前端下载文件的几种方式
前言
实习一个人负责一个管理系统的前端部分。其中,就有前端下载文件的需要。最终采用的是使用axios发送get请求的方式,因为需要携带token。但是,不应该只注重结果,也应该注重过程,不然可能一直都是拧螺丝。另外提一嘴,找工作最好还是找能去的最大的公司,虽然小公司也能学到东西,但是因为制度不完善的缘故,可能会被不好的小公司坑,问就是一行泪。(去的小公司开始对实习生下手了,甚至有请假回去答辩时被背刺的)
a链接
极简版本
实际上,如果a链接的href就是指向文件的地址的话,是可以直接下载的。这种方式下载的文件名就是原本的文件名。
<a href="https://www.clzczh.top/medias/test.xlsx">下载文件</a>

自定义文件名
通过download属性,可以实现对下载的文件进行重命名。
<a href="https://www.clzczh.top/medias/test.xlsx" download="clz.xlsx">下载文件</a>
上面不能实现重命名?
这是因为通过download属性来实现对下载的文件进行重命名需要是同源路径下。
换成同源路径后,就能实现自定义文件名了
<a href="/test.xlsx" download="clz.xlsx">下载文件</a>

动态添加a标签
在上面的例子中,我们是通过点击a标签来实现下载文件的。但是,实际上,我们也可以通过动态添加a标签的形式来实现。
<button onclick="download()">下载文件</button>
<script>
function download() {
const a = document.createElement('a')
a.href = '/test.xlsx'
a.download = 'clz.xlsx'
a.click()
}
</script>
结果和上面一样
指定location的href
通过指定location对象的href属性,就可以在当前页面打开URL页面,其实就和上面a链接的极简版本一样效果。
<button onclick="download()">下载文件</button>
<script>
function download() {
window.location.href = '/test.xlsx'
}
</script>
无法重命名
window.open
打开指定的页面的URL
<button onclick="download()">下载文件</button>
<script>
function download() {
window.open('/test.xlsx')
}
</script>
无法重命名
axios
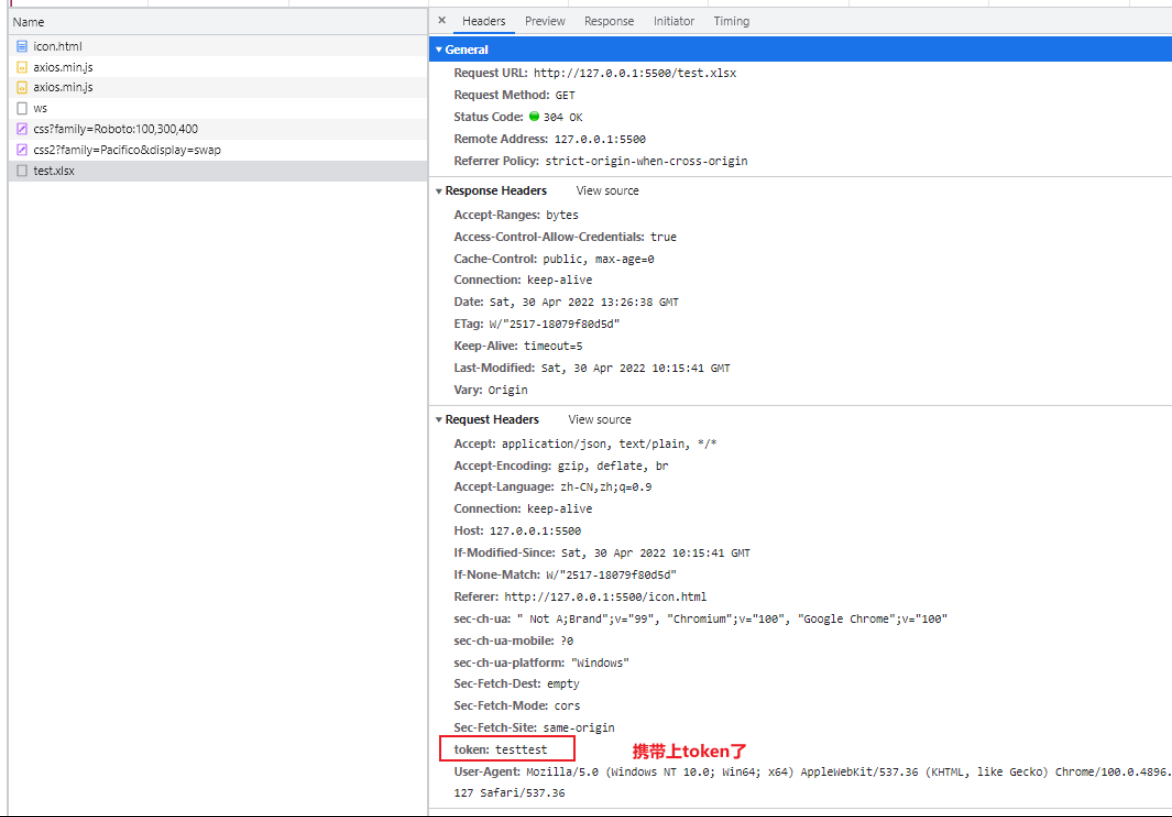
因为下载文件其实就相当于发起get请求,所以可以使用axios来发起请求,这样子就能够很方便地携带token等信息。
因为是下载文件,所以响应类型应该是blob,用来存取二进制数据
<button onclick="download()">下载文件</button>
<script>
function download() {
axios({
url: "/test.xlsx",
method: 'GET',
responseType: 'blob', // 用来存取二进制数据
headers: {
token: 'testtest' // 可以携带token
}
}).then(res => {
console.log(res)
})
}
</script>

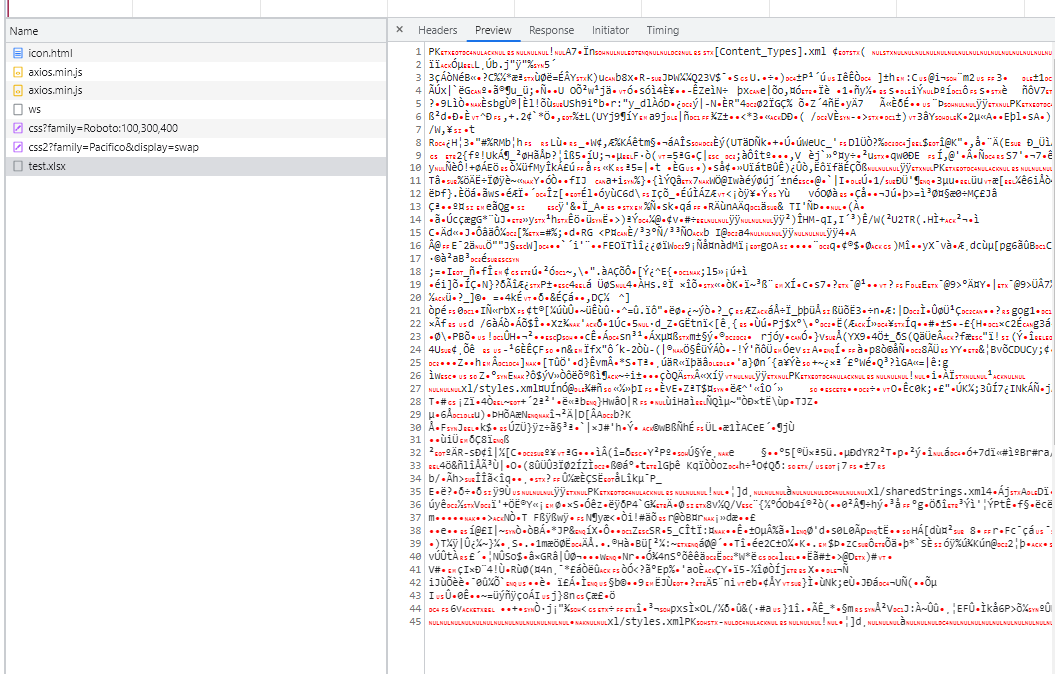
不过,此时并没有下载文件,因为此时是二进制数据。

所以,我们还需要将二进制数据变成文件下载。
那么,怎么将二进制数据变成文件呢?
这里在网上找到一个方法,就是通过URL.createObjectURL方法,生成对应二进制数据blob对象的URL,然后通过动态添加a标签的方法,来实现生成文件。
<button onclick="download()">下载文件</button>
<script>
function download() {
axios({
url: "/test.xlsx",
method: 'GET',
responseType: 'blob',
headers: {
token: 'testtest' // 可以携带token
}
}).then(res => {
const href = URL.createObjectURL(res.data)
// console.log(href)
const a = document.createElement('a')
a.download = 'clz.xlsx'
a.href = href
a.click()
})
}
</script>
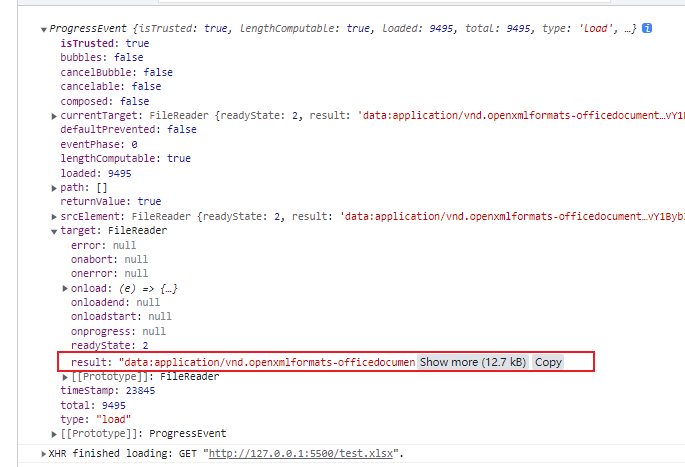
将二进制数据变成文件也可以通过FileReader的readAsDataURL来实现,该方法读取blob对象或file对象。读取成功后,能够通过onload回调函数中通过实例对象的target属性下的result属性中获取base64编码的URL。
const reader = new FileReader()
reader.readAsDataURL(res.data)
reader.onload = (e) => {
console.log(e)
const a = document.createElement('a')
a.download = 'clz.xlsx'
a.href = e.target.result
a.click()
}