一、 xx
二、模板语法
1.模板语法之差值语法 :{{ }}
主要研究:{{ 这里可以写什么}}
- 在data中声明的变量、函数等都可以。
- 常量
- 只要是合法的javascript表达式,都可以。
- 模板表达式都被放在沙盒中,只能访问全局变量的一个白名单,如Math和Date等。(见Vue官网)
2.模板语法之指令语法: v-???
指令语法:
- 什么事指令?有什么用?
指令的职责是:当表达式的值改变是,将其产生的连带影响,响应式的作用于DOM。 - Vue框架中的所有指令的名字都已“v-”开始。
- 差值是写在标签体当中的,那么指令写在哪里呢?
Vue框架中所有的指令都是以html标签的属性形式存在的,
例如:<span指令是写在这里的>{{这是插值语法的位置}}< /span >
注意:虽然指令是写在标签的属性位置上,但是这个指令浏览器是无法直接看懂的;
是需要先让Vue框架进行编译的,编译之后的内容浏览器是可以看懂的。 - 指令的语法规则:
指令的一个完成的语法格式:
<HTML标签 v-指令名:参数=“javascript表达式”></HTML标签>
表达式:之前在插值语法中{{这里可以写什么}},那么指令中的表达式就可以写什么。实际上是一样的 。
但是需要注意的是:在指令中的表达式位置不能在外层再添加一个{{}}。
不是所有的指令都有参数和表达式:
有的指令,不需要参数,也不需要表达式,例如v-once
有的指令,不需要参数,但是需要表达式,例如v-if="表达式"
有的指令,既需要参数,又需要表达式,例如v-bind:参数="表达式" - v-once 指令
作用: 只渲染元素一次。随后的重新渲染,元素及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。 - v-if=“表达式” 指令
作用:表达式的执行结果需要是一个布尔类型的数据:true或false
true:这个指令所在的标签,会被渲染到浏览器当中。
false:这个指令所在的标签,不会被渲染到浏览器当中。 - v-bind 指令
它是一个负责动态绑定的指令。
v-bind 指令详解:
1.这个指令是干啥的?
它可以让HTML标签的某个属性的值阐释动态的效果。
2.v-bind指令的语法格式:
<HTML标签 v-bind:参数=“表达式”></HTML标签>
3.v-bind指令的编译原理:
编译前:<HTML标签 v-bind:参数=“表达式”></HTML标签>
编译后:<HTML标签 参数=“表达式的执行结果”></HTML标签>
注意两项:
第一:在编译的时候v-bind后面的“参数名”会被编译为HTML标签的“属性名”。
第二:表达式会关联data,当data发声改变之后,表达式的执行结果就会发声变化。
所以,连带的就会产生动态效果。
4.v-bind因为很常用,所以Vue框架对该指令提供了一种简写方式:
只是针对v-bind提供了一下简写方式:
< img :src=“imgPath”>
5.什么时候使用插值语法?设么时候使用指令?
凡是标签体当中的内容要想动态,需要使用插值语法;
只要想HTML标签的属性动态,需要使用指令语法。 - v-model 指令
v-bind和v-model的区别和联系- v-bind和v-model这两个指令都可以完成数据绑定
- b-bind是单向数据绑定。
- v-model是上香数据绑定
- v-bind可以使用在任何HTML标签汇总,v-model只能使用在表单元素上,
例如:input,select、textarea标签等
为什么v-model的使用会有这个限制呢?
因为表单类的元素才能给用户提供交互输入的界面。 - v-bind和v-model都有简写方式:
v-bind简写方式:
v-bind:参数=“表达式” 简写为: :参数=“表达式”
b-model简写方式:
v-model:value=“表达式” 简写为 v-model=“表达式”
三、MVVM分层思想
- MVVM是什么?
M:Model(模型/数据)
V:View(视图)
VM:ViewModel(视图模型):VM是MVVM中的核心部门。
MVVM是目前前端开发领域中非常流行的开发思想(一种架构模式)。
目前前端的大部分主流框架都实现了这个MVVM思想,例如Vue,React等。 - Vue框架遵循MVVM吗?
虽然没有完全遵循MVVM模型,但是Vue的设计也受到了它的启发。
Vue框架基本上也是符合MVVM思想的。 - MVVM模型当中倡导了Model和View进行了分离,为什么要分离?
加入Model和View不分离,使用最原始的原生的javascript代码写项目,如果数据发生任意的改动,接下来我们需要编写大篇幅的操作DOM元素的JS代码。
将Model和View分离之后,出现了一个VM核心,这个VM把所有的脏活累活给做了,也就是说,当Model发生改变之后,VM自动去更新View,当View放生改动之后,VM自动去更新Model。我们再也不需要不间歇操作DOM的JS代码了。开发效率提高了很多。
四、认识vm
- 通过Vue实例都可以访问哪些属性(通过vm都可以
vm.什么)?
Vue实力老钟的属性很多,有的以“ ”开始,有的以 “ ” 开始所有以“ ” 开始,有的以“_”开始 所有以“ ”开始,有的以“”开始所有以“”开始的属性,可以看做是公开的属性,这些属性是提供程序员使用的。
所有以“_”开始的属性,可以看做是私有的属性,这些属性是Vue框架低层使用的。一般程序员很少使用。
通过vm 也可以方位Vue实例对象的原型对象上的属性,例如:vm.$delete …
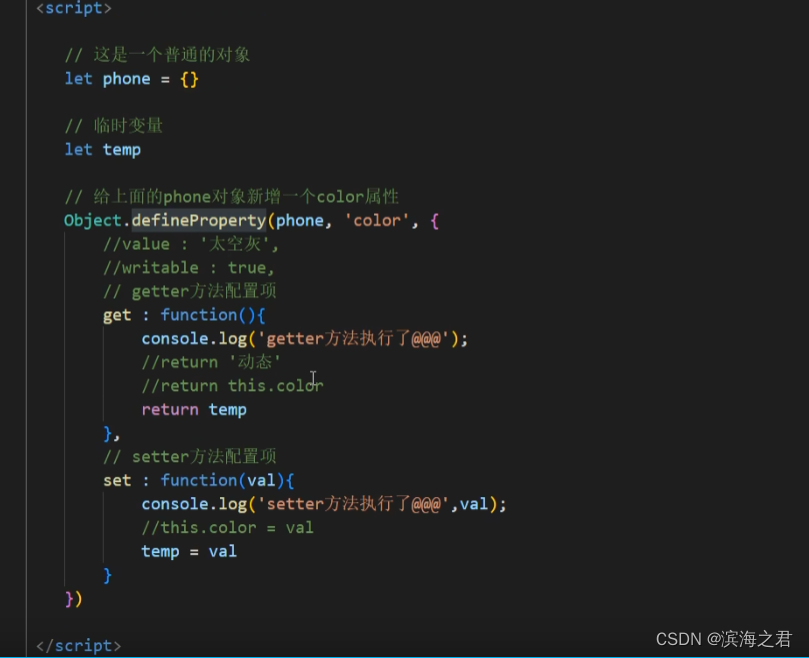
五、Object.defineProperty()
- 这个方法是ES5新增的 。
- 这个方法的作用是:给对象新增属性,或者设置对象原有的属性。
- 怎么用?
Object.defineProperty(给那个对象新增属性,’ 新增的这个属性叫啥 ',{给新增的属性设置相关的配置项key:value对}) - 第三个参数时属性相关的 配置项,配置项都有哪些?每个配置项的左右是啥?
value 配置项:给属性指定值
writable 配置项:设置该属性的值是否可以被修改。true标识可以修改。false表示不能修改。
getter方法 配置项: 不需要手动调用。当读取属性值的时候,getter方法被自动调用。
getter方法的返回值非常重要,这个返回值就代表这个属性的它的值;
setter方法 配置项: 不需要手动调用。当修改属性值的时候,setter方法被自动调用。
setter方法上是有一个参数的,这个参数可以接受传过来的值。
注意:当配置项当中有setter和setter的时候,value和writable配置项都不能存在。

六、数据代理机制
- 什么是数据代理机制?
通过方位代理对象的属性来简介访问目标对象的属性。 - 数据代理机制的实现需要依靠:Object。defineProperty()方法。