电商后台产品,涉及众多模块,而以商品、订单、库存,为核心模块,模块之间存在大量交互。订单较为重要,它记录了所有的交易数据
对电商公司来讲,最核心最难做的有三部分:商品、订单、库存。商品与店铺、营销、评价等相关;订单与会员、营销、支付、库存、物流等相关;库存与订单、采购、WMS(仓储管理系统)、营销等相关。
一.订单流程
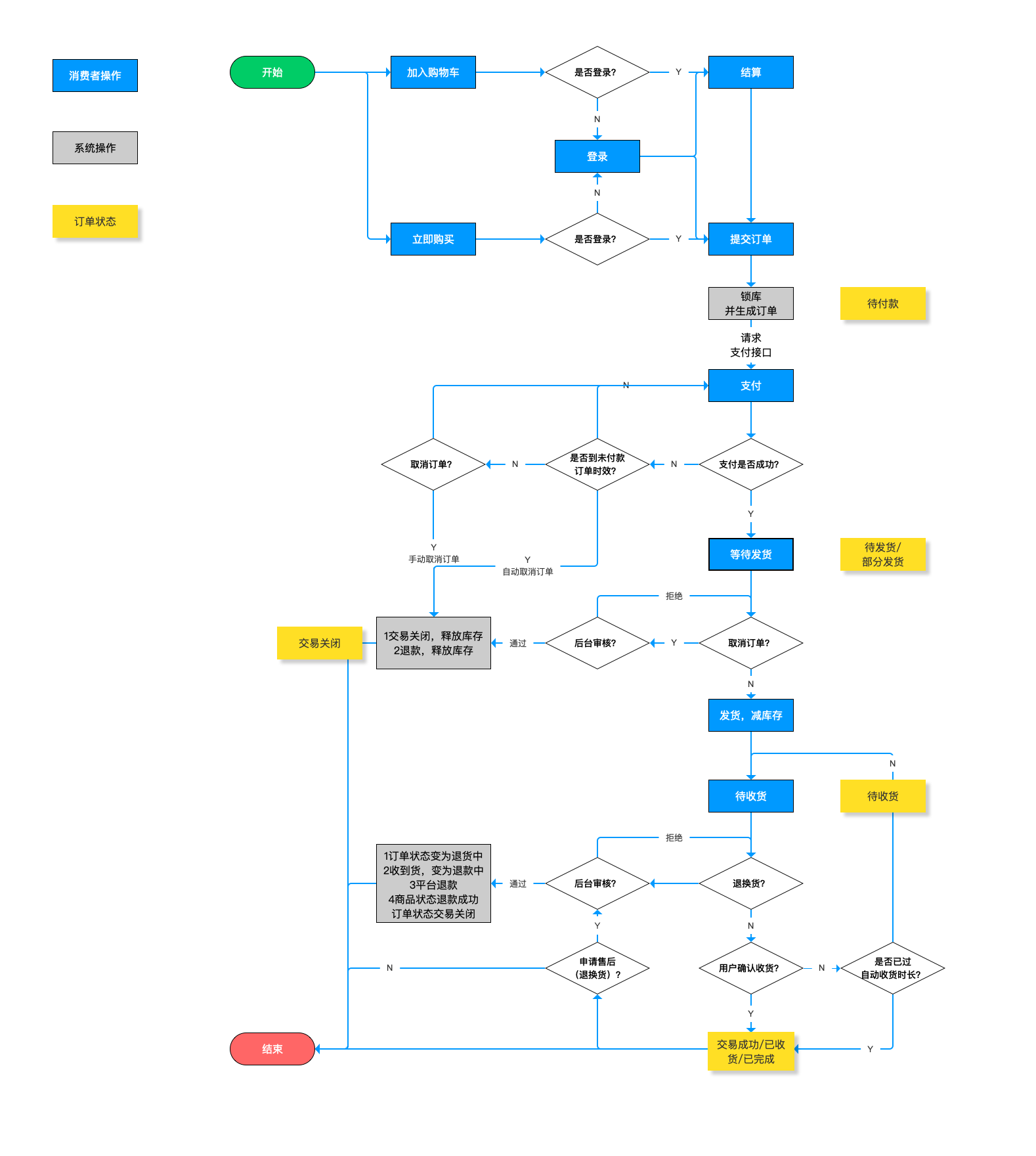
订单流程是指C端用户的操作与后台发生交互的运转流程(含正向流程和逆向流程),如下图:

当然,在实际业务中,订单流程远没这么简单。比如在用户结算付款/取消订单/退款/退货流程中,可能还会涉及到满减、优惠券、积分抵扣等情况。又或者说用户下单后,电商平台与WMS的数据交互,都是整个订单流程中很关键的节点。
二.订单状态
从订单流程图可知,正向流程可分为待付款、待发货、待发货和已收货/已完成/交易成功、四个阶段,再加上交易关闭(逆向流程产生)。下订单流程涉及到的模块主要有支付和库存,对于用户端来讲订单在各个阶段所涉及到的主要操作如下图,分为商品行与订单行的操作(是因为订单的逆向流程中申请退款等售后操作是商品维度的操作)对于商家后台来讲,订单各个阶段端主要操作有发货、审核、退款、修改地址等(可参考:三.订单列表)。

这里特别说明一下交易成功,是指在收货后N天后,此时除去售后问题外,渠道侧会涉及到平台和支付渠道结算的问题,货款需要从支付渠道流入平台账户;商户侧会涉及到平台需要生成待结算清单问题,明细该笔订单商户结算款是多少。
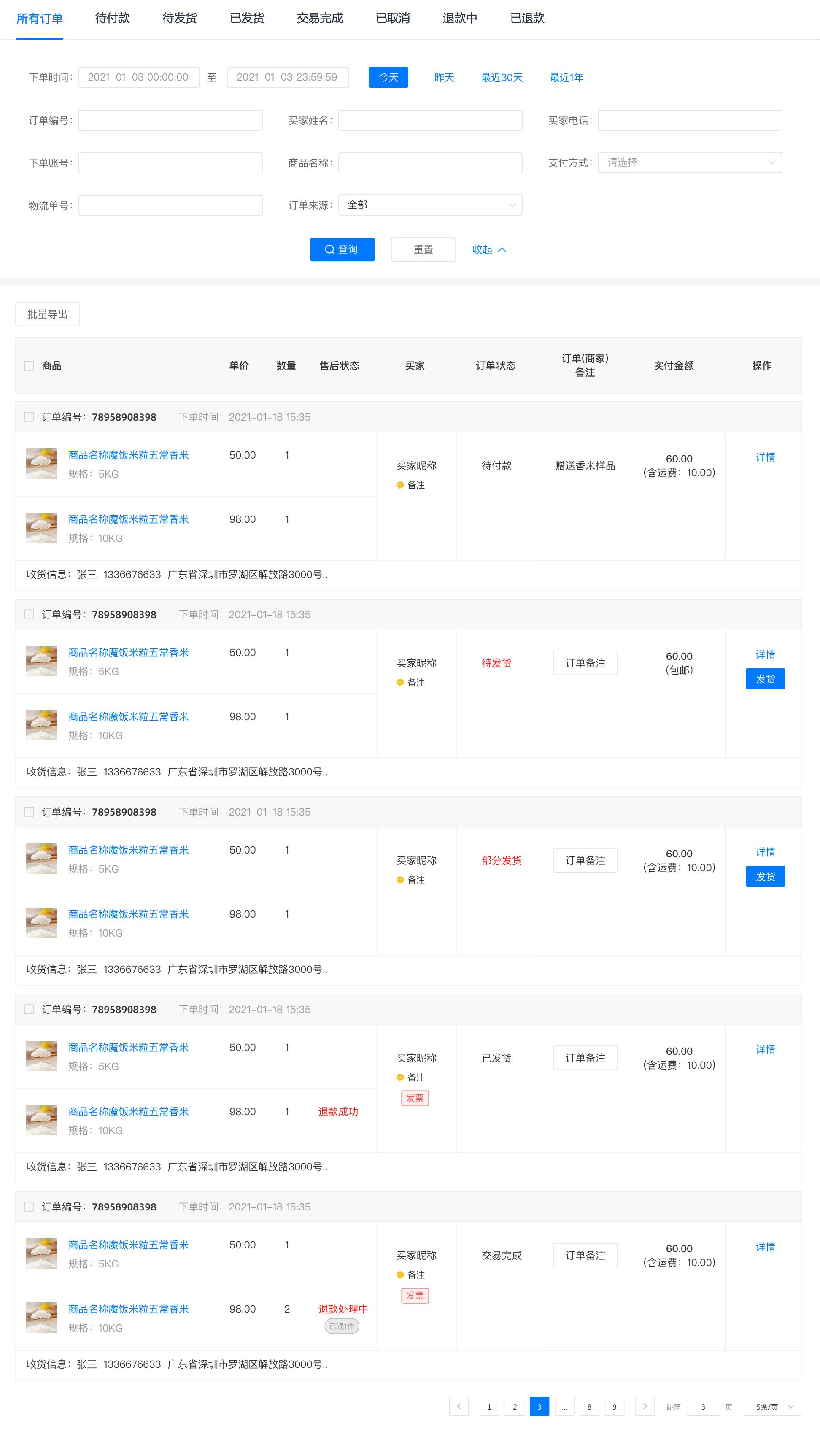
三.订单列表
订单列表页由搜索区、列表区和操作区组成。
1.搜索区域主要包括:订单编号、订单状态、下单时间、买家姓名、支付渠道、订单等,为了提高工作效率,需要将常用的重要的条件作为筛选项,同时将可以收起次要筛选项,以便于快速查找,一屏展示更多订单。
2.订单列表区的信息来源与订单详情,信息种类以及要素较多(可参考:四.订单详情信息价格图)所以后台列表中不可能直接显示订单相关的所有字段,需商家更关注使用频率更高的字段比如订单编号、订单状态、退款状态等信息。而剩余的其他信息,可以通过下级订单详情页面展示。

四.订单详情
订单详情的信息包括商品信息、订单信息、用户信息、支付信息、物流信息等,如下图所示:

1.用户信息包括用户账号、用户身份等级(普通会员/VIP)、用户的收货地址、收货人、收货人电话等组成。用户身份等级信息可以用来和促销系统进行匹配,获取商品折扣。
2.订单信息这里要补充一个概念-拆单。拆单有两次,一次是订单层面的拆单-在用户提交订单之后、支付之前拆单,这个拆单主要是因为多商品合并支付时,各个商品属于不同商家,此时订单需要使用父子订单进行区分。父订单是记录一次下单和合并支付的依据,子订单是买家和商家跟踪物流,售后、结算的依据(对于合并支付的订单,京东是拆为两个不同的订单编号,淘宝也是按照店铺拆为两个订单,但是订单编号相同);二次是商品层面的拆单-在用户下单之后,商家发货之前,去拆分发货单(SKU层面),这个拆单由于商品分属不同的仓库/商品品类需要单独打包发物流。
3.物流信息分两种业务场景来讲。一,平台自营商品通过WMS系统完成订单出库的是可以自动完成包裹物流信息的回传;二,第三方店铺通过自己的仓库打单发货的情况,是需要商家在后台系统手动上传包裹物流信息。补充一点:现在绝大多数物流公司都开放了物流接口,可以根据物流接口获取物流状态信息。当用户收到货后,可以根据物流公司反馈的签收结果,设置提醒用户确认收货。
五.逆向订单
1.修改订单,此操作发生在预下单过程中,用户没有提交订单,可以对订单一些信息进行修改,比如配送信息,优惠信息,及其他一些订单可修改范围的内容,此时只需对数据进行变更即可。值得一提的是,在预下单也就是确认订单时,是不支持用户修改选购商品的规格和数量的。这是为啥呢?

2.取消订单,此操作用户主动取消订单和用户超时未支付,两种情况下订单都会取消订单,而超时情况是系统自动关闭订单,所以在订单支付的响应机制上面要做支付的限时处理,尤其是在前面说的下单减库存的情形下面,可以保证快速的释放库存。
3.退款,待发货订单状态下取消订单时,分为商户退款(库存不足或者其他原因)和用户申请退款。其中用户退款分三种场景:商家还未发货,系统应该支持用户申请退款(无需审批);若商品还未出库,则需要推送至WMS从而在仓库内进行拦截,拦截成功则暂定出库,释放库存,同步订单系统同意取消订单,同时进入退款流程;若商品已出库,系统不支持退款申请,双方达成一致后,由卖家点同意退款系统更新退款状态,对订单进行退款操作,金额原路返回用户的账户,同时关闭原订单数据。
4.退货退款,需要与商户进行协商,如果协商过程存在争议平台客服介入进行协调。如无争议,商户审核通过后告知用户退货流程及退回的收件信息,进入退货流程后,商家收到用户退货商品后,库存系统进行补回,退货入库,订单系统确认后进行退款,同时关闭订单。
六.总结
以上是订单管理层面的一个整体总结和说明,在完整的电商架构中其实还有调度中心(串联WMS系统与订单管理中心)后面争取在梳理库存的时候一起分析总结一下这个模块。