1.首先了解一下背景相关属性
background-color: 颜色。
background-position: 位置。
数值,或者top,right,bottom,left等,center:距离页面左边的定位,0px:距离页面上面的定位
background-size: 尺寸大小。
auto:
默认值,保持背景图片的原始高度和宽度。
contain:
缩放为尽可能大的尺寸(但其宽度和高度都必须适合内容区域)。宽跟父级一样高后,就不会缩放了,当宽度或高度和盒子尺寸相等,图片就不再缩放.
这样,取决于背景图像和背景定位区域的比例,可能存在一些未被背景图像覆盖的背景区域。
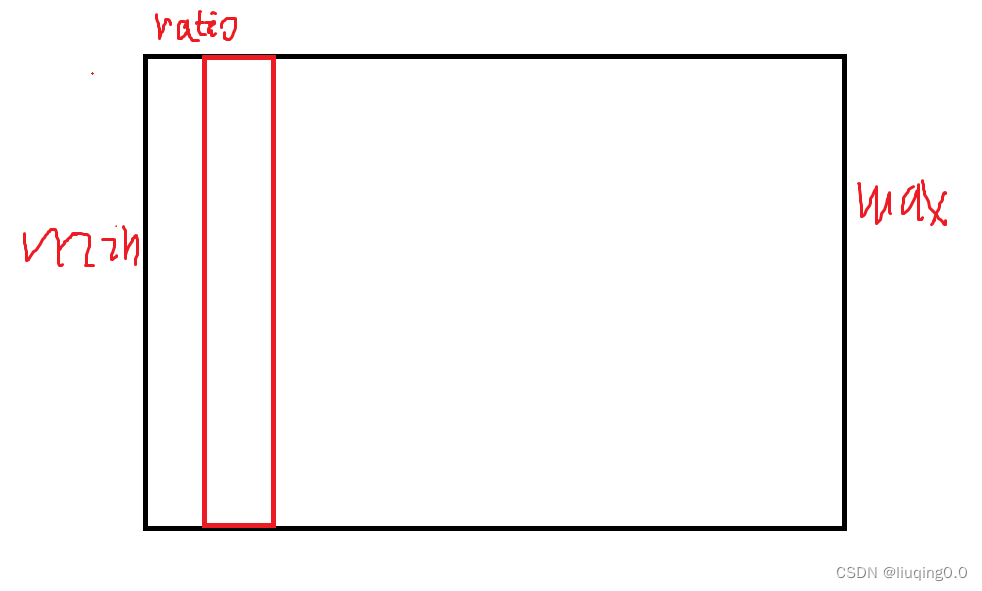
cover:
缩放背景图像,以使内容区域完全被背景图像覆盖(其宽度和高度均等于或超过内容区域)。图片完全覆盖到整个盒子,可能会导致图片显示不全
这样,背景图像的某些部分可能在背景定位区域中不可见。
具体数值:
设置两个值,设置一个值(只取一个值时,第二个值相当于auto(与第一个值相同,而不是保持背景图片原始长度))
百分值:
伸展背景图像,相对于父元素的宽度和高度的百分比的大小
background-repeat :如何重复背景图像。
background-origin :定位区域。
border-box - 背景图片从边框的左上角开始
padding-box -背景图像从内边距边缘的左上角开始(默认)
content-box - 背景图片从内容的左上角开始
background-clip: 绘画,绘制区域。
border-box - 背景绘制到边框的外部边缘(默认)
padding-box - 背景绘制到内边距的外边缘
content-box - 在内容框中绘制背景
background-attachment:滚动或者固定(不会随页面的其余部分一起滚动)
scroll:随页面的滚动而滚动(默认)
fixed:不随着页面的滚动而滚动
local:随着元素内容的滚动而滚动
initial:该属性默认值(最初的样式)
Internet Explorer 或 Opera 15 及其之前的版本不支持 initial 关键字作为一个属性值。
inherit:指定设置从父元素继承
background-image :背景图像。
background-image:url(图片)
background 简写:
background:-color -position -size -repeat -origin -clip -attachment -image
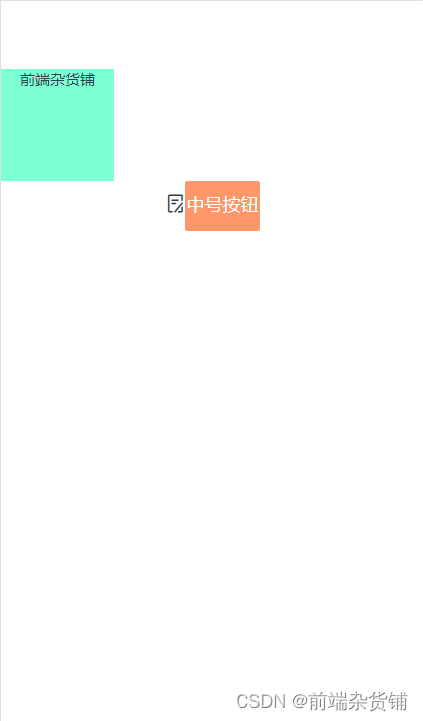
块级容器的宽高是动态的,可长可短,那么背景图就可以自动伸缩,充满整个容器。
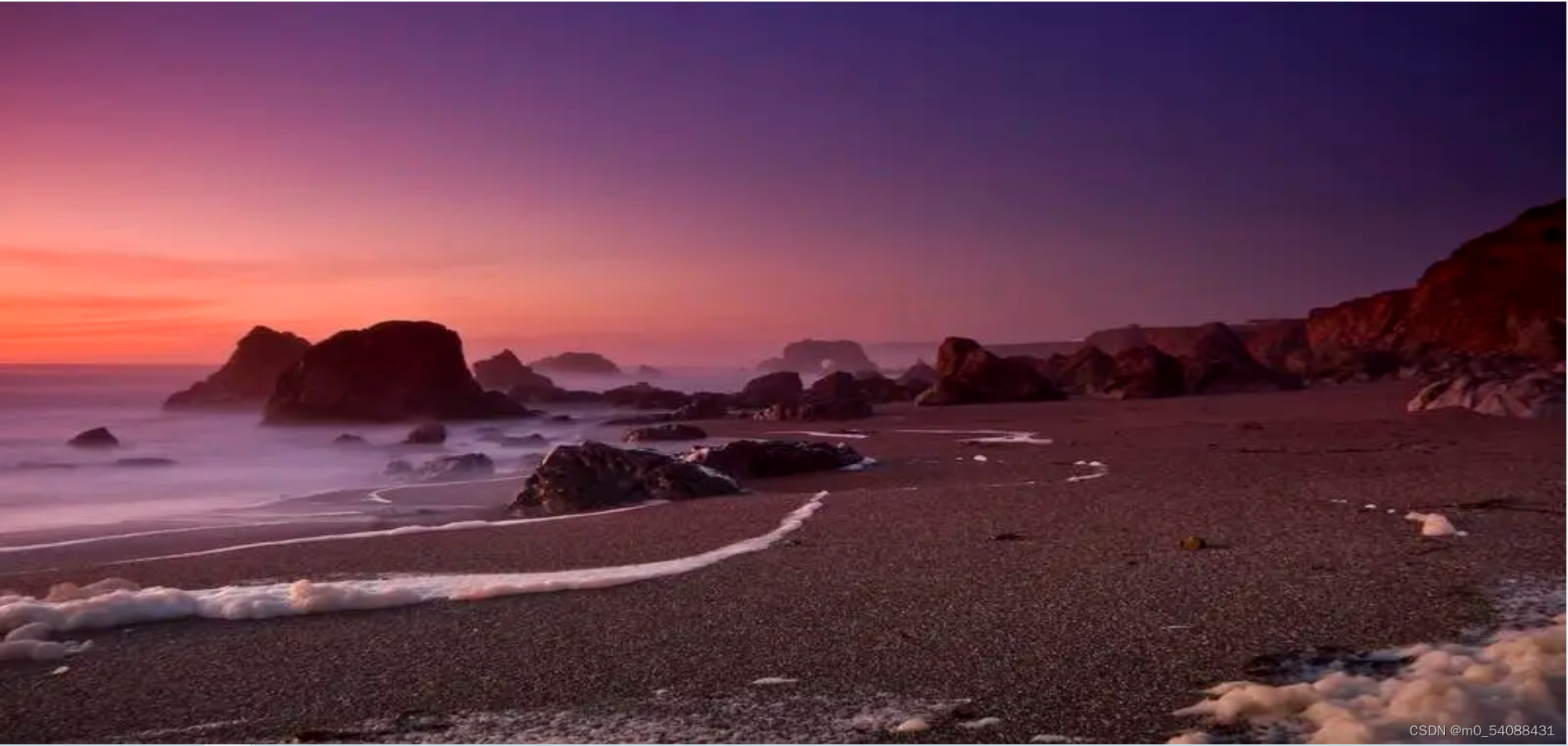
2.Body中添加背景图片
背景图片特别大,特别长
html {
/*1. html默认跟浏览器高度不一样大 */
height: 100%;
}
body {
/* 这样body写100%才能生效 */
height: 100%;
/* 背景图居中 */
background: url('./bg.jpg') no-repeat center 0;
/* 缩放背景图 */
background-size: cover;
}背景图比较小
html {
/*1. html默认跟浏览器高度不一样大 */
height: 100%;
}
body {
height: 100%;
background-image: url(./bg.png);
background-size: 100% 100%;
background-repeat: no-repeat;
background-attachment: fixed;
}
参考文献:
CSS3 背景 | 菜鸟教程
CSS 多重背景