文章目录
- 一、控件基本信息
- 二、控件使用
- 三、属性成员
- 四、成员函数
- 五、信号
一、控件基本信息
Import Statement:import QtQuick.Controls 2.14
Since:Qt 5.8
Inherits:Popup
二、控件使用
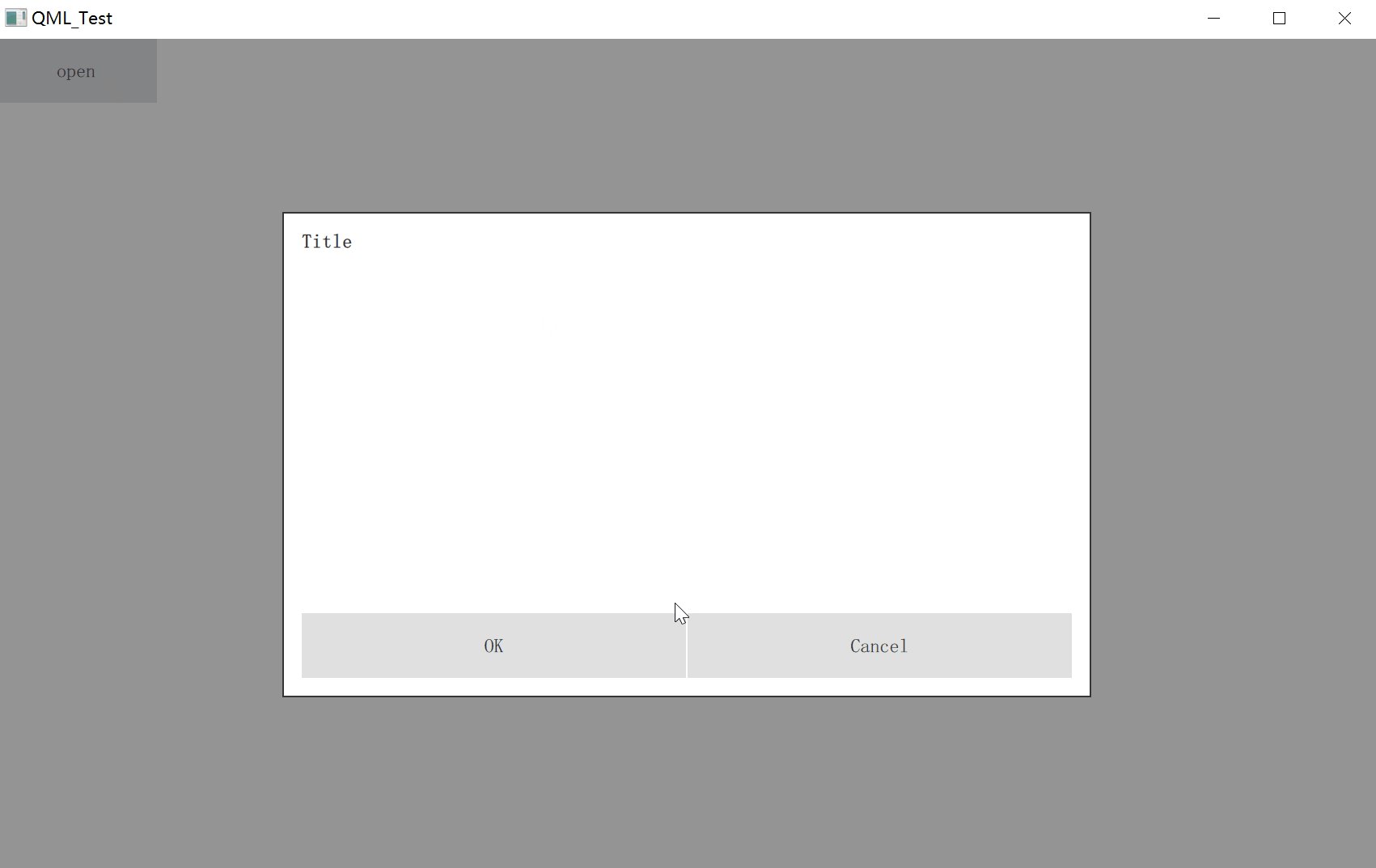
Dialog: 是一个弹出窗口,继承自 Popup,主要用于短期任务和与用户的简短交流。
与 ApplicationWindow 和 Page 类似,Dialog 被组织成三个部分:header、contentItem 和 footer:


import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
Dialog {
id: dialog
x:(parent.width-width)/2
y:(parent.height-height)/2
implicitWidth: 500;
implicitHeight: 300;
title: "Title"
modal: true;
standardButtons: Dialog.Ok | Dialog.Cancel
onAccepted: console.log("Ok clicked")
onRejected: console.log("Cancel clicked")
}
Button{
text: "open";
onClicked: {
dialog.open();
}
}
}
三、属性成员
1、footer : Item
对话框页脚项。页脚项目位于底部,并调整为对话框的宽度。 默认值为空。
- 将
DialogButtonBox指定为对话框页脚会自动将其accepted()和rejected()信号连接到Dialog中的相应信号;- 将
DialogButtonBox、ToolBar或TabBar指定为对话框页脚会自动将相应的DialogButtonBox::position、ToolBar::position或TabBar::position属性设置为Footer;
2、header : Item
对话框标题项。标题项位于顶部,并调整为对话框的宽度。默认值为空。
- 将
DialogButtonBox指定为对话框标题会自动将其accepted()和rejected()信号连接到Dialog中的相应信号;- 将
DialogButtonBox、ToolBar或TabBar指定为对话框标题会自动将相应的DialogButtonBox::position、ToolBar::position或TabBar::position属性设置为Header;
3、[read-only] implicitFooterHeight : real
隐式页脚高度。等于
footer && footer.visible ? footer.implicitHeight : 0
4、[read-only] implicitFooterWidth : real
隐式页脚宽度。等于
footer && footer.visible ? footer.implicitWidth : 0
5、[read-only] implicitHeaderHeight : real
隐式标题宽度。等于
header && header.visible ? header.implicitHeight : 0
6、[read-only] implicitHeaderWidth : real
隐式标题宽度。等于
header && header.visible ? header.implicitWidth : 0
7、result : int
保存结果代码。标准结果代码:
- Dialog.Accepted:对话框被接受;
- Dialog.Rejected:对话框被拒绝
8、standardButtons : enumeration
对话框使用的标准按钮的组合。这些按钮将按照用户平台的适当顺序放置;
Dialog {
id: dialog
title: "Title"
standardButtons: Dialog.Ok | Dialog.Cancel
onAccepted: console.log("Ok clicked")
onRejected: console.log("Cancel clicked")
}
- DialogButtonBox.Ok :使用 AcceptRole 定义的“确定”按钮;
- DialogButtonBox.Open:使用 AcceptRole 定义的“打开”按钮;
- DialogButtonBox.Save:使用 AcceptRole 定义的“保存”按钮;
- DialogButtonBox.SaveAll:使用 AcceptRole 定义的“全部保存”按钮;
- DialogButtonBox.Retry:使用 AcceptRole 定义的“重试”按钮;
- DialogButtonBox.Ignore:使用 AcceptRole 定义的“忽略”按钮;
- DialogButtonBox.Cancel:使用 RejectRole 定义的“取消”按钮;
- DialogButtonBox.Close:使用 RejectRole 定义的“关闭”按钮;
- DialogButtonBox.Abort:使用 RejectRole 定义的“中止”按钮;
- DialogButtonBox.Discard:“放弃”或“不保存”按钮,取决于平台,使用 DestructiveRole 定义;
- DialogButtonBox.Apply:使用 ApplyRole 定义的“应用”按钮;
- DialogButtonBox.Reset:使用 ResetRole 定义的“重置”按钮;
- DialogButtonBox.RestoreDefaults:使用 ResetRole 定义的“恢复默认值”按钮;
- DialogButtonBox.Help:使用 HelpRole 定义的“帮助”按钮;
- DialogButtonBox.Yes:使用 YesRole 定义的“是”按钮;
- DialogButtonBox.YesToAll:使用 YesRole 定义的“全部同意”按钮;
- DialogButtonBox.No:使用 NoRole 定义的“否”按钮;
- DialogButtonBox.NoToAll:使用 NoRole 定义的“拒绝所有”按钮;
- DialogButtonBox.NoButton:无效按钮;
9、title : string
对话框标题
四、成员函数
1、void accept()
发出 accepted() 信号并关闭对话框
2、void done(result)
分三步操作:
- 设置结果;
- 分别根据结果是 Dialog.Accepted 还是 Dialog.Rejected 发出 accepted() 或 rejected();
- 发出 closed()(Popup::closed());
3、void reject()
发出 rejected() 信号并关闭对话框
4、AbstractButton standardButton(button)
返回指定的标准按钮,如果不存在则返回 null
五、信号
1、accepted()
当以交互方式或通过调用 accept() 接受对话框时,会发出此信号;
注意:当使用 close() 关闭对话框或将 visible 设置为 false 时,不会发出此信号;
2、applied()
单击 Dialog.Apply 标准按钮时会发出此信号
3、discarded()
单击 Dialog.Discard 标准按钮时会发出此信号
4、helpRequested()
单击 Dialog.Help 标准按钮时会发出此信号
5、rejected()
当对话以交互方式或通过调用 reject() 被拒绝时,会发出此信号
注意:当使用 close() 关闭对话框或将 visible 设置为 false 时,不会发出此信号
6、reset()
单击 Dialog.Reset 标准按钮时会发出此信号