目录
- 💂 个人主页: 爱吃豆的土豆
- 🤟 版权: 本文由【爱吃豆的土豆】原创、在CSDN首发、需要转载请联系博主
- 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
🏆人必有所执,方能有所成!
🐋希望大家多多支持😘一起进步呀!
1,会话技术
1.1,简述及分类
1.2.1:简述&入门
1.2.2:注意事项
1.2.3:持久化
1.2.4:有效路径
1.2.5:唯一标识
1,会话技术
1.1,简述及分类
会话:一个客户端(浏览器)与Web服务器之间连续发生的一系列请求和响应过程会话技术:用来保存会话过程中产生的数据
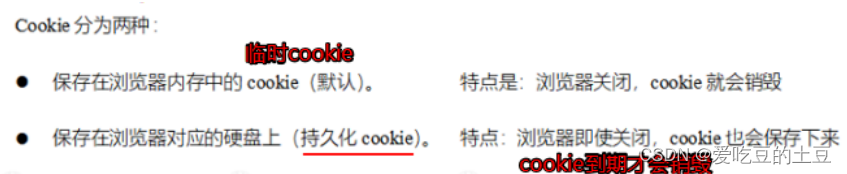
会话技术:
保存在浏览器的会话技术---Cookie
保存在服务器的会话技术---Session
会话开启:浏览器开启,第一次访问服务器
会话关闭:浏览器关闭
1.2,浏览器端会话技术-cookie【阶段重点】

1.2.1:简述&入门

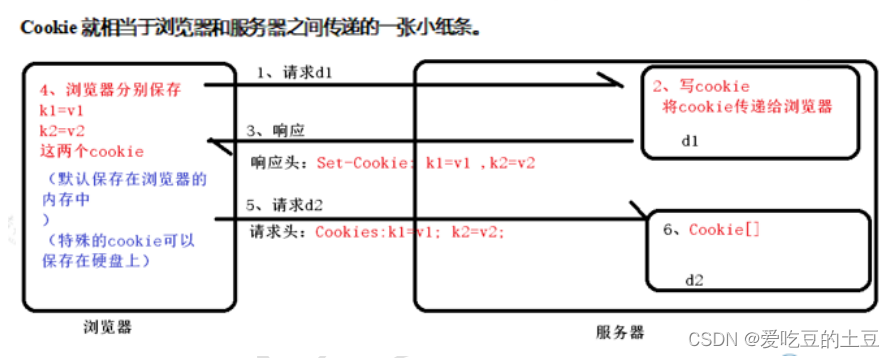
Cookie是由服务器进行编写、读取
Cookie是由浏览器进行保存
Cookie传递中,cookie是k=v键值对方式传递。
依赖请求头Cookies 、响应头Set-Cookie

/**
* 写cookie
*/
public void run1(){
//1、服务器端创建cookie对象,key value ,key和value必须是String
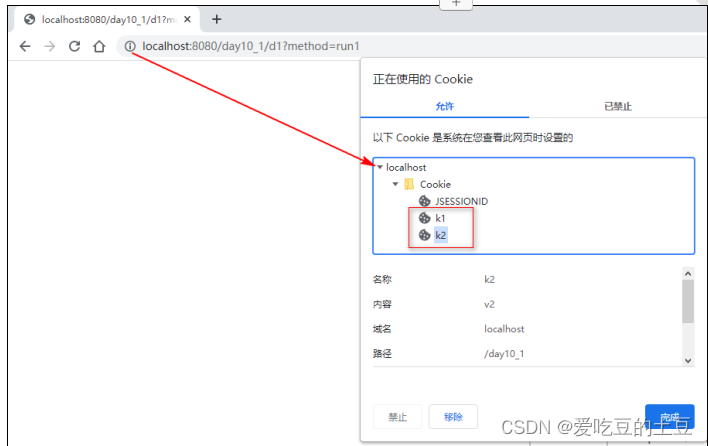
Cookie c1 = new Cookie("k1", "v1");
Cookie c2 = new Cookie("k2", "v2");
//2、将cookie追加到响应头
HttpServletResponse response = getResponse();
response.addCookie(c1);
response.addCookie(c2);
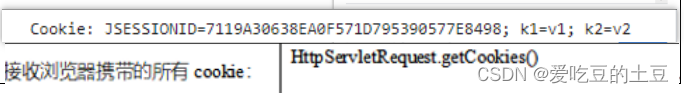
请求头中有cookie信息:

上述方法若获取不到cookie,就会返回Null
/**
* 读cookie
*/
public void run2(){
//1、获取request对象
HttpServletRequest request = getRequest();
//2、读取cookie信息,每个cookie是一个cookie对象,多个cookie是一个cookie[]
Cookie[] arr = request.getCookies();
//3、遍历数组,每遍历一个cookie对象。 通过getName获取key 通过getValue获取value
if(arr!=null){
for (Cookie cookie : arr) {
System.out.println(cookie.getName()+"="+cookie.getValue());
}
}
}注意:
- 关闭服务器,不会影响浏览器保存的cookie
- 关闭浏览器(会话技术),会导致自定义保存的cookie失效(临时cookie)
小结:
Cookie是由服务器编写、读取
Cookie是由浏览器保存
1.2.2:注意事项


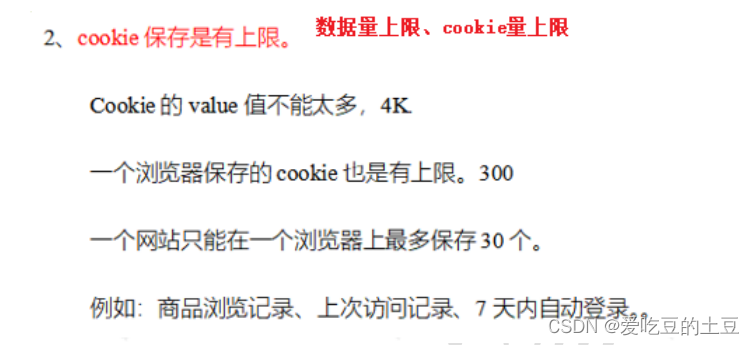
一次性不能向前端写出过多cookie
Cookie不要滥用,否则会导致新cookie数据无法保存问题。
3,

public static void main(String[] args) throws UnsupportedEncodingException {
String str = "小张";
String encode = URLEncoder.encode(str, "utf-8");
System.out.println(encode);//%E5%B0%8F%E5%BC%A0
String decode = URLDecoder.decode(encode, "utf-8");
System.out.println(decode);//小张
}/**
* cookie中文
*/
public void run4() throws UnsupportedEncodingException {
Cookie c = new Cookie("k3", URLEncoder.encode("小张","utf-8"));
getResponse().addCookie(c);
}
public void run5() throws UnsupportedEncodingException {
//1、获取request对象
HttpServletRequest request = getRequest();
//2、读取cookie信息,每个cookie是一个cookie对象,多个cookie是一个cookie[]
Cookie[] arr = request.getCookies();
//3、遍历数组,每遍历一个cookie对象。 通过getName获取key 通过getValue获取value
if(arr!=null){
for (Cookie cookie : arr) {
System.out.println(cookie.getName()+"="+ URLDecoder.decode(cookie.getValue(),"utf-8"));
}
}
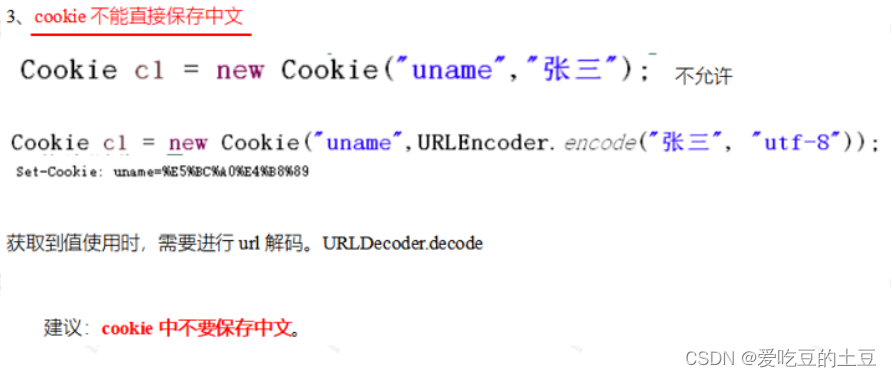
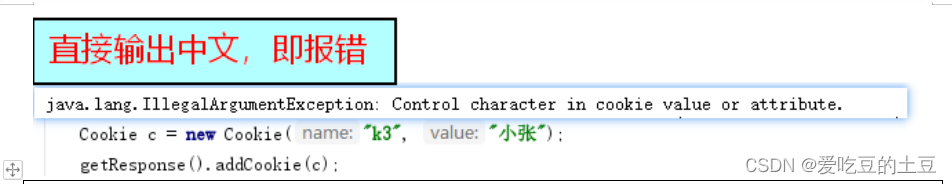
}Cookie:不能直接存中文,会报非法参数异常,可以使用URL编码存储cookie,可以使用URL解码从cookie取出中文信息
1.2.3:持久化


- 持久化cookie
/**
* 持久化cookie
*/
public void run6(){
//1、创建cookie对象
Cookie c = new Cookie("k4", "v4");
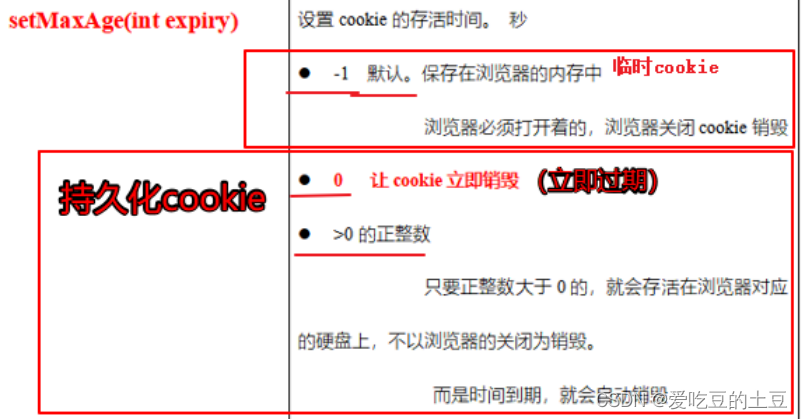
//2、设置存活时间 (≥0 持久化cookie -1 临时cookie)
c.setMaxAge(60);//60秒
//3、添加响应头
getResponse().addCookie(c);
}小结:
持久化cookie,不以浏览器关闭而销毁cookie,以cookie过期来销毁cookie。
持久化cookie传递时:
Set-Cookie:k=v;到期时间;
2、cookie立即过期(删除cookie)
/**
* 持久化cookie-立刻销毁
*/
public void run7(){
//1、创建cookie对象
Cookie c = new Cookie("k5", "v5");
//2、立刻销毁
c.setMaxAge(0);
//3、添加响应头
getResponse().addCookie(c);
}解析:向浏览器写出一个k5=v5 cookie,该cookie在1970年1月1号就过期(早就过期了)
注意:
SetMaxAge(0); 立刻过期,立刻销毁(删除某个cookie)
3、删除某个cookie
默认情况下:cookie名称如果相同,就会新的键值对覆盖旧的键值对。
第一次执行:k1=v1;过期时间是2021/7/1 17:45:00
第二次执行:k1=v3;过期时间是2021/7/2 17:45:00
浏览器保存的是k1=v3;过期时间是2021/7/2 17:45:00
若我们设置了一个cookie,该cookie是7天后才过期。
若需要删除该cookie,只需要服务器重新设置该cookie有效时间为0.
| /** |
小结:如果我们需要删除某个cookie,默认情况下,需要cookie名和待删除cookie的名字保持一致,setMaxAge(0),写出响应头,即可覆盖原先在浏览器保存的cookie,该cookie会立刻过期销毁,达到删除cookie的目的。
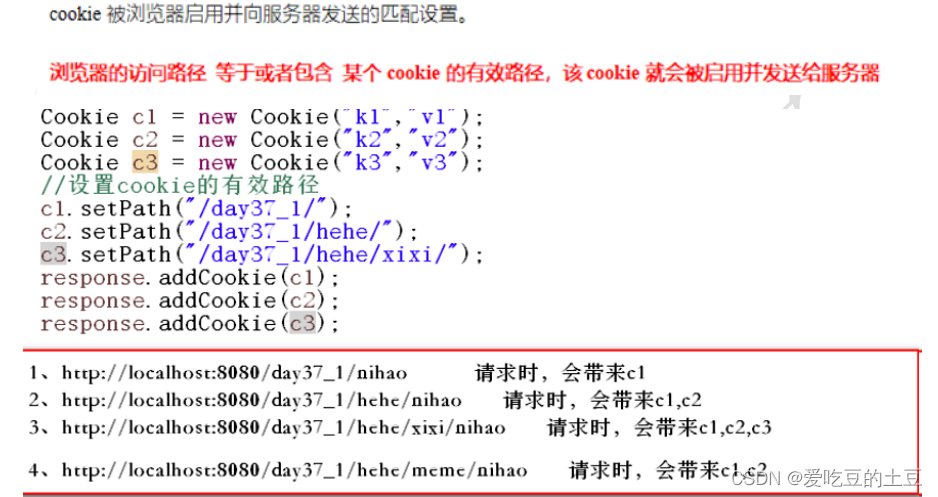
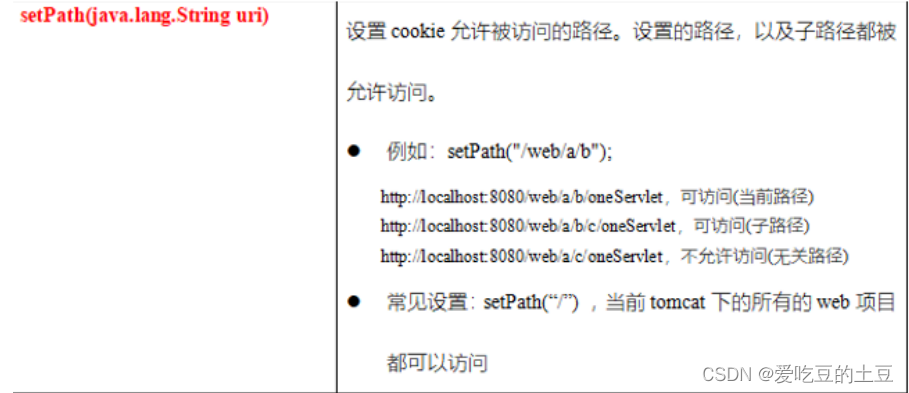
1.2.4:有效路径
浏览器:
C1: /项目名/aaa/
C2: /项目名/bbb/
C3: /项目名/aaa/bbb/
访问路径:
http://localhost:8080/项目名/ 没有cookie发给服务器
http://localhost:8080/项目名/aaa/1.html c1被发给服务器
http://localhost:8080/项目名/aaa/bbb/1.html c1和c3被发给服务器
http://localhost:8080/项目名/bbb/1.html c2被发给服务器

两种常见设置方式:
- 当前服务器可用cookie: setPath("/"); http://localhost:8080/
- 当前项目某个模块cookie:setPath("/项目名/模块名/");
setPath("/p1/user/"); http://localhost:8080/p1/user/
setPath("/p1/product/"); http://localhost:8080/p1/product/
/**
* cookie有效路径设置
*/
public void run10(){
Cookie c1 = new Cookie("c1", "v1");
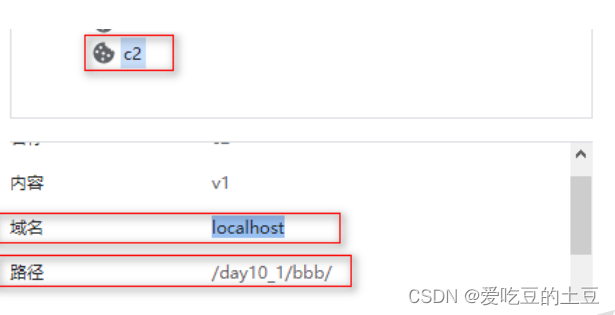
Cookie c2 = new Cookie("c2", "v1");
Cookie c3 = new Cookie("c3", "v1");
//设置有效路径
c1.setPath("/day10_1/aaa/");
c2.setPath("/day10_1/bbb/");
c3.setPath("/day10_1/aaa/bbb/");
getResponse().addCookie(c1);
getResponse().addCookie(c2);
getResponse().addCookie(c3);
}1.2.5:唯一标识


/**
* cookie唯一标识
*/
public void run11(){
Cookie a1 = new Cookie("a1", "v1");
Cookie a2 = new Cookie("a1", "v2");
//a1.setDomain();//设置域名
a1.setPath("/day10_1/aaa/");
a2.setPath("/day10_1/bbb/");
getResponse().addCookie(a1);
getResponse().addCookie(a2);
}
如果唯一标识都相同:两个cookie相互覆盖,新cookie覆盖旧cookie
如果唯一标识不相同:两个cookie分别保存,互不影响
补充:
有效路径认知:
如果当前servlet的访问路径是:
http://localhost:8080/day10_1/aaa/bbb/d1?method=run1
若该servlet设置cookie,没有手动给予有效路径,有效路径默认为当前目录:
/day10_1/aaa/bbb/