🍳作者: 贤蛋大眼萌,一名很普通但不想普通的程序媛 \color{#FF0000}{贤蛋 大眼萌 ,一名很普通但不想普通的程序媛} 贤蛋大眼萌,一名很普通但不想普通的程序媛🤳
🙊语录: 多一些不为什么的坚持 \color{#0000FF}{多一些不为什么的坚持} 多一些不为什么的坚持
📝本文章收录于专栏:Node.js+koa–后端管理系统
💭 眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂 o f f e r ,程序员的必备刷题平台 − − 牛客网 \color{#ff7f50}{眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂offer,程序员的必备刷题平台--牛客网} 眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂offer,程序员的必备刷题平台−−牛客网
👉🏻点击跳转刷题网免费注册学习
设计动态发布、修改、查询、删除接口
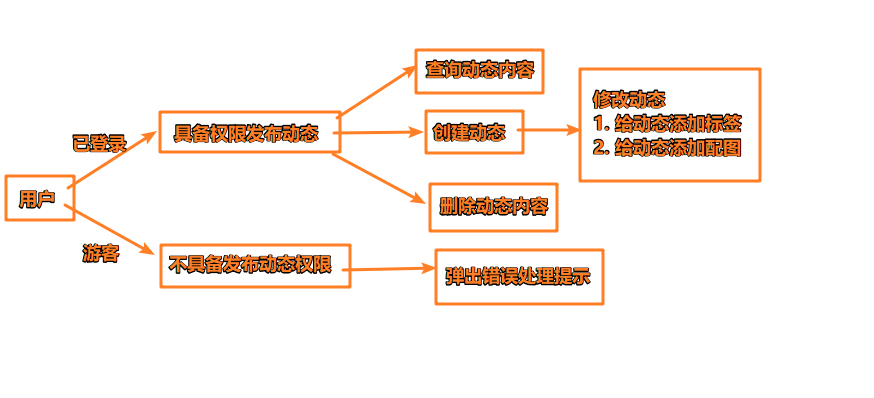
- ⚙️ 动态内容接口设计思路
- 🍬 发布动态内容接口
- ① 创建新的动态内容表
- ② 定义发布动态内容的接口
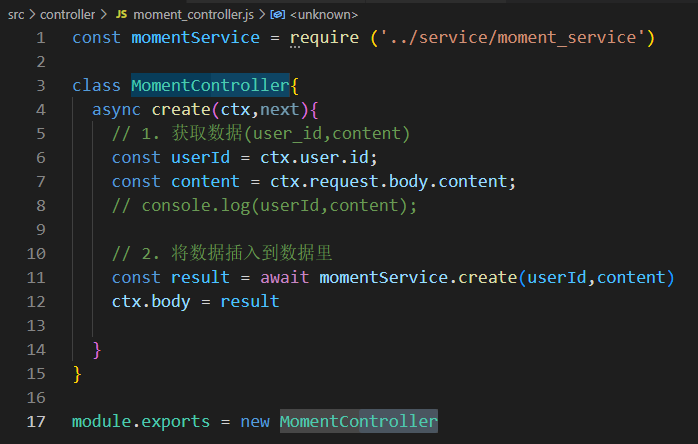
- ③ controller层的函数处理
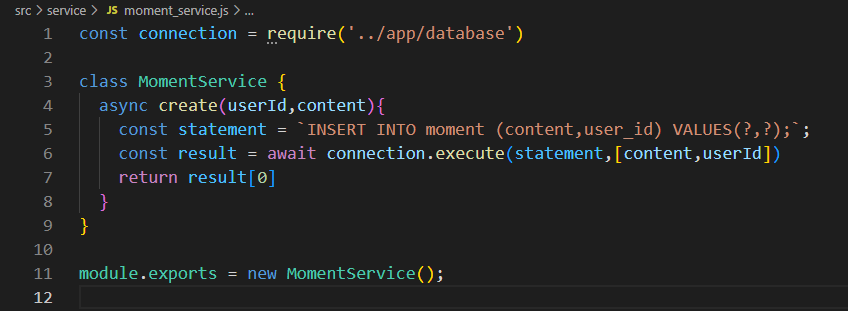
- ④ service 层数据库处理
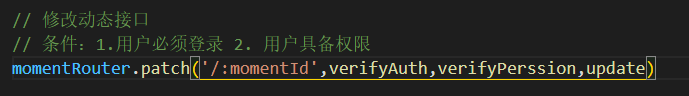
- 🍿 修改动态内容接口
- ① 定义路由接口
- ② 验证用户是否授权和用户权限
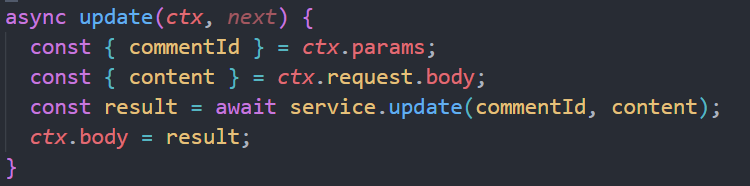
- ③ controller层的函数处理
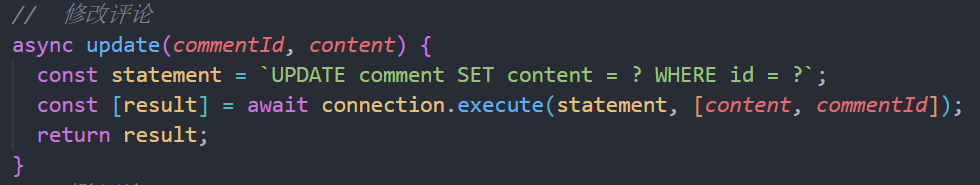
- ④ service 层数据库处理
- 🍫 查询动态内容接口
- ① 定义路由接口
- ② 定义查询内容的接口(单个)
- ③ 定义查询内容的接口(列表)
- 🧂 删除动态内容接口
- ① 定义路由接口
- ② 验证用户登录和验证用户权限
- ③ Controller和Service中的处理
⚙️ 动态内容接口设计思路

🍬 发布动态内容接口
① 创建新的动态内容表
建表语句:
CREATE TABLE IF NOT EXISTS `moment`(
id INT PRIMARY KEY AUTO_INCREMENT,
content VARCHAR(1000) NOT NULL,
user_id INT NOT NULL,
createAt TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
updateAt TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP,
FOREIGN KEY(user_id) REFERENCES user(id)
);
② 定义发布动态内容的接口
验证用户是否具备权限verifyAuth (//目录:@/middleware/auth_middleware.js)–> 创建动态
//目录:@/router/moment_router.js
// 创建动态
const Router = require('koa-router')
const {
create,
} = require('../controller/moment_controller')
const {
verifyAuth,
} =require('../middleware/auth_middleware')
const momentRouter = new Router({prefix: '/moment'})
// 创建动态
momentRouter.post('/',verifyAuth,create)
③ controller层的函数处理

④ service 层数据库处理

🍿 修改动态内容接口
① 定义路由接口

② 验证用户是否授权和用户权限
🎧 PS: 很多的内容都需要验证权限: 修改/删除动态,修改/删除评论
接口:业务接口系统/后端管理系统
- 一对多:user—>role
- 多对多:role—>menu(删除动态和修改动态)
//目录:@/middleware/auth_middleware.js
// 验证已登录用户是否具备修改内容权限中间件
const verifyPermission = async(ctx,next)=>{
console.log("验证已登录用户是否具备修改内容权限middleware");
// 1.获取用户参数
const [resourceKey ]= Object.keys(ctx.params)
const tableName = resourceKey.replace('Id','')
const resourceId = ctx.params[resourceKey]
const { id } = ctx.user
// console.log(momentId,id);
// 2.查询是否具备权限
try{
const isPermission = await authServiece.checkResource(tableName,resourceId,id)
if(!isPermission) throw new Error()
}catch(err){
const error = new Error(errorTypes.UNPERMISSION)
return ctx.app.emit('error',error,ctx)
}
await next()
}
//目录:@/service/auth_service.js
// 数据库查询用户是否存在
const connection = require('../app/database')
class AuthService {
async checkResource (tableName,id,userid){
const statement = `SELECT * FROM ${tableName} WHERE id = ? AND user_id = ?;`;
const [result] = await connection.execute(statement,[id,userid])
return result.length === 0? false:true;
}
}
module.exports = new AuthService()
③ controller层的函数处理

④ service 层数据库处理

🍫 查询动态内容接口
① 定义路由接口
//目录:@/router/moment_router.js
// 创建动态
const Router = require('koa-router')
const {
create,
} = require('../controller/moment_controller')
const {
verifyAuth,
} =require('../middleware/auth_middleware')
const momentRouter = new Router({prefix: '/moment'})
// 创建动态
momentRouter.post('/',verifyAuth,create)
// 获取动态信息
momentRouter.get('/',list) //获取动态列表
momentRouter.get('/:momentId',detail) //获取单个列表
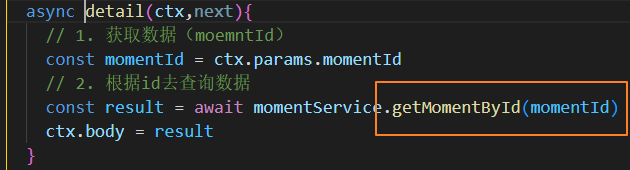
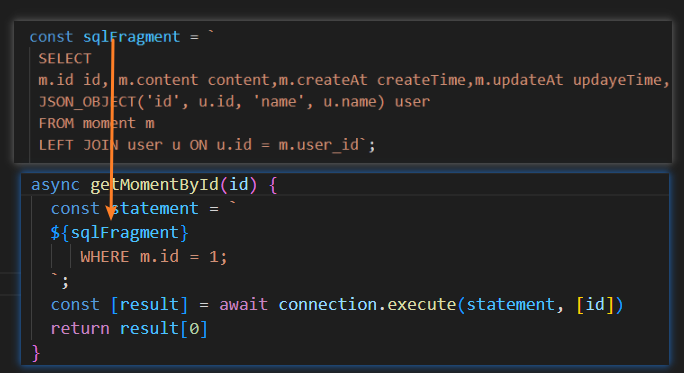
② 定义查询内容的接口(单个)


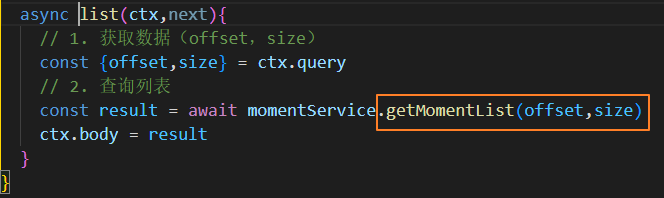
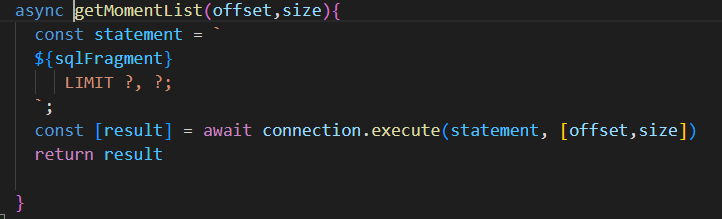
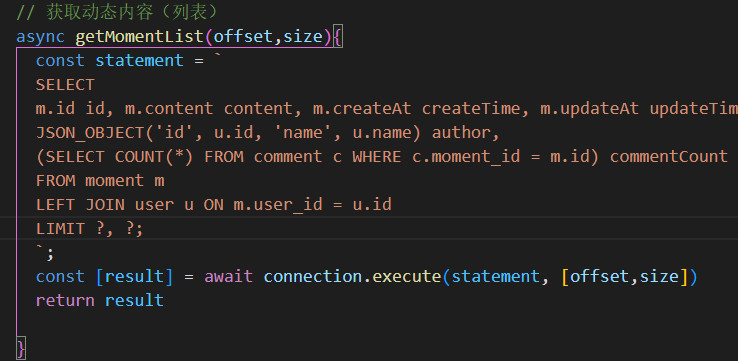
③ 定义查询内容的接口(列表)


最后更新:

🧂 删除动态内容接口
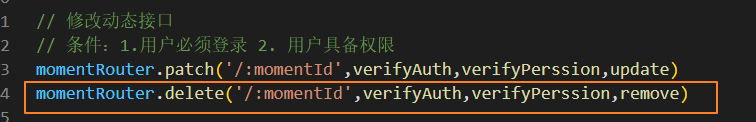
① 定义路由接口

② 验证用户登录和验证用户权限
见上面(verifyAuth)和(verifyPermission)
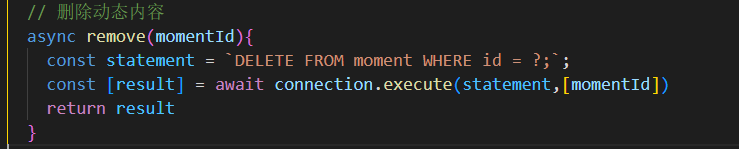
③ Controller和Service中的处理

- 动态接口设计完成
PS:
求知无坦途,学问无捷径。👣 一步一个脚印,你走过的路,每一步都算数。 \color{#ff7f50}{一步一个脚印,你走过的路,每一步都算数。} 一步一个脚印,你走过的路,每一步都算数。 每一次进步都是对自己努力的肯定。如果读了文章有收获,不如一起来学习,一起进步吧。传送门🚪刷题神器