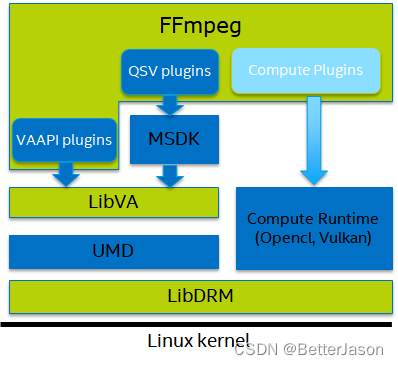
Intel Video And Audio For Linux:

- libva: Libva is an implementation for VA-API
libva下可以接入各种driver,以支持不同的设备
- VA-API(Video Acceleration API): is an open-source library and API specification(规格说明,技术参数)
- libva-driver: It is a user mode driver (UMD)
- UMD: user mode driver
- libdrm: The Direct Rendering Manager was created to allow multiple programs to use video hardware resources cooperatively.
1.LibVA和Intel Media-Driver的安装
- sudo apt-get install -y libmfx1 libmfx-tools libva-dev libmfx-dev intel-media-va-driver-non-free vainfo
- 环境配置:
vim ~/.bashrc
#末尾添加
export LIBVA_DRIVER_NAME=iHD -
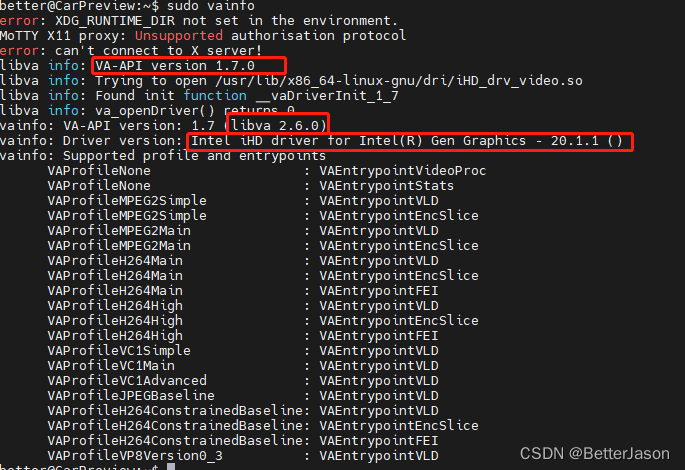
查看安装是否成功:sduo vainfo

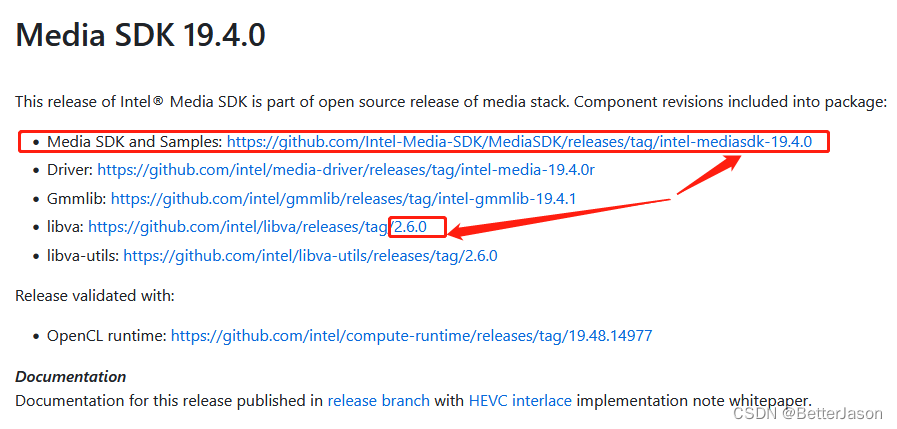
2.编译Intel Media SDK
- 上图可以看到Libva的版本是:2.6.0,请参照Releases · Intel-Media-SDK/MediaSDK · GitHub下载对应的Intel Media SDK,比如我Libva是2.6.0,则Intel Media SDK应该下载intel-mediasdk-19.4.0

PS:不要下载后缀带.pre的版本。
- 编译Media SDK
mkdir build && cd build
cmake ..
make -j12
#安装
make install
#修改环境变量,末尾添加
vim ~/.bashrc
export PKG_CONFIG_PATH=/usr/lib/x86_64-linux-gnu/pkgconfig/
export LIBVA_DRIVERS_PATH=/usr/lib/x86_64-linux-gnu/dri/
export LD_LIBRARY_PATH=/opt/intel/mediasdk/lib/
- 编译FFmpeg
FFmpeg编译,请小伙伴移步到:ubuntu20.04编译FFMpeg支持nvidia硬件加速_BetterJason的博客-CSDN博客
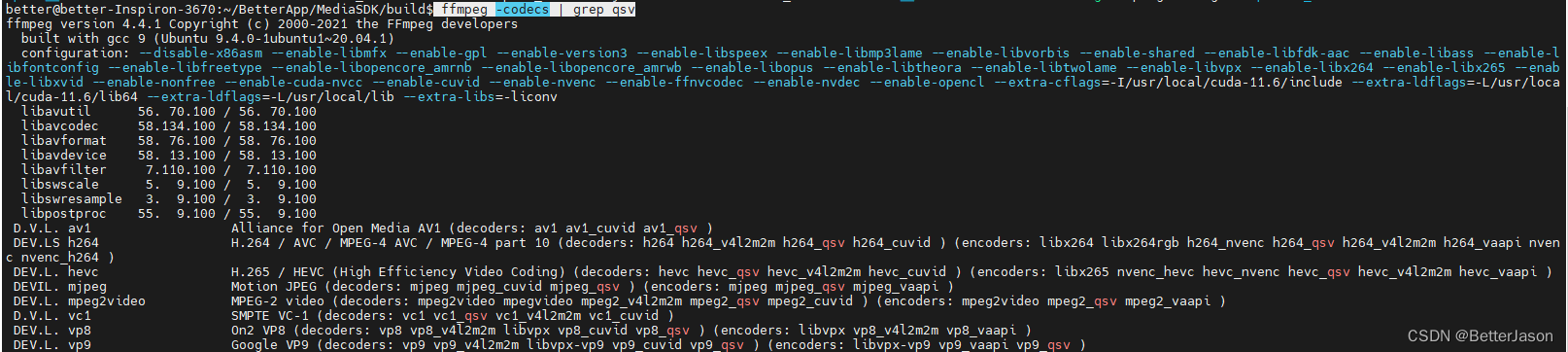
- 验证FFmpeg是否带有QSV
sudo ffmpeg -codecs | grep qsv

可以看到,已经带有解码和编码已经带有qsv.
- 测试解码能力(参考:FFmpeg集成qsv的编译安装_vainfo 安装_好久啦的博客-CSDN博客)
准备工具:intel_gpu_tools ,通过 apt-get install intel_gpu_tools安装
QSV硬件加速:ffmpeg -hwaccel qsv -i -c:v qsv解码器 你的视频文件 -f null - -benchmark
eg:ffmpeg -hwaccel qsv -c:v h264_qsv -i input.mp4 -f null - -benchmark
VAAPI硬件加速:ffmpeg -hwaccel vaapi -hwaccel_output_format vaapi -i 你的视频文件 -f null - -benchmark
软解码:ffmpeg -i 你的视频文件 -f null - -benchmark
新建一个窗口键入intel_gpu_top可以观察gpu使用情况,vaapi和qsv两种方式都会用到
benchmark:显示实际使用的系统和用户时间以及最大内存消耗。并非所有系统都支持最大内存消耗,如果不支持,它通常会显示为 0
- QSV(参考:FFmpeg集成qsv的编译安装_vainfo 安装_好久啦的博客-CSDN博客)
From QSV硬件加速相关命令
ffmpeg -hwaccel qsv -c:v h264_qsv -i 10min39.mp4 -f null -
命令执行时,会报警告
WARNING: defaulting hwaccel_output_format to qsv for compatibility with old commandlines. This behaviour is DEPRECATED and will be removed in the future. Please explicitly set “-hwaccel_output_format qsv”.
可以将命令修改为
ffmpeg -hwaccel qsv -hwaccel_output_format qsv -c:v h264_qsv -i 10min39.mp4 -f null -
如果运行之后报警告
convert the video using the Intel® Quick Sync Video accelerator. You can ignore the info message about “A decode call did not consume any data: expect more data at input”, that just indicates it has reached the end of the file.
笔者查阅资料,出现该警告只是表明到达文件末尾
- 其他 (参考:FFmpeg集成qsv的编译安装_vainfo 安装_好久啦的博客-CSDN博客)
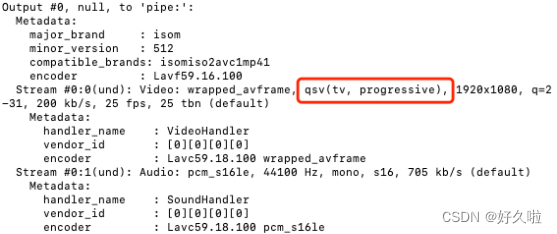
除了intel_gpu_top ,以上测试解码能力的命令输出结果output当中Video的像素格式,可以得知是否成功使用了对应的硬件加速插件