Vite配置代码环境变量和 Vue2 的配置差不多,都是依靠 .env 文件夹来实现
详情可到 Vite 官网的环境配置里了解:环境变量和模式 {#env-variables-and-modes} | Vite中文网
一、在src同级下创建 .env.production 生产模式和 .env.development 开发模式两个文件夹

二、文件夹内部分别写入https路径
// .env.production 文件
# .env.production
VITE_APP_BASE_URL=http://localhost:3000
// .env.development 文件
# .env.development
VITE_APP_BASE_URL=http://localhost:8080
其Vite内部会暴露出一个 import.meta.env 出来 ,那我们就可以使用 import.meta.env.VITE_APP_BASE_URL 来渲染标题和请求
三、配置TS (没用到TS的可以忽略这段)
来到 src 下的 env.d.ts 文件夹中加入这段代码
//env.d.ts
interface ImportMetaEnv {
readonly VITE_APP_BASE_URL: string
// 更多环境变量...
}四、来到 package.json 文件
可以通过传递 --mode 选项标志来覆盖命令使用的默认模式 例如:
"dev": "vite --mode development",
使用的时候用 import.meta.env.VITE_APP_BASE_URL 即可
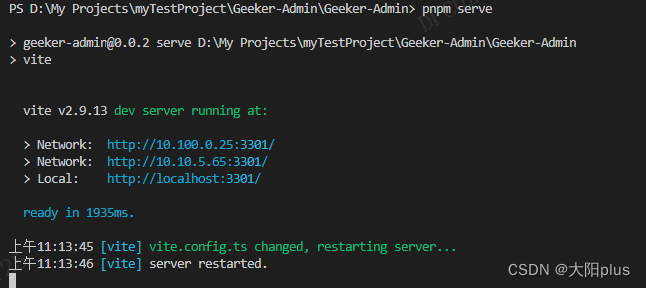
console.log( import.meta.env.VITE_APP_BASE_URL )然后关停项目重新跑起来就可以了