是不是在 进行 cnpm install 报了同款错误呢!
G:\Git\owl-read-admin>cnpm install
× Install fail! Error: Unsupported URL Type: npm:vue-loader@^15.9.7
Error: Unsupported URL Type: npm:vue-loader@^15.9.7
at parseUrl (C:\Users\Lenovo\AppData\Roaming\npm\node_modules\cnpm\node_modules\npm-package-arg\npa.js:186:13)
at npa (C:\Users\Lenovo\AppData\Roaming\npm\node_modules\cnpm\node_modules\npm-package-arg\npa.js:79:12)
at _install (C:\Users\Lenovo\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\install.js:62:11)
at _install.next (<anonymous>)
at onFulfilled (C:\Users\Lenovo\AppData\Roaming\npm\node_modules\cnpm\node_modules\co\index.js:65:19)
at C:\Users\Lenovo\AppData\Roaming\npm\node_modules\cnpm\node_modules\co\index.js:54:5
at new Promise (<anonymous>)第一步 确认 npm 版本(可能由于 npm 版本过低)
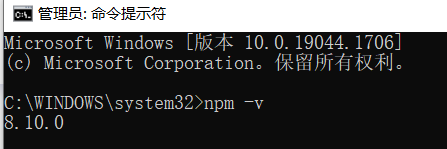
为避免过程中出现 因为权限不足从而导致其他问题 我们选择以管理员身份 打开命令行 然后输入命令:npm -v

我这里截图是已经升级过的版本
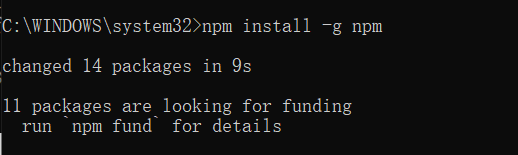
第二步 升级 npm 版本
输入命令:npm install -g npm

如果升级 npm 版本后 去项目执行 cnpm install 后如果依然报错:Install fail! Error: Unsupported URL Type: npm:vue-loader@^15.9.7
这里最坑,如果你再去百度,大概率百度到的结果会让你手动降低 @vue/cli-service 的版本。
经过我的调查,其实是因为升级不够彻底,疑似缓存或本地nodejs 内 npm 的版本还没有更新上去。
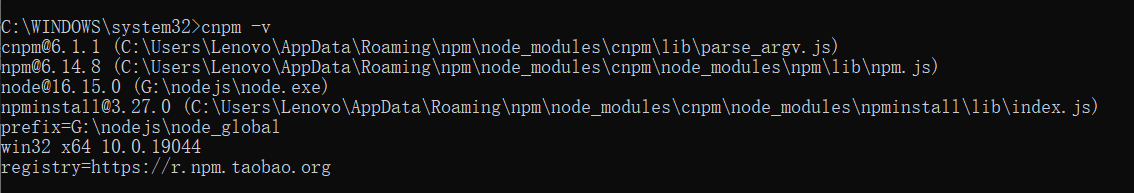
看下面截图,本博主通过 cnpm -v 命令 查看到 npm 的版本依旧是旧版本 6.14.8 而不是我在上面通过 npm -v 获取到的 8.12.1 版本

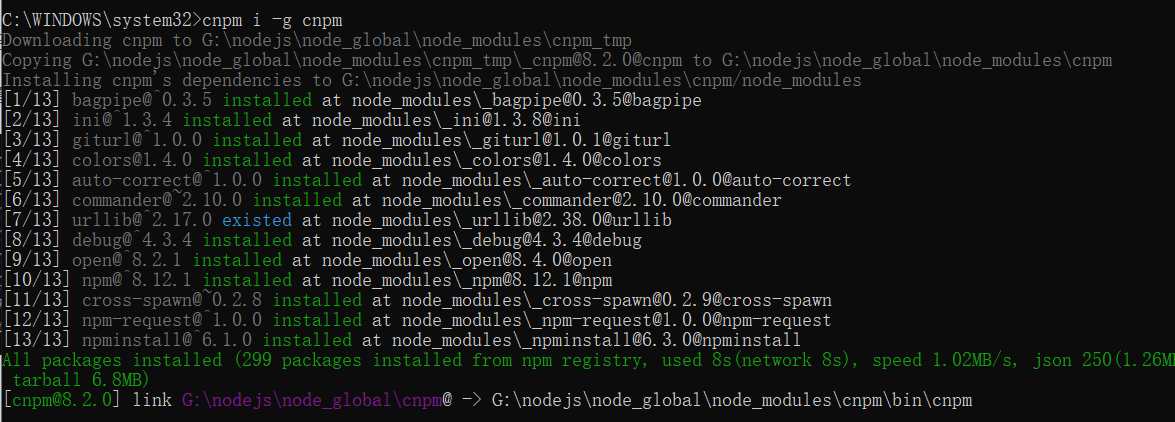
然后我通过 cnpm i -g cnpm 命令 升级 cnpm 版本

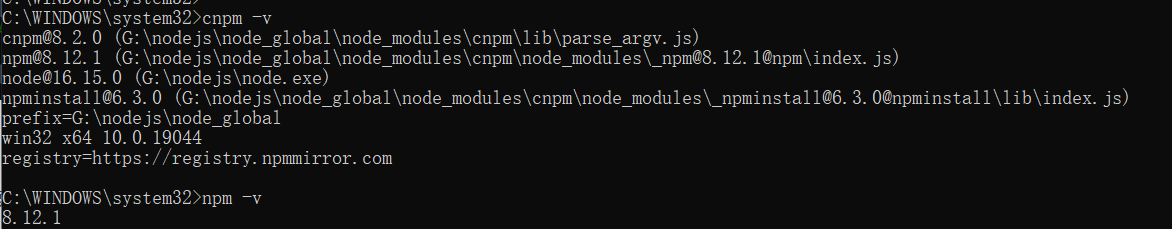
运行完成后,我们再次通过 cnpm -v 确认版本!通过下面截图,我们可以看到 npm 与 cnpm 的版本都进行了升级。版本终于升级成功了!

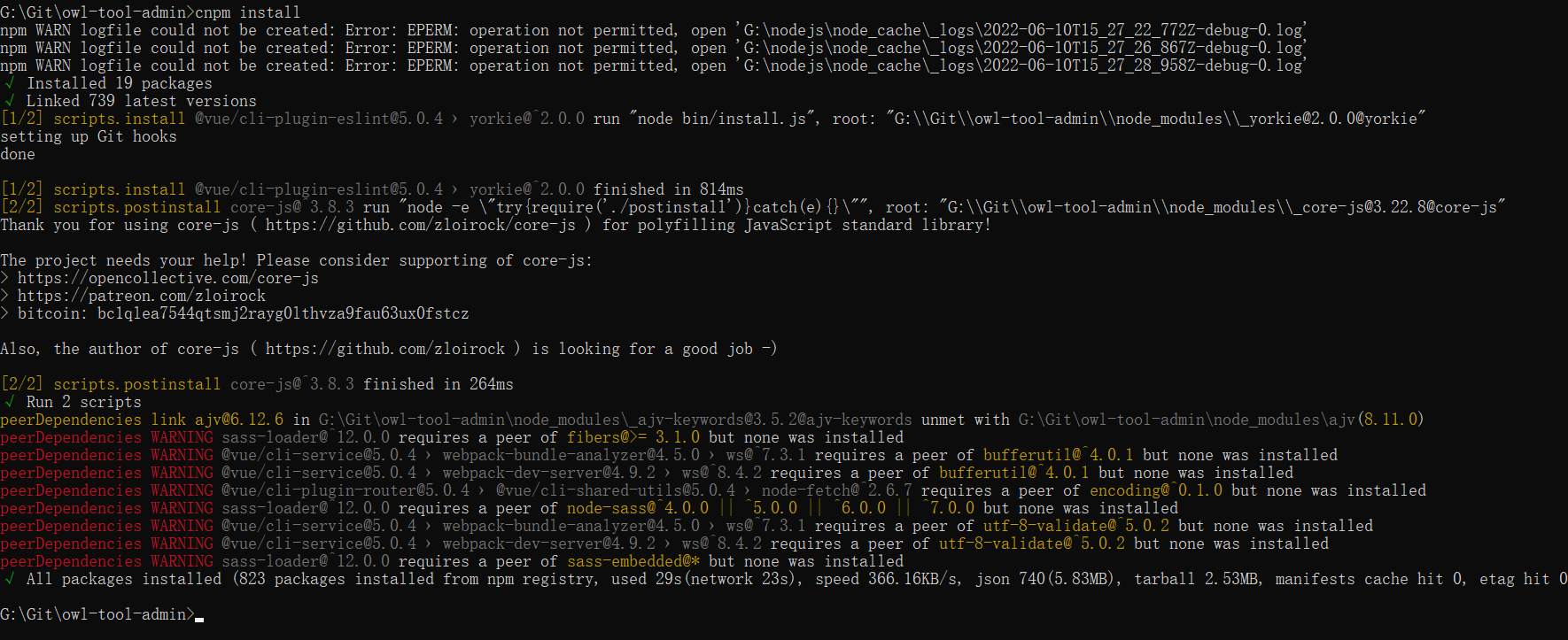
下面就去执行 依赖注入吧!


成功啦!
如果帮助到你,不要吝啬你的小手,来个三连 点赞收藏+关注吧!