JavaScript 高级
数组及操作方法
数组,即一组数据的集合,JavaScript中,数组里面的数据可以时不同类型的;
定义数组的方法
1. 对象实例创建 new Array 2. 直接量创建
// 对象实例创建
var arr = new Array(1,2,3)
// 直接量创建
var arr = [1,2,3]操作数组中数据的方法
1. 获取数组长度: 数组名.length
var arr = [1,2,3,4] // 长度为4
console.log(arr.length) // 输出:42. 使用下标获取数组中的某个值:数组名[下标] (注:下标从0开始而不是1开始)
var arr = [1,2,3,4] // 下标 0 - 1 ,1 - 2 ,2 -3 ,3 - 4
console.log(arr[0]) // 输出:1
console.log(arr[1]) // 输出:2
// 超出下标
console.log(arr[4]) // 输出:undefined3. 使用 join()方法 分割,将数组成员通过一个分割符合并成字符串
<script type="text/javascript">
var arr = [1,2,3,4]
var result = arr.join('-')
console.log(result) // 输出: 1-2-3-4
</script>4. push() 和 pop() 从数组最后增加成员或者删除成员
var arr = [1,2,3,4]
arr.push(5) // 在arr数组的后面添加一个数组成员5
console.log(arr) // 输出:[1,2,3,4,5]
arr.pop() // 删除arr数组的最后一个数组成员
console.log(arr) // 输出:[1,2,3,4]
5. reverse() 进行数组的反转
var arr = [1,2,3,4]
arr.reverse() // 将数组倒过来
console.log(arr) // [4,3,2,1]
6. indexOf() 返回数组中元素第一次出现的索引值
var arr = [1,2,3,4]
alert(arr.indexOf(1)) // 07. splice() 在数组中增加和删除成员
var arr = [1,2,3,4]
arr.splice(2,1,5,6) // 从下标索引为2开始,删除1个元素,在此处添加5,6两个元素
console.log(arr) // 1,2,5,6,4
// 只删
arr.splice(1,1)
console.log(arr) // 1,5,6,4
// 只增
arr.splice(1,0,2)
console.log(arr) // 1,2,5,6,4
多维数组
多维数组即数组的成员也是数组的数组。
var arr = [[1,2,3],[4,5,6]]
// 访问
arr[0] —— [1,2,3]
arr[1] —— [4,5,6]
arr[0][0] —— 1
arr[0][1] —— 2
arr[1][0] —— 4
arr[1][1] —— 5批量操作数组中的数据,需要使用到循环语句。
循环语句
程序中进行有规律的重复性操作。
for循环 —— 这个大家都已经非常熟悉了
for(var i = 0 ; i < 10 ; i++){ ... }ES5 去重 —— for + indexOf + push
var arr = [1,2,3,2,1,4,5,5,4,6]
var newarr = [] // 待接收
for(var i = 0; i < arr.length; i++){
// indexOf() 会返回第一个出现的下标,那么进行保存到newarr
if(arr.indexOf(arr[i]) == i){
// push() 添加到newarr数组
newarr.push(arr[i])
}
}
console.log(newarr)
数组数据动态显示
将数组中的数据显示在前台页面当中。

这种效果直接使用 html 和 css 就可以实现了,那么现在要将这些数据保存到数组中,通过 javascript 的操作来把数据渲染到前台页面当中来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 静态 -->
<!-- <div id="ct">
<p id="hot-song">热门歌曲</p>
<ul>
<li><span class="stitle">程响 —— 人间烟火</span></li>
<li><span class="stitle">Lil笑笑 —— 山茶树不懂白玫瑰</span></li>
<li><span class="stitle">赵予希 —— 落日星空</span></li>
<li><span class="stitle">指尖笑 —— 惊鸿醉</span></li>
</ul>
</div> -->
<div id="ct">
<p id="hot-song">热门歌曲</p>
<ul id="songlists">
</ul>
</div>
<script type="text/javascript">
// 模拟数据
var songLists = ['程响 —— 人间烟火','Lil笑笑 —— 山茶树不懂白玫瑰','赵予希 —— 落日星空','指尖笑 —— 惊鸿醉']
// 进入页面后加载
window.onload = function(){
var list = document.getElementById('songlists');
var sp = document.getElementsByTagName('span')
var temp = ''
for(var i = 0 ; i < songLists.length ; i++){
temp += '<li><span class="stitle">' + songLists[i] + '</span></li>'
}
list.innerHTML = temp
}
</script>
</body>
</html>
<style>
*{
padding: 0;
margin: 0 auto;
}
ul,li{
list-style: none;
}
p{
width: 280px;
height: 30px;
line-height: 30px;
background-image: linear-gradient(to right, rgb(52, 52, 197,0.8) , skyblue);
padding: 0 10px;
font-weight: 700;
color: #fff;
}
li{
width: 298px;
height: 30px;
line-height: 30px;
border-bottom: 1px solid skyblue;
border-left: 1px solid skyblue;
border-right: 1px solid skyblue;
}
.stitle{
padding: 0 10px;
}
</style>字符串处理方法
1. 字符串的合并操作: +
var num1 = 1;
var num2 = '1';
var num3 = 2;
var str = 'hello'
console.log( num1 + num2 ); // 输出:11 (拼接,类型不同)
console.log( num1 + num3 ); // 输出:3
console.log( num1 + str ); // 输出:1hello2. parseInt() 将数字字符串转化为整数
var num1 = 12
var num2 = 12
var num3 = '12'
var num4 = 12.20
console.log(...
num1 + num2 // 输出:24
num1 + num3 // 输出:1212
num1 + parseInt(num3) // 输出:24
parseInt(num3) + parseInt(num4) // 输出:243. parseFloat() 将数字字符串转为小数
var num1 = '12.21'
console.log(parseFloat(num1)) // 输出:12.214. split() 把字符串分割成字符串组成的数组
var date = '2050-12-20'
var arr = date.split('-')
console.log(arr) // 输出:[2050, 12, 20]5. indexOf() 查找是否包含有某字符(返回布尔值)
var str = 'abcd'
// 检测str是否有a
var result = str.indexOf('a')
console.log(result) // 输出:true
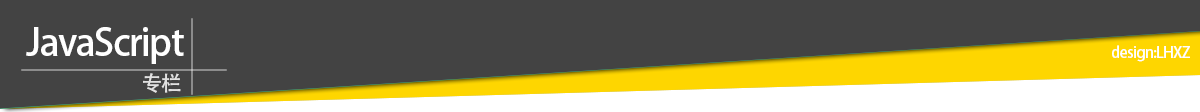
// indexOf去重
var arrs = [1,2,2,4,6,6,7,8,3,1,2]
function removeVal(arr) {
var newarr = []
for(var i = 0 ; i < arr.length ; i++ ){
// indexOf - -1则无
if(newarr.indexOf(arr[i]) === -1){
newarr.push(arr[i])
}
}
return newarr
}
var rs = removeVal(arrs)
console.log(rs); // 输入:[1, 2, 4, 6, 7, 8, 3]6. substring() 截取字符串
substring(start,end) —— 截取下标以 start 开始到下标以 end 结束
substring(start) —— 截取下标以 start 开始之后的部分
var a = 'http://www.baidu.com/'
// 截取域名部分
var rs = a.substring(7,20) // 截取开始下标为7到结束下标为20的部分
console.log(rs) // 输出:www.baidu.com
var b = 'http://www.baidu.com/'
var res = a.substring(7) // 截取开始下标为7到结束下标为20的部分
console.log(res) // 输出:www.baidu.com/
变量作用域
即变量的作用范围, JavaScript 中的变量分为 全局变量 和 局部变量;
全局变量:
在函数之外定义的变量,为整个页面所用,函数内部外部都可以进行访问;
局部变量:
在函数之内定义的变量,只能在定义该变量的函数内部访问,外部无法访问;
<script>
// 定义全局变量
var a = 1;
function sum() {
// 定义局部变量
var b = 2;
// sum() 可以访问函数外部的a变量
console.log(a+b)
}
sum() // 3
alert(b) // 报错,b访问不到
</script>封闭函数
封闭函数时 JavaScript 中匿名函数的另外一种写法,创建一个一开始就执行而不用命名的函数,一般定义的函数和执行函数:
一般定义的函数和执行函数
function say() {
alert('Hello')
}
say()
封闭函数
(function(){
alert('Hello')
})()
(function(){
function say() {
alert('Hello')
}
say()
})()
------ 高级写法 ------
;有时在做代码压缩的时候避免前面函数没有添加;导致挨在一起会出错
;!function(){
function say() {
alert('Hello')
}
say()
}();
;~function(){
function say() {
alert('Hello')
}
say()
}();定时器
定时器的作用: 1. 调用函数 2. 制作动画
定时器的类型: 1. 只执行一次的定时器 2. 反复执行的定时器
1. 调用函数
setTimeOut 只执行一次的定时器
clearTimeOut 关闭只执行一次的定时器
setInterval 反复执行的定时器
clearInterval 关闭反复执行的定时器// 1000毫秒 = 1秒
var timer1 = setTimeOut(say,2000) // 在2000毫秒后触发say()
var timer2 = setInterval(say,2000) // 每隔2000毫秒触发say()
/*
clearTimeOut(timer1);
claerInterval(timer2);
*/
function say(){
alert('Hello')
}
----------------------------------
setTimeOut(function say(){
alert('Hello')
},2000)2. 制作动画
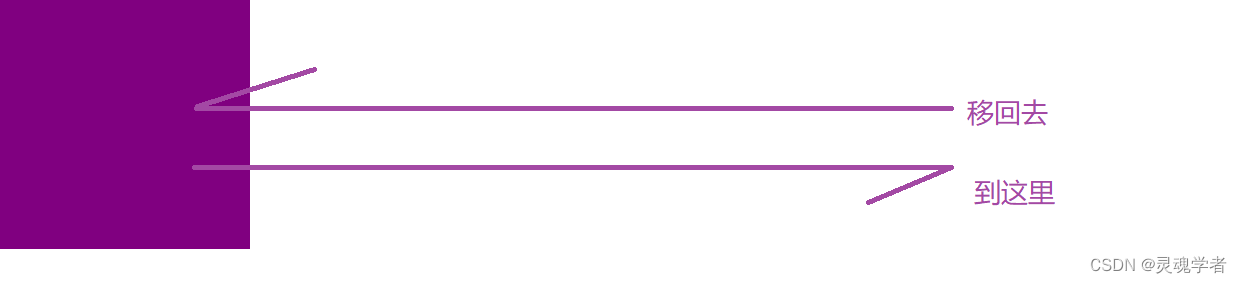
单向移动

[ 小白解析:通过定位设置属性,通过改变left值来改变盒子的位置,同时需要用setInterval计时器来反复增加 left 的px值,同时要使其滑动的自然需要设置合适的执行时间 ]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
#box{
width: 200px;
height: 200px;
background: purple;
position: fixed;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
var obox = document.getElementById('box')
setInterval(movebox,30)
var isLeft = 0
function movebox() {
isLeft += 3
obox.style.left = isLeft + 'px';
}
</script>
</body>
</html>左右移动

使用单向的,会一直增加 left 的向右边滑动,当然可以通过条件语句判断达到哪个px值关闭定时器即可,利用这个来完成这个盒子的左右来回移动效果。
修改上述代码中 script 标签的 javascript 代码:
<script>
var obox = document.getElementById('box')
setInterval(movebox,30)
var isLeft = 0
var speed = 3
function movebox() {
isLeft += speed
obox.style.left = isLeft + 'px';
if( isLeft > 600 ){
speed = -3
}else if( isLeft < 0){
speed = 3
}
}
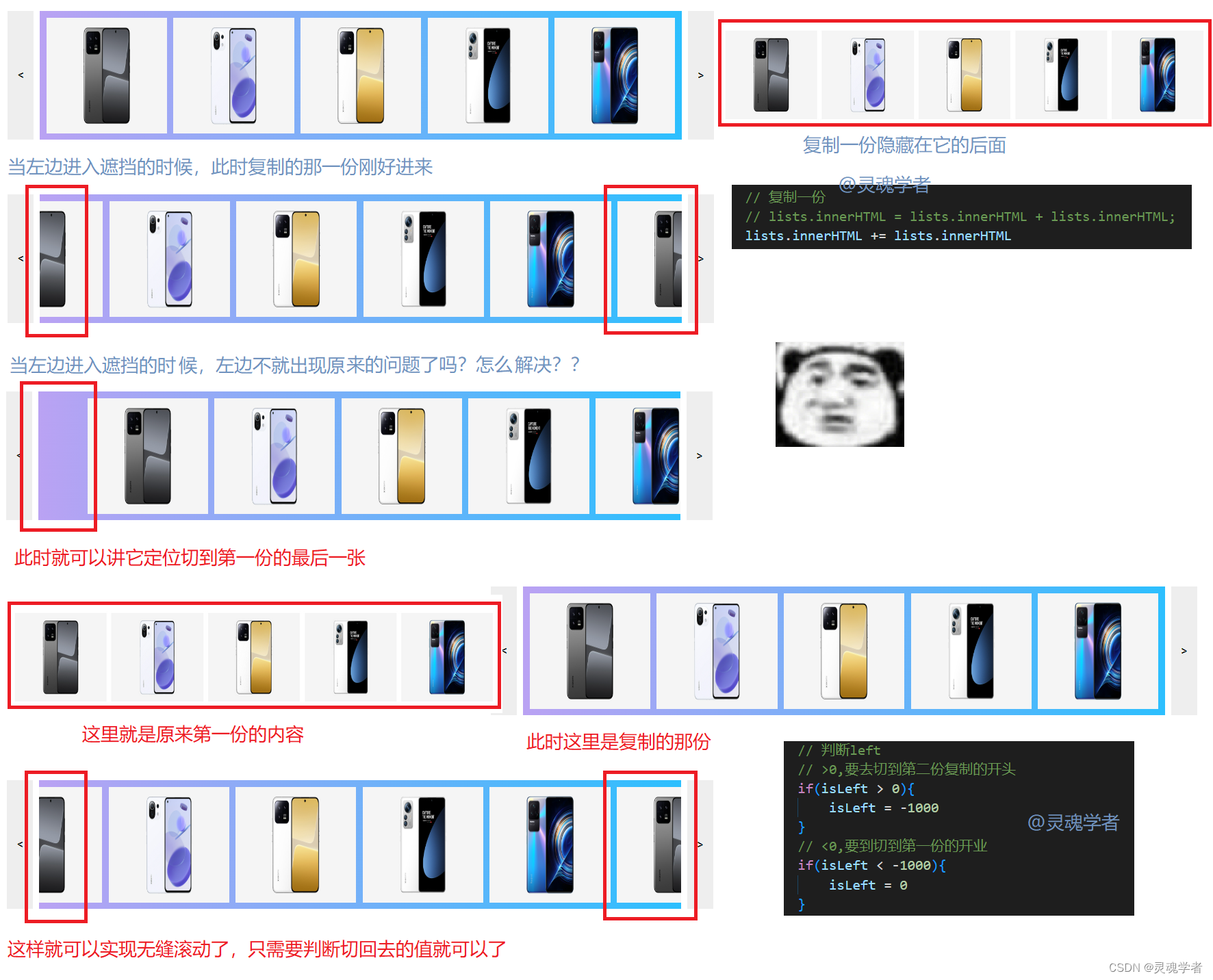
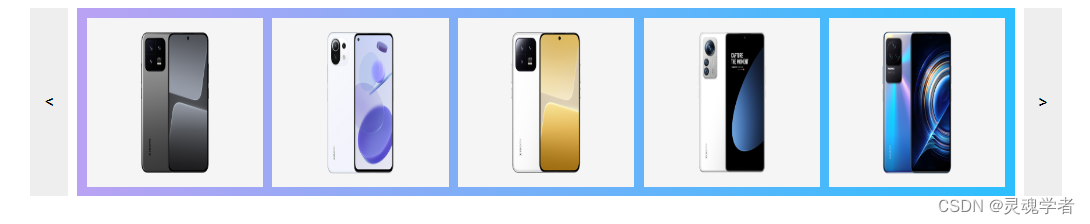
</script>无缝滚动原理
了解和会使用无缝滚动就能够知道 swiper 轮播原理;
下面先来用几张图来将无缝滚动的原理讲清楚然后再来完成以下的这个案例效果;

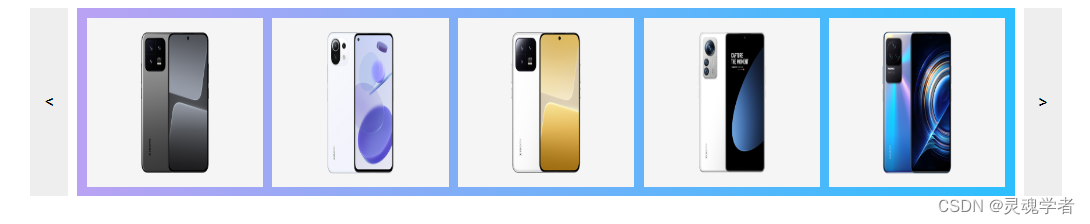
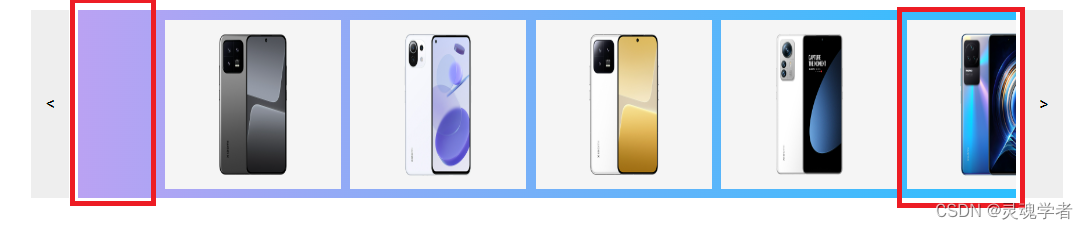
如何工作的?当左边第一张图片往左走被遮住的同时需要它再最右边空出来的位置进行显示出来,反过来同理。但是目前是什么情况呢?有5张图片,往左或者往右走都只会出现背景且无图片补全;如下:


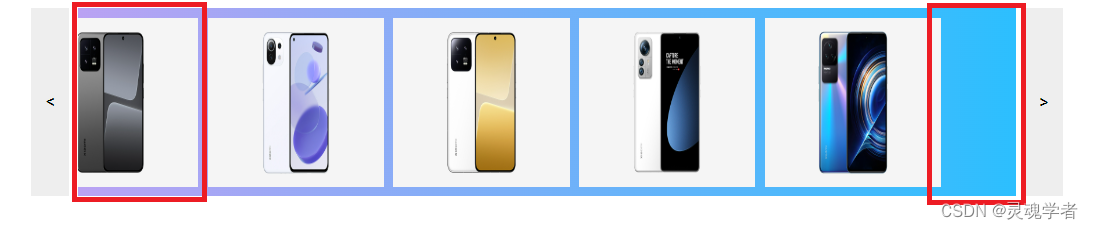
下面来讲一下实现无缝滚动的原理,也就是解决这个问题的思路:

通过以上这个图示可以知道无缝滚动的原理是什么,那么下面来完成这个案例,这里先来说一下完成这个案例的思路:

[ 小白解析思路:首先是html和css的完成,独立完成锻炼锻炼,首先是使用javascript来将它复制一份,不是html复制一份,然后通过一个setInterval定时器来实现整体向左边移动,可以参考前面的单向和左右移动,在定时器的函数中需要进行一个判断,当第一份往右边走时会左边出现空白,那么此时就需要判断这个时机,然后将它切到复制的第二份开头再滚动,当第二份往左边走就到头会出现空白此时又需要判断然后把它切回到第一份开头,有点绕,看图理解比较轻松。然后是左边按钮和右边按钮,控制往那边走,此时就是就是控制定位的left值是往左往右设置正负值即可,最后还有一个当鼠标移入框内就停止滚动,移出就继续滚动操作,按照这个思路走一遍,如果还不会可以先看着敲一遍然后自己来一遍,主要还是要先知道它的原理先,加油! ]
<style> 放置在后面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="btns">
<div class="left" id="lbtn"><</div>
<div class="right" id="rbtn">></div>
</div>
<div class="ct" id="slide">
<ul id="lists">
<li><img src="https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202212232348_fcf409105124ab6d9806a51cffcafff1.jpg" /></li>
<li><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/710e5107cc2d5e8d0cefa74ee60982ee.jpg" /></li>
<li><img src="https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202212232345_c4f8f33857c3e9c7dc3816e14174f3ec.jpg" /></li>
<li><img src="https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202207041721_b9b5e0d1404a1b337e1e9a16d5f695fe.jpg" /></li>
<li><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/cdb2caa392a7ac34b39cdac260bf84ca.jpg" /></li>
</ul>
</div>
<script>
window.onload = function(){
// 获取元素
var lists = document.getElementById('lists')
var lbtn = document.getElementById('lbtn')
var rbtn = document.getElementById('rbtn')
// 复制一份
// lists.innerHTML = lists.innerHTML + lists.innerHTML;
lists.innerHTML += lists.innerHTML
var isLeft = 0;
var speed = 3;
// 定时器制动画
// var timer = setInterval(moveImg,30);
// 鼠标事件
// 移入停止动画
lists.onmouseover = function(){
clearInterval(timer)
}
// 移出停止动画
lists.onmouseout = function(){
timer = setInterval(moveImg,30);
}
// 按钮
// 左边
lbtn.onclick = function(){
speed = -3
}
// 右边
rbtn.onclick = function(){
speed = 3
}
// 定时器function
function moveImg() {
var move_l = 0
isLeft += speed
lists.style.left = isLeft + 'px'
// 判断left
// >0,要去切到第二份复制的开头
if(isLeft > 0){
isLeft = -1000
}
// <0,要到切到第一份的开业
if(isLeft < -1000){
isLeft = 0
}
}
}
</script>
</body>
</html> <style>
*{
margin: 0;
padding:0;
}
.ct{
position: relative;
margin: 10px auto 0;
width: 1000px;
height: 200px;
/* background: red; */
background-image: linear-gradient(to right,#BAA2F3,#2CBFFE);
overflow: hidden;
}
ul,li{
list-style: none;
}
ul{
position: absolute;
left: 0;
top: 0;
width: 2000px;
height: 200px;
}
li{
float: left;
margin: 10px 0px 10px 10px;
width:188px;
height: 180px;
/* background: purple; */
}
/* 按钮 */
.btns{
width:1000px;
height: 30px;
margin: 50px auto 0;
position: relative;
/* background: #000; */
}
.left,.right{
width: 40px;
height: 200px;
background: rgb(199, 199, 199,0.3);
position: absolute;
left: -50px;
top: 40px;
text-align: center;
line-height: 200px;
font-weight: bold;
}
.right{
left: 1010px;
}
li img{
width: 100%;
height: 180px;
}
</style>JavaScript 对象
JavaScript 中的对象,可以理解成是一个键值对的集合,键是调用每个值的名称,值可以是基本量,还可以是函数和对象。
创建 JavaScript 对象的两种方法:
1. 通过顶级Object类实例化一个对象,然后在对象上面添加属性和方法
var person = new Object();
// 添加属性
person.name = 'lhxz'
person.age = 18
// 添加方法
person.sayHi = function(){
alert('Hi!')
}
// 调用属性和方法
alert("I am " + person.name + ", I am " + preson.age) // I am lhxz, I am 18
person.sayHi() // Hi2. 使用直接量创建对象
// var person = {} 空对象
var person = {
name: 'lhxz',
age: 18,
sayHi:function(){
alert('Hi');
}
}
// 调用属性和方法
alert(person.age) // 18
person.sayHi() // HiJSON
JSON 是 JavaScript Object Notation 的首字母缩写,意为 javascript对象表示法,这里说的 json 指的是类似于 javascript对象的一种数据格式对象,目前这种格式数据比较流行,逐渐替换传统的xml数据格式。
JSON 数据对象类似于Javascript 中的对象,但是它的键对应的值里面是没有函数方法的,值可以是普通变量,不支持 undefined ,值还可以是数组或者json对象。
与 JavaScript 对象写法不同的是,json对象的属性名称和字符串值需要用双引号引起来,用单引号或者不用引号会导致读取数据错误。
json 格式的数据:
{
"name" : "lhxz",
"age" : 18
}json 的另外一个数据格式是数组,和 javascript 中的数组字面量相同:
[ "lhxz" , 18 , "syan" ]更复杂的数据结构:
{
"name" : "syan",
"age" : 18,
"hobby" : [ "reading" , "writer" ]
"school" : {
"name" : "dongneixuexiao"
}
}