文章目录
- 前言
- 一、QT 基本组件用法介绍:
- 1. QLabel :
- 2. QPushButton :
- 3. QLineEdit:
- 二、坐标系统
- 三、窗口部件的大小设置
- 1. setSize( ) 函数:
- 2. resize( )函数:
- 3. setFixedSize( )函数:
- 4. setFixedWidth( ) 和 setFixedHeight( )函数
- 总结
前言
一、QT 基本组件用法介绍:
1. QLabel :
① QLabel 被用来显示文本和图像,通常作为应用程序的菜单、状态栏、帮助和欢迎页面。用来显示一个提示性的字符串。
② QLabel 是 功能性组件,一般需要父组件作为容器。
③ QLabel 可以作为窗口存在,但 没什么意义。
(1). 创建 QLabel:
设置其中显示的文本,指定其父对象。
QLabel *myLabel = new QLabel("Hello, Qt!", this);
(2). 设置 QLabel 的文本:
使用 setText ( ) 函数为 QLabel 设置文本。
myLabel->setText("Welcome to my app");
(3). 设置 QLabel 的字体和颜色:
/* 设置了myLabel的字体为14像素的Arial字体,并将颜色设置为红色 */
myLabel->setFont(QFont("Arial", 14));
myLabel->setStyleSheet("color: red");
(4). 设置 label 上文本的缩进
/* 设置 label 上文本的缩进(以像素为单位) */
label->setIndent(50);
(5). QLablel的对齐方式
使用 setAlignment ( ) 函数设置QLabel的对齐方式
/* 设置了myLabel居中对齐 */
myLabel->setAlignment(Qt::AlignCenter);
2. QPushButton :
① QPushButton 是 Qt 中常用的一个控件,可以实现一个按钮,供用户单击执行相应操作。
② QPushButton 能够显示提示性字符串。
③ QPushButton是功能性组件,需要父组件作为容器。
④ QPushButton能够在父组件中进行定位。
(1). 创建QPushButton:
创建了一个名为 myButton 的 QPushButton 对象,并设置了它的文本为 “Click me!” 。this 参数表示我们将该按钮放置在哪个 QWidget 对象中
QPushButton *myButton = new QPushButton("Click me!", this);
(2). 设置要显示的字符串:
myButton->setText("button");
(3). 按钮移动到指定位置:
移动到 x= 10, y = 50 处。
myButton->move(10,50);
(4). 监听QPushButton的点击事件:
使用 connect ( ) 函数监听 QPushButton 的点击事件
使用connect()函数将myButton的clicked()信号连接到MyWidget类中的onMyButtonClicked()槽函数。当按钮被单击时,clicked()信号发射,槽函数onMyButtonClicked()被调用。
connect(myButton, SIGNAL(clicked()), this, SLOT(onMyButtonClicked()));
(5). 设置按钮的大小:
按钮的 高度为50, 宽度为200.
myButton->resize(200,50);
(6). 设置QPushButton的样式:
使用 setStyleSheet ( ) 函数设置 QPushButton 的样式表,例如改变了 背景颜色 和 文本颜色 .
/* 设置了myButton的背景颜色为黄色,文本颜色为黑色 */
myButton->setStyleSheet("background-color:yellow; color:black");
3. QLineEdit:
① QLineEdit 是Qt中一个允许用户在单行文本框中输入或编辑文字的控件,通常用于收集用户输入的数据。
② QLineEdit 能够获取用户的输入的字符串。
③ QLineEdit 是功能性组件,需要父组件作为容器。
④ QLineEdit 能够在父组件中进行定位。
(1). 创建QLineEdit:
myLineEdit->setText("Enter your name here");
(2). 设置 QLineEdit 的文本内容:
myLineEdit->setText("Enter your name here");
(3. 获取 QLineEdit 的文本内容:
QString text = myLineEdit->text();
(4). 设置显示的字符串向右对齐:
myLineEdit->setAlignment( Qt::AlignRight);
(5). 显示或隐藏QLineEdit的内容:
使用setEchoMode()函数设置QLineEdit的显示或隐藏模式
/* 设置了myLineEdit的模式为密码模式,这样在文本框中输入的文本会被隐藏 */
myLineEdit->setEchoMode(QLineEdit::Password);
二、坐标系统
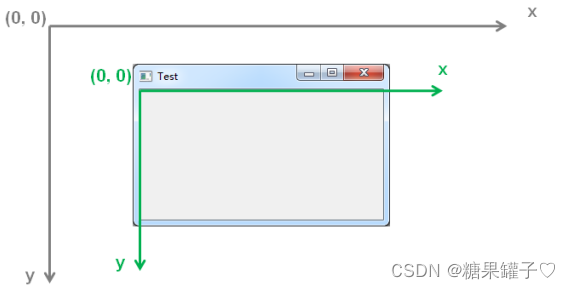
在 Qt 中,坐标系统是基于平面几何的坐标系统,用于定位和定位 QWidget ,也适用于其他图形图像元素的绘制和布局。
- GUI 操作系统都有自己特定的 坐标系统。
坐标原点 通常位于 QWidget 的左上角,其中x表示 水平坐标,y 表示垂直坐标。

- Qt 使用统一的坐标系统 定位部件的位置 和 大小 。
- Qt 部件类提供 成员函数 在坐标系统中进行定位。
- QWidget 类提供了窗口部件所需的坐标系统成员函数。
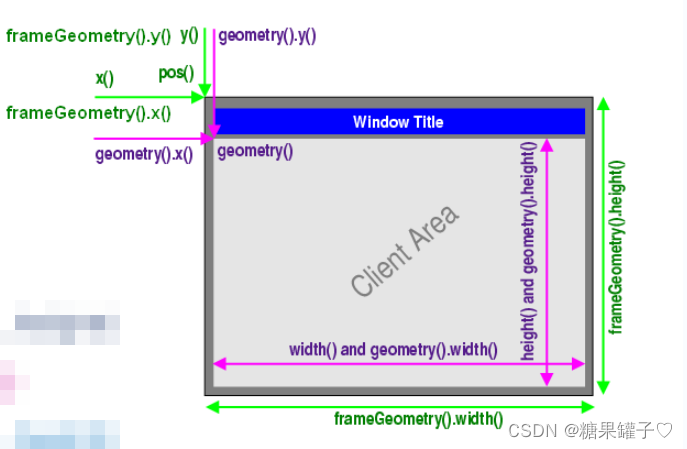
- 坐标系统 的 成员函数 :

①. x( ) 和 y( ) --------- 获取 QWidget 在其父对象中的 x 、y 坐标,返回 int 类型值。
②. geometry( ) ---------函数返回 QWidget 的 位置 和 大小 。这个位置和大小是基于 QWidget 的父QWidget 或者是相对于屏幕的,并且是相对于 QWidget 的左上角的。返回一个 QRect 对象。

③ . frameGeometry( ) ---------函数返回QWidget的情况和大小,包括QWidget的边框、标题栏和窗口管理器的大小。

④. width ( )和 height ( )----------width( ) 函数返回 QWidget 的宽度, height( ) 函数返回 QWidget 的高度。
⑤. move( ) ---------- 移动QWidget的位置.
⑥. resize( )------------ 更改QWidget的大小。
width ( )和 height ( ) 相当于:

x( ) 和 y( ) 相当于:

三、窗口部件的大小设置
1. setSize( ) 函数:
// 设置QWidget对象的大小为500x300像素
myWidget->setSize(QSize(500, 300));
2. resize( )函数:
/* width和height分别为QWidget对象的宽度和高度(像素数目) */
myWidget->resize(width, height);
3. setFixedSize( )函数:
将窗口大小锁定为固定值,不能够通过鼠标或键盘改变
myWidget->setFixedSize(width, height);
4. setFixedWidth( ) 和 setFixedHeight( )函数
setFixedWidth()和setFixedHeight()函数用于分别设置QWidget对象的宽度和高度
myWidget->setFixedWidth(width);
myWidget->setFixedHeight(height);
总结
下篇文章为大家介绍 QT的 信号与槽,消息处理机制。