目录
- 1、jQuery是什么?
- 2、AJAX是什么?
- 3、jQuery与AJAX的关系?
- 使用jQuery实现AJAX示例:
- 4、jQuery+AJAX技术实现用户注册验证功能。
1、jQuery是什么?
jQuery 是一个快速,小型且功能丰富的JavaScript库。它使 诸如HTML文档遍历和操作,事件处理之类的东西、动画和 Ajax 更简单,具有易于使用的 API,可以跨多种浏览器。结合了多功能性和可扩展性,
这是JQuery的官网:https://jquery.com
我们也可以在菜鸟教程上快速入门Jquery:https://www.runoob.com/jquery/jquery-tutorial.html
我们可以在官网下载所需版本的JQuery库到本地文件并通过script引入到自己的页面;
也可以通过 CDN(内容分发网络)引用它,例如:<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
2、AJAX是什么?
AJAX = 异步JavaScript 和 XML (Asynchronous JavaScript and XML)
短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示,并且实现的是对部分网页的更新,是一种与服务器异步交换数据的技术。
PS:
| 同步加载 | 异步加载 |
|---|---|
| 同步模式,又称阻塞模式,就是指一个进程在执行某个请求的时候,若该请求需要一段时间才能返回信息,那么这个进程将会一直等待下去,直到收到返回信息才继续执行下去。流览器之所以会采用同步模式,是因为加载的js文件中有对dom的操作,重定向,输出document等默认行为,所以同步才是最安全的。通常会把要加载的js放到body结束标签之前,使得js可在页面最后加载,尽量减少阻塞页面的渲染。这样可以先让页面显示出来。 | 异步加载,又叫非阻塞,是指进程不需要一直等下去,而是继续执行下面的操作,不管其他进程的状态。当有消息返回时系统会通知进程进行处理,这样可以提高执行的效率。AJAX技术就是典型的异步操作,可以在不刷新页面的情况下与后端服务器进行数据交互。 |
同样,可以在菜鸟教程上快速入门传统的AJAX技术(未利用JQuery)实现方法:https://www.runoob.com/ajax/ajax-tutorial.html
3、jQuery与AJAX的关系?
编写常规的 AJAX 代码并不容易,并且不同的浏览器对 AJAX 的实现并不相同。
而JQuery中提供了许多与Ajax相关的便利方法,通过 jQuery AJAX 方法,能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON,同时您能够把这些外部数据直接载入网页的被选元素中。
学习参考博客:https://blog.csdn.net/chenHaiJaheike/article/details/89045939 👍
JQuery官网关于AJAX的学习:https://learn.jquery.com/ajax/
使用jQuery实现AJAX示例:
// Using the core $.ajax() method
$.ajax({
// The URL for the request
url: "post.php",
// The data to send (will be converted to a query string)
data: {
id: 123 //数据类型可以是对象或查询字符串
},
// Whether this is a POST or GET request
type: "GET",
// The type of data we expect back
dataType : "json",
"success" : function(obj){
},
"error" : function() {
alert("验证错误");
}
})
// Code to run if the request succeeds (is done);
// The response is passed to the function
.done(function( json ) {
$( "<h1>" ).text( json.title ).appendTo( "body" );
$( "<div class=\"content\">").html( json.html ).appendTo( "body" );
})
// Code to run if the request fails; the raw request and
// status codes are passed to the function
.fail(function( xhr, status, errorThrown ) {
alert( "Sorry, there was a problem!" );
console.log( "Error: " + errorThrown );
console.log( "Status: " + status );
console.dir( xhr );
})
// Code to run regardless of success or failure;
.always(function( xhr, status ) {
alert( "The request is complete!" );
});
4、jQuery+AJAX技术实现用户注册验证功能。
浏览器客户端与服务器端进行数据交互,一种是提交表单通过action属性(或地址栏传值)将数据从前端传输到后端,此时服务器端可以通过页面重定向等方式刷新页面使客服端做出响应,这是同步的。另一种就是这里用到的AJAX异步传输数据,同时接收服务器返回数据,不会刷新页面,能保留之前的数据,不影响页面的继续操作。
(1)首先,用HTML和CSS编写一个用于用户注册功能的JSP页面,页面核心代码如下:
<div class="account">
<div class="container">
<div class="register">
<form action="" method="post">
<div class="register-top-grid">
<h3>注册新用户</h3>
<div class="input">
<span>用户名 <label style="color:red;">*</label></span>
<input type="text" name="username" placeholder="请输入用户名" required="required"><span id="sp"></span>
</div>
<div class="input">
<span>邮箱 <label style="color:red;">*</label></span>
<input type="text" name="email" placeholder="请输入邮箱" required="required">
</div>
<div class="input">
<span>密码 <label style="color:red;">*</label></span>
<input type="password" name="password" placeholder="请输入密码" onblur="onBlur1(this)" required="required">
</div>
<div class="input">
<span>确认密码 <label style="color:red;">*</label></span>
<input type="password" name="password2" placeholder="请输入密码" onblur="onBlur2(this)" required="required"><span id="tip" style="color: crimson"> </span>
</div>
<div class="clearfix"> </div>
</div>
<div class="register-but text-center">
<input type="submit" value="提交" id="submit">
<div class="clearfix"> </div>
</div>
</form>
<div class="clearfix"> </div>
</div>
</div>
</div>
引入用到的相关CSS文件和JavaScript文件:
<title>用户注册</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link type="text/css" rel="stylesheet" href="css/bootstrap.css">
<link type="text/css" rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
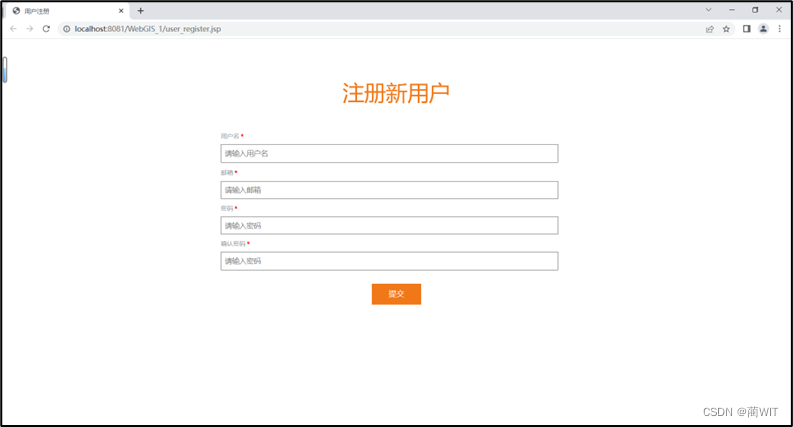
JSP页面的运行界面如下:

(2)编写JavaScript代码进行注册验证:
给输入用户名的文本框添加失去焦点事件blur()使用jquery进行绑定input[name=‘username’],将文本框的值username通过AJAX传输到后台服务器的ControllerServlet2中进行验证,同时接收后台服务器返回的响应数据,判断用户名是否已经存在:
$("input[name='username']").blur(function () {
let username = $(this).val();
if(username==""){
$("#sp").text('用户名不能为空').css("color","red");
}
else {
$.ajax({
url:"http://localhost:8081//WebGIS_1/ControllerServlet2", //后台的action 在web.xml中 验证的Servlet路径
type:"POST", //以post方法提交数据给服务器
data:{name:username}, //传输的数据
//将异步请求改为同步
// async:false,
//如果正常的访问了后台,就执行这个success中的function函数
success:function (obj) { //回调函数
if(obj == "1"){
$("#sp").text('用户名已存在').css("color","red");
//在ajax中return是不会返回值得,而是结束掉整个ajax
}else{
$("#sp").text('√用户名通过验证').css("color","green");
// location.href='login.jsp';
}
},
error:function (xhr) {
alert("注册时产生未知错误:"+xhr.status);
}
});
}
})
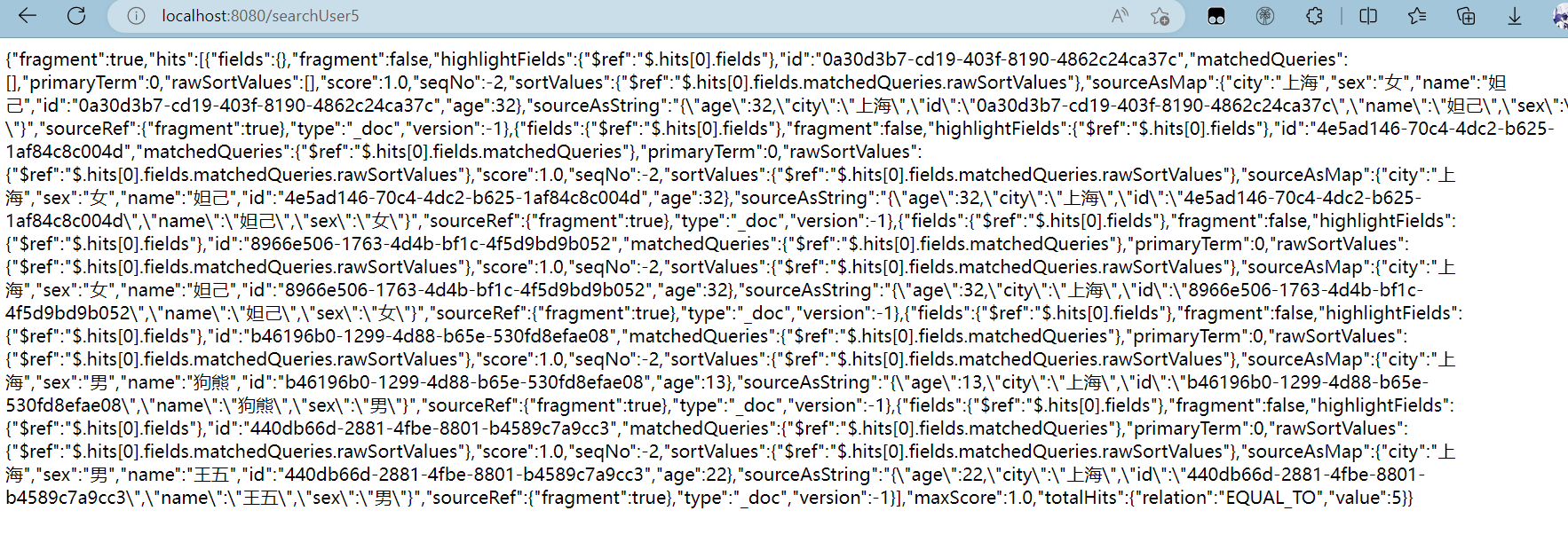
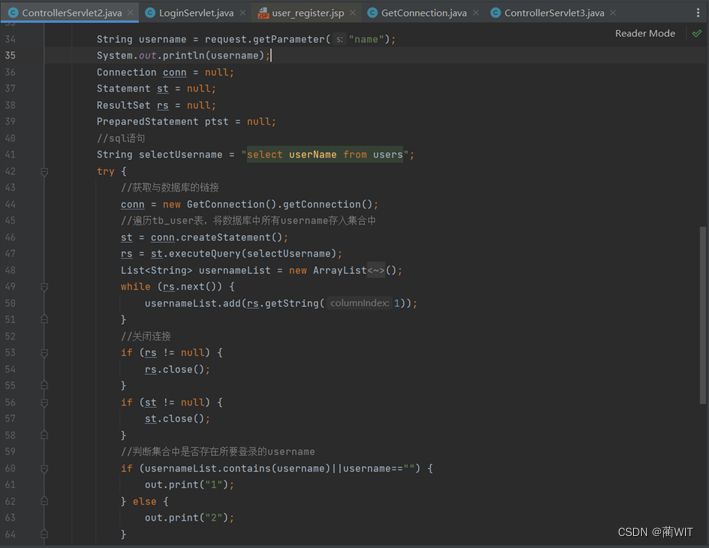
在ControllerServlet2中接收前端页面传输过来的值username,并将其与数据库中查询到的用户名信息进行验证判断,返回验证结果:

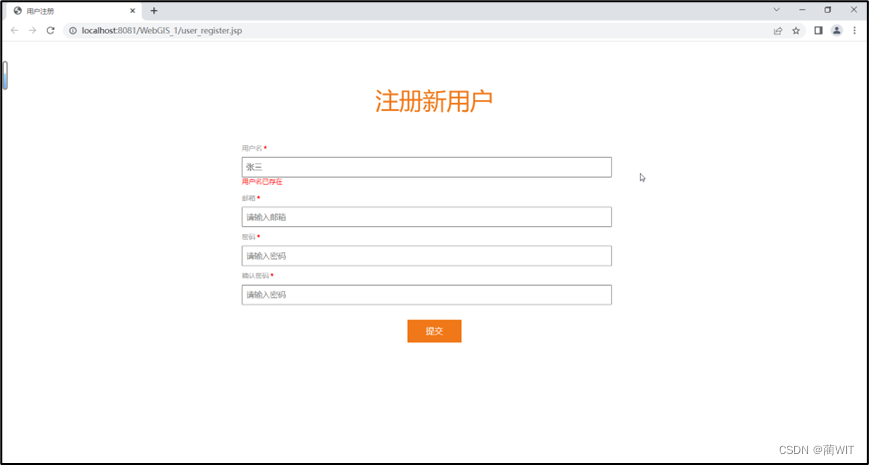
用户名已存在数据库表中时,用户名验证效果如下:

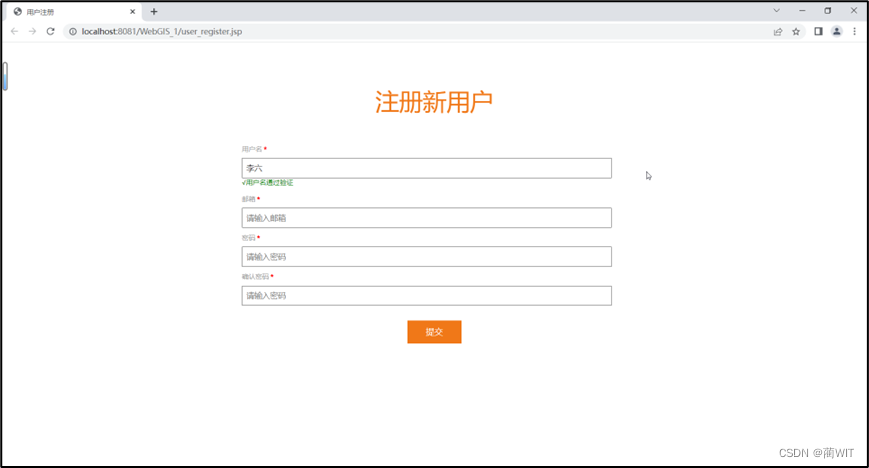
用户名不存在数据库表中时,用户名验证效果如下:

(客户端页面接收到了服务器传输回来的数据并作出了响应结果,此时页面并没有刷新,即输入的用户名仍然存在输入框中,这里就体现了AJAX的异步功能)
给输入邮箱的文本框添加失去焦点事件blur()使用jquery进行绑定input[name=‘email’],通过正则表达式对邮箱格式进行验证,如下图:
//给账号的文本框添加失去焦点事件 使用jquery绑定 input[name='username']
$("input[name='email']").blur(function () {
//获得用户输入的账号 账号只能是长度4-12位的数字、字母、下划线
let email = $(this).val(); //let与var用法一致 获取输入的username
if(email==""){
alert("邮箱不能为空");
return;
}else {
//验证邮箱的正则表达式
let reg = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/;
if(!reg.test(email)){
alert("邮箱不合法!");
return;//return可以结束掉整个方法
}
return;
}
});
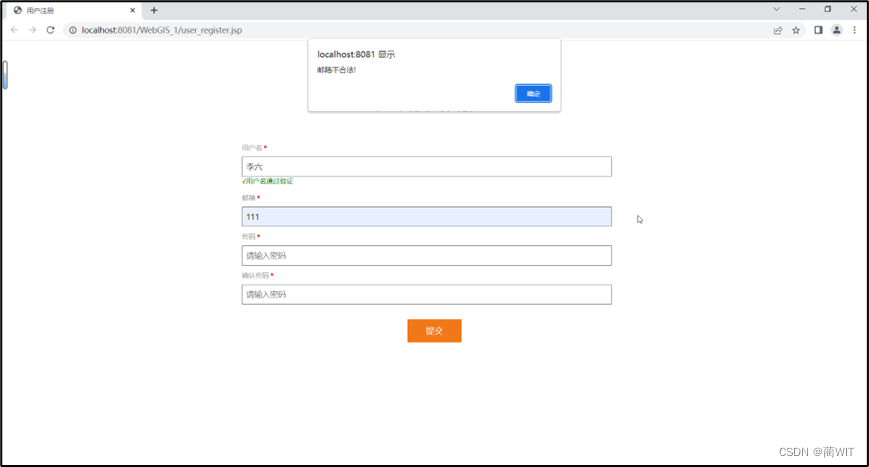
当邮箱格式不正确时,页面作出如下响应:

给输入密码的文本框添加失去焦点事件blur(),一个用于判断输入的密码是否满足格式要求;一个用于判断两次输入的密码是否一致:
function onBlur1(x){
var password=document.getElementsByName('password')[0].value;
var psg=/^(?![a-zA-Z]+$)(?!\d+$)(?![^\da-zA-Z\s]+$).{1,9}$/;
if(!psg.test(password)){
alert("密码格式不符合:由字母、数字、特殊字符,任意2种组成,1-9位")
return;
}
return;
}
function onBlur2(x){
var p1=document.getElementsByName('password')[0].value;
var p2=document.getElementsByName('password2')[0].value;
if(p1 !== p2){
document.getElementById('tip').innerHTML='两次密码不一致';
}else {
document.getElementById('tip').innerHTML=' ';
}
}
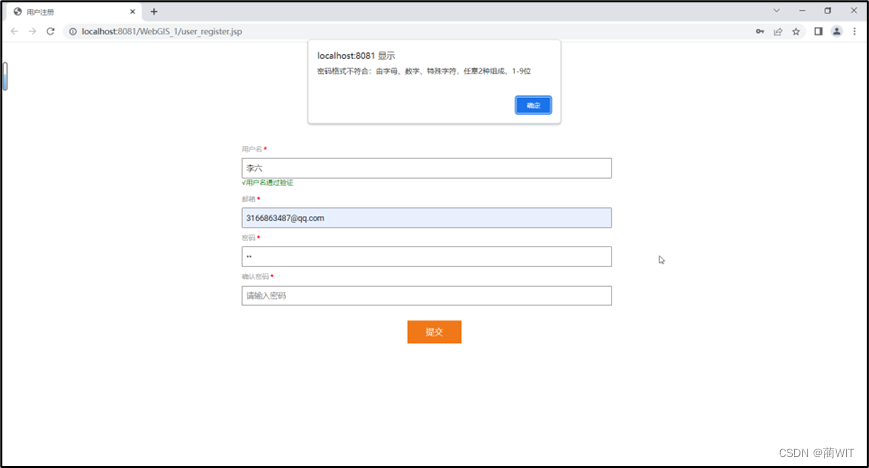
当密码格式不符合要求时的页面响应:

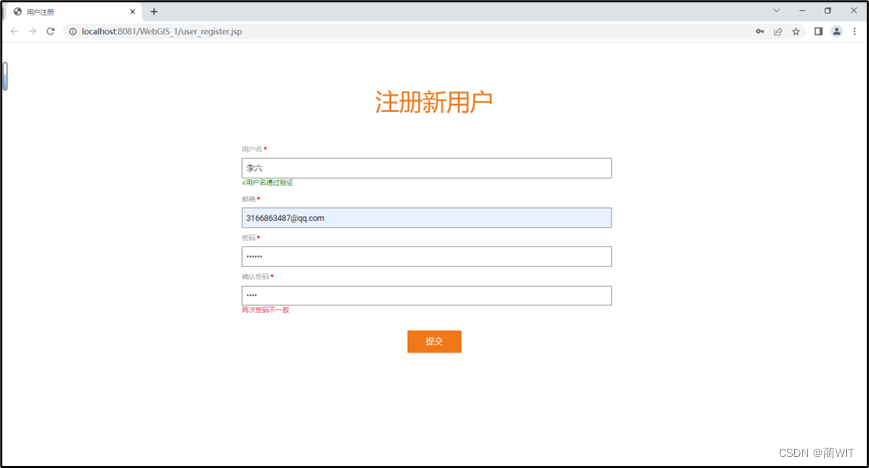
当两次输入的密码不一致时的页面响应:

给提交按钮添加鼠标点击事件onclick(),对填写的信息进行验证,填写完整后将输入框中的数据传入到ControllerServlet3后端服务器,存入到数据库中,并接收服务器响应的返回结果:
submit.onclick=function(){
var p0=document.getElementsByName('username')[0].value;
var p1=document.getElementsByName('password')[0].value;
var p2=document.getElementsByName('password2')[0].value;
var p3=document.getElementsByName('email')[0].value;
if(p0==""||p1==""||p2==""||p3==""){
alert("请填写完整信息!")
return
}else {
alert("提交成功!")
$.post("http://localhost:8081//WebGIS_1/ControllerServlet3",{
"username":$("input[name='username']").val(),
"password":$("input[name='password']").val(),
"email":$("input[name='email']").val()
},function (data) {
if (data == "ok"){
alert("ok!录入数据库")
// if(confirm("恭喜您注册成功 是否跳转登录界面?")){
window.location.href = "login.jsp";
}else {
alert("data未录入数据库")
}
})
}
}
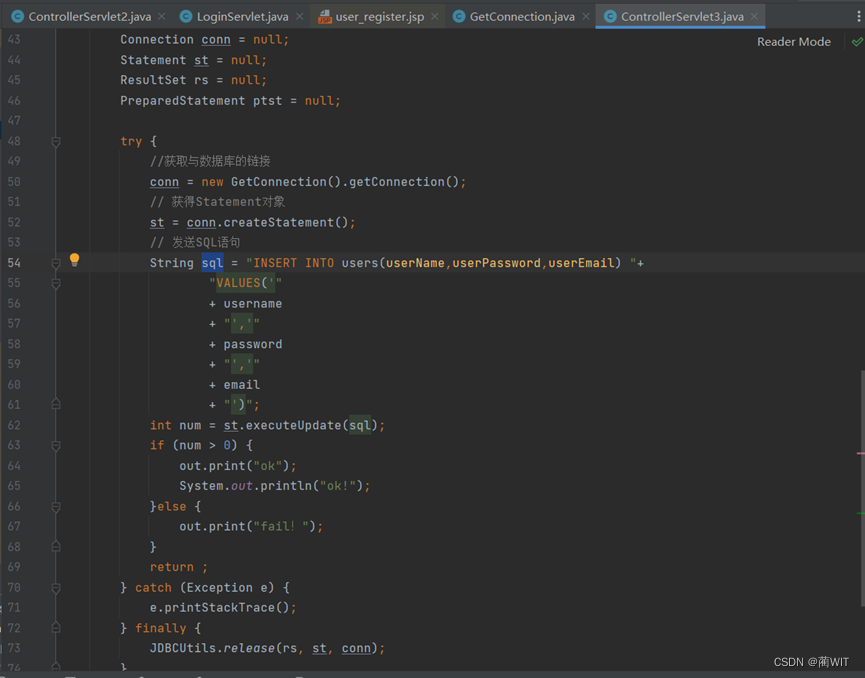
后端服务器ControllerServlet3的核心代码:

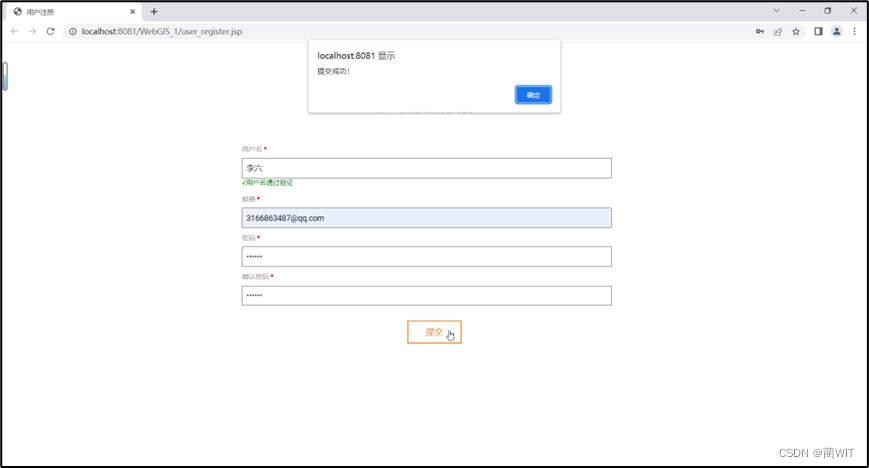
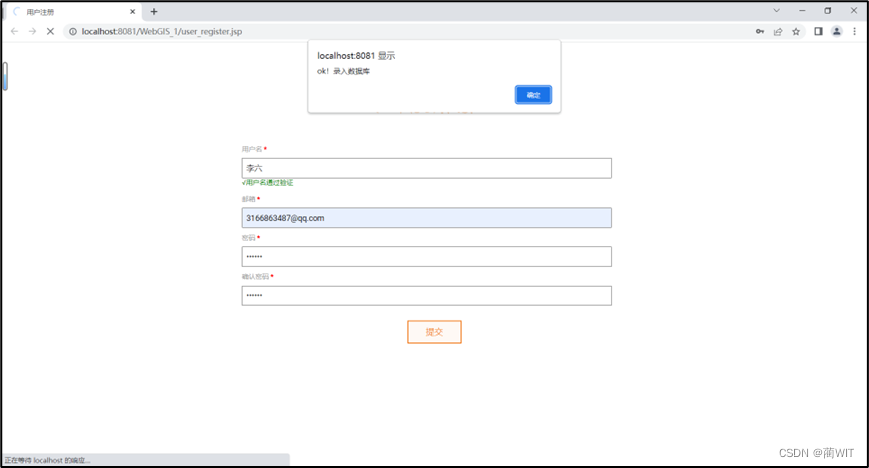
数据传输到服务器时的页面响应:

数据被成功存入服务器后的页面响应:

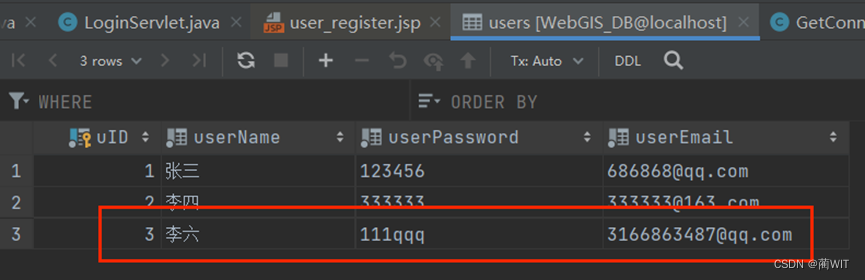
打开数据库表查看并确认输入的用户信息已经被成功存入数据库表中: