【中级软件设计师】—数据库系统考点总结篇(三)
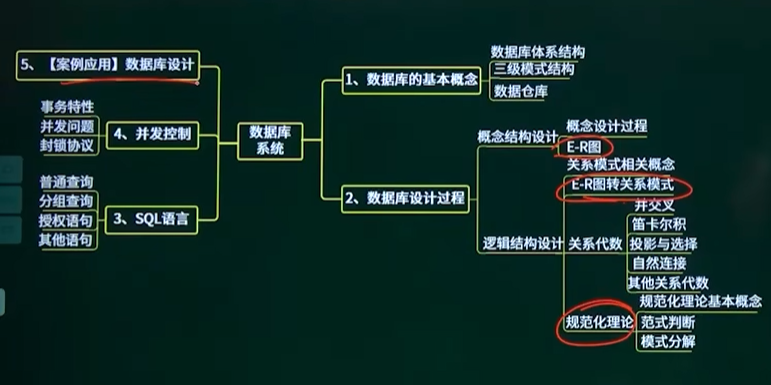
课程大纲与考点分布


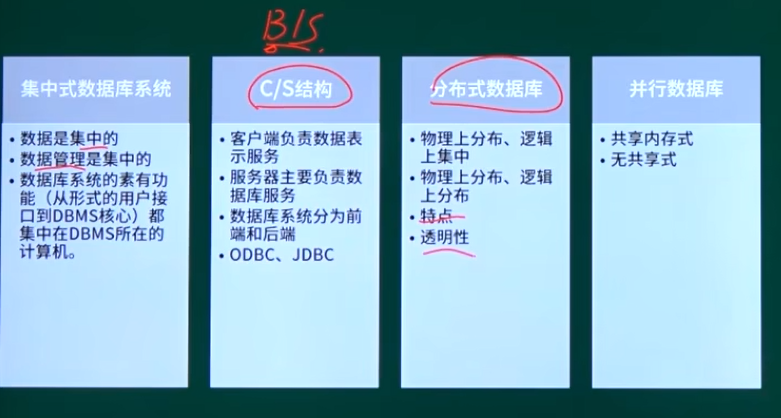
1 数据库系统的体系结构


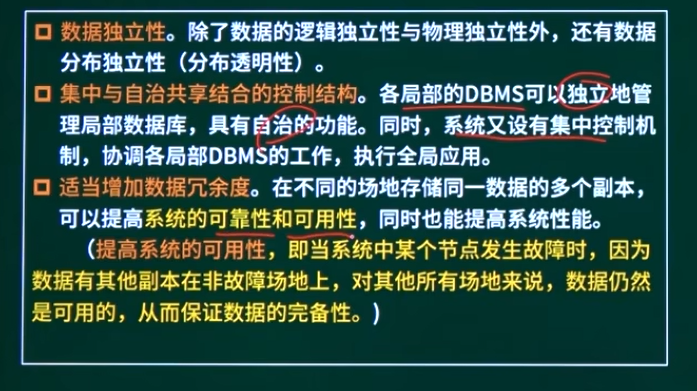
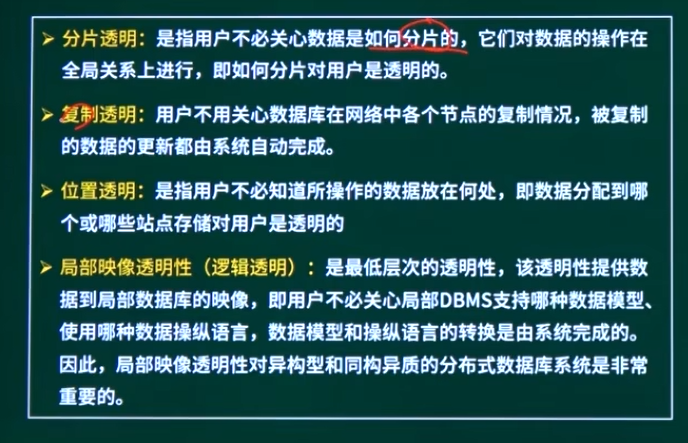
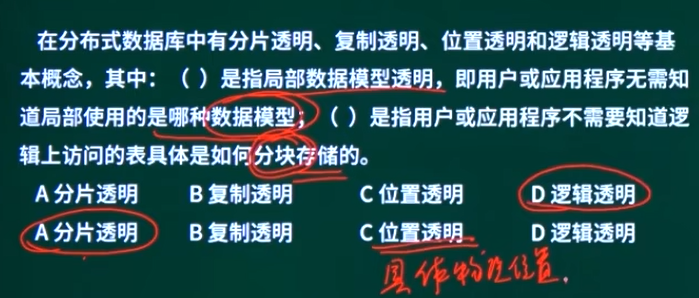
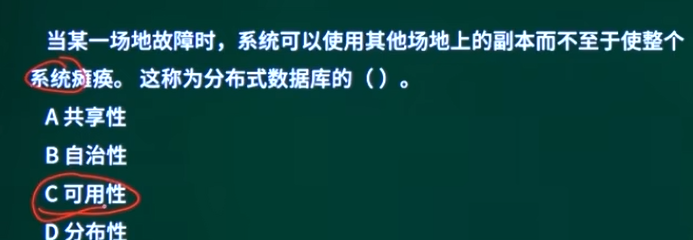
分布式数据库的透明性



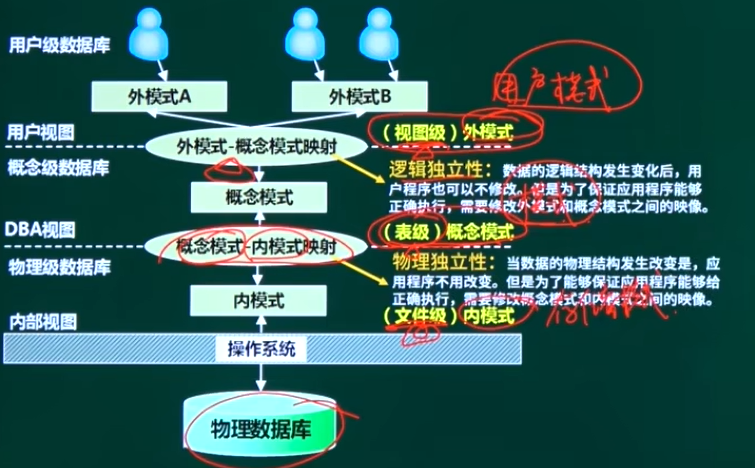
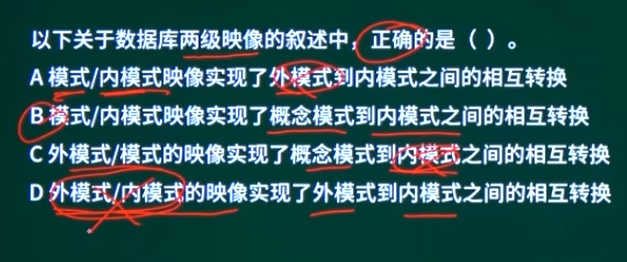
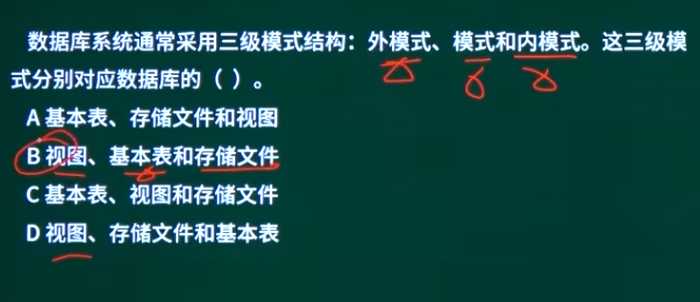
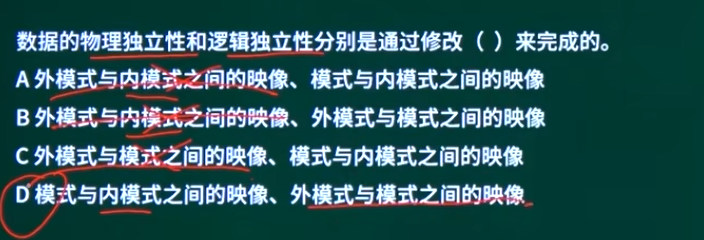
1.1 三级模式—两级映射





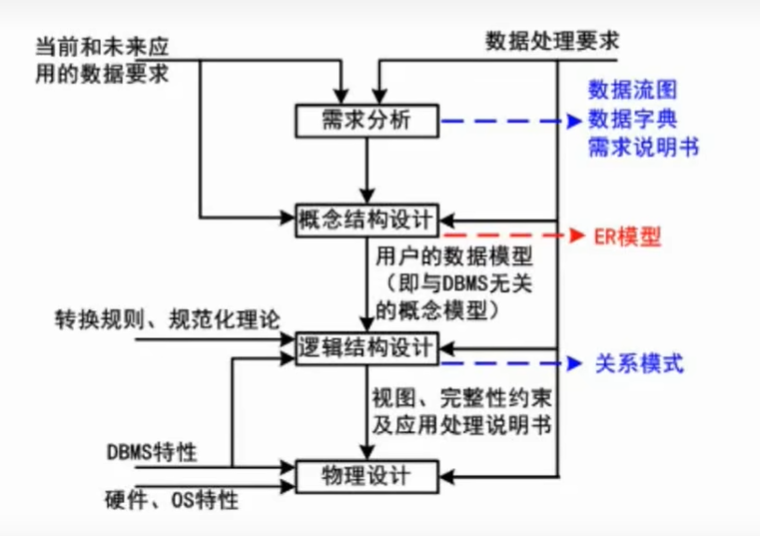
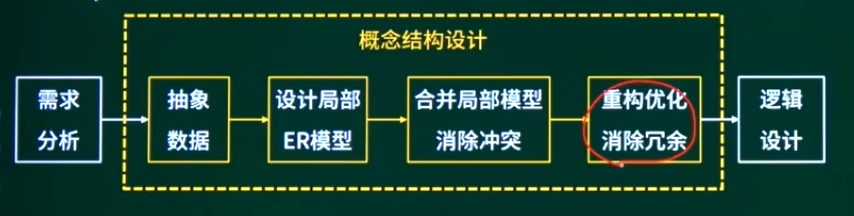
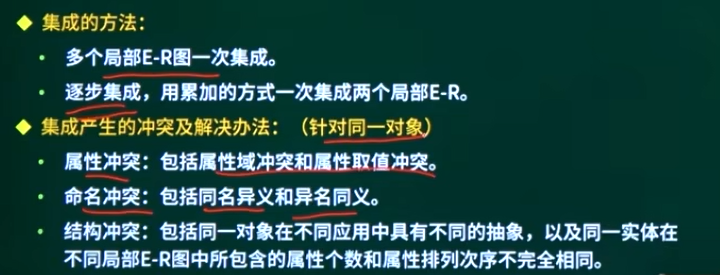
1.2 数据库的设计过程



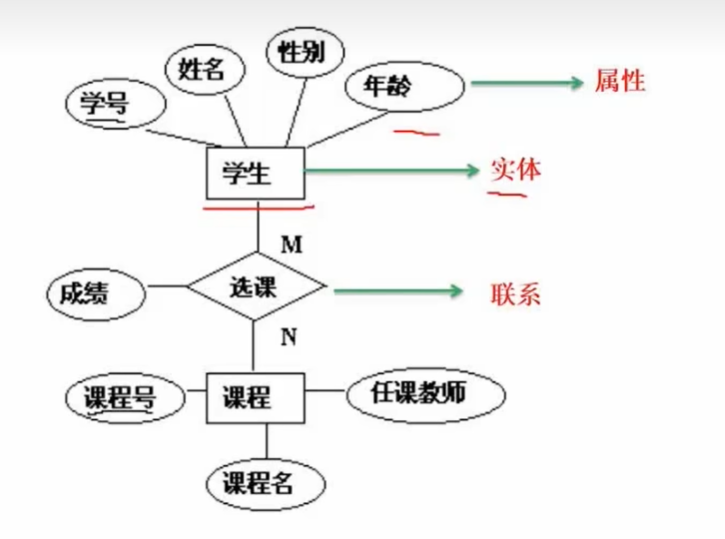
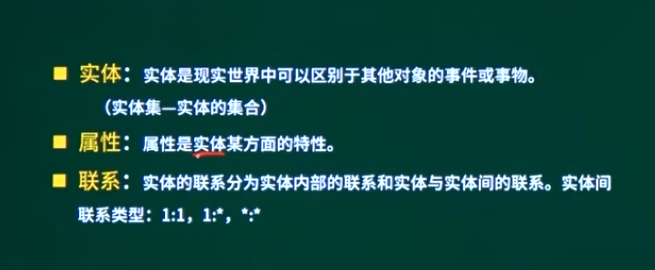
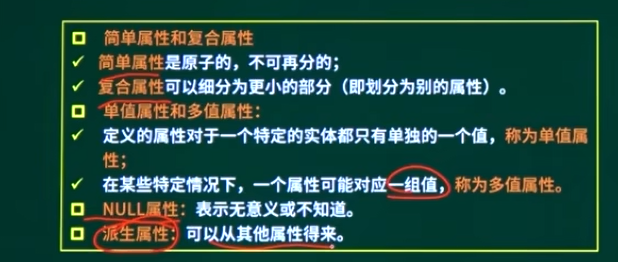
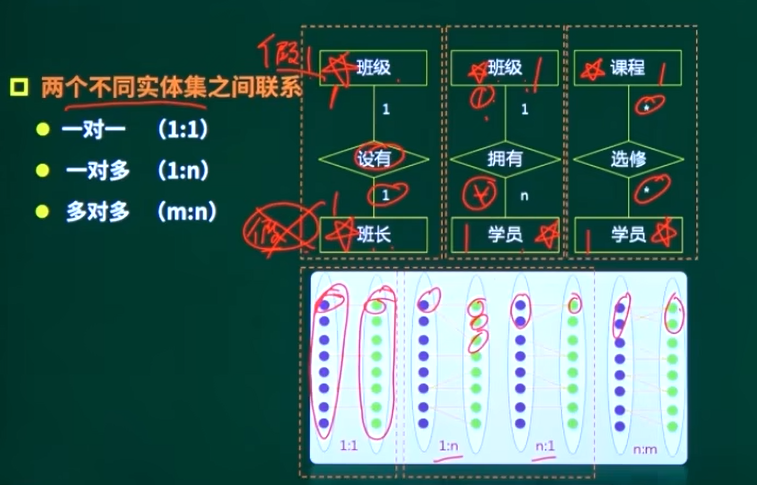
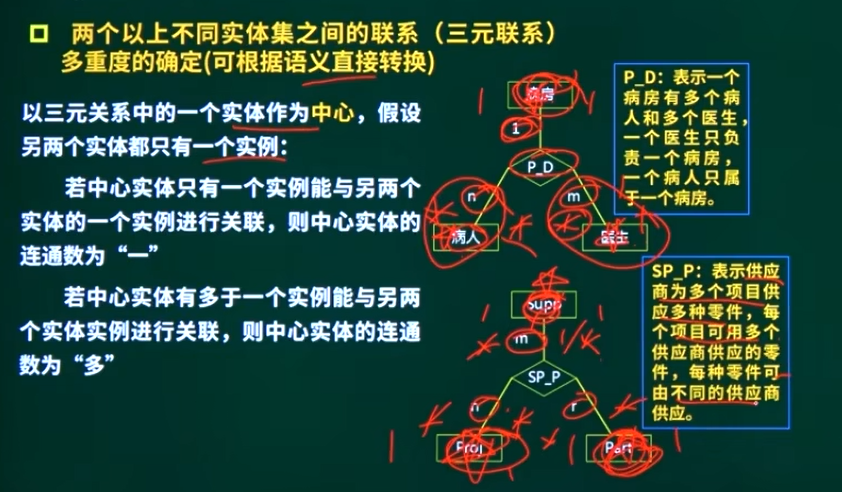
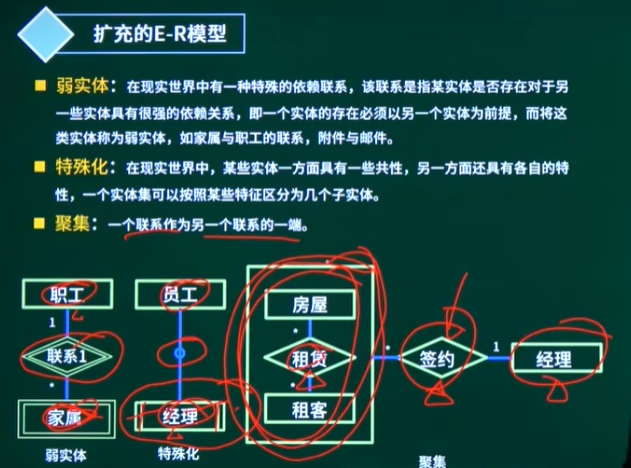
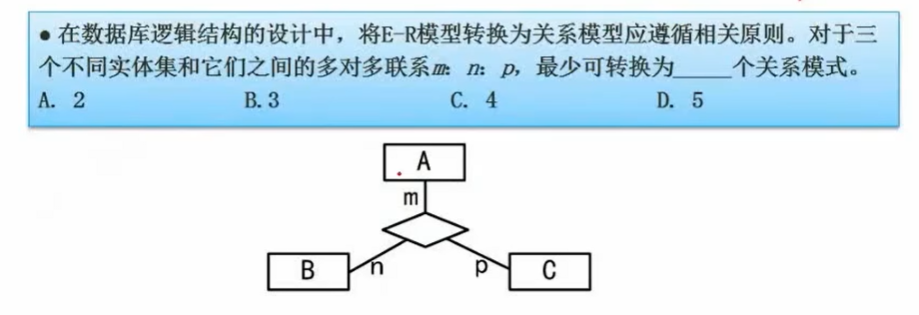
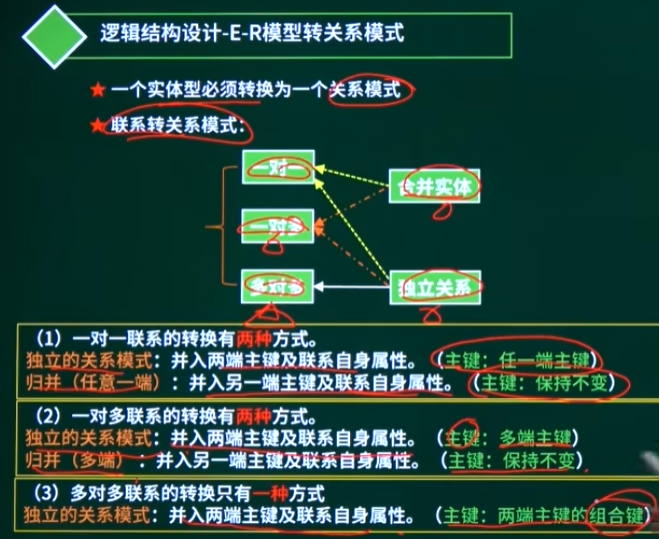
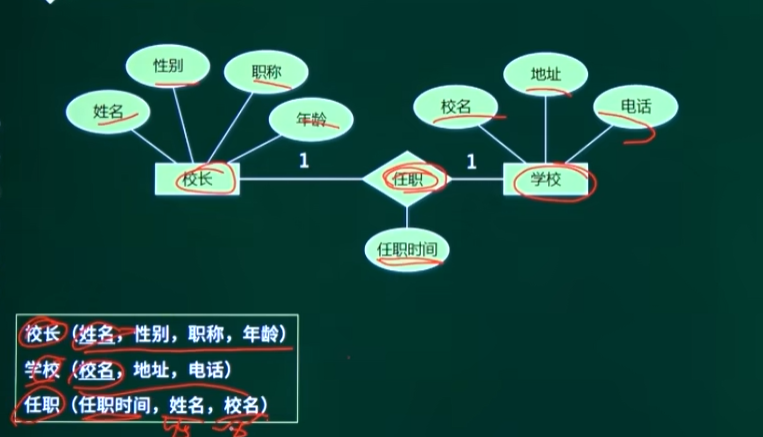
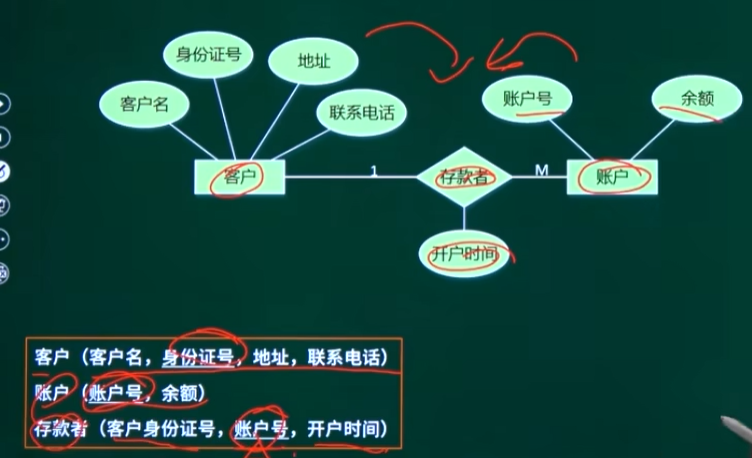
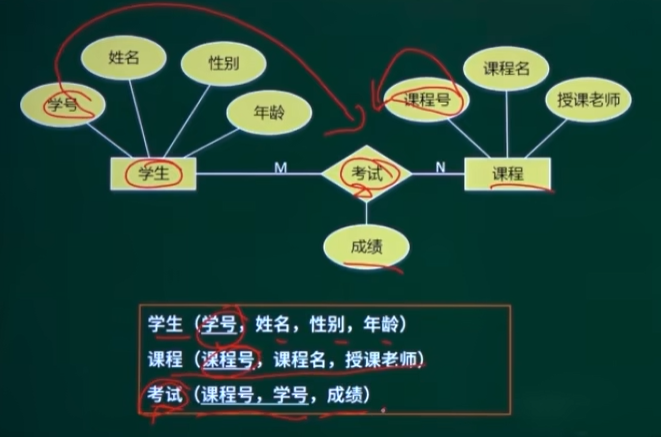
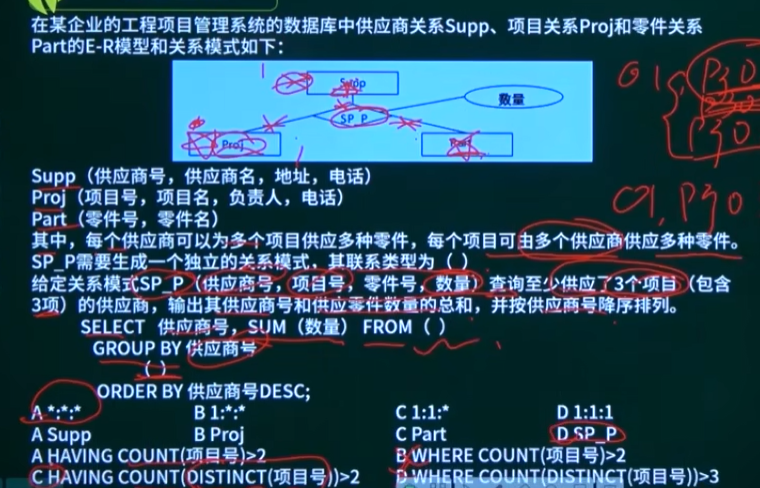
1.3 E-R模型









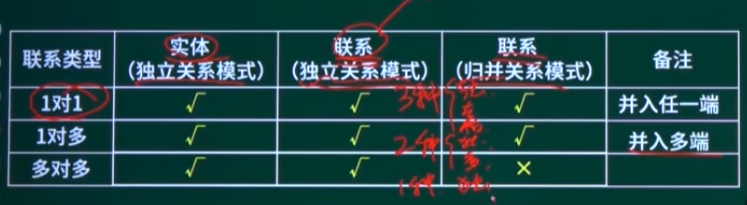
首先每个实体要单独转成一个关系模式,总共三个实体三个关系模式,中间是多对多的关系,转成一个关系模式,所以,最少需要4个关系模式,选C
数据模型

数据 模型的三要素:数据结构、数据操作、数据的约束条件






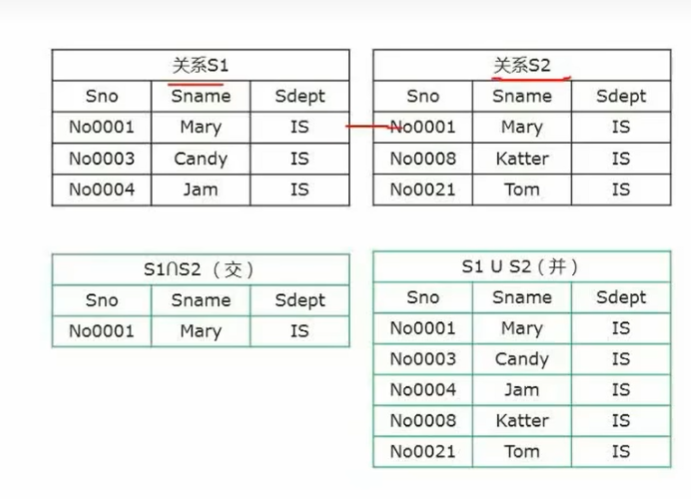
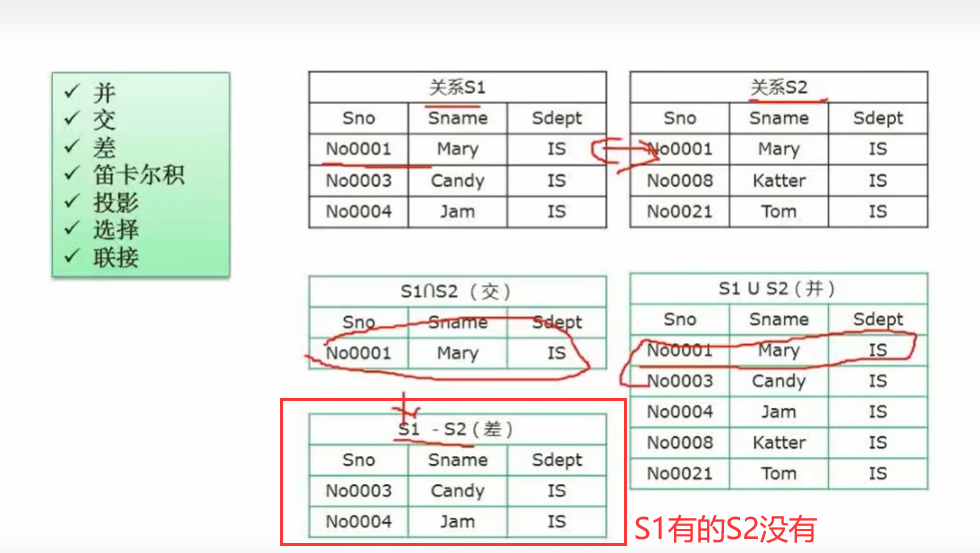
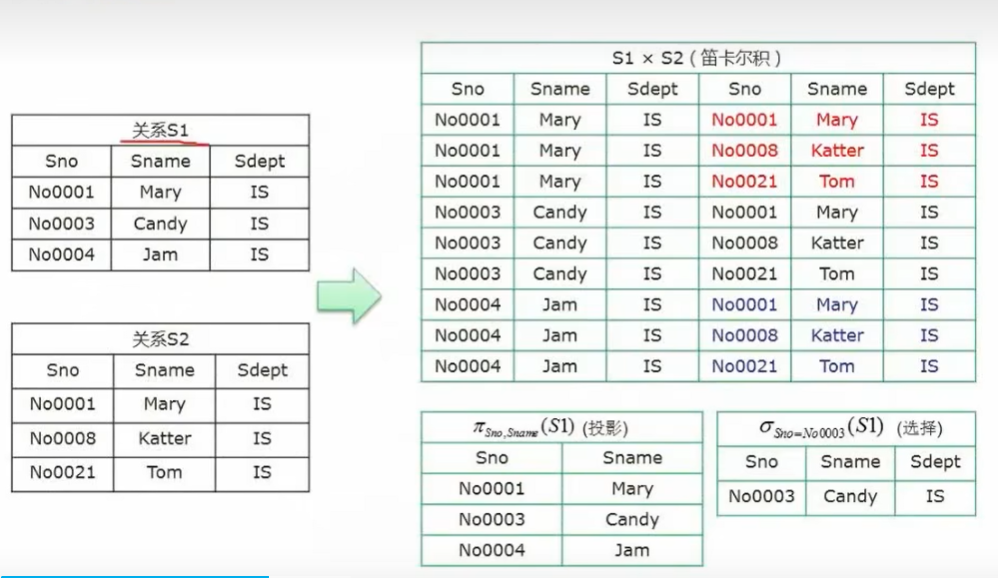
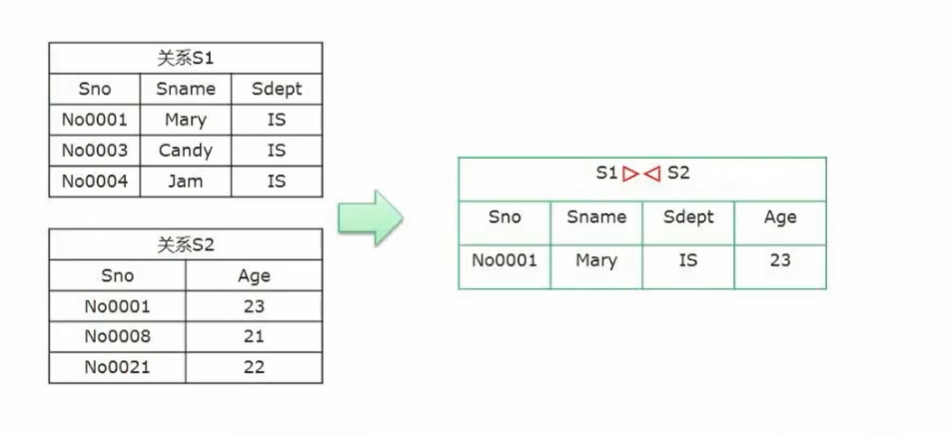
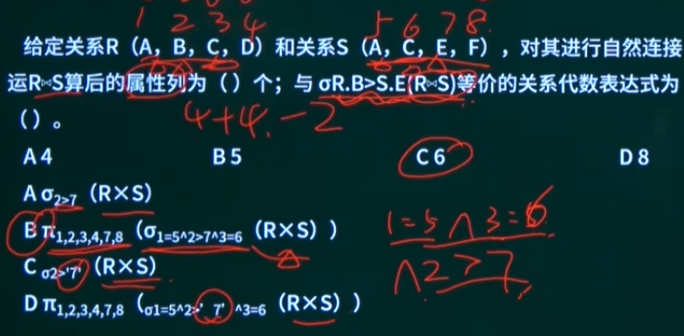
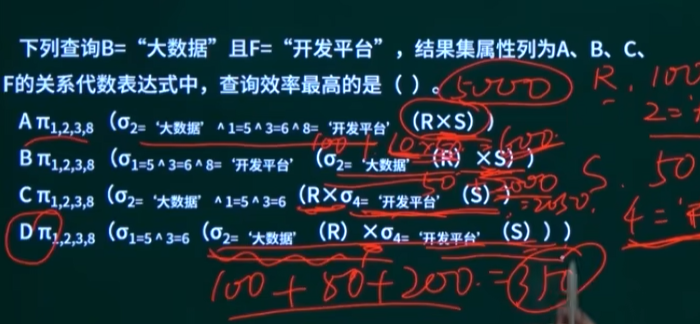
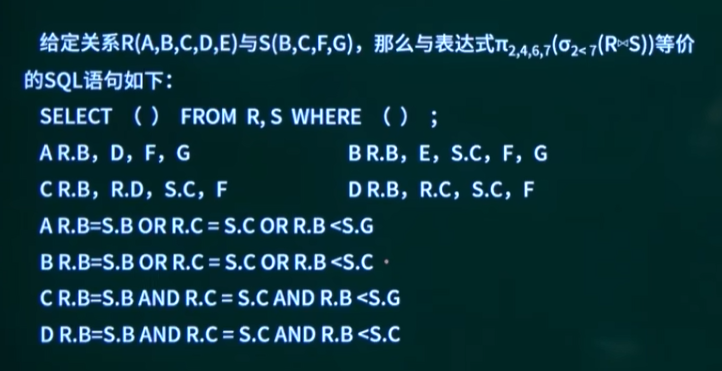
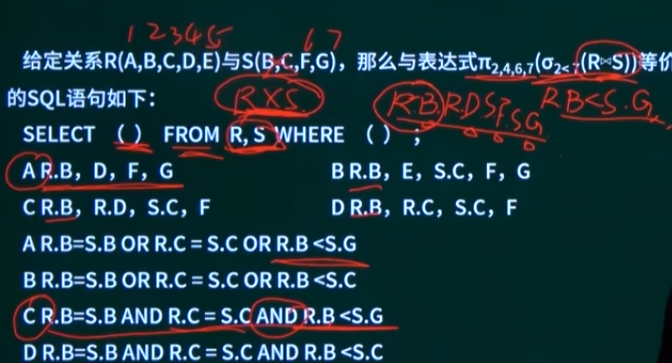
1.4 关系代数







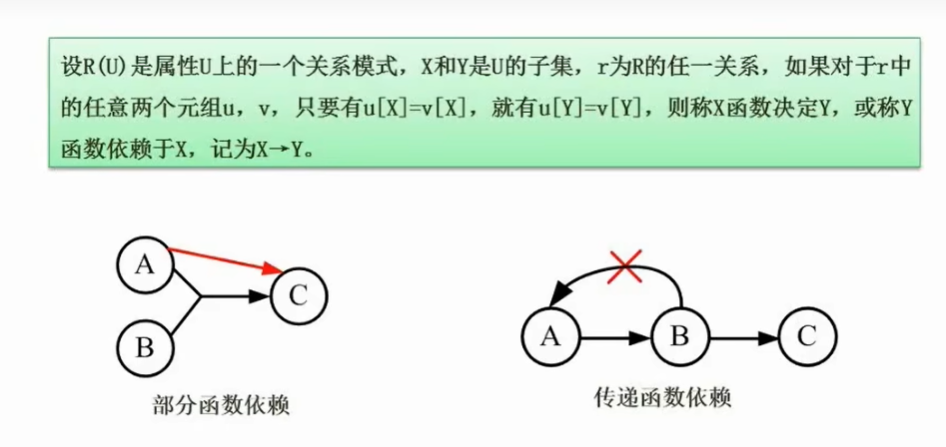
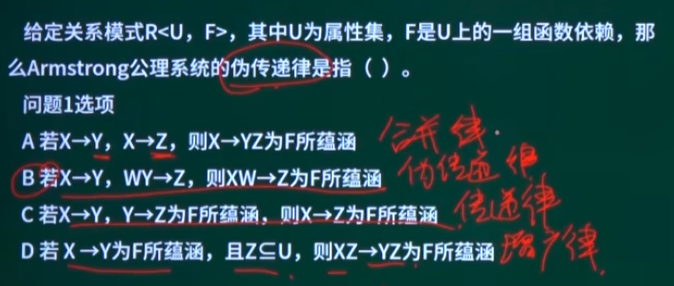
1.5 规范化—函数依赖


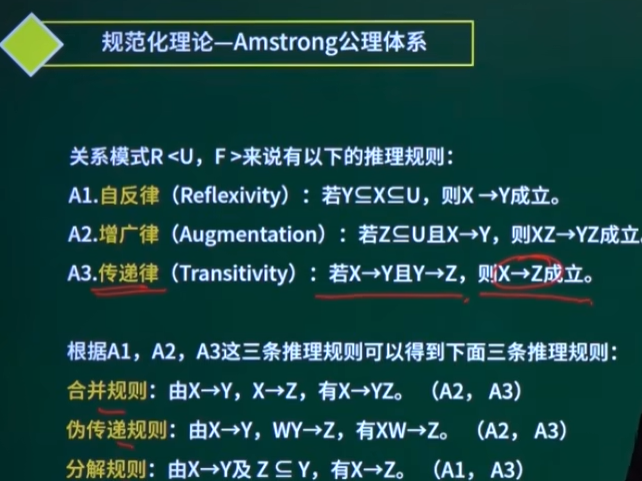
1.6 规范化理论—价值与用途
非规范化的关系模式,可能存在的问题包括:数据冗余、更新异常、插入异常、删除异常

只要没有达到第三范式,就会存在以下异常:
数据冗余、修改异常、插入异常、删除异常
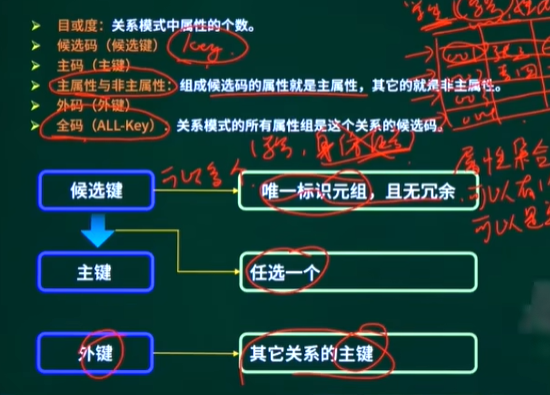
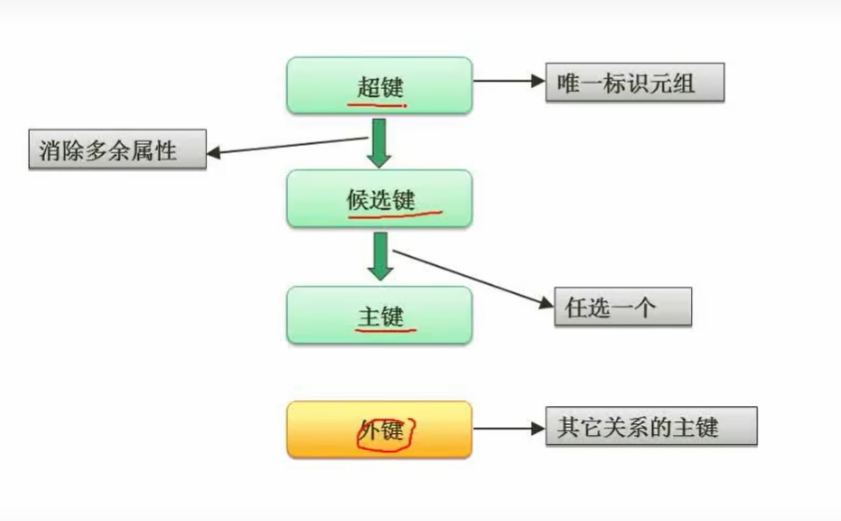
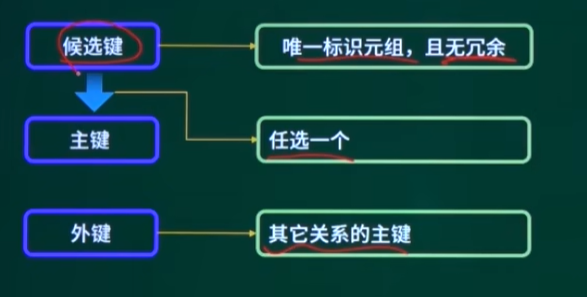
1.6 规范化理论—键

候选键

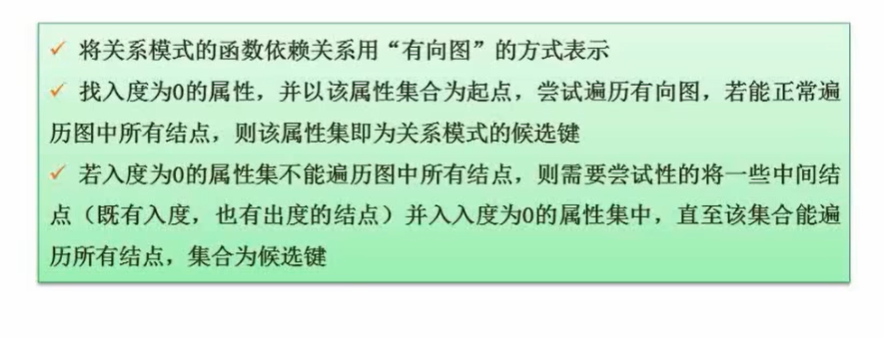
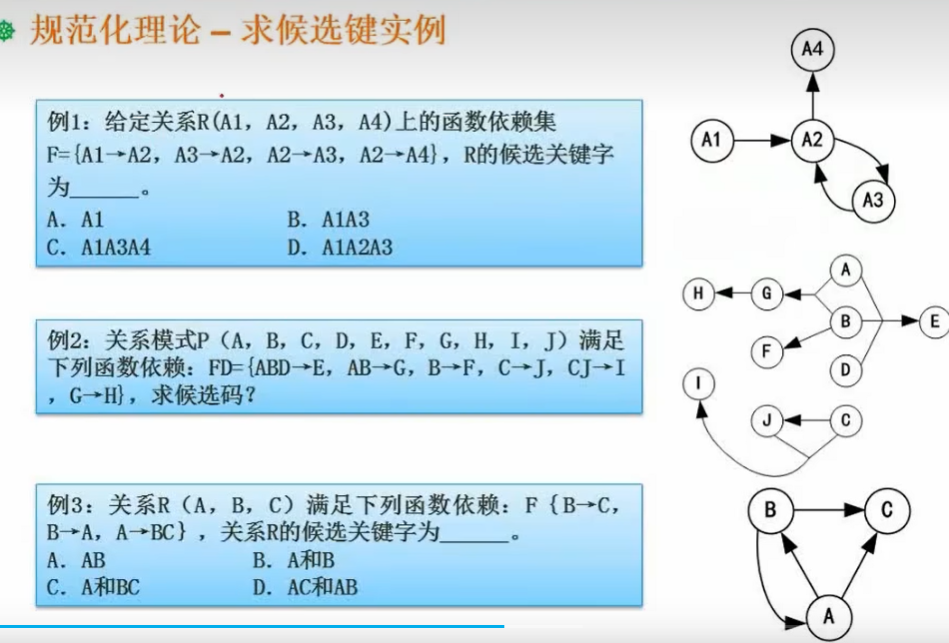
求候选键


例1:将关系模式用有向图的方式表示,然后找到入度(走进结点叫入度,走出结点叫出度)为0的属性,从图可知,只有A1没有一个结点指向它,所以入度为0,然后遍历有向图,从入度为0的结点A1出发,从A1结点出发,可以遍历A1-A2-A3,A1-A2-A4,如果能遍历为候选图,说明该属性为候选键。所以答案选A
例2:由图可知,ABD可以到G、H、F,C可以到I和J,由此可知ABCD的组合键才是候选码
例3:由图可知,没有入度为0的属性,我们需要尝试找中间结点(既有入度也有出度的结点),此时A和B为关系R的候选关键字 选择B
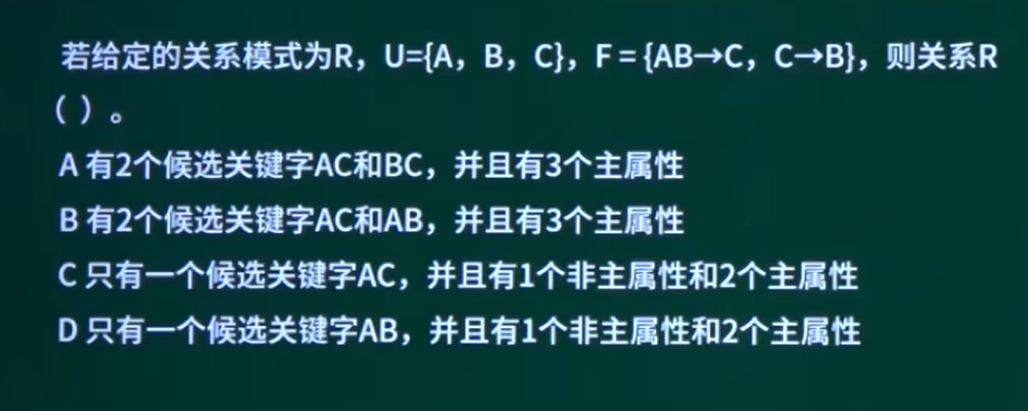
A入度为0出度为1,B选项,入度为1,出度为1,C选项,入度为1 ,出度为1.A不能遍历全图,A和B组合可以遍历全图,A和
C组合也可以遍历全图,所以有两个候选关键字,A、B、C是主属性,所以答案选B

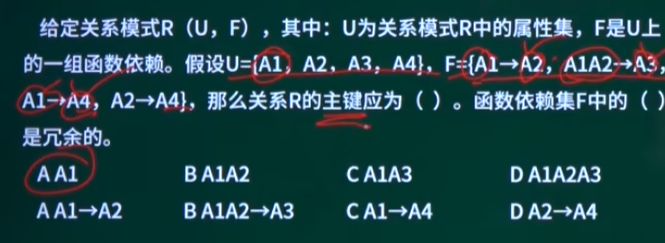
A1的入度为0,又因为A1能遍历全图,所以A1位主键。选A
冗余就是传递函数依赖 A1—A2,A2—A4,是传递函数依赖,A1—A4是冗余,选C。

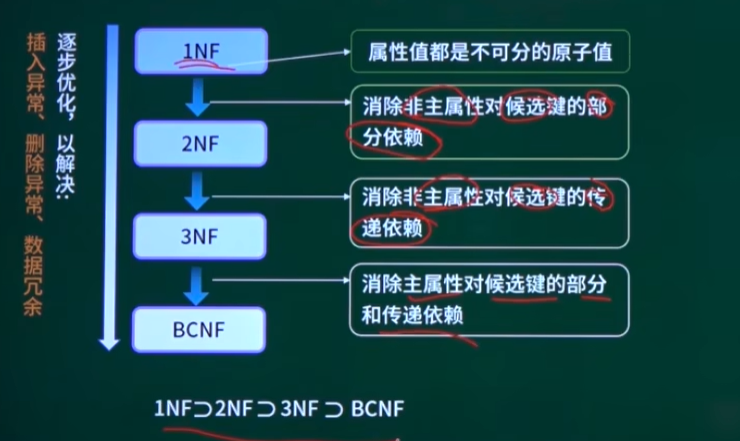
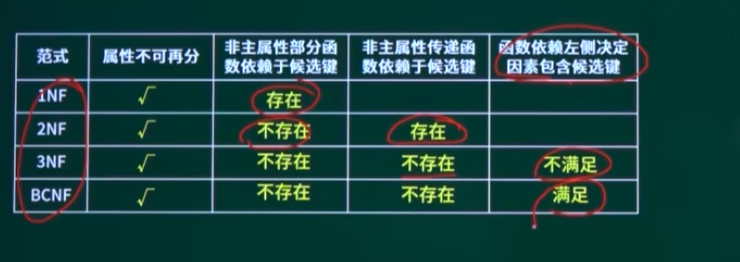
1.7 范式

总结:候选键是单属性,至少满足第二范式
,没有非主属性,至少满足第三范式。
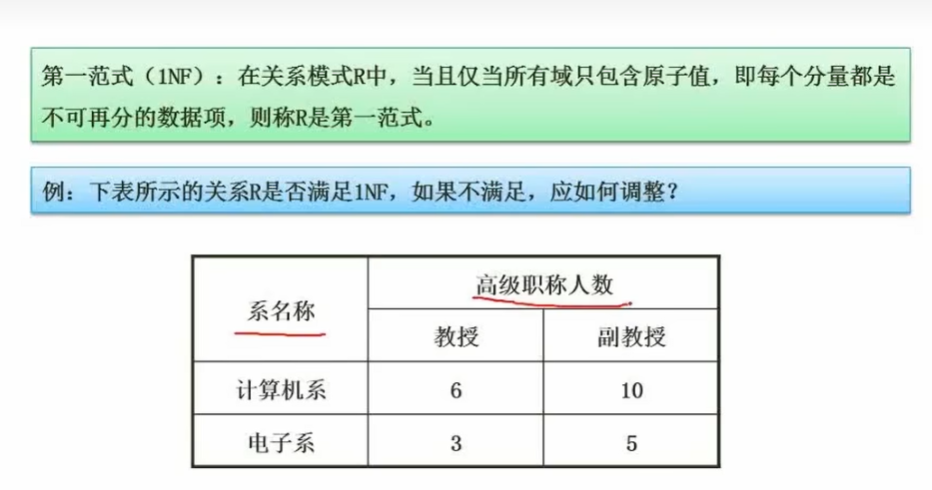
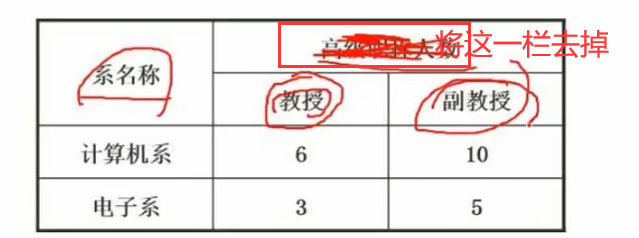
1️⃣第一范式

如何调整?

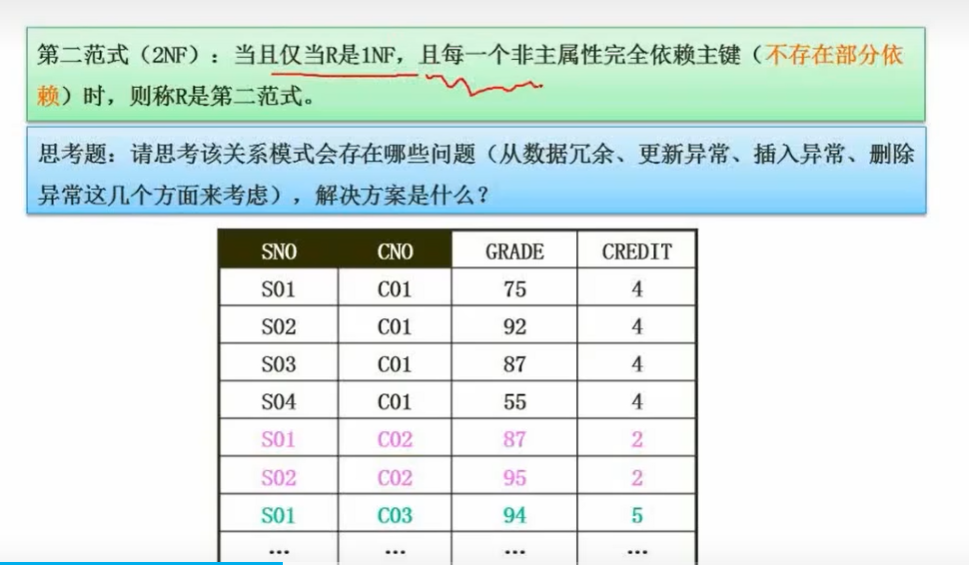
2️⃣第二范式

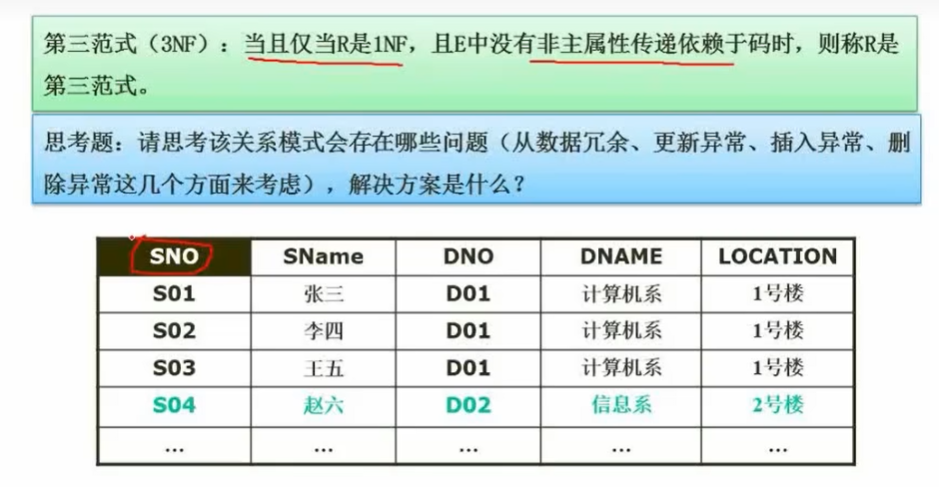
3️⃣第三范式

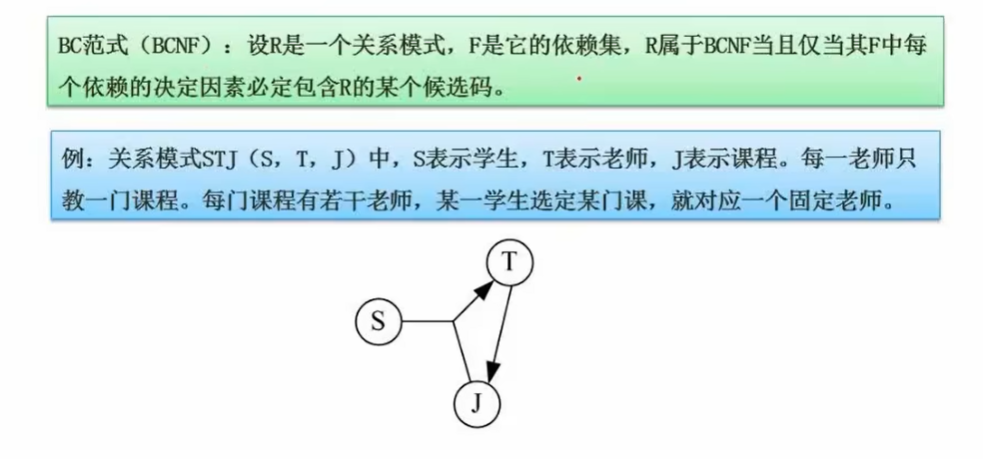
4️⃣ BC范式
没有非主属性,至少满足第三范式
所有关系的左边都是候选键就是BCNF范式



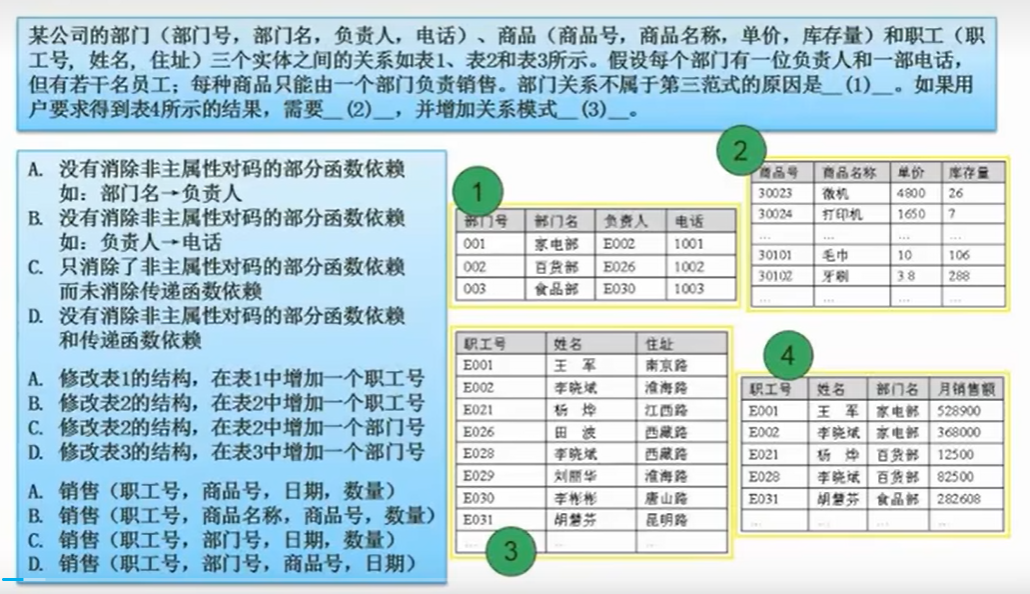
首先A选项,消除部分依赖是在主键是多个属性的组合键,而在部门关系中,部门号已经是主键了,所以部分函数依赖已然消除。不满足第三范式:没有消除非主属性对候选键的传递函数依赖。选C
部门号和职工号之间没有关联,我们无法判断出那个职工属于哪个部门, 而职工和部门是多对一的关系,应该把联系保存在多端,在职工表里面加上部门号。选D
四个选项都有职工号,再看是否需要部门号,第二小题我们已经把职工号和部门号建立了联系。所以不需要部门号,排除CD选项,由商品号可以查到商品名称,属于冗余属性,所以,不需要商品名称,我们选A

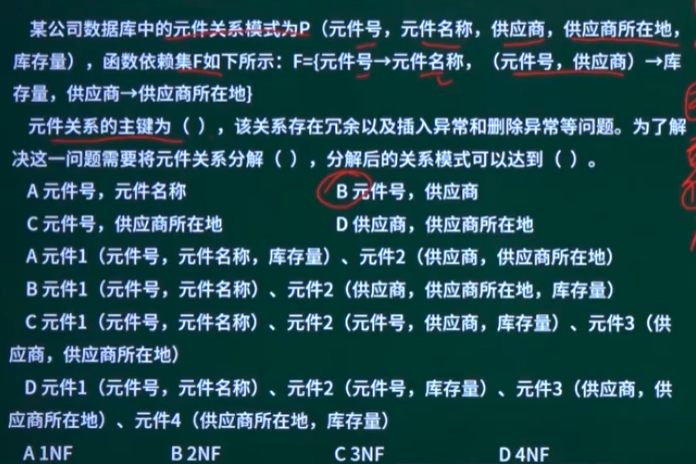
第一步找候选键也就是主键,候选键就是入度为0的集合,有元件和供应商,元件和供应商可以遍历全图,也就是主键。
非主属性:元件名称,供应商所在地,库存量。元件名称依赖于原件号,供应商所在地依赖于供应商。两个非主属性都是部分依赖于候选键,它能够达到的范式只有第一范式,达不到第二范式,就会存在插入异常、删除异常等问题。至少要达到第二范式才有分解的意义,A和B
选项都存在部分函数依赖,我们排除A和B选项,D选项的拆分不满足业务需求,正确答案为B,分解后至少满足3NF
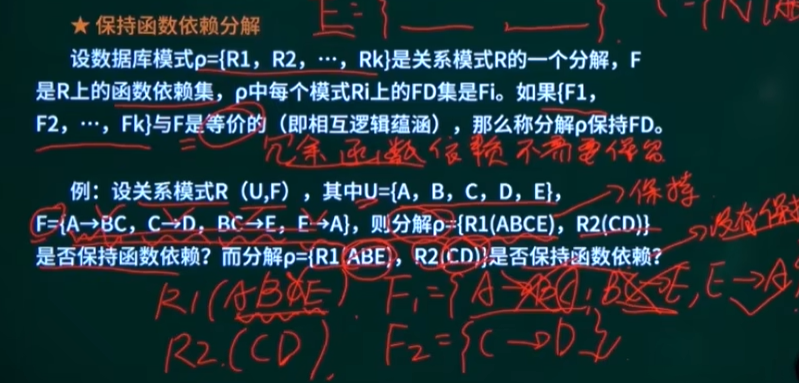
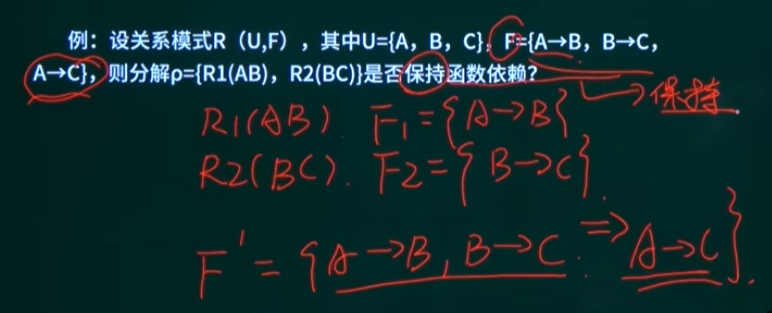
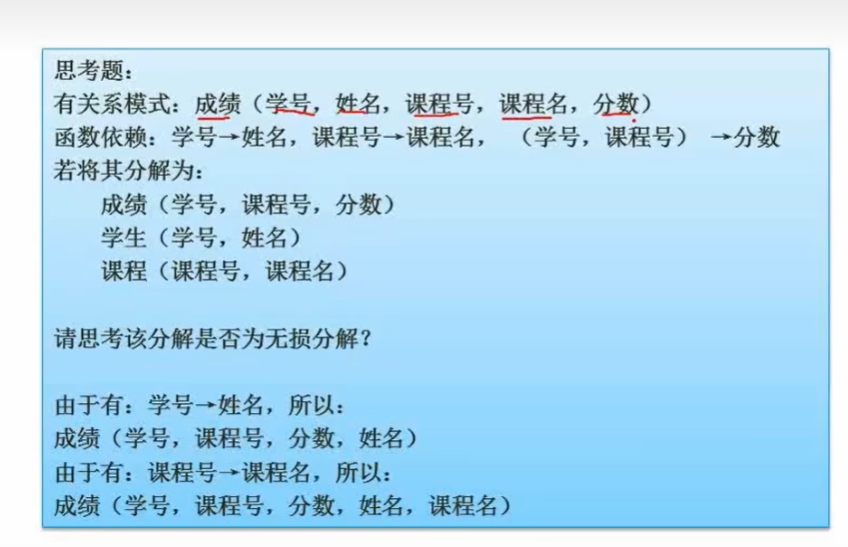
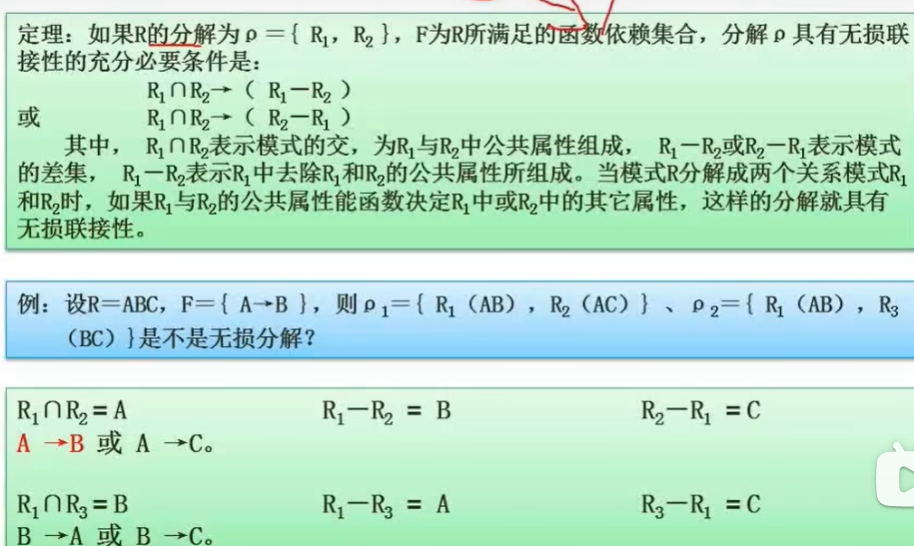
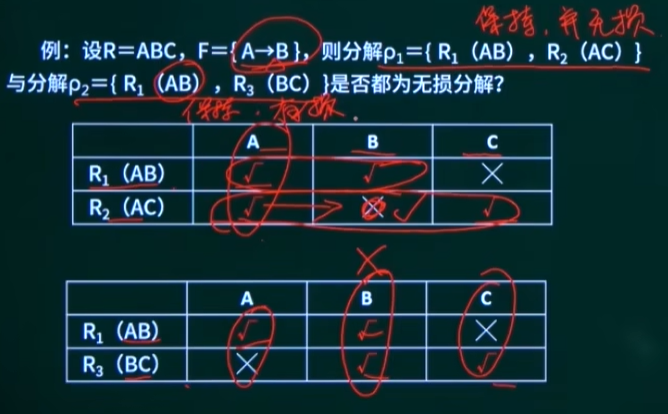
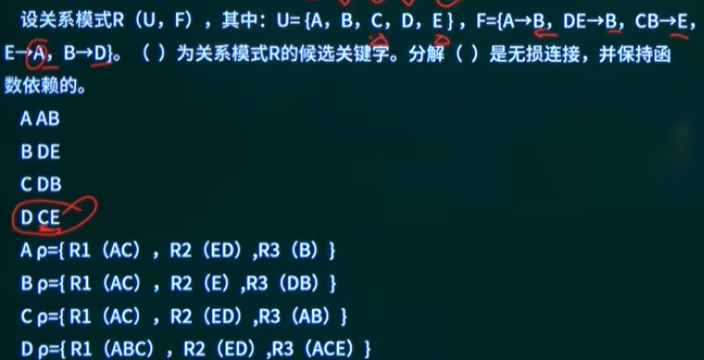
1.8模式分解









解:R1∩R2=A,R1-R2=B,R2-R1=A,如果R1与R2的公共属性能决定能决定R1中或R2中的其他属性,就称为无损连接,上题A-B,我们称为无损连接。
R1∩R2=A,R1-R2=B,R2-R1=C,显然,题目中没有A-B或A-C的函数依赖,所以是有损连接。

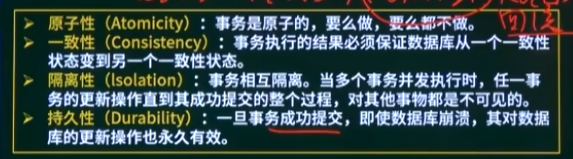
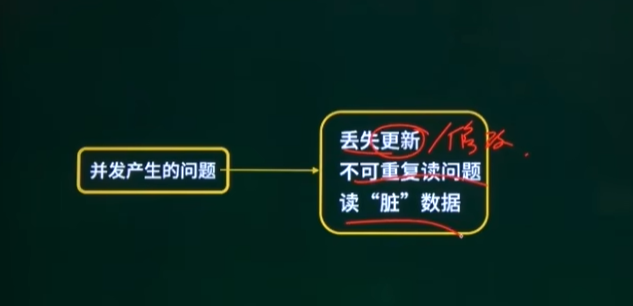
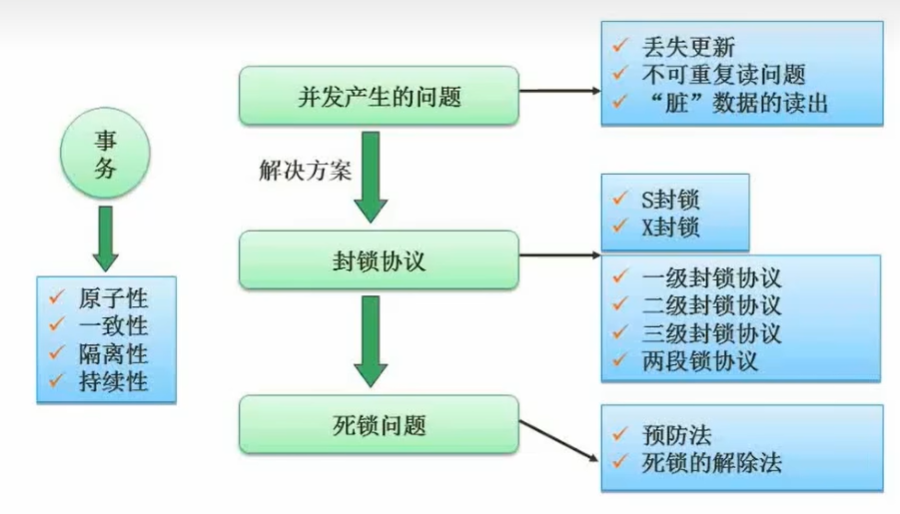
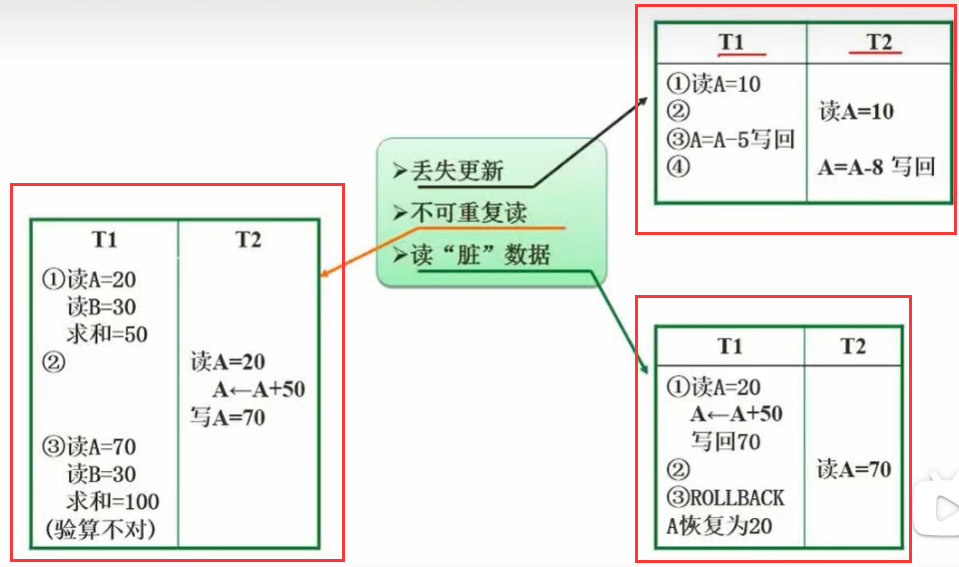
2.0 并发控制—基本概念
事物的特性:ACID






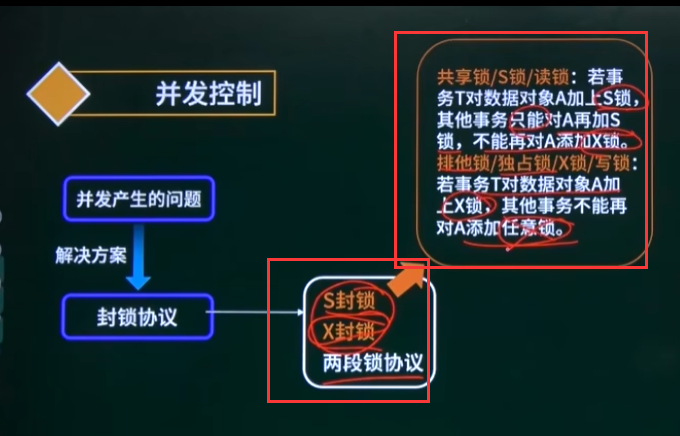
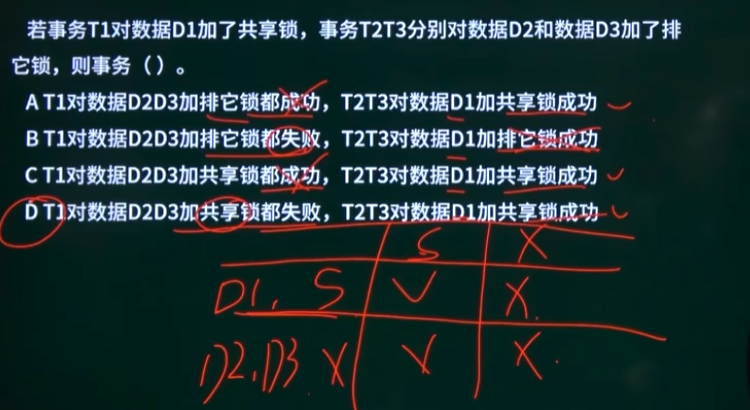
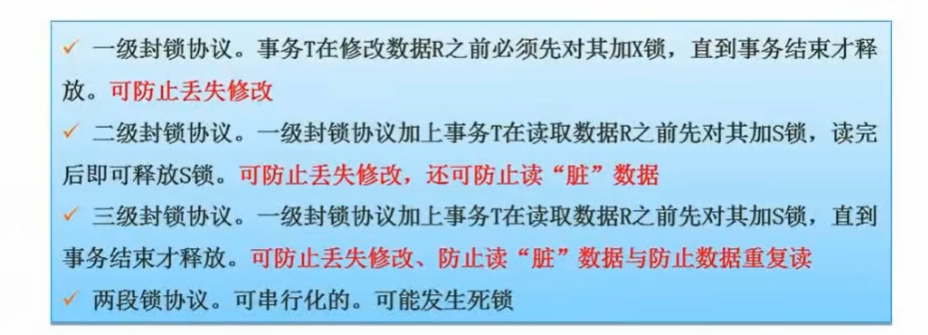
2.1 并发控制—封锁协议

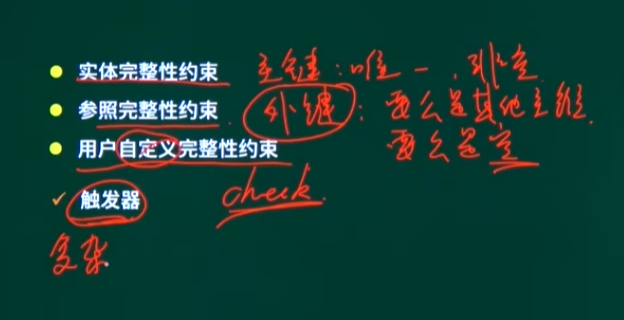
2.2 数据库完整性约束


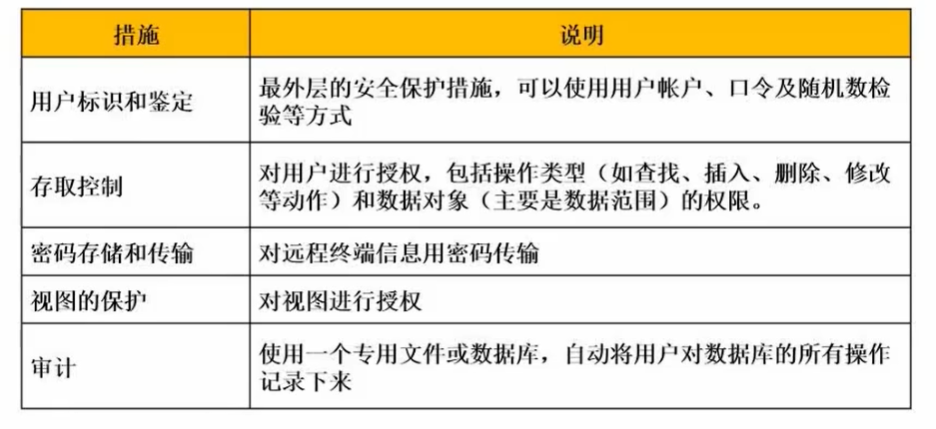
2.3 数据库安全

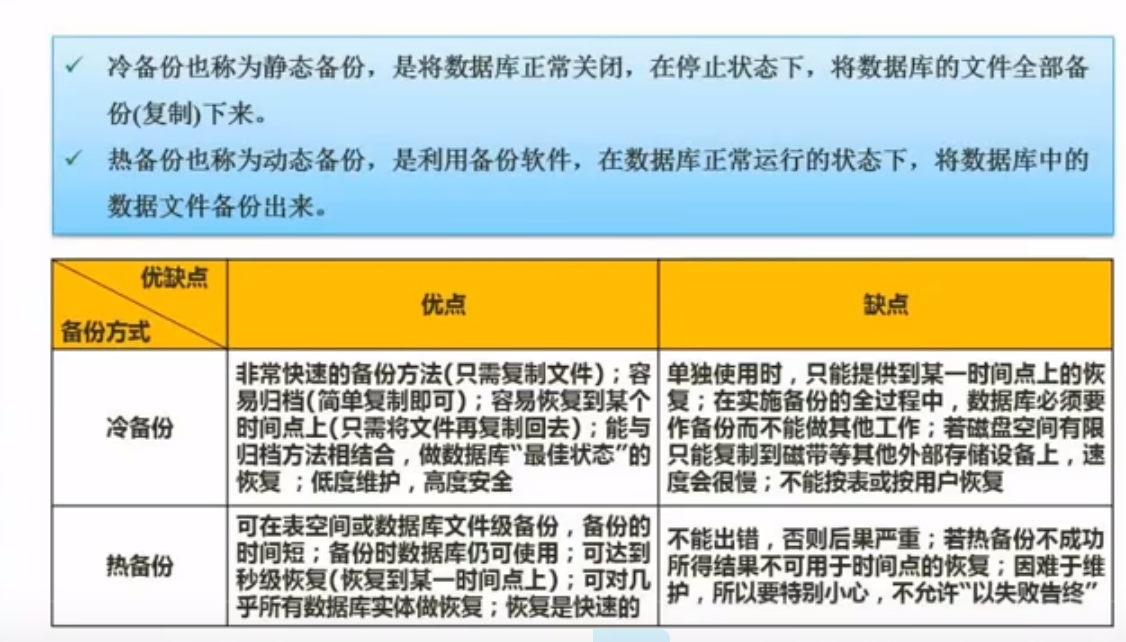
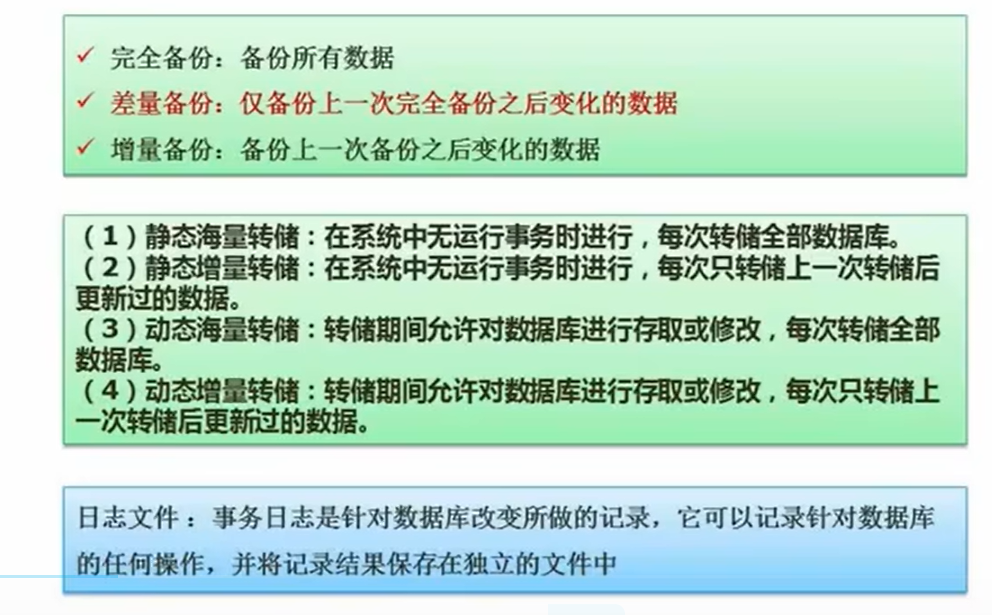
2.4 数据备份


2.5 数据库故障与恢复

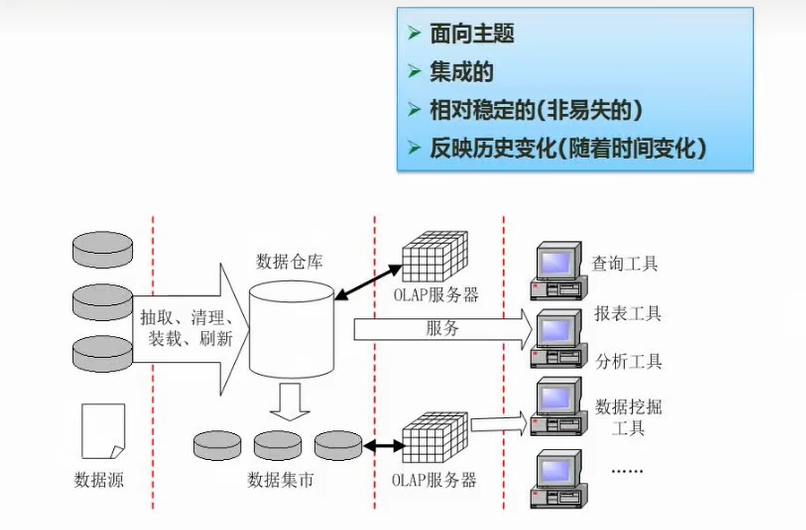
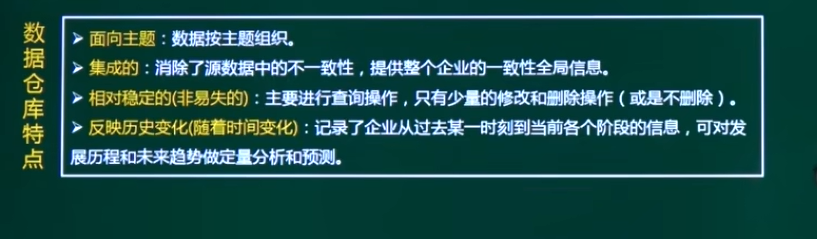
2.6 数据仓库与挖掘

数据仓库的特点:


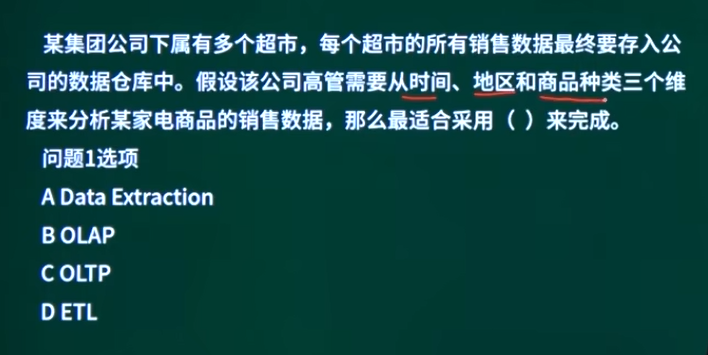
A选项:数据清理 B选项:联机分析 C选项:联机事物 D选项:整个数据抽取的过程包括装载、清洗等等。答案选B
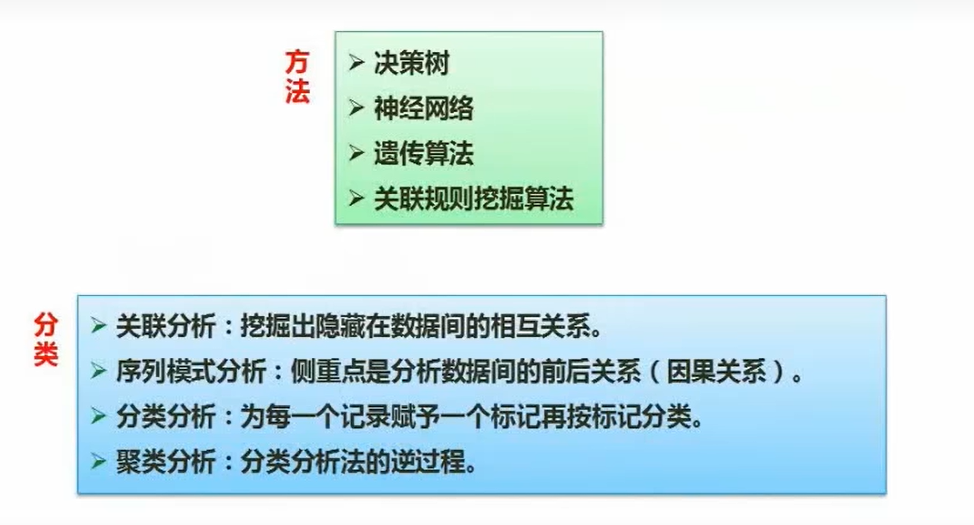
2.7 数据挖掘方法分类

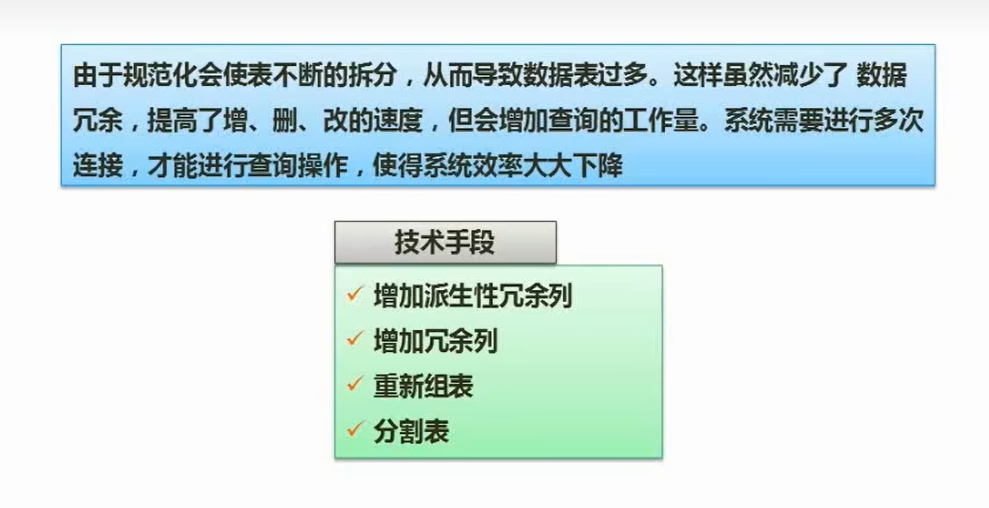
2.8 反规范化

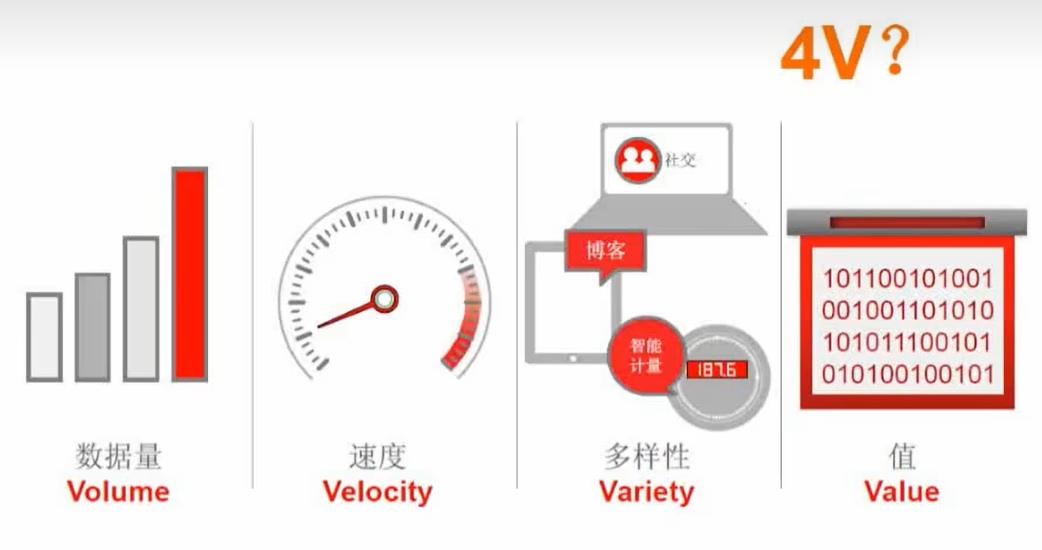
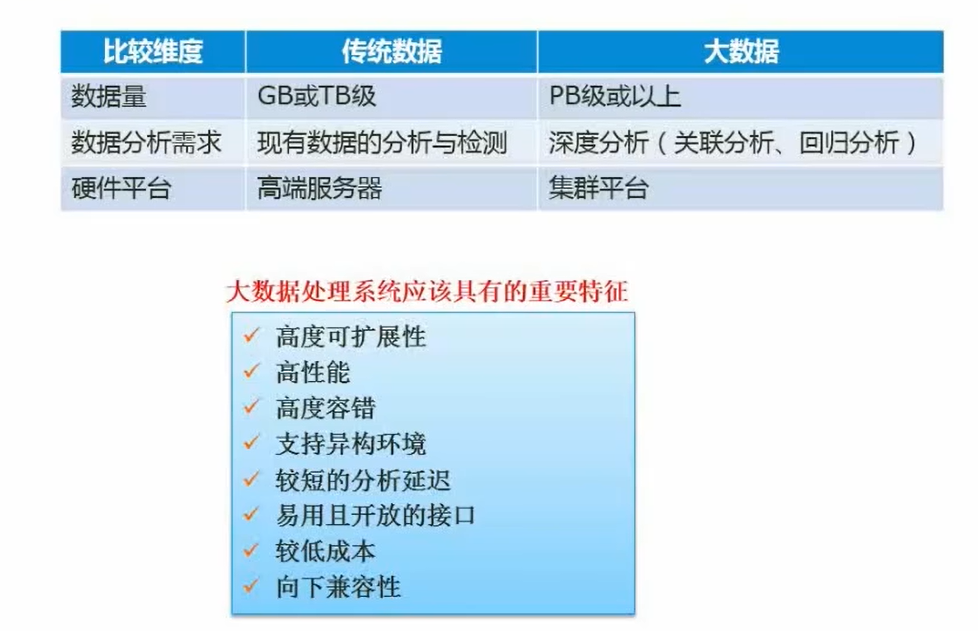
2.9大数据


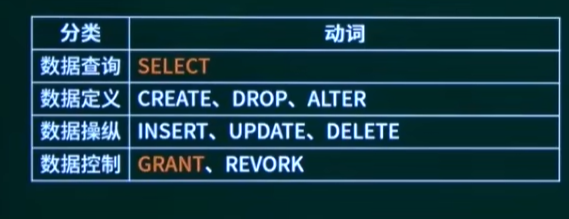
3.0 SQL语言
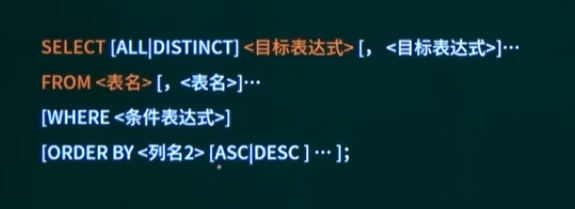
3.1普通查询




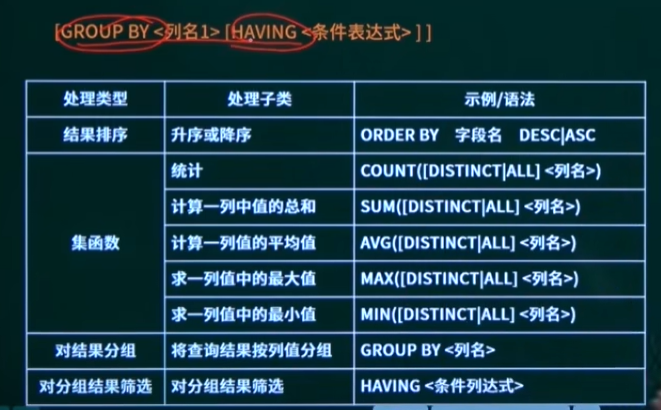
3.2 分组查询


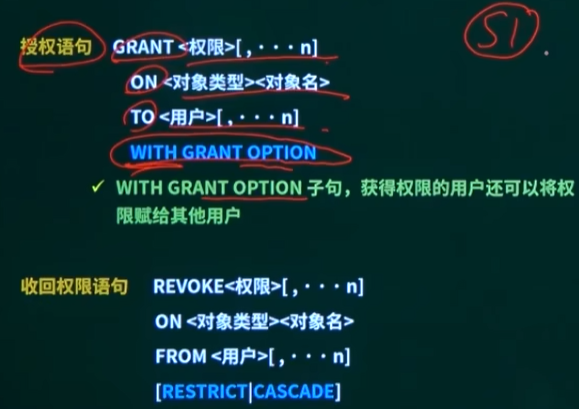
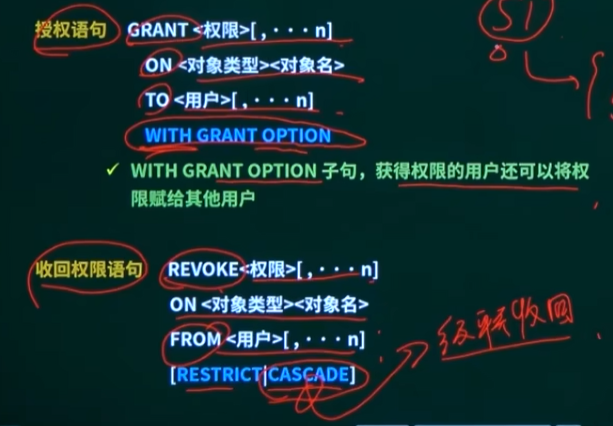
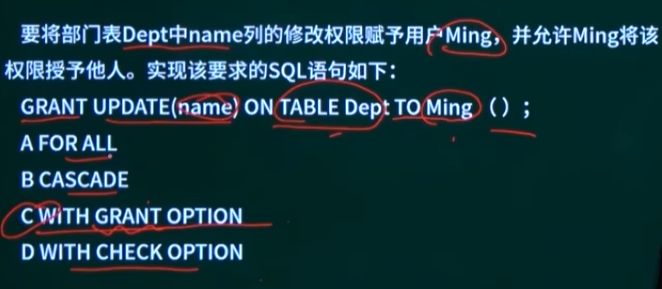
3.3 权限控制