章目录
- 一、JavaScript 对象
- 二、JavaScript 函数
- 三、JavaScript 作用域
- 总结
一、JavaScript 对象
JavaScript 对象是拥有属性和方法的数据。
- 真实生活中的对象,属性和方法
在 JavaScript中,几乎所有的事物都是对象。
在 JavaScript 中,对象是非常重要的,当你理解了对象,就可以了解 JavaScript 。
- 以下代码为变量 car 设置值为 “Fiat” :
var car = "Fiat";
- 对象也是一个变量,但对象可以包含多个值(多个变量),每个值以 name:value 对呈现。
var car = {name:"Fiat", model:500, color:"white"};
在以上实例中,3 个值 (“Fiat”, 500, “white”) 赋予变量 car。 JavaScript 对象是变量的容器。
- 对象定义
你可以使用字符来定义和创建 JavaScript 对象:
<body>
<p>创建 JavaScript 对象。</p>
<p id="demo"></p>
<script>
var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};
document.getElementById("demo").innerHTML =
person.firstName + " 现在 " + person.age + " 岁.";
</script>
</body>
结果:

- 定义 JavaScript 对象可以跨越多行,空格跟换行不是必须的:
<script>
var person = {
firstName : "John",
lastName : "Doe",
age : 50,
eyeColor : "blue"
};
document.getElementById("demo").innerHTML =
person.firstName + " 现在 " + person.age + " 岁。";
</script>
-
对象属性
可以说 "JavaScript 对象是变量的容器"。 但是,我们通常认为 "JavaScript 对象是键值对的容器"。 键值对通常写法为 name : value (键与值以冒号分割)。 键值对在 JavaScript 对象通常称为 对象属性。JavaScript 对象是属性变量的容器。
-
访问对象属性
你可以通过两种方式访问对象属性:
person.lastName;
或
person["lastName"];
- 对象方法
对象的方法定义了一个函数,并作为对象的属性存储。
对象方法通过添加 () 调用 (作为一个函数)。
该实例访问了 person 对象的 fullName() 方法:
<body>
<p>创建和使用对象方法。</p>
<p>对象方法作为一个函数定义存储在对象属性中。</p>
<p id="demo"></p>
<script>
var person = {
firstName: "John",
lastName : "Doe",
id : 5566,
fullName : function()
{
return this.firstName + " " + this.lastName;
}
};
document.getElementById("demo").innerHTML = person.fullName();
</script>
</body>

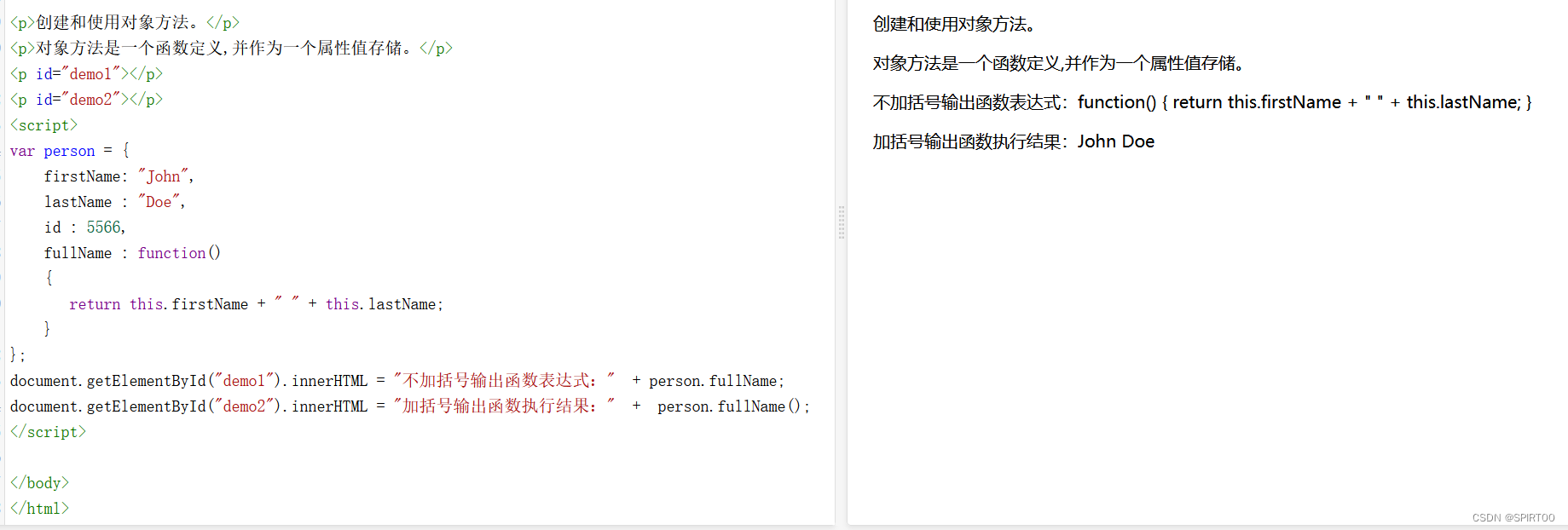
- 如果你要访问 person 对象的 fullName 属性,它将作为一个定义函数的字符串返回:

JavaScript 对象是属性和方法的容器。 - 访问对象方法
你可以使用以下语法创建对象方法:
methodName : function() {
// 代码
}
你可以使用以下语法访问对象方法:
<body>
<p>创建和使用对象方法。</p>
<p>对象方法作为一个函数定义存储在对象属性中。</p>
<p id="demo"></p>
<script>
var person = {
firstName: "John",
lastName : "Doe",
id : 5566,
fullName : function()
{
return this.firstName + " " + this.lastName;
}
};
document.getElementById("demo").innerHTML = person.fullName();
</script>
</body>
objectName.methodName()
通常 fullName() 是作为 person 对象的一个方法, fullName 是作为一个属性。
如果使用 fullName 属性,不添加 (), 它会返回函数的定义:
二、JavaScript 函数
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
- JavaScript 函数语法
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
function functionname()
{
// 执行代码
}
当调用该函数时,会执行函数内的代码。
可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
注意: JavaScript 对大小写敏感。关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数。
- 调用带参数的函数
在调用函数时,您可以向其传递值,这些值被称为参数。
这些参数可以在函数中使用。
您可以发送任意多的参数,由逗号 (,) 分隔:
myFunction(argument1,argument2)
- 当您声明函数时,请把参数作为变量来声明:
function myFunction(var1,var2)
{
代码
}
变量和参数必须以一致的顺序出现。第一个变量就是第一个被传递的参数的给定的值,以此类推。
<body>
<p>点击这个按钮,来调用带参数的函数。</p>
<button onclick="myFunction('Harry Potter','Wizard')">点击这里</button>
<script>
function myFunction(name,job){
alert("Welcome " + name + ", the " + job);
}
</script>
</body>
上面的函数在按钮被点击时会提示 “Welcome Harry Potter, the Wizard”。
函数很灵活,您可以使用不同的参数来调用该函数,这样就会给出不同的消息:
- 带有返回值的函数
有时,我们会希望函数将值返回调用它的地方。
通过使用 return 语句就可以实现。
在使用 return 语句时,函数会停止执行,并返回指定的值。
- 语法
function myFunction()
{
var x=5;
return x;
}
-
上面的函数会返回值 5。
注意: 整个 JavaScript 并不会停止执行,仅仅是函数。JavaScript 将继续执行代码,从调用函数的地方。
函数调用将被返回值取代:
var myVar=myFunction();
-
myVar 变量的值是 5,也就是函数 “myFunction()” 所返回的值。
即使不把它保存为变量,您也可以使用返回值:
document.getElementById("demo").innerHTML=myFunction();
“demo” 元素的 innerHTML 将成为 5,也就是函数 “myFunction()” 所返回的值。
您可以使返回值基于传递到函数中的参数:
- 在您仅仅希望退出函数时 ,也可使用 return 语句。返回值是可选的:
function myFunction(a,b)
{
if (a>b)
{
return;
}
x=a+b
}
如果 a 大于 b,则上面的代码将退出函数,并不会计算 a 和 b 的总和。
- 局部 JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
只要函数运行完毕,本地变量就会被删除。
- 全局 JavaScript 变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
- 向未声明的 JavaScript 变量分配值
如果您把值赋给尚未声明的变量,该变量将被自动作为 window 的一个属性。
这条语句:
carname="Volvo";
将声明 window 的一个属性 carname。
非严格模式下给未声明变量赋值创建的全局变量,是全局对象的可配置属性,可以删除。
var var1 = 1; // 不可配置全局属性
var2 = 2; // 没有使用 var 声明,可配置全局属性
console.log(this.var1); // 1
console.log(window.var1); // 1
console.log(window.var2); // 2
delete var1; // false 无法删除
console.log(var1); //1
delete var2;
console.log(delete var2); // true
console.log(var2); // 已经删除 报错变量未定义
三、JavaScript 作用域
作用域是可访问变量的集合。
- JavaScript 作用域
在 JavaScript 中, 对象和函数同样也是变量。
在 JavaScript 中, 作用域为可访问变量,对象,函数的集合。
JavaScript 函数作用域: 作用域在函数内修改。
- JavaScript 局部作用域
变量在函数内声明,变量为局部变量,具有局部作用域。
局部变量:只能在函数内部访问。
<body>
<p>局部变量在声明的函数外不可以访问。</p>
<p id="demo"></p>
<script>
myFunction();
document.getElementById("demo").innerHTML = "carName 的类型是:" + typeof carName;
function myFunction()
{
var carName = "Volvo";
}
</script>
</body>
 结果:
结果:

因为局部变量只作用于函数内,所以不同的函数可以使用相同名称的变量。
局部变量在函数开始执行时创建,函数执行完后局部变量会自动销毁。
- JavaScript 全局变量
变量在函数外定义,即为全局变量。
全局变量有 全局作用域: 网页中所有脚本和函数均可使用。
var carName = " Volvo";
// 此处可调用 carName 变量
function myFunction() {
// 函数内可调用 carName 变量
}

如果变量在函数内没有声明(没有使用 var 关键字),该变量为全局变量。
以下实例中 carName 在函数内,但是为全局变量。
<body>
<p>
如果你的变量没有声明,它将自动成为全局变量:
</p>
<p id="demo"></p>
<script>
myFunction();
document.getElementById("demo").innerHTML =
"我可以显示 " + carName;
function myFunction()
{
carName = "Volvo";
}
</script>
</body>
结果:

JavaScript 变量生命周期
JavaScript 变量生命周期在它声明时初始化。
局部变量在函数执行完毕后销毁。
全局变量在页面关闭后销毁。
- 函数参数
函数参数只在函数内起作用,是局部变量。
- HTML 中的全局变量
在 HTML 中, 全局变量是 window 对象,所以window 对象可以调用函数内的局部变量。
注意:所有数据变量都属于 window 对象。

总结来自“https://www.runoob.com/js/js-scope.html”
总结
我们都在迷茫中寻找自我,保持初心无论是否在黑暗中我们都能不断前行,做最好的自己。