服务器数据恢复环境:
Linux系统服务器,EXT4文件系统,部署KVM虚拟机。
服务器故障:
服务器上的KVM虚拟机被误操作删除,每台虚拟机包含一个qcow2格式的磁盘文件和一个raw格式的磁盘文件,需要恢复raw格式的磁盘文件,虚拟机里面存放的是数据库和程序代码。
服务器数据恢复过程:
1、对服务器上所有磁盘以只读方式进行全盘备份,后续的数据分析和数据恢复操作都基于镜像文件进行,避免对原始数据造成二次破坏。
2、基于镜像文件分析EXT4文件系统,定位被删除虚拟机磁盘文件的节点位置。
3、获取磁盘文件残留的索引信息,校验残留索引信息的正确性,北亚企安数据恢复工程师手动修复破坏不严重的索引。
获取的索引等信息:
4、索引修复完成后,解析残留的各级索引,从虚拟机所在的卷中提取虚拟磁盘文件并校验提取出的磁盘文件的正确性与完整性。
5、根据虚拟磁盘文件的提取情况,获取卷中未被索引到的自由空间。
6、从自由空间中获取有效信息,北亚企安数据恢复工程师尝试修补虚拟磁盘文件(如节点,目录项,数据库页等信息)。
提取出的自由空间:
数据恢复结果:
1、由于索引丢失,提取出的虚拟磁盘文件并不完整,有部分数据库文件丢失,可以从自由空间中获取数据库页对数据库文件进行修补,但由于部分页所在区域被覆盖占用,只能尽量多的去补页。
2、对于存放程序代码的服务器中文件的节点和目录项丢失的情况,若节点或目录项有残留,可以尝试补齐节点和目录项。但如果有文件的节点和目录项同时丢失,这种情况无法补齐。
3、程序代码文件不具规律性,若其数据区丢失,也无法补齐。
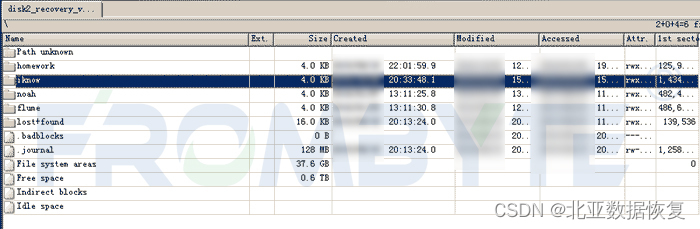
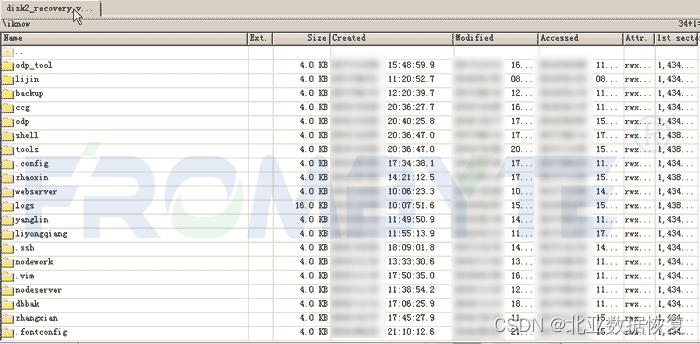
恢复出的部分目录结构:

数据验证:
对虚拟磁盘文件及其中的数据库文件尽最大努力修补后,交由用户方工程师验证。经过反复验证,发现有小部分不重要的数据丢失,确认数据恢复结果有效。