文章目录
- 前言
- 一、input-focus事件?
- 二、使用步骤
- 1.给input 设置ref 属性
- 2.引入ref和nextTick
- 3.在dialog打开事件中触发
前言
记录一下自己最近开发vue3.0的小小问题~~
最近在做项目时,dialog弹框事件需定位input焦点,方便用户可直接输入。原理其实很简单,Element已经提供了focus方法,但是文档中并没有写明怎么调用。
一、input-focus事件?
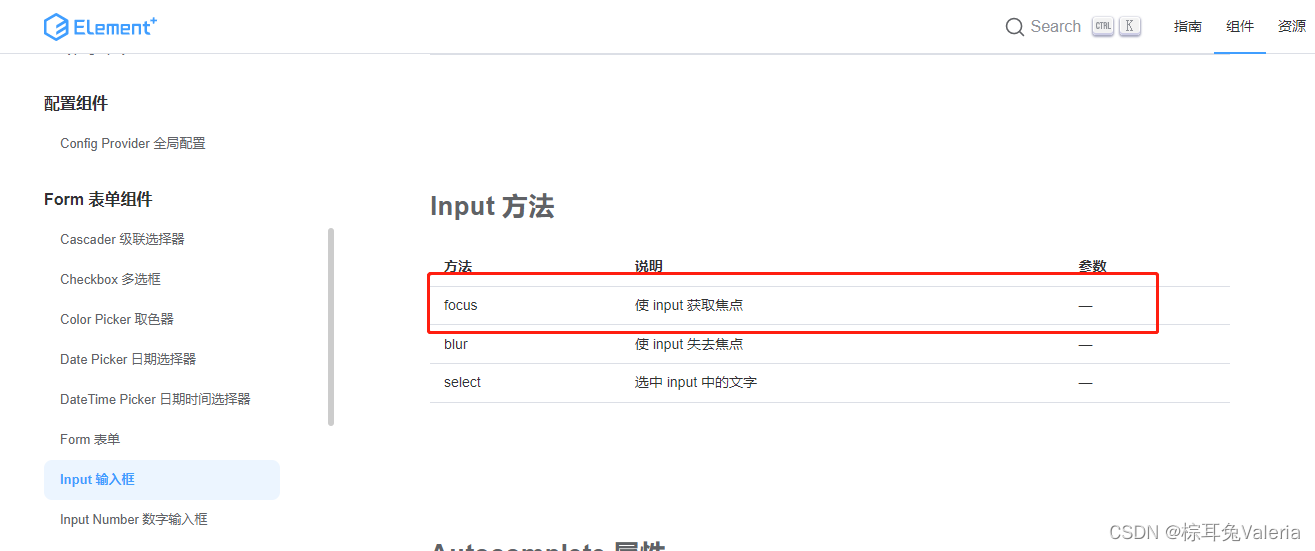
官方文档介绍:

正确使用方式:在el-input标签上加入ref属性,然后在需要的地方直接调用方法即可;
二、使用步骤
1.给input 设置ref 属性
代码如下(示例):
<el-input ref="refInput"
clearable maxlength="100"
placeholder="请输入审批意见"
style="width: auto"
type="textarea"
v-model="state.bz"></el-input>
2.引入ref和nextTick
代码如下(示例):
import { ref,nextTick } from 'vue';
const refInput =ref()
3.在dialog打开事件中触发
代码如下(示例):
const onOpenSp = (row) => {
state.dialogFormVisiblse = true;
nextTick(()=>{
console.log("进入")
refInput.value.focus()
})
};


















![钉钉消息防撤回功能研究与实现-可查看历史消息[文件/图文/管理员/链接 撤回拦截]](https://img-blog.csdnimg.cn/fcb6296c0c4047c8a5784d96f60a2115.png#pic_center)