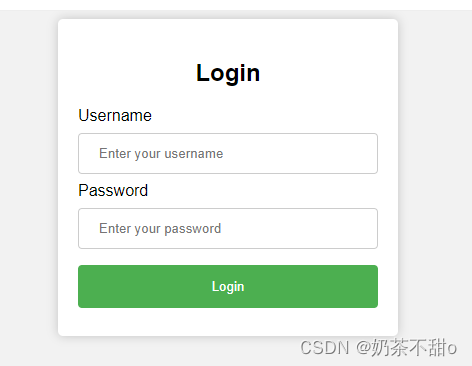
界面效果:

代码:
<!DOCTYPE html>
<html>
<head>
<title>Login Page</title>
<style>
body {
background-color: #f2f2f2;
font-family: Arial, sans-serif;
}
form {
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
padding: 20px;
width: 300px;
margin: 0 auto;
}
h2 {
text-align: center;
}
input[type="text"],
input[type="password"] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
button {
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
width: 100%;
}
button:hover {
background-color: #45a049;
}
form {
/* This centers the login form horizontally */
margin: 0 auto;
/* This centers the login form vertically */
/* This centers the login form vertically and slightly towards the top */
position: absolute;
top: 50%;
top: 40%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<form>
<h2>Login</h2>
<label for="username">Username</label>
<input type="text" id="username" name="username" placeholder="Enter your username">
<label for="password">Password</label>
<input type="password" id="password" name="password" placeholder="Enter your password">
<button type="submit">Login</button>
</form>
</body>
</html>