目录
一、干了什么?
二、问题和解决方法
1. el-table-column根据条件修改字体颜色
2.问题
总结
一、干了什么?
本周要完成数据去重工作和前端的完善。
清理工作
主要是来删除用户插入的重复数据。由管理员决定表是否允许重复数据。如果用户上传的表不允许,则在用户上传数据后调用去重方法;如果表允许重复,则不用调用。
另外,在管理员端添加管理表是否允许去重功能。可以进行编辑。编辑时,如果由不允许重复改为允许重复,则不变;如果由允许重复改为不允许重复,则调用数据去重方法。
任务分析
因为清理工作,本人负责前端编辑重复位。所以数据库中系统表dbid_charts表结构会增加一列CSame列用于判断是否需要重复。同时管理员前端还需要进行重复位的修改。
所以本次遇到的问题还是主要在前端。后端方法还是比较容易的。
二、问题和解决方法
1. el-table-column根据条件修改字体颜色
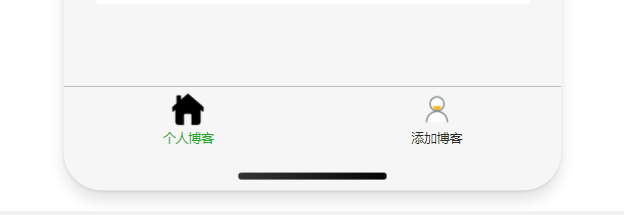
想要的效果如下图:

根据数据库得到的重复位进行判断,如果是允许重复,就用绿色显示,同时后面一列中有去重和编辑。否则为红色,后面只有编辑按钮。
2.问题
1.错误代码如下(示例):
<el-table-column
prop="isOverText"
label="结清状态"
align="center"
:show-overflow-tooltip="true"
color:red
/ >
//这个样子加颜色是没有用的!
直接改color不可以!
2.需要使用插槽来改变
示例代码如下:
<el-table-column
prop="isOverText"
label="结清状态"
align="center"
:show-overflow-tooltip="true"
>
//用插槽的方法来改变颜色!
<template slot-scope="scope">
<div :style="{ color: scope.row.isOverText ? 'red' : 'red' }">
{{ scope.row.isOverText }}
</div>
</template>
</el-table-column>
3.再加上条件判断(示例):
style="{ color: scope.row.same =='允许' ? 'green' : 'red' }4.最终代码
<el-table-column
label="是否允许重复"
prop="same" >
//用插槽的方法来改变颜色!
<template slot-scope="scope">
<div :style="{ color: scope.row.same =='允许' ? 'green' : 'red' }">
{{ scope.row.same }}
</div>
</template>
</el-table-column>
//<style>中的样式
.red {
color: red !important;
}
.green {
color: #409eff !important;
}总结
简单介绍了 el-table-column根据条件修改字体颜色