文章目录
- 1. 文章引言
- 2. 环境搭建
- 3. 安装vue.js
- 3.1 方法一:官网下载vue.js源代码
- 3.2 方法二:使用npm install创建
- 3.3 方法三:使用bower下载
- 4. 总结
1. 文章引言
我主要从事java后端开发,但对前端也非常感兴趣,立志成为全栈工程师。
目前已学习了web三剑客:
-
超文本标记语言
HTML(HyperTest Markup Language) -
层叠样式表
CSS(Cascading Style Shets) -
JavaScript
后端开发spring,mybatis等框架,我猜想前端也定有框架。
果不其然,上网一搜,前端有vue,react,angularJs等。
按照个人计划来看,先学习vue框架。
工欲善其事,必先利其器。为了学好vue框架,先从下载和安装它开始。
接下来,我会使用3种方法下载和安装vue.js。
2. 环境搭建
但在安装vue.js之前,你需要安装node.js。
如何安装node.js,可以参考博文:2023年Node.js全网详细下载安装的最新教程
3. 安装vue.js
我使用如下3种方法来安装vue.js,但我推荐使用npm install的方式安装vue.js。
3.1 方法一:官网下载vue.js源代码
我们点击右侧链接,前往vue.js的官网,vue.js的官网链接地址:https://cn.vuejs.org
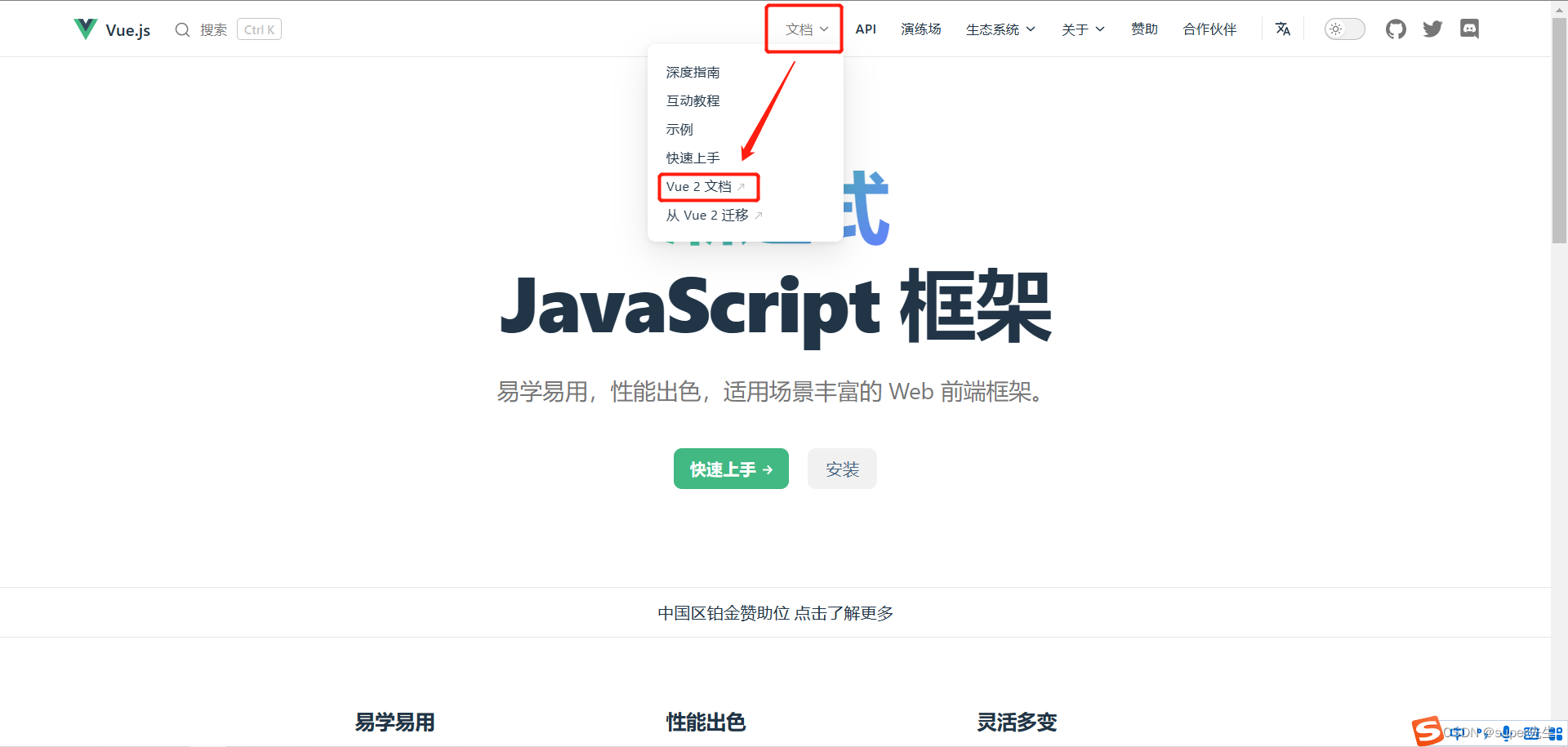
- 进入官网后,选择文档
vue 2 文档,如下图所示:

或者点击该链接,直接跳转到Vue 2首页:https://v2.cn.vuejs.org
- 进入
Vue 2首页后,点击起步按钮,如下图所示:

- 在
vue 2页面中,向下滑动鼠标,直至看到<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>,如下图所示:

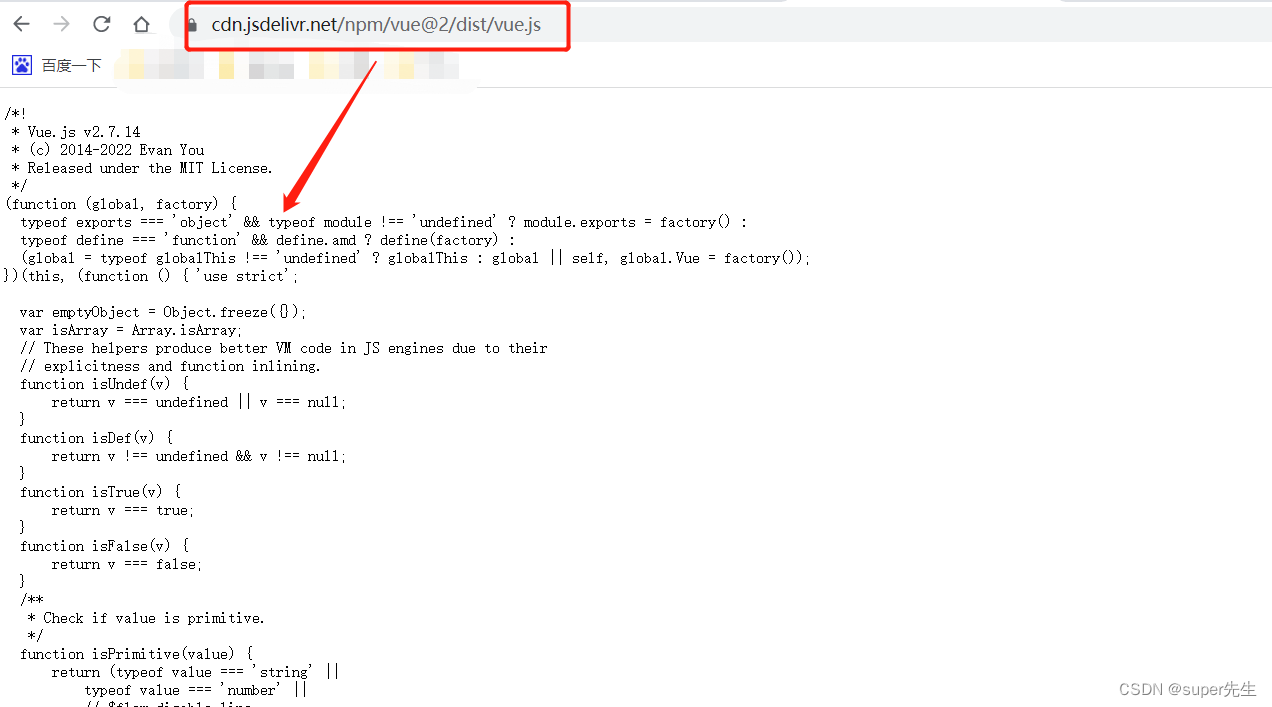
- 打开新的浏览器窗口,将
src中的js文件(比如https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js),复制到窗口的地址栏中,如下图所示:

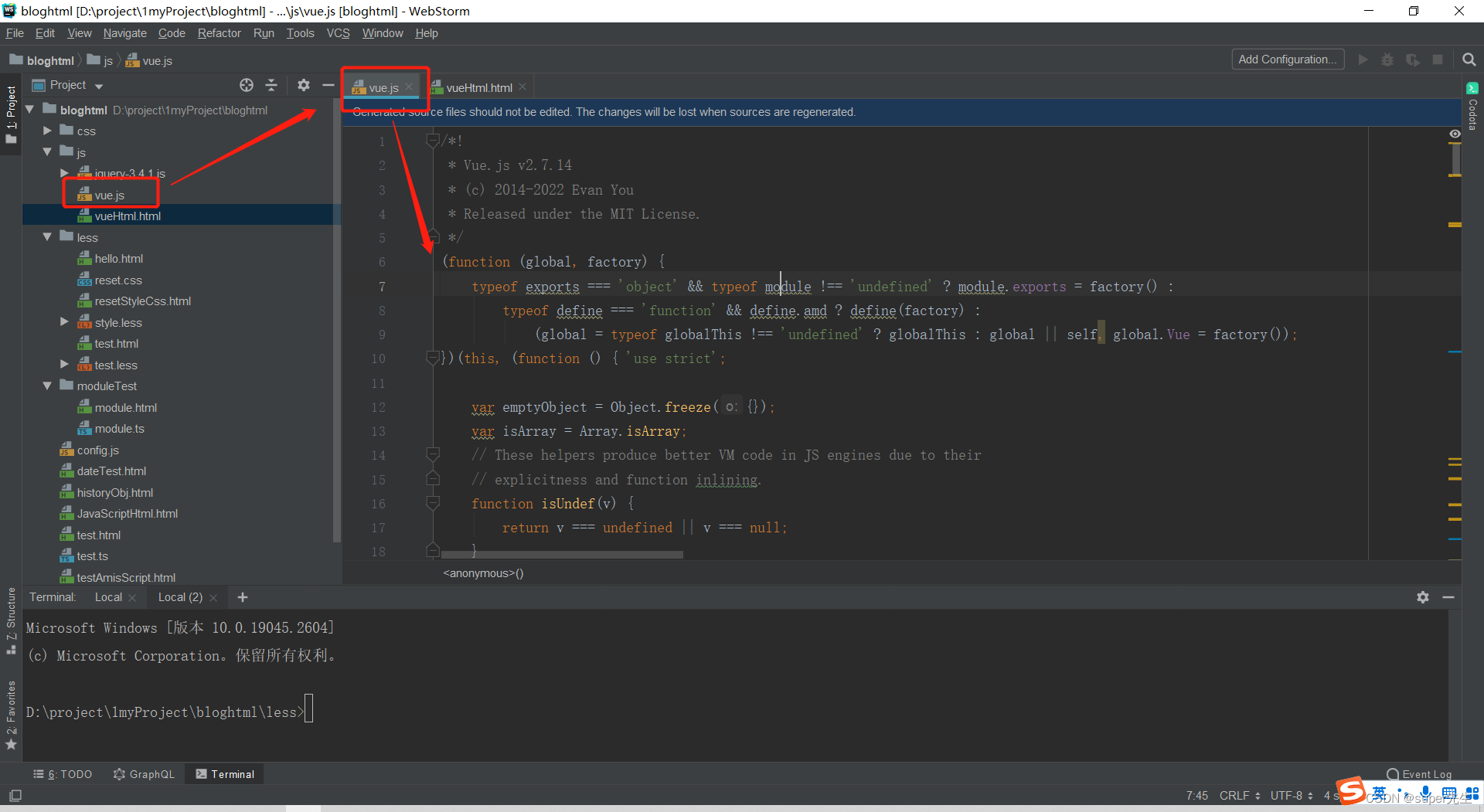
- 先后使用
Ctrl + A和Ctrl + C, 复制上图中的vue.js的脚本代码后。在你的项目中新建一个js文件,将该脚本代码复制到该文件中,如下图所示:

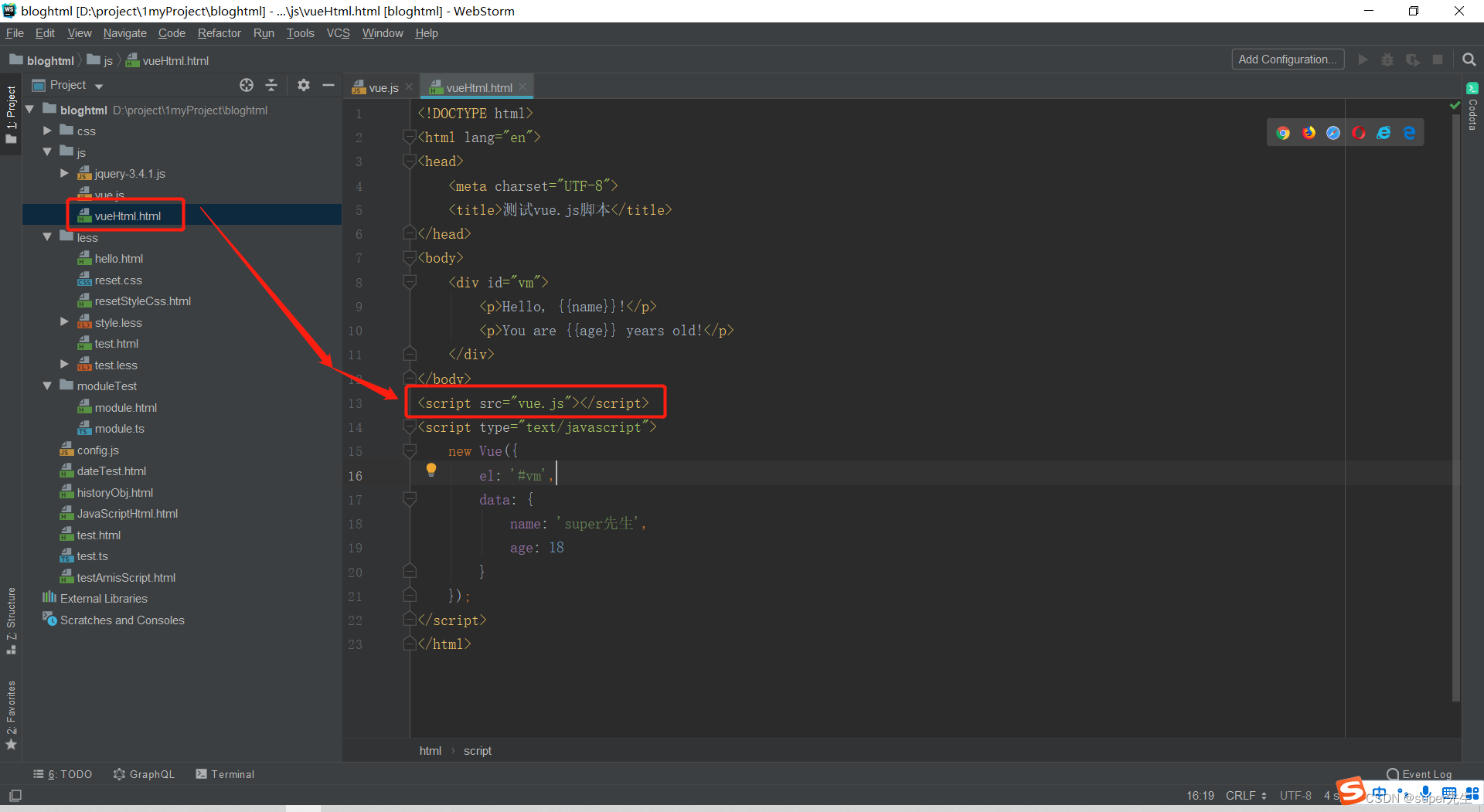
- 新建一个
vueHtml页面,引入新创建的vue.js文件,如下图所示:

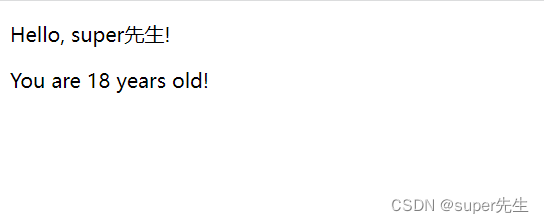
运行vueHtml页面,如下图所示:

vueHtml的源代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试vue.js脚本</title>
</head>
<body>
<div id="vm">
<p>Hello, {{name}}!</p>
<p>You are {{age}} years old!</p>
</div>
</body>
<script src="vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#vm',
data: {
name: 'super先生',
age: 18
}
});
</script>
</html>
目前,除了少量项目使用Vue 2,很多项目已升级到Vue 3了,而且官网在2023 年 12 月 31 日停止维护Vue 2了,如下图所示:

为了防止后期无法下载Vue 2的代码,我特地将其上传到我的云盘,点击如下链接可以访问:
-
链接:https://share.weiyun.com/J3ITX61t
-
密码:xbf4wv
3.2 方法二:使用npm install创建
由于,目前vue已经升级到Vue 3了,官方建议使用npm install的方式来安装vue。
所以,接下来,我使用npm install来安装vue。
- 我准备把项目建于
D:\project\test文件夹。在此文件夹的地址栏中输入cmd,可直接打开cmd命令框,且定位到当前目录,如下图所示:


- 在
cmd命令框中,输入如下命令
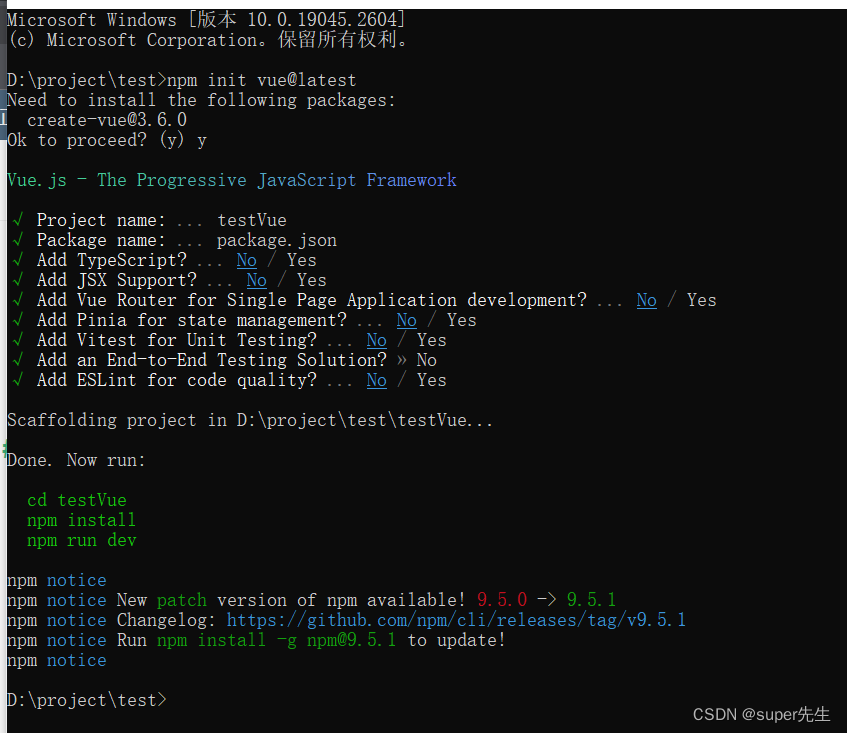
npm init vue@latest
这一指令将会安装并执行create-vue,它是Vue官方的项目脚手架工具,如下图所示:

如上图所示,我写的Project name是testApp,Package name是package.json,其余是No。
如果不确定是否要开启某个功能,你可以直接按下回车键选择No。
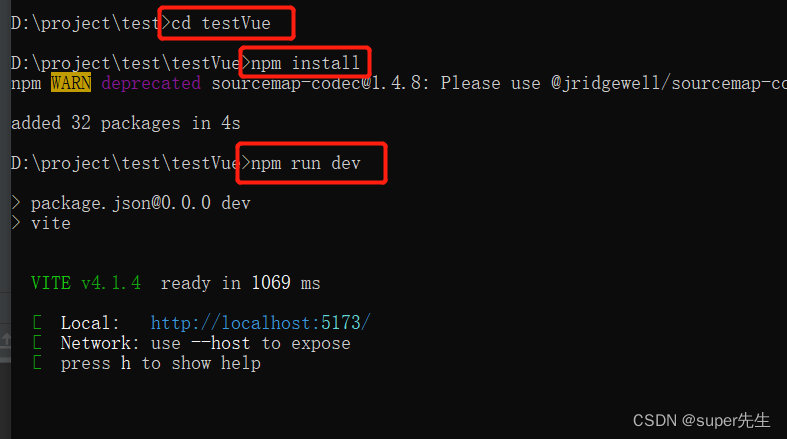
- 在项目被创建后,按照上图的提示,依次执行如下命令:
cd testVue
npm install
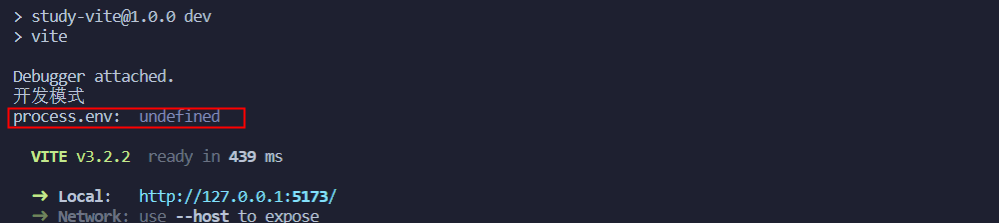
npm run dev

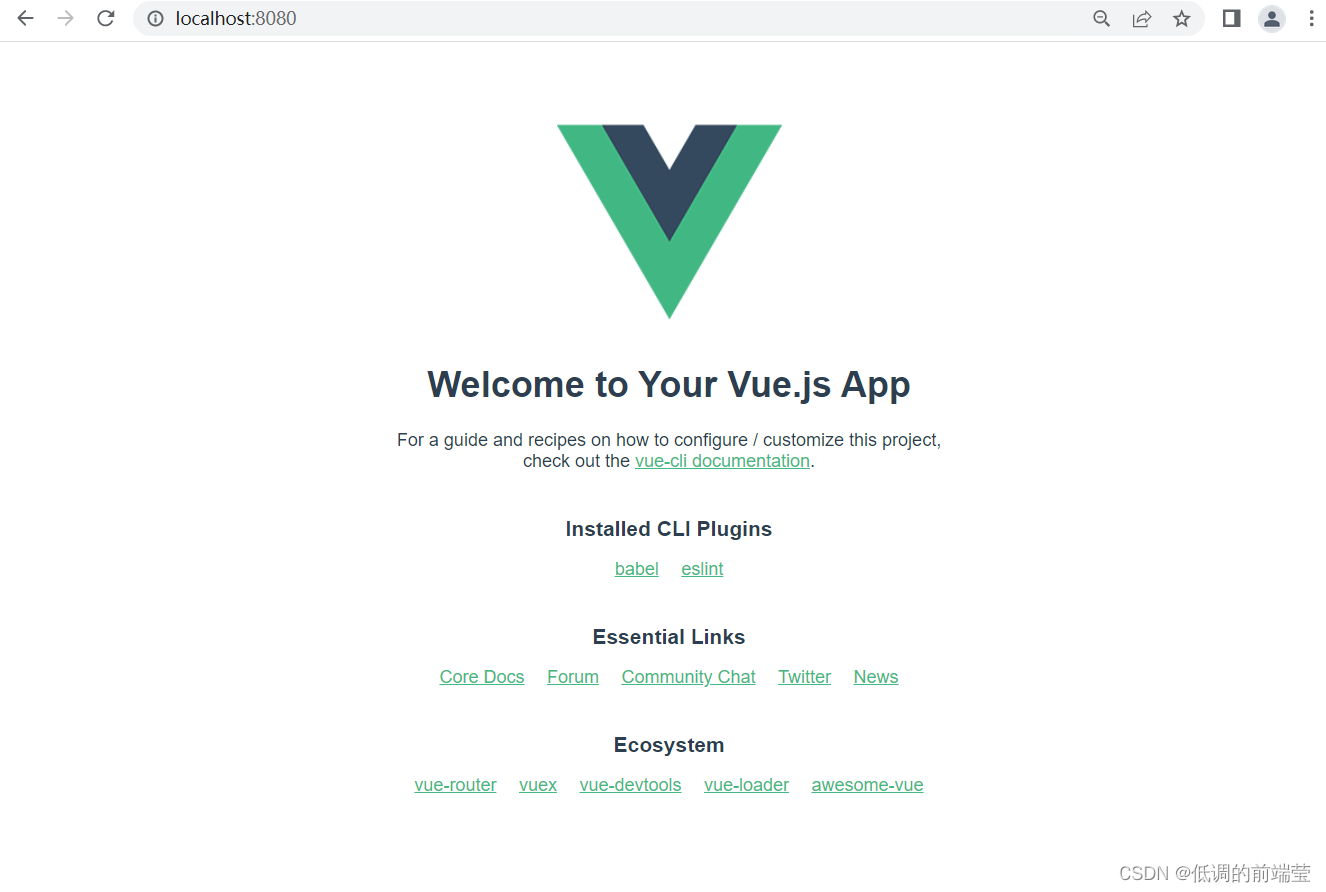
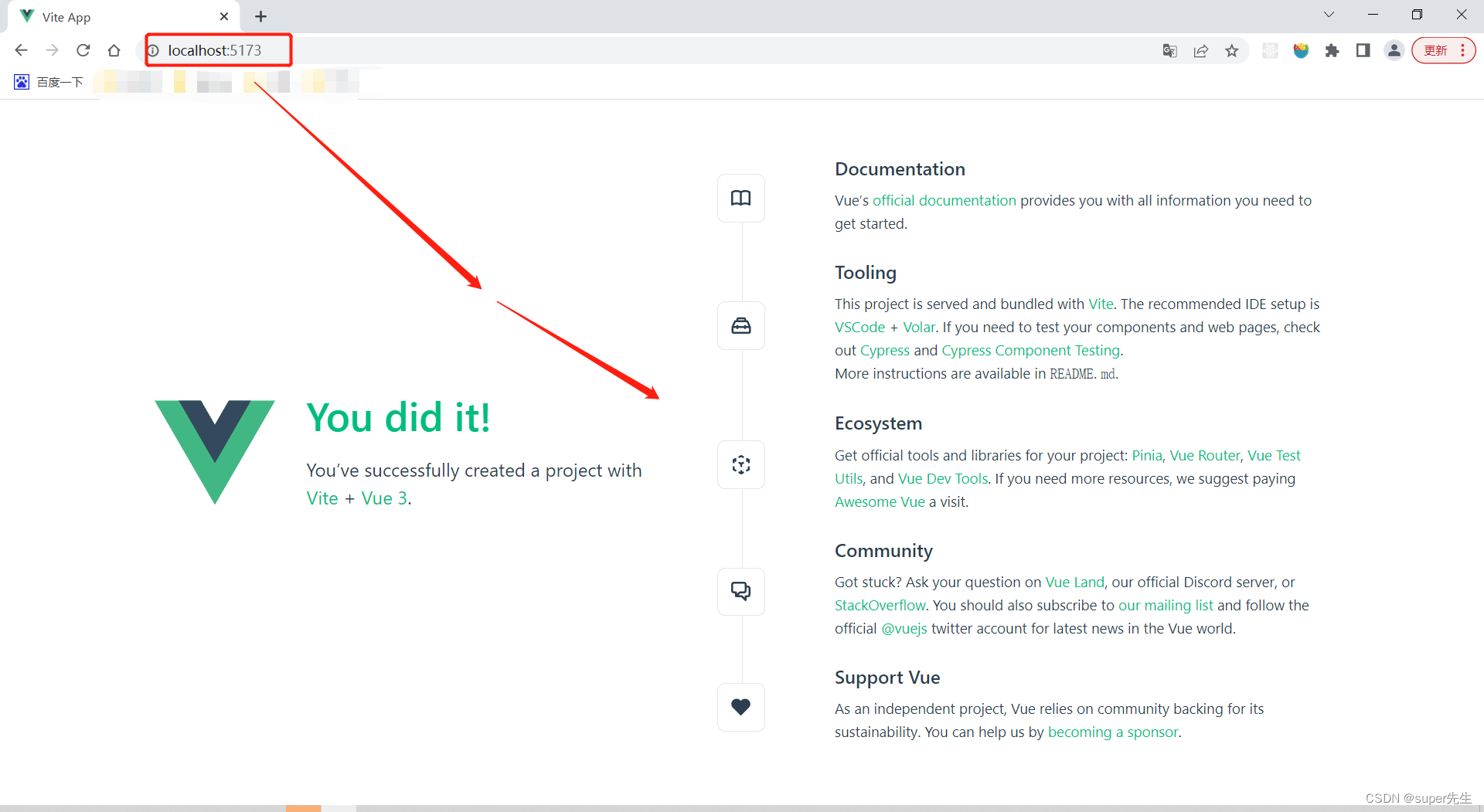
- 打开浏览器,在地址栏中输入: http://localhost:5173/,如下图所示:

出现这个页面,说明项目已经创建成功。
3.3 方法三:使用bower下载
bower是一个前端包管理工具,它能帮我们跟踪前端包,并且保证它们是最新(或者是你指定的特定版本)。
- 安装
bower
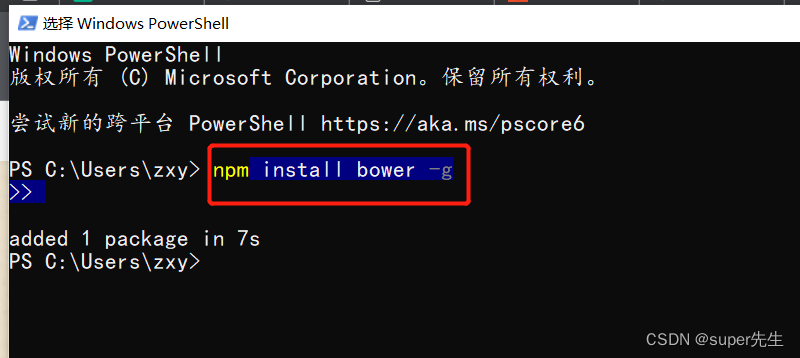
bower需要node、npm和git环境,在配置好这些环境之后,通过npm的方式安装bower,如下指令所示
npm install bower -g

我使用Windows powershell,如果你还没有安装,可以点击该链接安装:安装Windows powershell
- 查看
bower版本
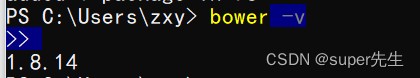
安装成功后,输入如下指令查看bower的版本:
bower -v

- 安装
vue
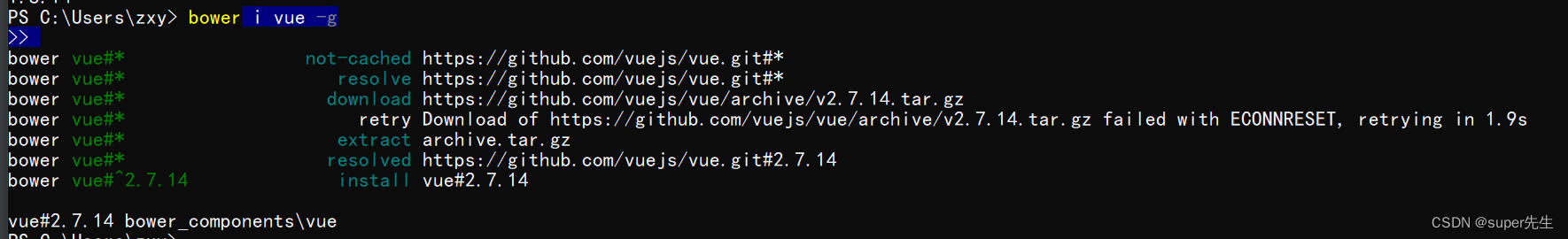
输入如下指令安装vue:
bower i vue -g

4. 总结
通过以上对vue.js的安装来看,我还是推荐大家使用npm install的方式,毕竟这也是官方推荐的安装方式。
当然,希望如上安装最新的vue.js的教程,能够帮到你。



![Vue warn]: Component is missing template or render function.](https://img-blog.csdnimg.cn/67528507bb274db48761a6ab32ca067c.png)