此文章根据视频教程进行整理前端面试官必问系列-后台系统的权限控制与管理,建议搭配视频教程一起食用效果更佳
目录
1、权限相关概念
1.1、权限的分类
后端权限
前端权限
1.2 、前端权限的意义
降低非法操作的可能性
尽量减少不必要请求,减轻服务器压力
提高用户体验
2、前端权限控制思路
2.1、菜单的控制
2.2、界面的控制
2.3、按钮的控制
2.4、请求和响应的控制
3、Vue权限控制实现
3.1 菜单的控制
3.1.1 刷新界面菜单消失的问题
3.2 界面的控制
3.2.1、未登录状态敲入登录后才可以查看的界面的url,应该不能访问
3.2.2、对登录用户的权限进行控制
3.3 按钮的控制
按钮控制
3.4 请求和响应的控制
请求控制
响应控制
4.小结
4.1菜单控制
1、权限相关概念
1.1、权限的分类
后端权限
从根本上讲前端仅仅是视图层的展示,权限的核心在于服务器中的数据变化,所以后端才是权限的关键,后端权限可以控制某个用户是否能够修改数据等操作
后端如何直到请求是哪个用户发过来的
- cookie
- session
- token 请求头中
后端的权限设计(RBAC Role-based Access Control)
- 用户
- 角色
- 权限
前端权限
前端的权限从本质上来说,就是控制前端的,视图层的展示 和 前端发送的请求,但是只有前端权限没有后端权限是不可以的,前端权限控制只是起到锦上添花的效果。
1.2 、前端权限的意义
如果进从能够修改服务器中数据库的数据层面上讲,确实只在后端做控制就足够了,为什么越来越多的项目也进行了前端权限的控制,主要有这几个方面的效果。
降低非法操作的可能性
在页面中展示一个 就算点击了也最终会失败 的按钮,势必会增加有心者非法操作的可能性
尽量减少不必要请求,减轻服务器压力
没必要的请求,操作失败的请求,布局被区区内线的请求,就应该不需要不能够发送,自然也会减轻服务器的压力
提高用户体验
根据用户具备的权限该为用户展示自己权限范围内的内容,避免在界面上给用户带来困扰,让用户专注于分内之事
2、前端权限控制思路
2.1、菜单的控制
在登录请求中,会得到权限数据,当然,这个需要后端返回数据的支持,前端根据权限数据,展示对应的菜单,单击菜单,才能查看相关的界面
2.2、界面的控制
如果用户没有登录,手动在地址栏敲入管理界面的地址,则组要跳转到登录界面
如果用户已经登录,可是手动敲入非权限内的地址,就需要跳转到 404 界面
2.3、按钮的控制
在某个菜单的界面中,还得根据权限数据,展示出可进行操作的按钮,比如删除、修改、增加
2.4、请求和响应的控制
如果用户通过非常规操作,比如通过浏览器调试工具将某些禁用的的按钮变成启用状态此时发的请求,也应该被前端所拦截
3、Vue权限控制实现
3.1 菜单的控制
查看登陆之后获取到的数据
用户的基本数据信息,用户名,token 等等

用户的权限数据 放在rights数组中
 在这部分数据中,除了该用户的基本信息之外,还有两个字段很关键
在这部分数据中,除了该用户的基本信息之外,还有两个字段很关键
- token,用于前端用户的状态保持
- rights,该用户具备的权限数据,一级权限就对应于一级菜单,二级权限就对应于二级菜单
根据 rights 中的数据,动态渲染左侧菜单栏,数据在 Login.vue 中得到,但是在 Home.vue中才使用,所以可以把数据用 vuex 进行维护
根据用户rights中的数据(login组件登录成功获取到的),根据这些数据对侧边栏菜单展示(Home组件)所需的数据 menuList填充,从而控制菜单栏的展示与否;这项权限数据需要在不同组件中使用,最好的方法是将其使用 vuex进行状态管理。
在vuex中设置 rightList 数组,用来保存用户权限数据,并设置 setRight mutation,向vuex中添加数据。
在login登录成功后获取到 用户权限数据 rights 以后,就 commit mutation ,在vuex中存入权限数据,在 Home组件 created时,就从 vuex 中获取权限数据信息(通过mapState 将 vuex 中的state的 rightList 映射为 Home组件中的计算属性 menuList即可),从而控制菜单数据展示与否。
vuex中的代码
export default new Vuex.store({
state:{
rightList:[]
},
mutations:{
setRightList(state,data){
state.rightList = data
}
},
actions:{ },
getters:{ }
})若服务器返回的数据 rights 的数据样式结构不能直接用作 menuList,需要对其进行一些操作才能赋值给 Home 组件中所需的 menuList 中数据所需的结构以后,再进行赋值。
3.1.1 刷新界面菜单消失的问题
原因分析
因为菜单数据是登录之后才获取到的,获取菜单数据以后,就存放在vuex中
一旦刷新界面,vuex中的数据会重新初始化,所以会变成初始数据即 空数组
解决办法
将权限数存储在 sessionStorage(只能存字符串)中,并让其和 vuex 中的数据保持同步
代码
export default new Vuex.store({
state:{
rightList:JSON.parse(sessionStorage.getItem('rightList')||'[]'),
username:sessionStorage.getItem('username') || '',
},
mutations:{
setRightList(state,data){
state.rightList = data
sessionStorage.setItem('rightList',JSON.stringify(data))
},
setUserName(state,data){
state.username = data;
sessionStorage.setItem('username',data)
},
}
},
actions:{ },
getters:{ }
})在退出登录的时候,也需要删除 sessionStorage 和 vuex 中的数据
logout(){
// 删除sessionStorage中的数据
sessionStorage.clear()
// 跳转到 login 界面以后刷新
this.$router.push('/login')
// 删除 vuex 中的数据,让当前界面刷新,由于sessionStorage中数据已经被清空,
// 刷新界面以后获取到的就是初始值
window.location.reload();
}3.2 界面的控制
3.2.1、未登录状态敲入登录后才可以查看的界面的url,应该不能访问
正常的逻辑是通过登录界面,登录成功以后跳转到管理平台界面,但是如有用户直接敲入管理平台的地址,也是可以跳过登录的步骤,所以应该在某个时刻判断用户是否登录,若未登录强之妻跳转到登录界面
- 如何判断是否登录
sessionStorage.getItem('token',res.data.token)
- 什么时机
- 路由导航守卫
router.beforeEach((to,from,next)=>{
// 要去登录界面,直接放行
if(to.path === '/login'){
next();
}else{
const token = sessionStorage.getItem('token');
// 不去登录界面且没有token,强制跳转到登录界面
if(!token){
next('/login')
}else{
// 不去登录界面,但是有token,表示已经登录,直接放行
next();
}
}
})
3.2.2、对登录用户的权限进行控制
虽然菜单已经控制住了,但是路由信息还是完整地存在于浏览器,比如zhangsan这个用户并不具备角色管理这个菜单,但是他如果自己在地址栏中敲入/roles的地址,依然可以访问此界面
- 路由导航守卫
路由导航守卫固然可以在路由地址发生变化的时候,从vuex中取出rightList判断用户将要访问的界面,对此界面是否有无权限进行判断,不过从另一个角度来说,这个用户不具备权限的路由,是否压根就不应该存在呢
对有无权限进行判断的做法(这个方法用在尚硅谷尚品汇后台管理系统中)
首先将异步路由进行分类
第一类:常量路由,也就是不管什么角色都可以看到的路由,比如404、首页、登录页等
第二类:异步路由,不同的角色,经过筛选出来的路由,路面放的是一些需要不同角色才能查看到的路由,如商品管理、权限管理等
第三类:任意路由,当出现错误重定向404
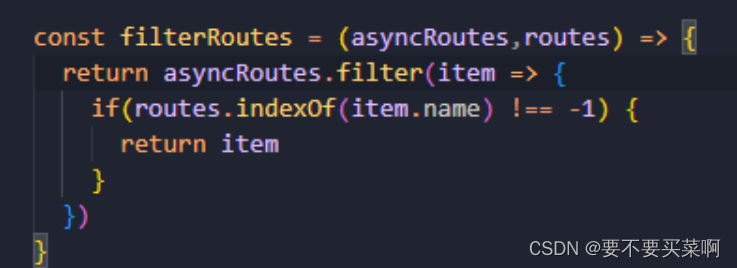
进行路由的筛选
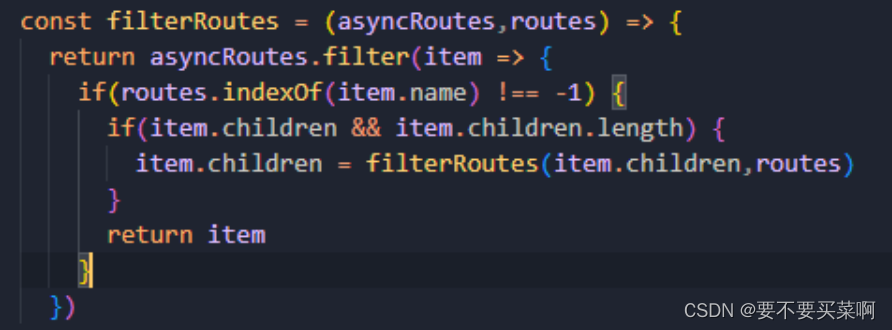
先在仓库放一个最后筛选出来结果的路由,然后在我们刚才获取服务器data里面就来筛选,将我们异步路由和服务器返回的routes进行一个对比,同时用到递归将其子级路由也一起筛选,最后返回的结果等于这个筛选结果路由即可

但是还没完,因为这只是筛选了第一层的路由权限,还要递归把所有的都筛选出来

- 动态路由 根据当前用户所需要的权限来动态添加所需要的路由
登录以后动态添加路由
1、先定义好所有的路由规则
router.js
const userRule = { path:'/users',component:Users }
const roleRule = { path:'/roles',component:Roles }
const goodsRule = { path:'/goods',component:GoodsList }
const categoryRole = { path:'/categories',component:GoodsCate }2、登录之后添加动态路由,注意这个 initDynamicRoutes的方法需要暴露出去在登录页面调用
所谓的添加动态路由就是根据 服务器返回的权限数据 动态添加路由信息
router.js
// ruleMapping 建立路径字符串与路由组件的调用规则
const ruleMapping = {
'users':userRule,
'roles':roleRule,
'goods':goodsRule,
'categories':categoryRole,
}
export function initDynamicRoutes() {
// 根据二级权限,对路由规则进行动态添加
const currentRoutes = router.options.routes;
// currentRoutes[2] 对应的是 Home.vue 组件的路由
// 对 store 中存储的权限信息进行调用
const rightList = store.state.rightList;
rightList.forEach(item=>{
item.children.forEach(item=>{
// item 二级权限
const temp = ruleMapping[item.path]
// 设置路由元信息,添加动态路由
currentRoutes[2].children.push(temp)
})
})
// 将修改好的路由规则重新添加到路由中
router.addRoutes(currentRoutes);
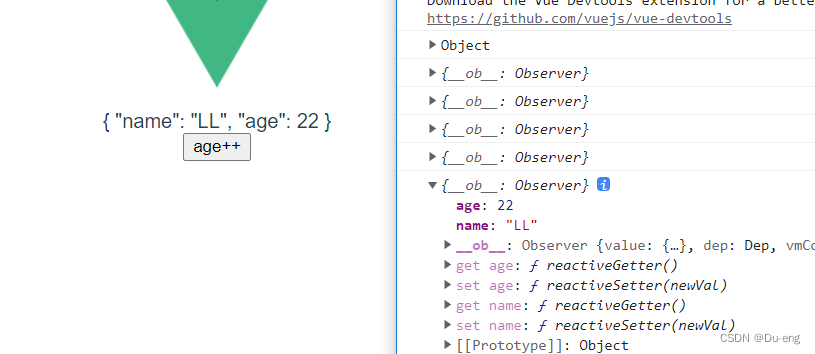
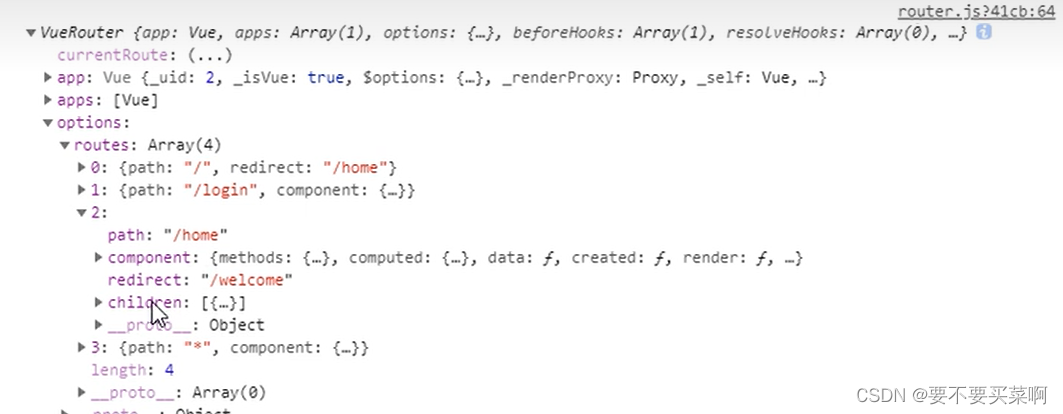
}查看数据,查看 router 中需要动态管理的 route 数据
打印出router 查看所有route及其对应权限

vueRouter 中的 option 包含我们所有要用的路由 routes,其中的每一个路由 route 中的children中对应的元素就是我们要管理的动态路由。
查看登录以后服务器端返回的权限数据 即 rightList

这样当用户A在地址栏输入自己不能访问的路由时,则不会跳转到该页面,跳转到404页面
问题: 如果我们重新刷新的话动态路由就会消失,动态路由是在登录成功之后才会调用的,刷新的时候并没有调用,所以动态路由没有添加上
解决: 可以在app.vue中的created中调用添加动态路由的方法
export default {
name: 'app',
created() {
initDynamicRoutes()
}
}3.3 按钮的控制
按钮控制
虽然用户可以看到某些界面了,但是这个界面的一些按钮,该用户可能是没有权限的,因此,我们需要对组件中的一些按钮进行控制,用户不具备权限的按钮就隐藏或者禁用,可以把该逻辑放在自定义指令中

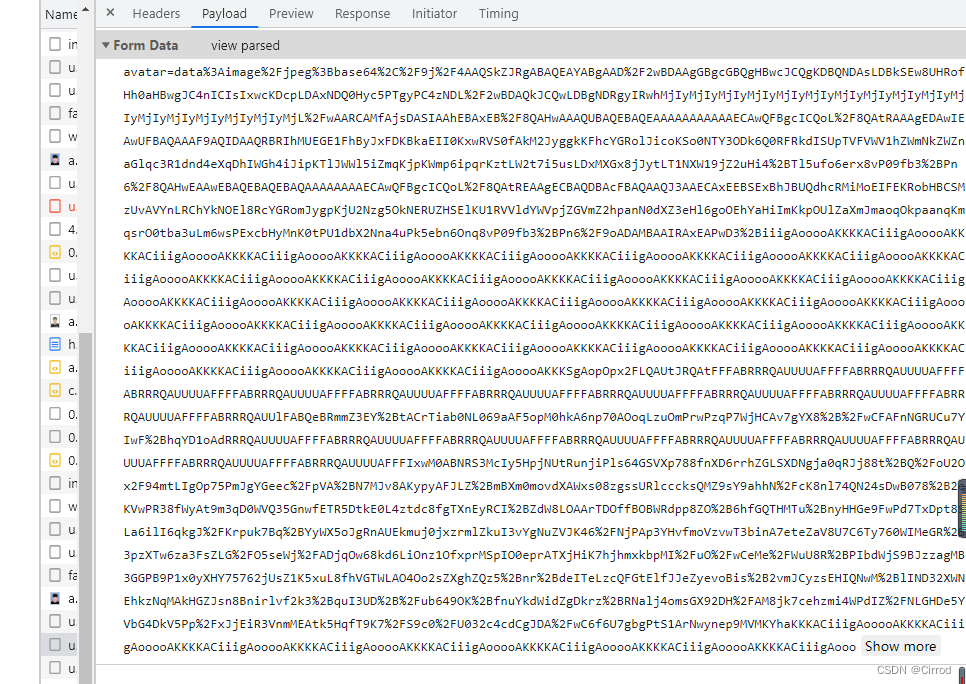
我们可以根据后端返回的数据right来判断用户有什么权限,如下图

对自定义指令绑定的按钮进行权限控制
permission.js
import Vue from 'vue'
import router from '@/router.js'
import ro from "element-ui/src/locale/lang/ro";
Vue.directive('permission', {
// inserted为 directive提供的生命周期函数 被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)
// binding为一个对象,可以获取到自定义指令绑定的内容等
inserted(el, binding) {
// console.log(el) <button type = "button" class="el-button el-button-primary" ></button>
// console.log(binding) {name:"permission",rawName:"v-permission",value={action:'add'} }
const action = binding.value.action;
// 对当前按钮的状态进行判断
const effect = binding.value.effect;
// 判断,当前路由所对应的组件中,如何判断用户是否具备action的权限
console.log(router.currentRoute.meta) //
if (router.currentRoute.meta.indexOf(action) == -1) {
if(effect === 'disabled'){
// 仅仅是禁用按钮,并不删除此按钮
el.disabled = true;
// element 对按钮的要求
el.classList.add('is-disabled')
}else{
el.parentNode.removeChild(el);
}
}
}
})
3.4 请求和响应的控制
请求控制
- 除了登录都应该带上 token,否则服务器无法识别身份,返回数据
在对axios二次封装时,在请求拦截器中实现
http.js
// request interceptor
service.interceptors.request.use((req) => {
console.log(req.url)
console.log(req.method)
if(req.url !== 'login'){
// 不是登录的请求,应该在请求头中,加入token数据
req.headers.Authorization = sessionStorage.getItem('token')
}
return req
})- 如果发出了非权限内的请求,应该直接在前端访问内拒绝,虽然这个请求发送到服务器也会被拒绝
比如通过调试器使得非权限范围的按钮启用,其按钮对应的请求不应该发送,这样可以对性能进行优化,减少服务器压力
import axios from 'axios'
import Vue from 'vue'
import router from '../router'
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url
// withCredentials: true, // send cookies when cross-domain requests
timeout: 5000 // request timeout
})
// 请求 与 权限 的映射
const actionMapping = {
'get':'view',
'post':'add',
'put':'edit',
'delete':'delete'
}
// request interceptor
service.interceptors.request.use((req) => {
console.log(req.url)
console.log(req.method)
if (req.url !== 'login') {
// 不是登录的请求,应该在请求头中,加入token数据
req.headers.Authorization = sessionStorage.getItem('token')
// 判断非权限范围内的请求
// 当前路由内的权限数据放置在 router.currentRoute.meta 中 ['edit','add','view','delete']
// 判断当前请求的行为
// restful 风格请求
// get请求 view | post请求 add | put请求 edit | delete请求 delete
// 获取当前请求对应的权限数据
const action = actionMapping[req.method]
// 当前路由规则的权限数据
const currentRight = router.currentRoute.meta;
if(currentRight && currencRight.indexOf(action) === -1){
// 没有权限
alert('没有权限')
return Promise.reject(new Error('没有权限'))
}
}
return req
})
axios.interceptors.response.use(function (res) {
return res
})
Vue.prototype.$http = axios;
响应控制
- 得到了服务器返回的状态码 401,代表token超时或者被篡改了,此时应该强制跳转到登录界面
axios.interceptors.response.use((res) => {
if(res.data.meta.status === 401){
router.push('/login');
sessionStorage.clear()
window.location.reload()
}
return res;
})4.小结
前端权限必须要后端提供数据支持,否则无法实现
返回的权限数据的结构,前后端要沟通协商,怎样的数据使用起来才方便
4.1菜单控制
-
权限的数据需要在多组件之共享,因此采用 vuex
-
防止刷新界面,权限数据丢失,所以需要存储在 sessionStorage,并且保证两者同步
4.2 界面控制
-
路由的导航守卫可以跳过登录界面
-
动态路由可以让不具备权限的界面的路由压根不存在
4.3按钮控制
-
路由规则中可以增加路由元数据 meta
-
通过路由对象可以得到当前的路由规则,以及存储在此规则中的meta数据
-
自定义指令可以方便地实现按钮控制
4.4 请求和响应控制
-
请求拦截器和响应拦截器的使用
-
请求方式的约定 restful