ajax中get请求时报404
- 背景环境
- 项目结构
- 问题成因
- 解决办法1
- 解决办法2
背景环境
已学习java基础,html,css,js,jquery,bootstrap,layui,maven,servlet和jsp,刚进入spring的学习,了解了控制反转和依赖注入后,自己尝试将一个使用layui开发的前端项目,整合到spring中实现前后端简单的交互,借此来理清前后端交互的主要流程。
项目结构

主要项目结构
- java
- com.sisyphus
- vo
- ResultInfo //数据封装成的对象
- LoginServlet //处理请求的后端代码
- webapp
- html //存放页面
- login.jsp
- js //jquery
- layui //前端项目页面
- index.jsp //首页
在介绍完项目的结构之后,对项目做一个简单的说明,并展示主要代码:
- 通过拷贝了前端项目的一个表单,表单中包含一个text类型的input,一个password类型的input,还有一个button类型的按钮,通过onclick属性调用函数,取到用户输入的数据并进行校验,满足校验后发送ajax请求,将data返回指定的后台url。
function login(){
//获取数据
var username = $("#username").val();
var password = $("#password").val();
console.log(username)
console.log(password)
//校验参数
if(isEmpty(username)){
$("#sp").html("用户名不能为空");
return;
}
if(isEmpty(password)){
$("#sp").html("密码不能为空");
return;
}
//发送请求
$.ajax({
type:'get',
/*url:'../userlogin',*/
url:'userlogin',
data:{
username:username,
password:password
},
dataType:'json',
success:function(data){
if(data.code == 1){ //操作成功
//跳转
console.log(data);
alert("登录成功")
window.location.href = "../index.jsp";
}else{ //操作失败
console.log(data);
$("#sp").html(data.msg);
}
}
});
}
//非空校验
function isEmpty(str){
if(str == undefined || str.trim() == ""){
return true;
}
return false;
}
- 在后台中创建返回值类型对象,接收数据并进行校验检查,最后转换成相应的数据类型进行响应,写出给前台。
response.setContentType("application/json;charset=UTF-8");
//创建一个返回值对象
ResultInfo resultInfo = new ResultInfo();
resultInfo.setCode(1);
//接收参数
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println(username+"----"+password);
//参数校验
if(username == null || "".equals(username.trim())){
resultInfo.setCode(0);
resultInfo.setMsg("账号不存在");
}
if(password == null || "".equals(password.trim())){
resultInfo.setCode(0);
resultInfo.setMsg("账号不存在");
}
if(!"zhangsan".equals(username)){
resultInfo.setCode(0);
resultInfo.setMsg("用户不存在");
}
if("zhangsan".equals(username)&&!"123456".equals(password)){
resultInfo.setCode(0);
resultInfo.setMsg("密码有误");
}
//将数据转换成json格式的数据
String ri = JSON.toJSONString(resultInfo);
//写出json数据
response.getWriter().write(ri);
问题成因
在第一次运行项目时,我的login.jsp在html目录中,而在Java代码中的注解如下:
@WebServlet("/userlogin")
在jsp文件的ajax请求中url标识将请求前台的地址,按照当前的注解我们会出现get404:

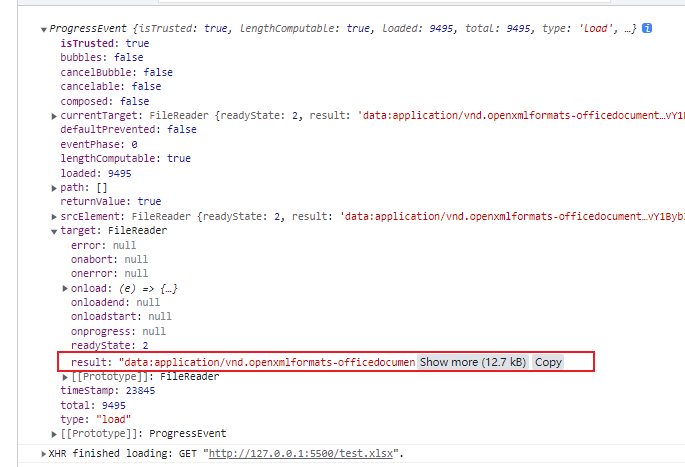
我们点进去观察:
发现它的地址是war包下的html下的userlogin,很明显这个路径是不对的,我们在注解中只标记了@WebServlet(“/userlogin”)。于是我们可以认为出现get404的原因是ajax请求到错误的路径。
很明显ajax在寻找url时预先拼接上了自己所在的目录html。
解决办法1
将login.jsp放在webapp根目录下,但是显然当我们项目的页面越来越多之后,都放在根目录下很不合适,于是我推荐采取第二种办法:
解决办法2
在ajax请求的url前加上…/返回根路径进行前端请求路径的匹配:
//发送请求
$.ajax({
type:'get',
url:'../userlogin',
/*url:'userlogin',*/
data:{
username:username,
password:password
},
dataType:'json',
至此问题圆满解决。