ant design 基于vue的文件上传 (XSLX文件篇)
Upload 上传
template
<a-upload
name="multipartFile"
:multiple="false"
:action="action"
methods="post"
@change="uploadFile"
:file-list="fileList"
:disabled="disabled"
:headers="{
Authorization: 'Bearer ' + token,
}"
>
<a-button><a-icon type="upload"/>
点击上传
</a-button>
</a-upload>

参数详解
- name
name 发到后台的文件参数名 string ‘file’

2.multiple:(这个根据自己的业务需求来决定) false:不支持 true:支持
multiple 是否支持多选文件,ie10+ 支持。开启后按住 ctrl 可选择多个文件。 boolean false
3.action: (也就是后端开发的上传接口 )
action 上传的地址 string|(file) => Promise 无
// return 里面写的就是后端开发的上传接口了 参数记得是写在上面的name里面哦
computed:{
action () {
if (process.env.NODE_ENV === 'development') {
return ''
} else if (process.env.NODE_ENV === 'test') {
return ''
} else if (process.env.NODE_ENV === 'production') {
return ''
} else if (process.env.NODE_ENV === 'dev') {
return ''
}
}
}
4.methods:(这个就没什么好说的的啦哈哈哈)
method 上传请求的 http method string ‘post’ 1.5.0
5.@change: 上传文件改变时的状态 (核心)
change 上传文件改变时的状态 Function 无
methods:{
// 上传文件
uploadFile (info) {
console.log('上传文件', info)
// ant design 框架中此回调会运行三次,上传中、完成、失败都会调用这个函数。
if (info.event) {
// 只判断是完成的时候
this.importfile(info.file)// 核心函数
}
const fileList = [...info.fileList]
this.fileList= fileList.slice(-1)
if (info.file.status === 'uploading') {
this.$loading.show()
return
}
if (info.file.status === 'done') {
// 上传成功 可以在下面写自己也业务逻辑了
this.$loading.hide()
}
},
// 上传之前回调,判断上传类型
beforeUploadcl (file) {
const flag= file.type === 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'
if (!flag) {
this.$message.error('请选择xlsx类型文件')
this.fileList= []
}
return flag
},
// 核心函数
importfile (obj) {
const that= this
const reader = new FileReader()
reader.readAsArrayBuffer(obj.originFileObj) // 需要传blob类型
reader.onload = function () {
const buffer = reader.result
const bytes = new Uint8Array(buffer)
const length = bytes.byteLength
let binary = ''
for (let i = 0; i < length; i++) {
binary += String.fromCharCode(bytes[i])
}
const XLSX = require('xlsx') // 引用
const wb = XLSX.read(binary, {
type: 'binary'
})
const outdata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]])
console.log(outdata) // 此为取到的excel中内容,然后就可以自己改数据,画页面啦~
}
},
}
6.fileList: 也就是上面代码对应的this.fileList
fileList 已经上传的文件列表(受控) object[] 无
7.disabled
disabled 是否禁用 boolean false
8: headers (这个要针对具体的业务需求了 一般很少有headesr的问题)
headers 设置上传的请求头部,IE10 以上有效 object 无
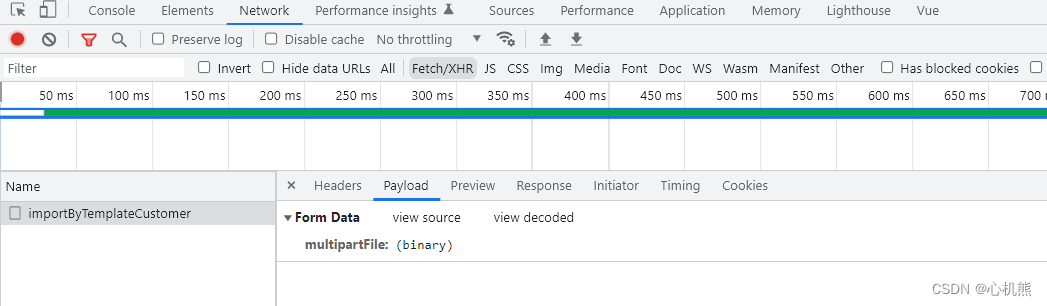
9.关于button的type也顺带一提哈哈哈,就是去icon图标里面选择喜欢的icon然后放在type里面 就能在button里面加上图标了