全文目录
- 一、API爆炸的时代
- 1.背景介绍
- 2.问题引出
- 3.解决方案
- 二、核心功能
- 1.API文档
- 2.API调试
- 3.Mock 数据
- 4.自动化测试
- 5. 在线调试
- 三、其他功能
- 1.代码生成
- 2.数据导入/导出
- 四、惊喜功能
- 五、总结
一、API爆炸的时代

随着最近行业的移动化、物联网化、数字化转型、微服务等多种概念的提出,对应的API数量已经呈现出爆炸式增长,由此带来的问题就是前后端的接口对接问题越来越来突出,我们能很难找到一个合适的技术工具提高我们的效率。由此带来的问题就是接口对接的繁琐,前端后端日常吵架。
1.背景介绍
现在我们其实有很多的API工具,在API文档设计有大名鼎
鼎的Swagger,API开发调试我们有Postman、前端开发用的比较多的式Mock.js、自动化测试我们拥有JMeter,但是由于是多个软件,我们需要多次的输入相同的重叠数据到不同的系统才能实现我们需要的功能,而且在项目发生变更的时候我们就不得不进行多个地方的修改,一不留神忘记修改就是boom。
2.问题引出
所以为了应对上面的需求,我们需要的就是将这几个常用软件可以融合到一起,如果能够做到数据完全互通,当我们修改一个地方的时候所有地方都进行修改那就太完美了。
3.解决方案

今天在网上冲浪的时候发现了Apifox这款神器,官方宣传就是将多种行业的巨头软件进行了整合为一个统一的程序,通过一套系统、一份数据,解决多个系统之间的数据同步问题。只要定义好接口文档,接口调试、数据 Mock、接口测试就可以直接使用,无需再次定义;接口文档和接口开发调试使用同一个工具,接口调试完成后即可保证和接口文档定义完全一致。高效、及时、准确!官网地址
软件现在已经支持web版了,所以整体的体验都是在web上进行的。
二、核心功能
1.API文档

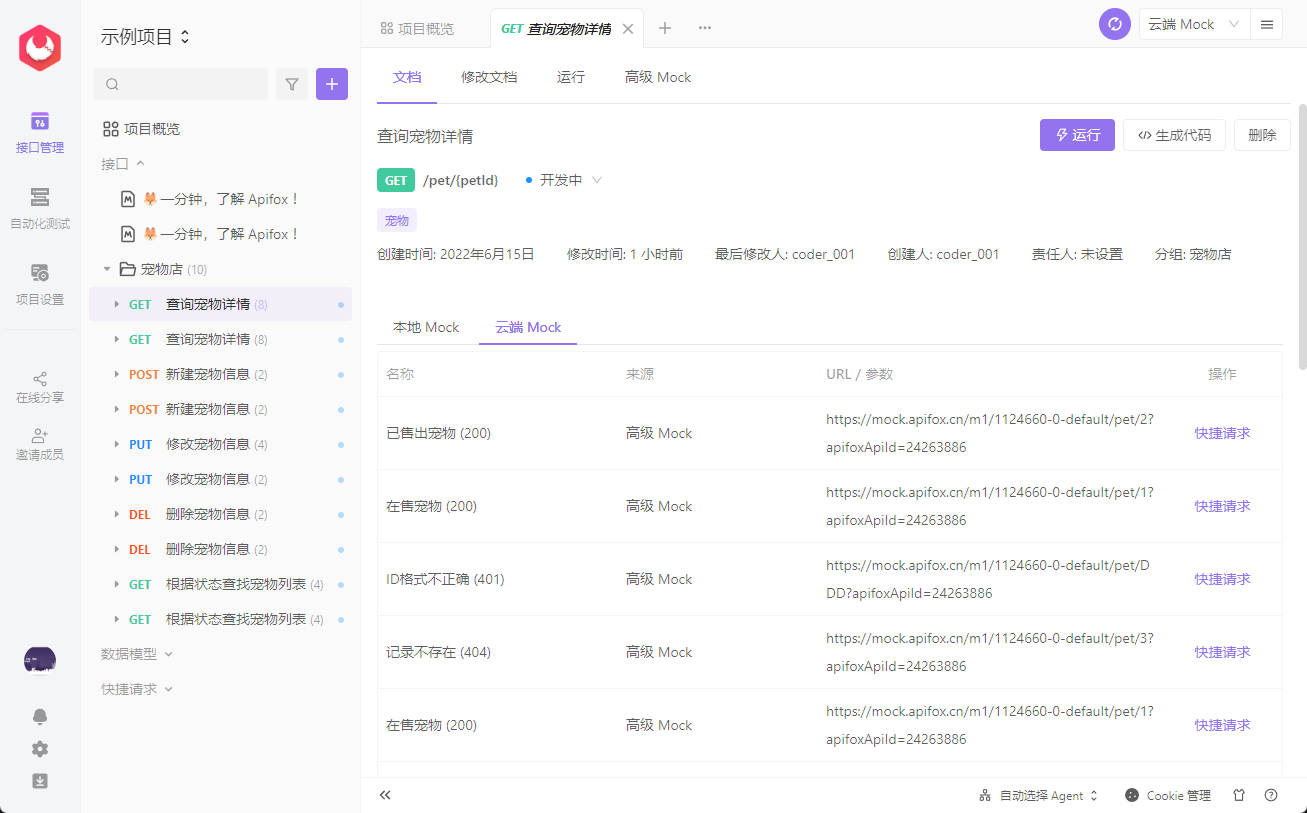
在API文档部分,不在是往日冷冰冰的文档,而是完全可视化、这无疑降低了我们的学习成本、并且文档是遵循 OpenAPI 规范的,也能提高我们文档的规范性。
2.API调试

在接口调试部分,我们一个接口可以创建多个用力并且自动跟随接口进行变更,并且Postman用的功能,Apifox都拥有,可以进行环境变量、全局变量、前后置脚本、全局共享等等功能,可谓是全面。并且支持运行任何语言代码:js、java、py、php等。
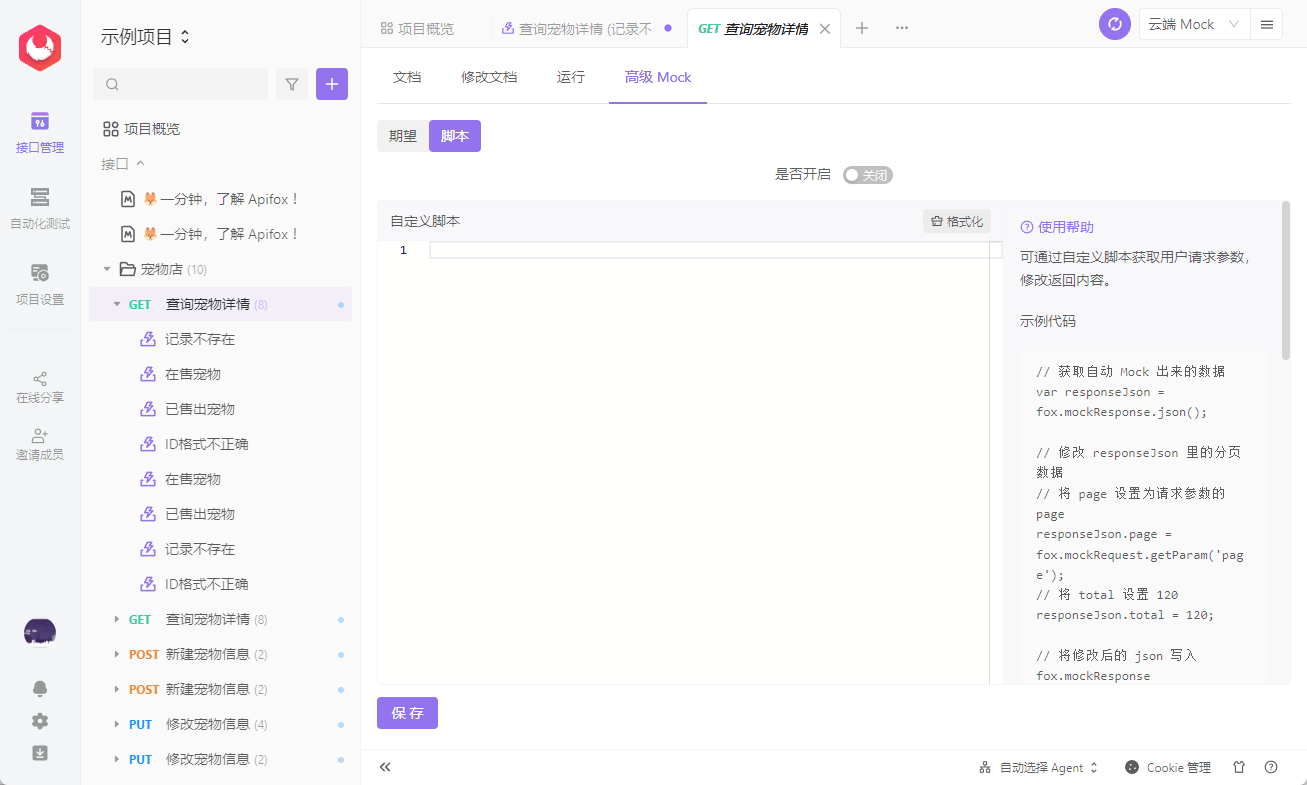
3.Mock 数据


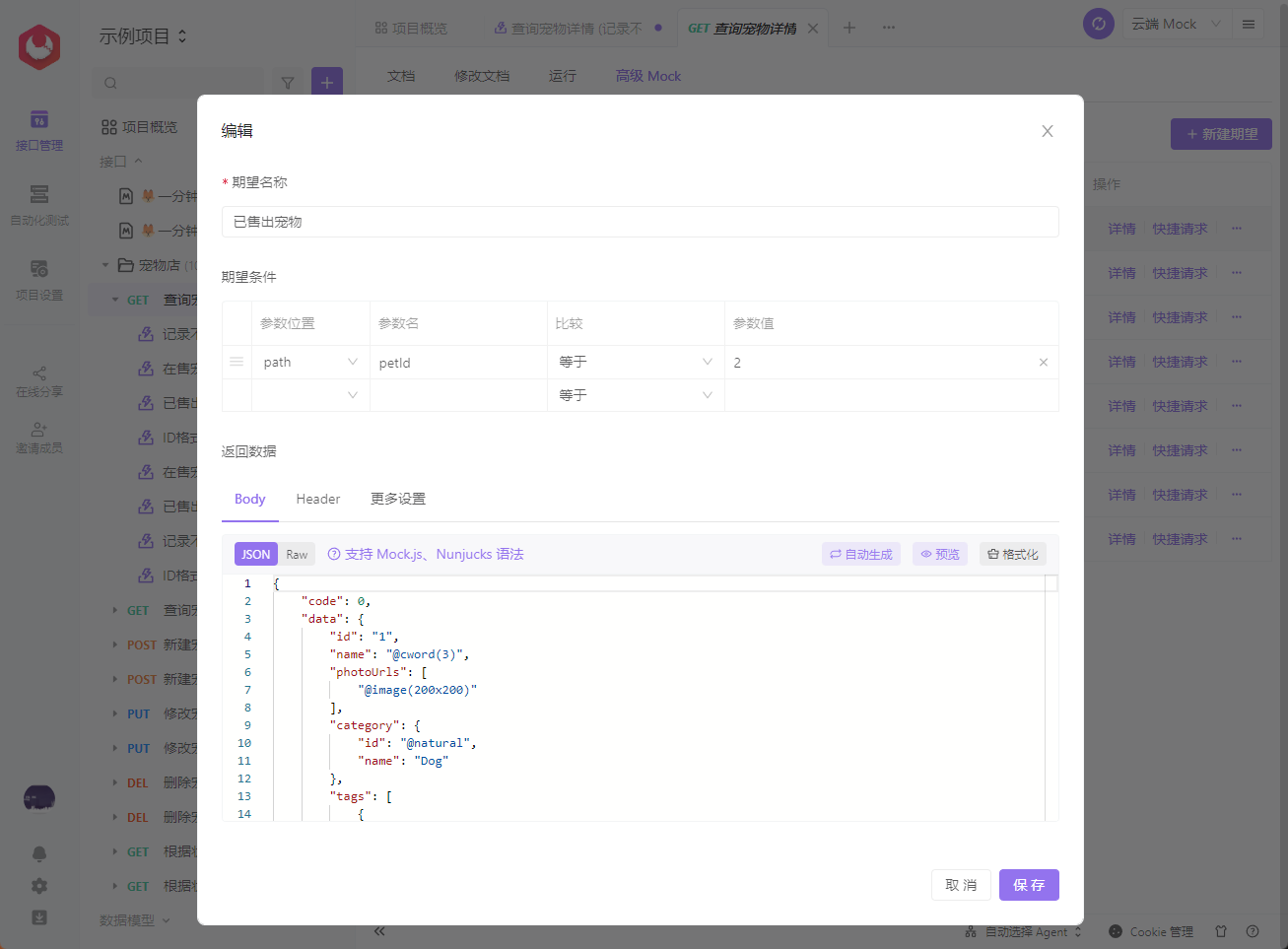
Apifox完全支持 Mock.js 语法、并且扩展身份证、国内手机号等常用规则,可以根据接口定义里的数据结构、数据类型,自动生成 mock 规则。并且内置智能 mock 规则库,根据字段名、字段数据类型,智能优化自动生成的 mock 规则。可自动识别出图片、头像、用户名、手机号、网址、日期、时间、时间戳、邮箱、省份、城市、地址、IP 等字段,从而 Mock 出非常人性化的数据。支持自定义规则库,满足各种个性化需求。支持使用 正则表达式、通配符 来匹配字段名自定义 mock 规则。
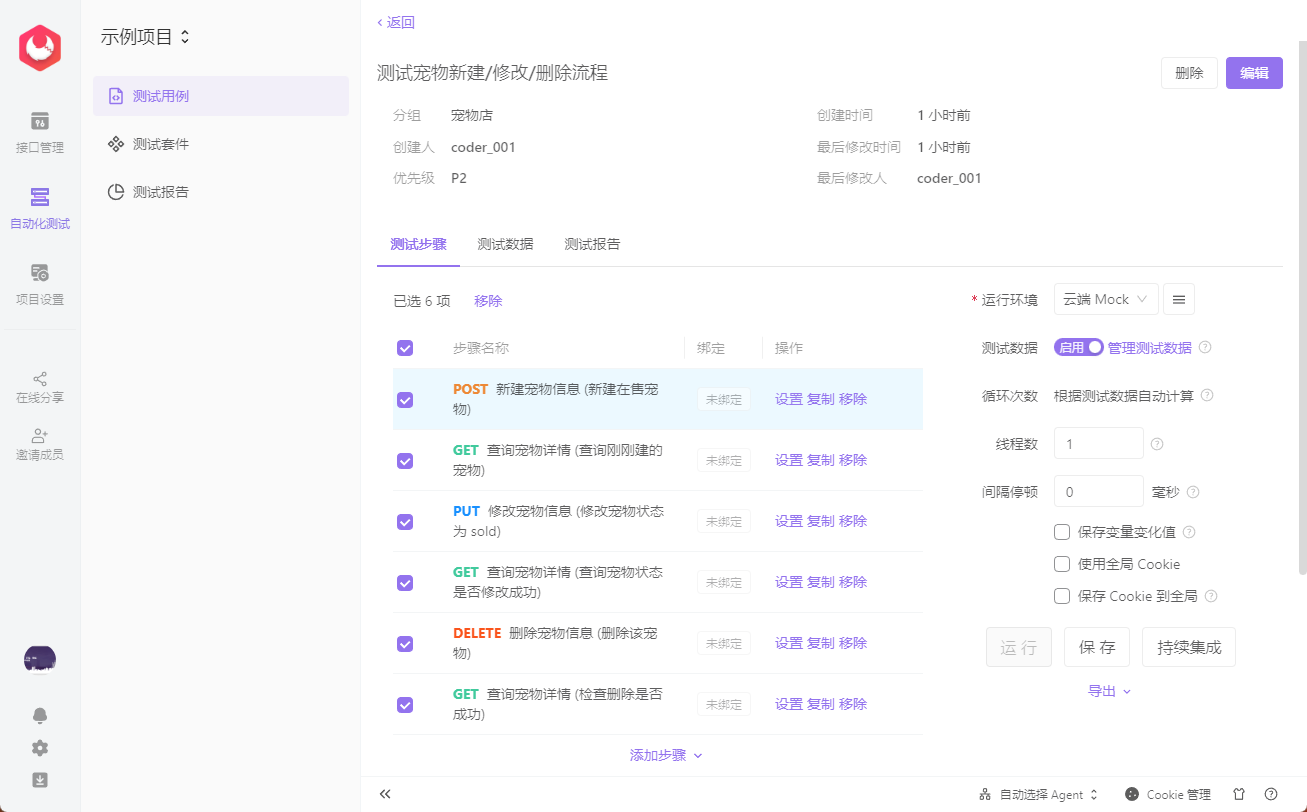
4.自动化测试


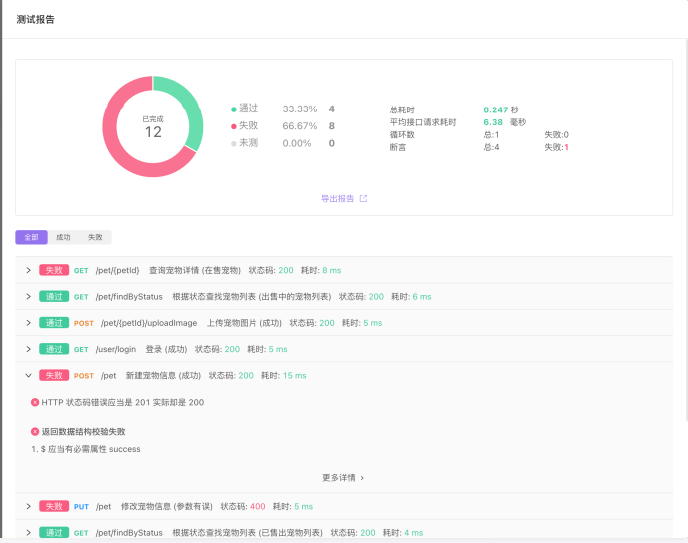
支持对相关的测试用例步骤和对应的数据配置完成后进行自动化测试、我们可以很方便的对代码进行自动化测试。
5. 在线调试
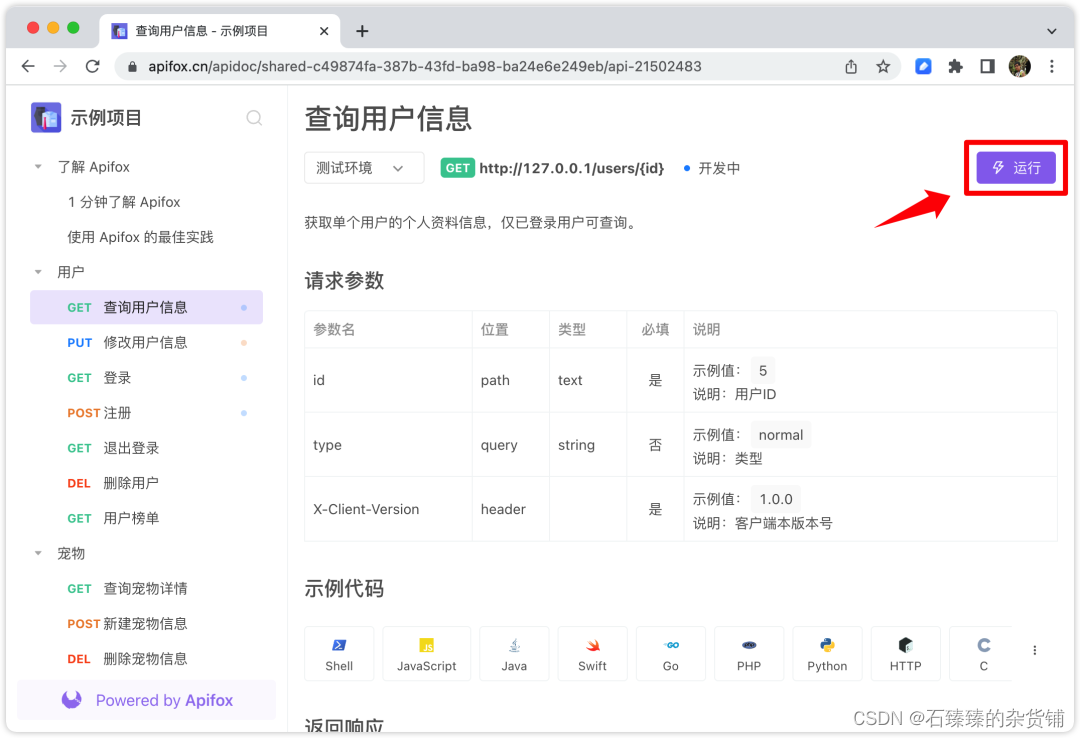
这个文档是用 Apifox 做的,我之前有试用过这个工具,没想到最近又有这么多厉害的新功能出来了。
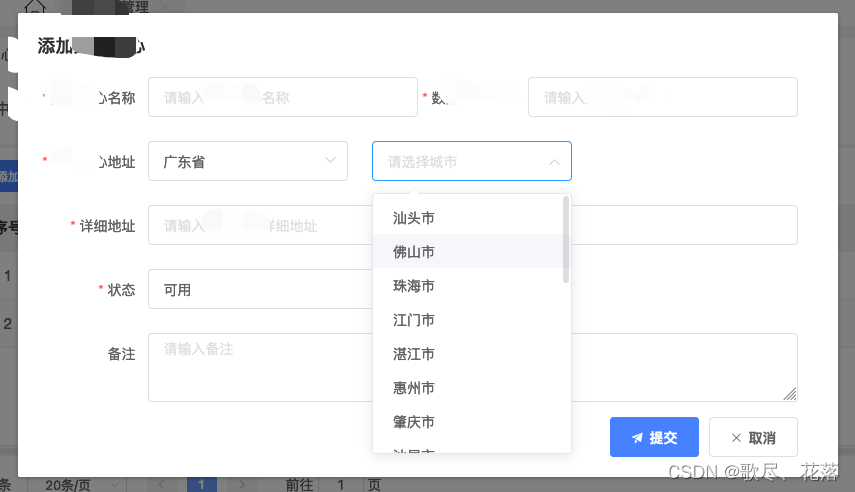
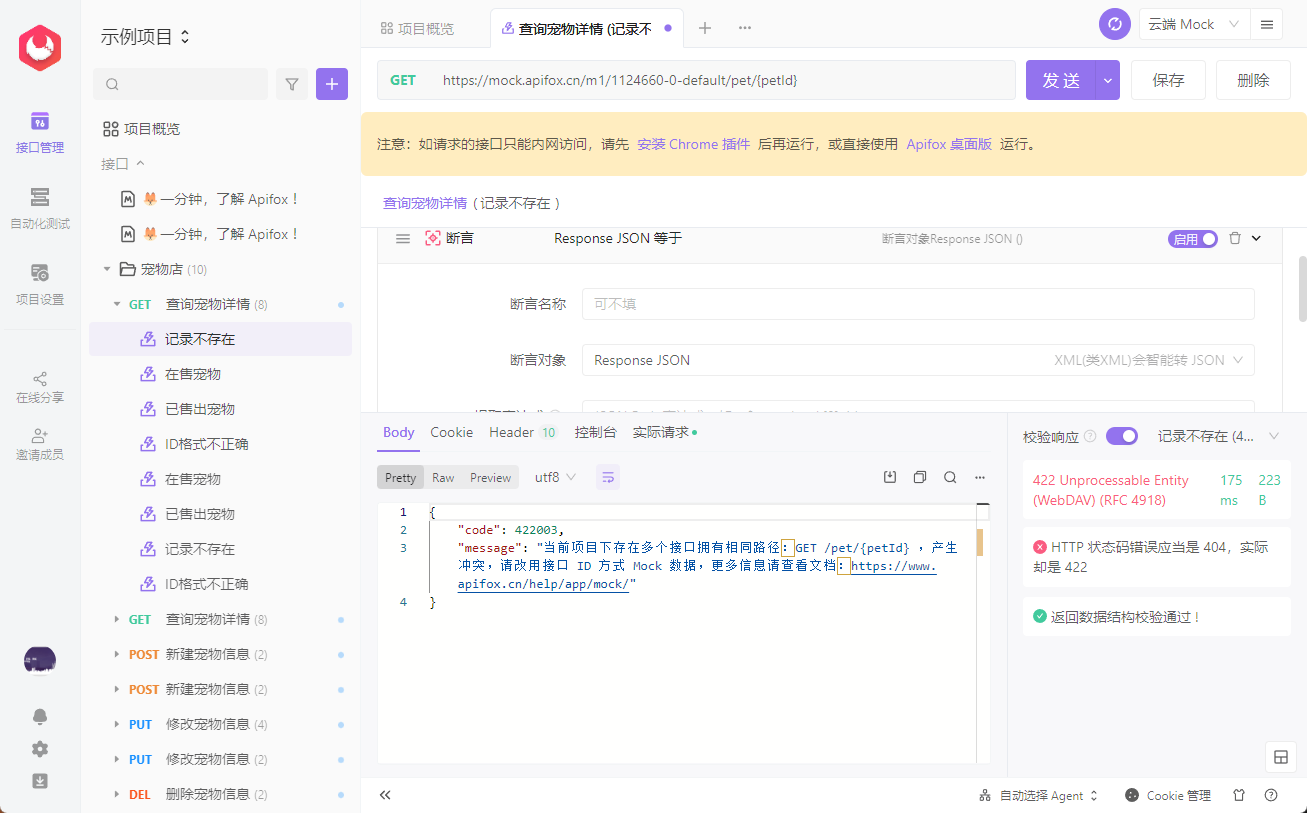
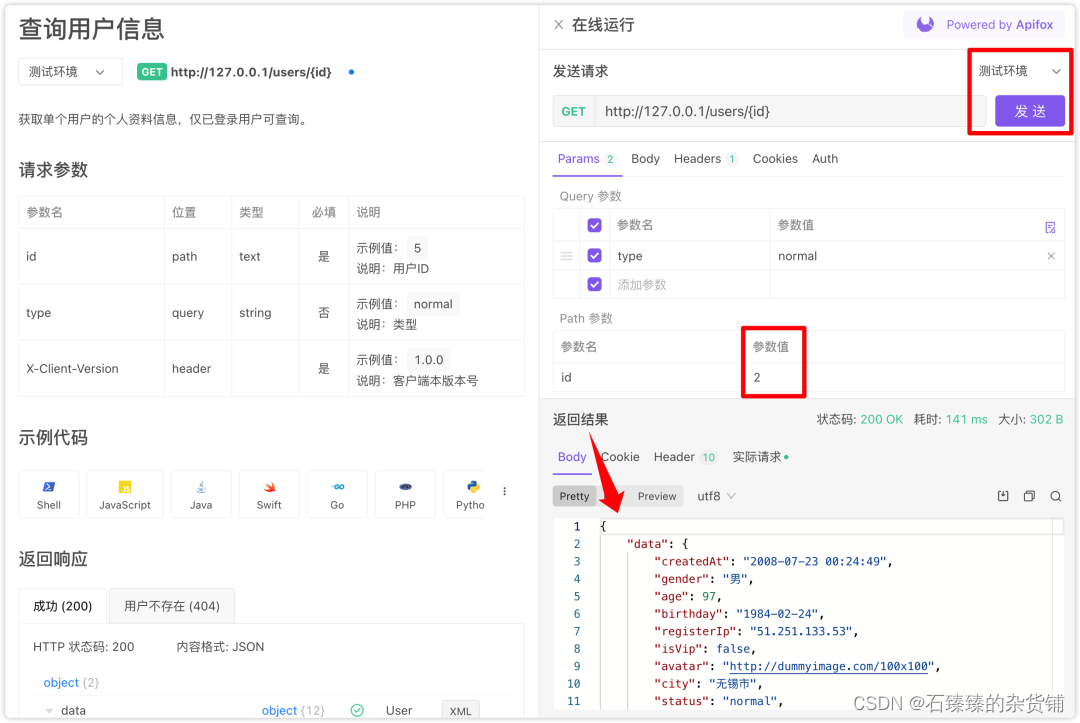
点击文档右上角的运行按钮,就会出现“在线运行”的模块

这个界面上就能直接调试接口了!直接 1. 填参数,2. 选环境,3. 点发送,接口请求就发出去了!下面就有返回结果!根本用不着 Postman!更不用把 API 照着抄一遍!

我心想,如果当时上线之前,用的是 Apifox 的话,那简直是不会出现事故:
- 参数不存在?我在线调试后获得数据了,通过比对我知道哪个参数不存在
- 参数类型错误?同样的,在线调试之后,通过比对,我知道哪个参数的类型是错的
- 接口不存在(是因为接口写错了)?调试的时候就报接口不存在了,第一时间找后端~
三、其他功能
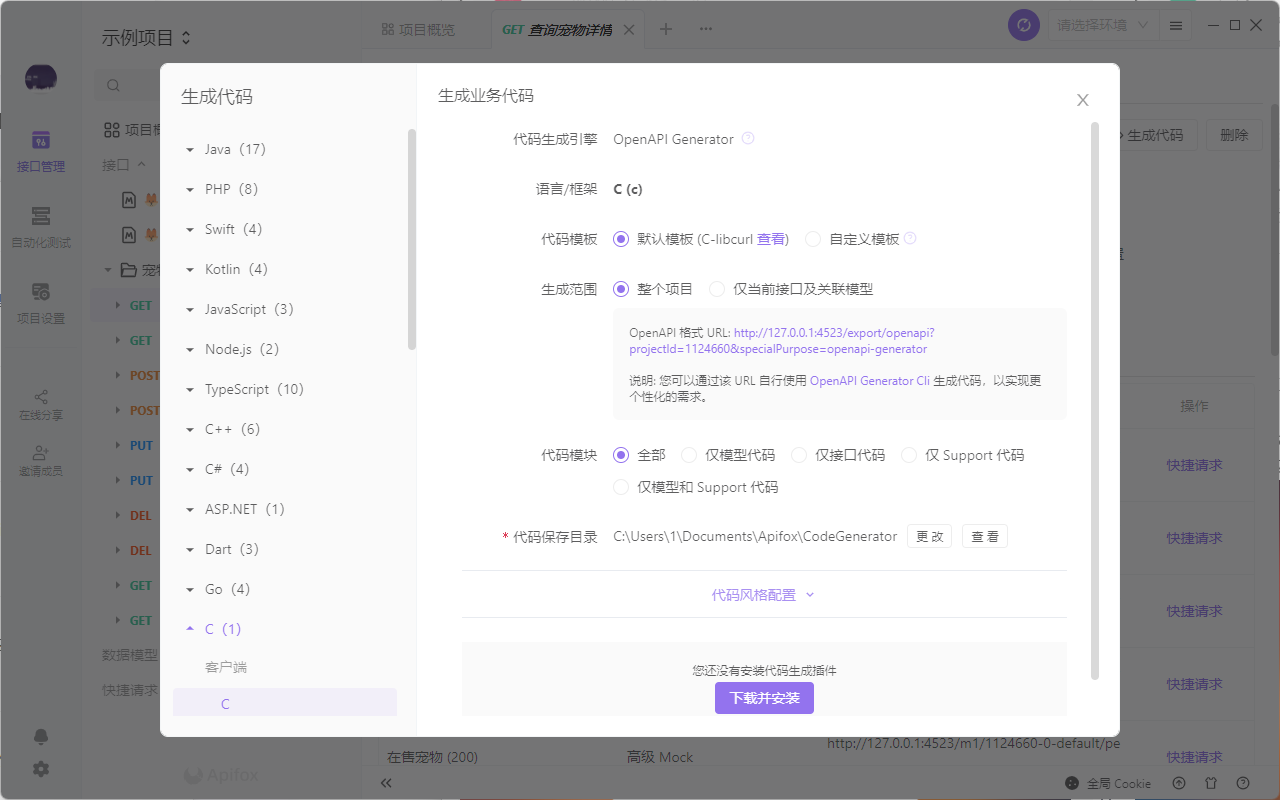
1.代码生成
这个就很离谱,可以直接生成对应的业务代码,解放双手从此成为ctrl + c ctrl + v程序员,可以根据接口/模型定义,自动生成各种语言/框架的业务、模型代码。并且支持 TypeScript、Java、Go、Swift、ObjectiveC、Kotlin、Dart、C++、C#、Rust 等 130 种语言及框架。有点科幻。

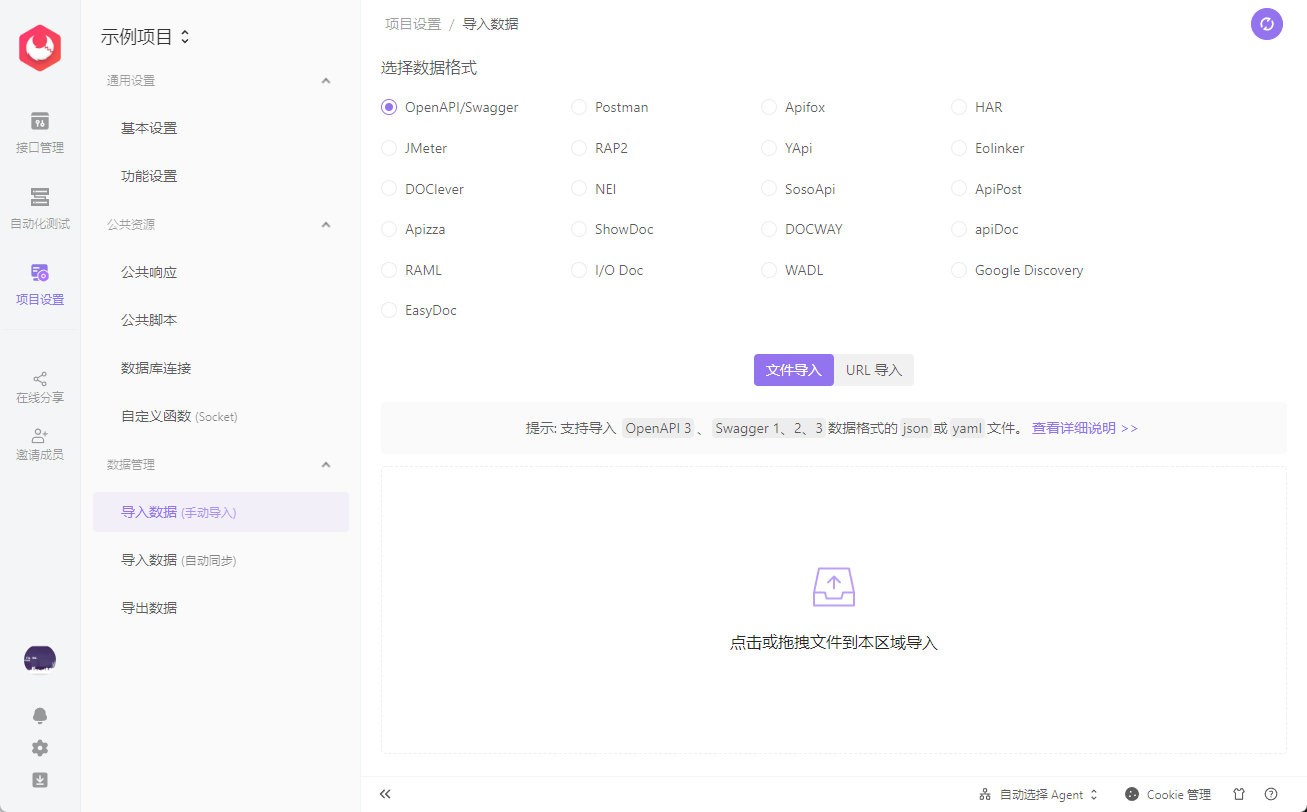
2.数据导入/导出
支持导出 OpenAPI (Swagger)、Markdown、Html 等数据格式。
支持导入 OpenAPI (Swagger)、Postman、HAR、RAP2、JMeter、YApi、Eolinker、RAML、DOClever 、Apizza 、DOCWAY、ShowDoc、I/O Docs、WADL、Google Discovery 等数据格式。
这样就可以方便我们进行数据的迁移。而且我们也可以即时备份存档,从此不为写文档而头秃。

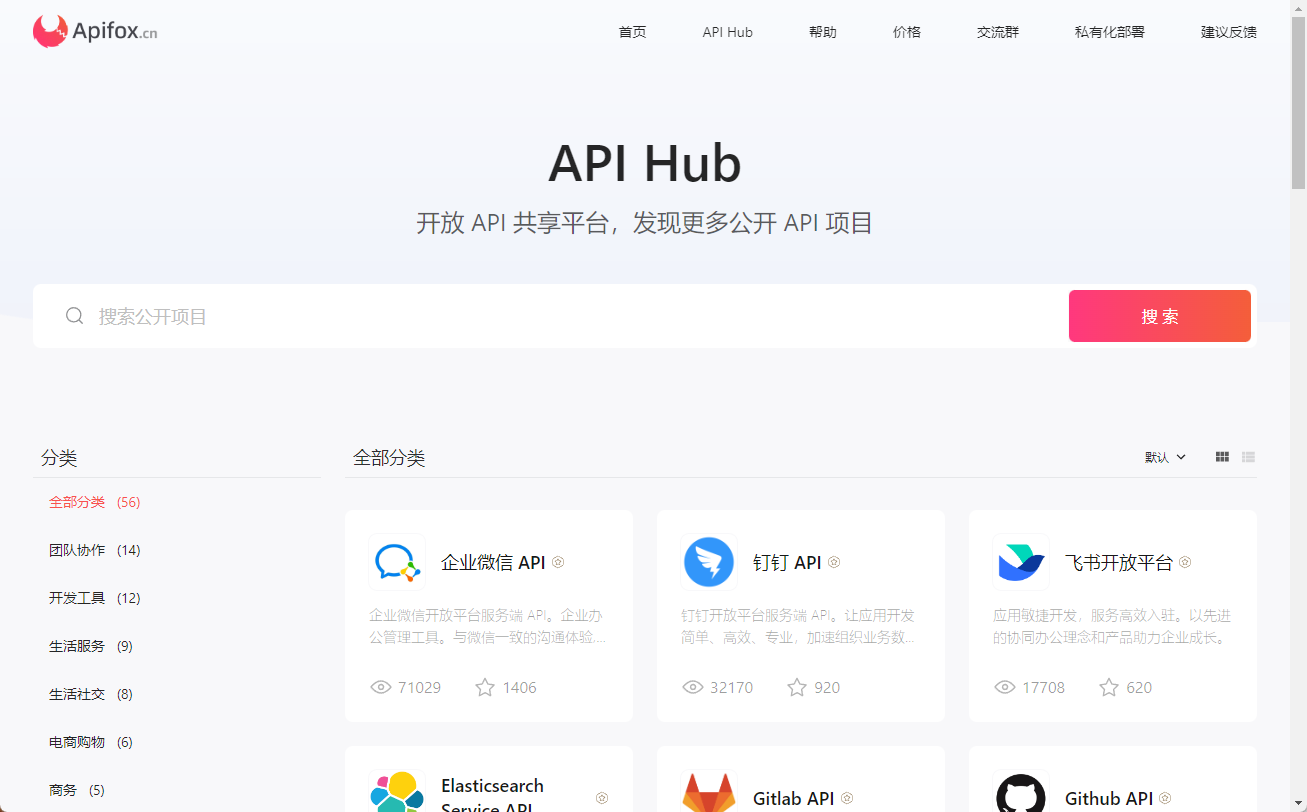
四、惊喜功能

作为一个coder,最终的就是进行分享,Apifox官网的API Hub可以让我们方便的查看别人的项目进行学习,同时如果我们做了一份自认为完美的文档也可以进行分享,分享才能使我们更加的强大。可以增强我们的输出能力。
五、总结
整体体验下来,只能说Apifox想的非常全面,可以让我们从文档书写和接口对接工作中解脱出来,更加专注于代码的书写和业务逻辑的梳理,被接口对接烦透了的你不妨尝试一下,你会发现它像一个保姆一样为你做了所有该做的事情。
下载体验一下吧:www.apifox.cn