本篇博文目录:
- 一.concept HDL相关概念知识
- 1. Concept HDL
- 2.Concept HDL与Cadence的区别
- 3.Concept HDL与Cadence CIS之间的转换问题
- 二.Cadence软件安装
- 1.Cadence 16.6安装
- 2.Cadence 17.x安装
- 三.concept HDL视频学习资料
- 四.concept HDL博文学习资料
- 五.concept HDL书籍/文档资料
一.concept HDL相关概念知识
1. Concept HDL
-
Concept HDL是cadence Design Entry HDL的早期版本,是cadence内部集成的一款板级的EDA设计工具。
-
由于是cadence最早的原理图绘制工具,因此此软件对于和allegro的配合也最为贴合,两个软件均支持stroke手势操作,同时原理图和PCB之间的交互也颇为密切,能够支持在原理图中选中器件后,PCB中能够实时的高亮该器件,对于原理图的查看非常便捷,此外对于工程设计,concept HDL非常适合于工程管理,每一个工程均为一个独立的文件夹,工程下面不可拆分,元件库也可独立被打包进来,因此管理起来更加的便利**。**此外由于此软件的元件库是高度封装的,原理图中只能调用器件不能修改器件的属性,因此其最大程度的从源头上来减少设计人员在设计过程中的错误。
-
元件库建立的过程非常的麻烦。
备注:来源于Cadence Design Entry HDL 使用教程https://blog.csdn.net/uio159753/article/details/103908321
2.Concept HDL与Cadence的区别
Concept HDL是一种用于描述、验证和模拟电路设计的高级描述语言。它是一个IT友好的解决方案,可以将设计概念转化成集成电路。Cadence是一个集成电路和系统设计自动化套件,其中包括用户友好的环境、先进的工具、智能设计方法和实时支持服务。它内置了功能和速度预测,以帮助设计师以最少的时间制定出可靠性最佳的集成电路。
备注:CONCEPT HDL和CAPTURE CIS的区别在这篇博文中有讲解到, http://wxiaobiao8.blog.163.com/blog/static/40103967201075112255553/
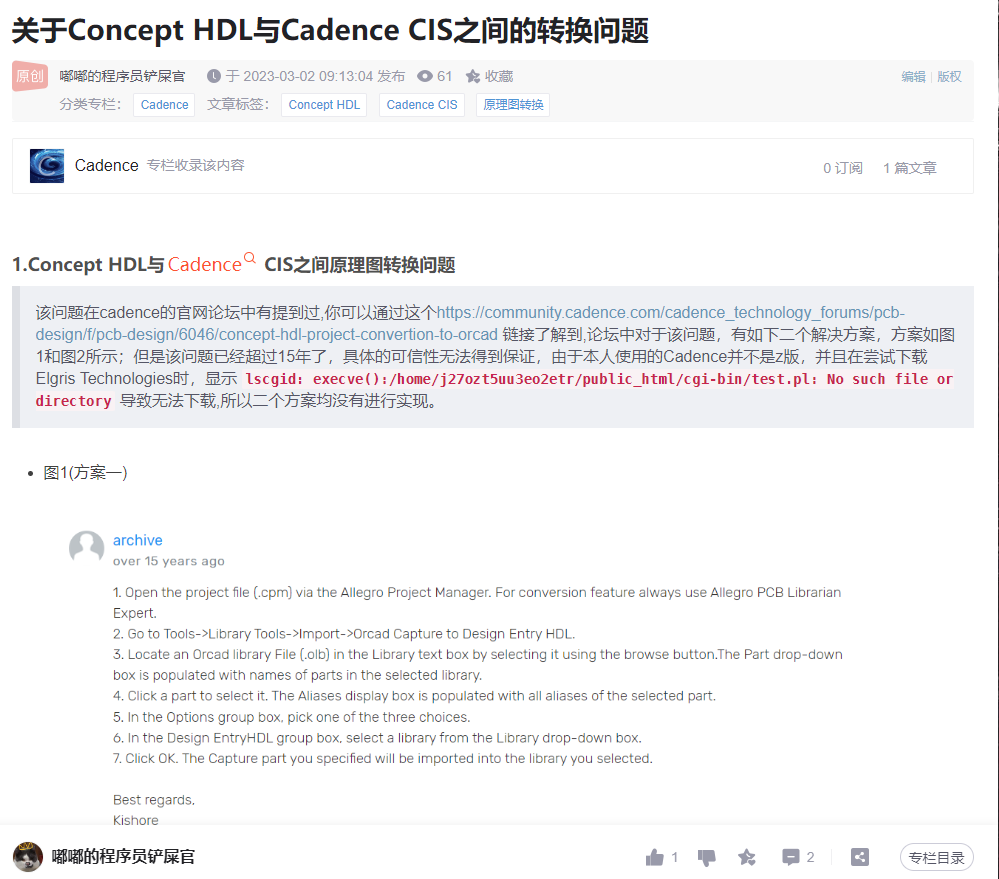
3.Concept HDL与Cadence CIS之间的转换问题
在我的这篇文章中有提到:https://blog.csdn.net/weixin_42753193/article/details/129293751?spm=1001.2014.3001.5501

二.Cadence软件安装
1.Cadence 16.6安装
- 安装包
链接:https://pan.baidu.com/s/1Jk-67Ob_XyEKhEH0V9Un1g?pwd=9999
提取码:9999
- 安装教程
Cadence16.6安装教程:[https://blog.csdn.net/Roger_717/article/details/118898552)
2.Cadence 17.x安装
- Cadence SPB OrCAD Allegro 17.2-2016 吴川斌的博客独家版
安装包下载地址:
百度网盘链接: https://pan.baidu.com/s/1GcIBzBWdFgZlDnqYOTNFMw
提取码:op9r
更新补丁下载地址:
百度网盘链接: https://pan.baidu.com/s/1WEPIX4OHBoMSRPoAnKiMPA
提取码:fjnn
- Cadence SPB OrCAD Allegro 17.4-2019 吴川斌的博客独家版
安装包下载地址:
百度网盘链接:https://pan.baidu.com/s/1u1jeh93-k3gRXUO1UkLp6g
提取码:ozgi
更新补丁下载地址:
百度网盘链接: https://pan.baidu.com/s/1QsTda_IIzriN0088J8g7dA
提取码:hdxm
- 视频安装教程
阿狸狗破戒大师 V3.2 安装 Cadence SPB 17.4:https://www.bilibili.com/video/BV1Sq4y1w7mM/? zw&spm_id_from=888.80996.embed_old&vd_source=5d242c523ffcdeae19faea79735ffef6

三.concept HDL视频学习资料
- candence concept HDL原理图设计1 —(该视频主要讲解如何创建concept HDL的工程和原理图)
https://www.bilibili.com/video/BV1xd4y1d7Sm/?spm_id_from=333.999.0.0&vd_source=5d242c523ffcdeae19faea79735ffef6
- 创建原理图库_电阻 —(该视频主要讲解如何创建concept HDL的元件库和如何导入元件库)
https://www.bilibili.com/video/BV1FP4y1272Z/?spm_id_from=333.999.0.0&vd_source=5d242c523ffcdeae19faea79735ffef6
- 创建原理图库小技巧_批量添加阻值和封装 —(该视频主要讲解如何批量添加阻值和封装)
https://www.bilibili.com/video/BV17G4y1t7M6/?spm_id_from=333.999.0.0&vd_source=5d242c523ffcdeae19faea79735ffef6
四.concept HDL博文学习资料
- Design entry HDL原理图绘制
https://blog.csdn.net/uio159753/article/details/103908321
- allegro designe entry hdl绘图如何设置其元件库
http://blog.chinaunix.net/uid-24343357-id-3265826.html
- entry hdl split元器件制作
http://blog.chinaunix.net/uid-24343357-id-3266308.html
- LM358元器件库制作(ENTRY HDL原理图使用)
http://blog.chinaunix.net/uid-24343357-id-3267490.html
- ENTRY HDL绘制原理图并导入PCB EDITOR
http://blog.chinaunix.net/uid-24343357-id-3268031.html
- LM358元器件库制作(ENTRY HDL原理图使用)
http://blog.chinaunix.net/uid-24343357-id-3268607.html
五.concept HDL书籍/文档资料
- <<Cadence_Concept_HDL&Allegro原理图与PCB设计>>
链接:https://pan.baidu.com/s/1RUGOJSHyix6-pMS1mHypYw?pwd=9999
提取码:9999
- <<Cadence Concept-HDL&Allegro原理图与电路板设计>>
链接:https://pan.baidu.com/s/1n7TJpmb-ziJ4_wI8083vsQ?pwd=9999
提取码:9999
- <<Candence ConceptHDL 原理图库转化为ORCAD库方法>>
链接:https://pan.baidu.com/s/1MUMgY16EzHVdz3QKym7K_g?pwd=9999
提取码:9999