nginx响应码301及访问路径参数丢失之间的关系
本文比较长,所以写了一篇比较短的结果导向的文章,换了一下思路,大家可以看一这篇文章,如果感兴趣再来看这篇文章:nginx导致vue设置history模式下的请求丢失参数
背景描述:
在一次生产环境中,vue使用history模式在访问地址的参数会丢失,地址栏也会变成没有参数的地址,并且请求会发生301重定向。最后,发现vue从history模式改成hash模式可以解决参数丢失。但是产生301是nginx的问题,发现nginx配置的try_files有问题,所以会导致丢参数,try_files的配置是为了适配history模式。而nginx默认支持hash模式,不需要额外的配置,所以nginx默认hash是没有问题。最终,发现更改nginx的try_files也能让history模式的访问地址不丢参数。于是决定测试一下nginx配置和301的关系。
思路描述如下:
- 本地部署nginx和简单的html页面
- 服务器部署nginx和简单的html页面
- 服务器部署nginx和vue部署到服务器的页面,vue改变hash模式和history模式,nginx改变location里的try_files的配置,这些改变那些会产生301,那些改变会造成丢参数。
中间也会拓展一些知识。
响应码301:地址永久转移。说明我们的URL会跳转里一个URL。
发生301重定向有可能会导致参数丢失,下面的请求都是get请求。
简单情况(本机)
只有一个页面
nginx 的location配置,端口使用的是80
#注意这里只有一个‘/’,cay后面没有“/”
location /cay {
root html;
index index.html index.htm;
}
简单html页面,放在nginx设置的根目录下,并且在html目录里创建cay的目录,里面创建index.html。
这是我的路径:
/opt/homebrew/opt/nginx/html/cay
index.html的内容:
hello world cay
使用浏览器访问如下两个地址。通过nginx配置的映射都可以找到index.html页面。
//查找名为cay的资源
http://localhost/cay
//查找名为cay文件下的资源,默认为index.html
http://localhost/cay/
两个路径仅相差 ‘/’ 但是含义却完全不同。
- 第一个路径 http://localhost/cay:查找名为cay的资源,现在我们没有名为cay的资源,肯定是找不到,但是我们有cay的目录,于是nginx会重定向查询目录下面是否含有index.html的默认页面,即会产生301的响应码。
- 第二个路径 http://localhost/cay/:查找cay目录下的资源,默认为index.html
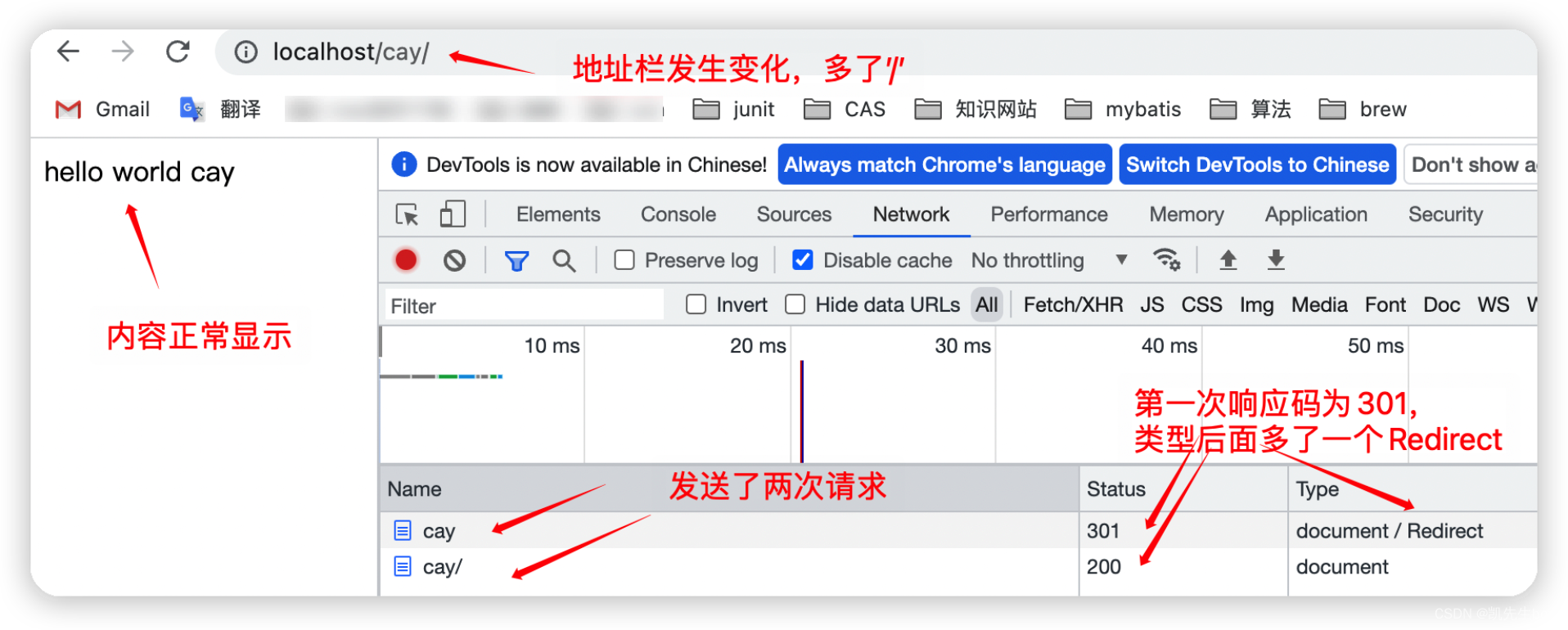
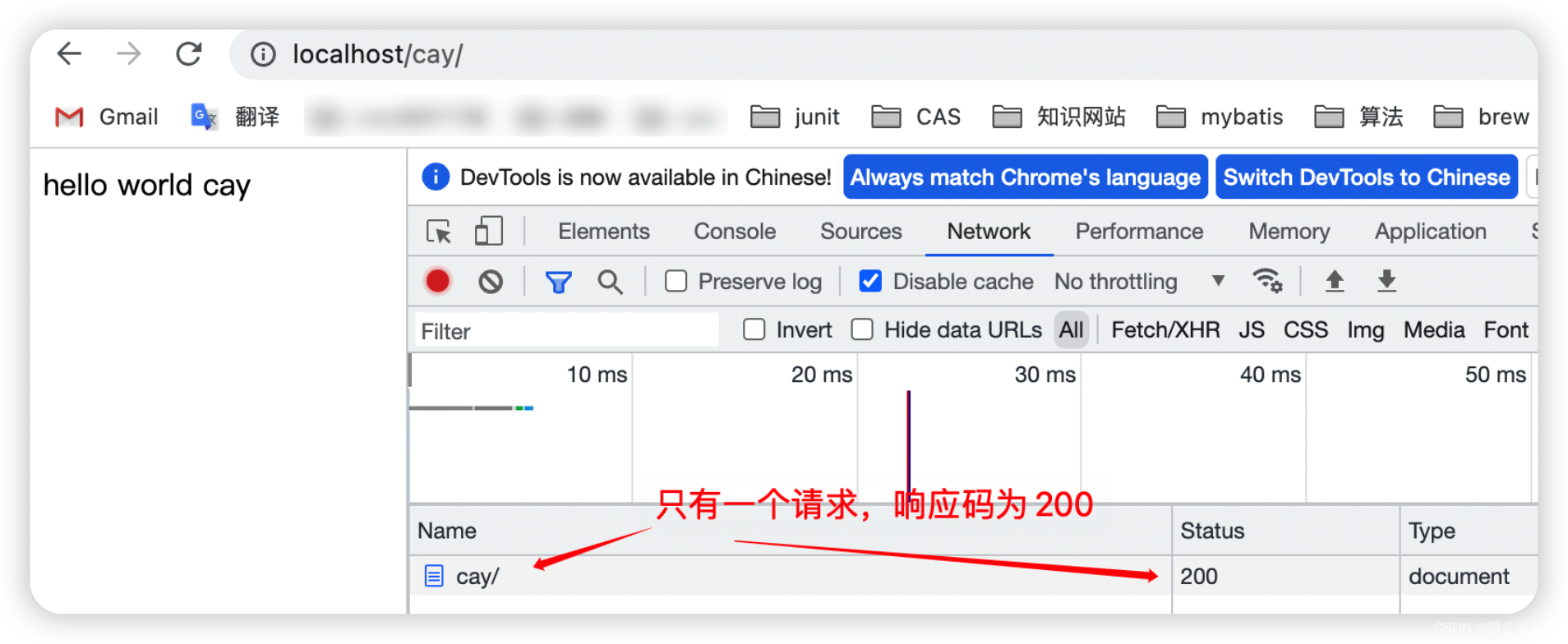
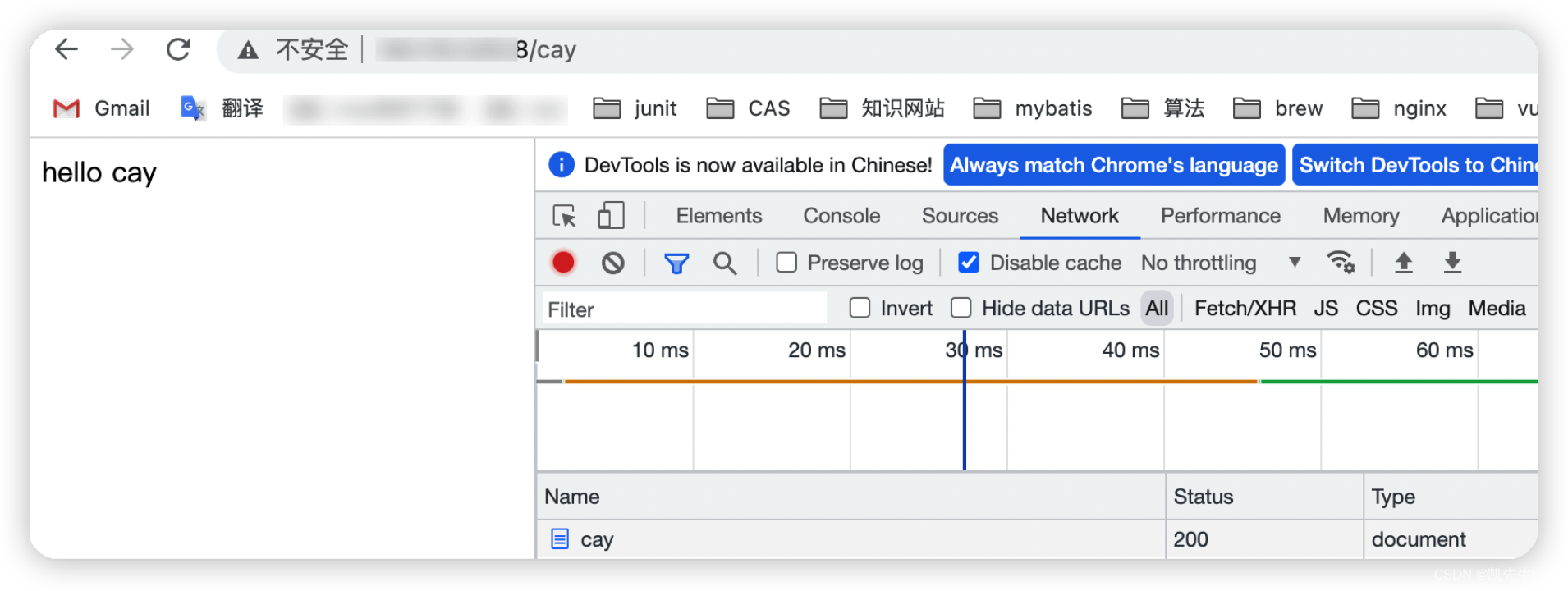
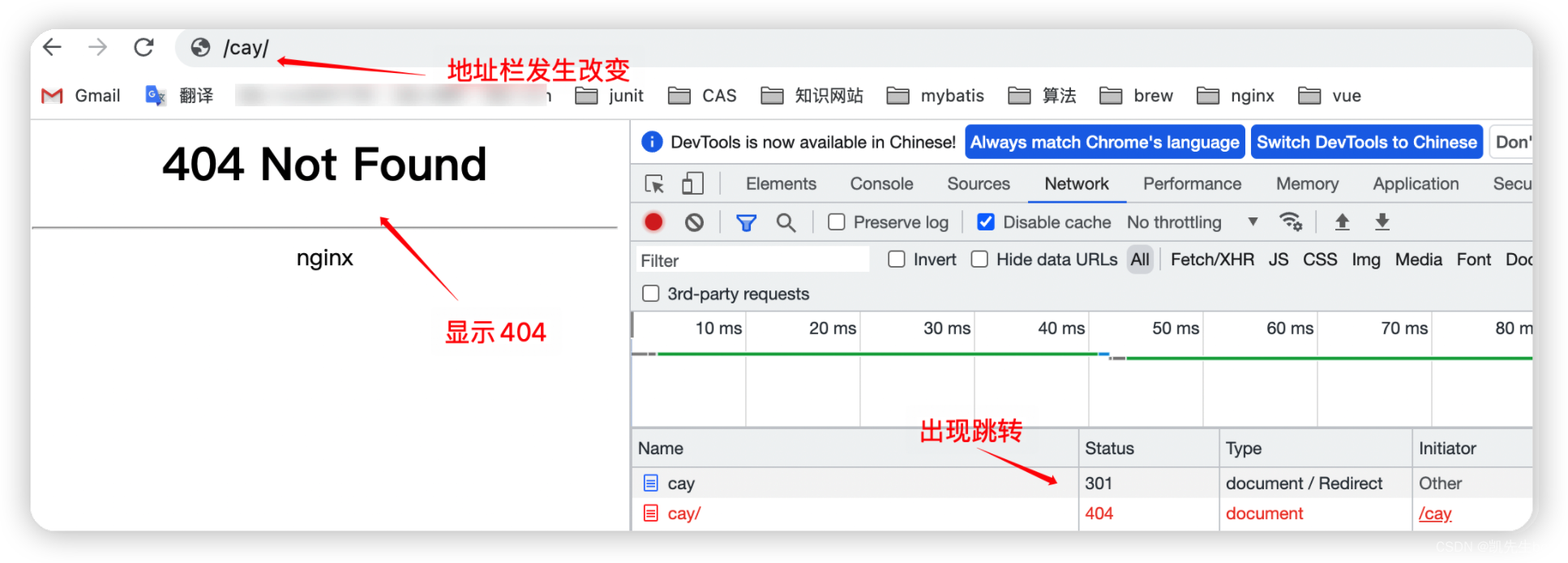
第一个路径http://localhost/cay的请求截图如下:

可以看到地址栏发生了变化,并且浏览器发送了两次请求,第一次请求的cay资源,响应码为301。第二次请求为cay目录下的资源,默认为 index.html ,所以最终页面还是正确的显示内容。
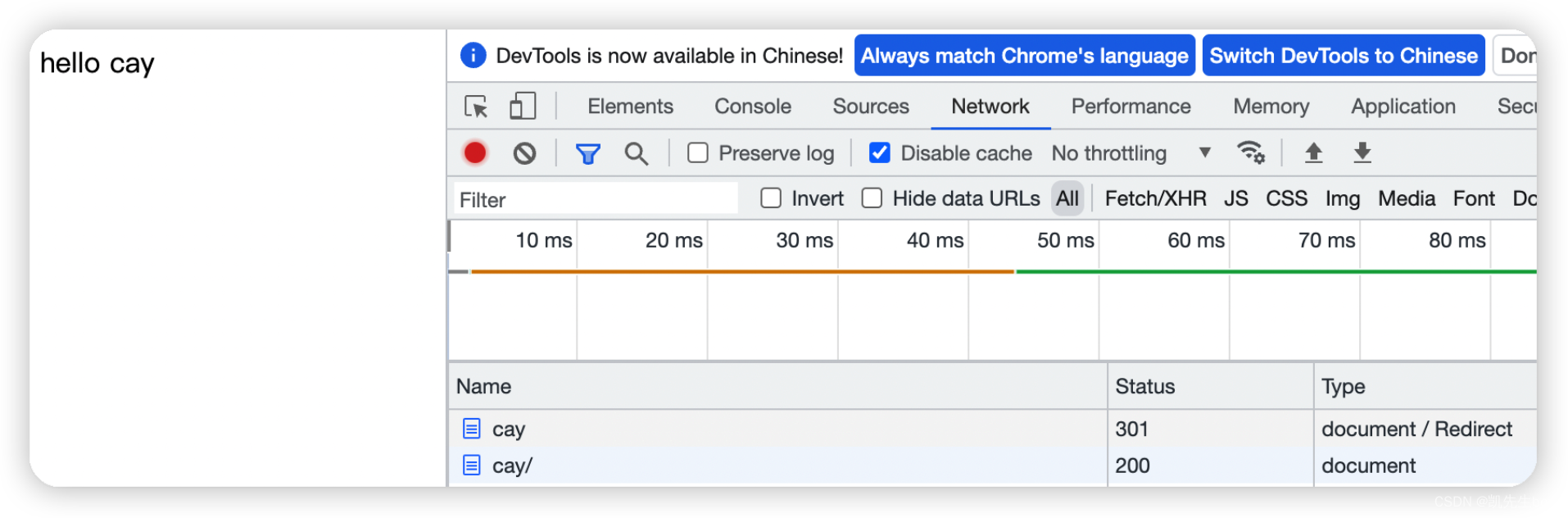
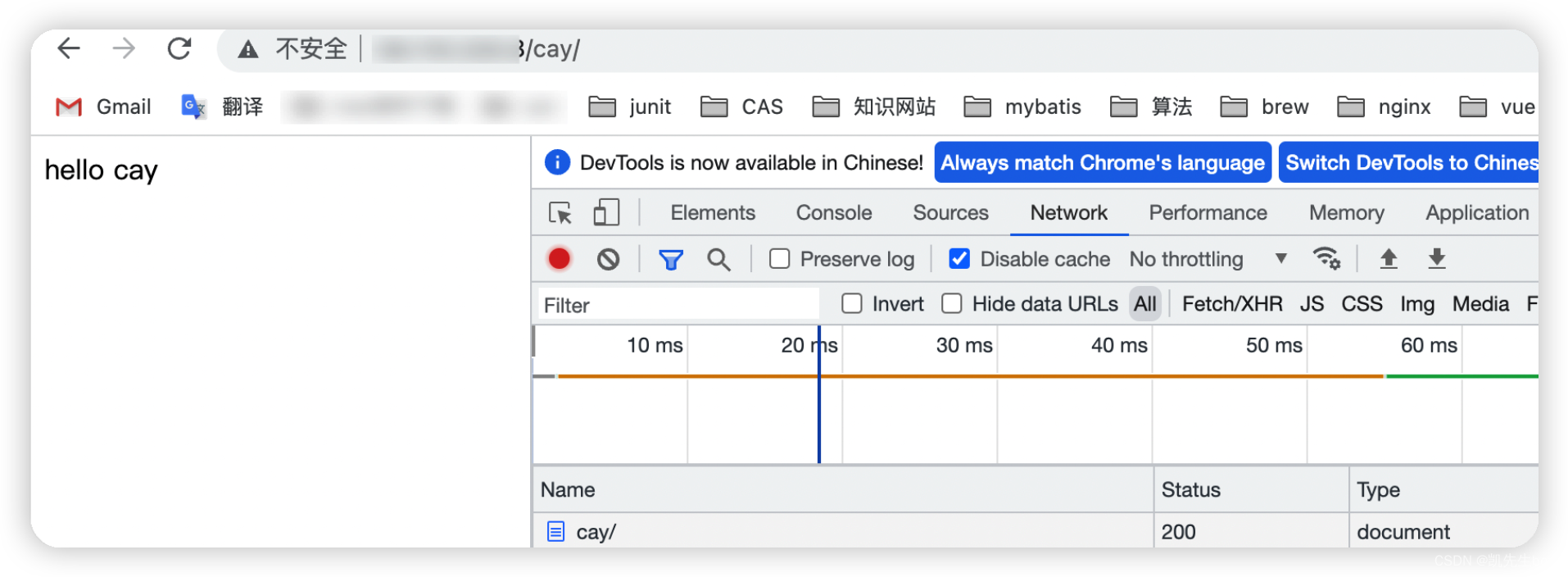
第二个路径http://localhost/cay/的请求截图如下:

可以看出,由于直接请求的就是cay目录下的资源,所以只发送的一次请求,页面显示正常。
创建lucy的资源
为什么不创建cay的资源,因为和cay目录冲突,所以采用lucy来代替
vi lucy
写入内容:
hello lucy
输入网址:
http://localhost/lucy
这样就可以直接把lucy资源下载下来,查看内容和所写入内容相同,可以验证路径后面不带 ‘/ ’,是查找的资源。
当然如果你没创建lucy的资源,就会报404。现在我们随便写一个。
http://localhost/tom
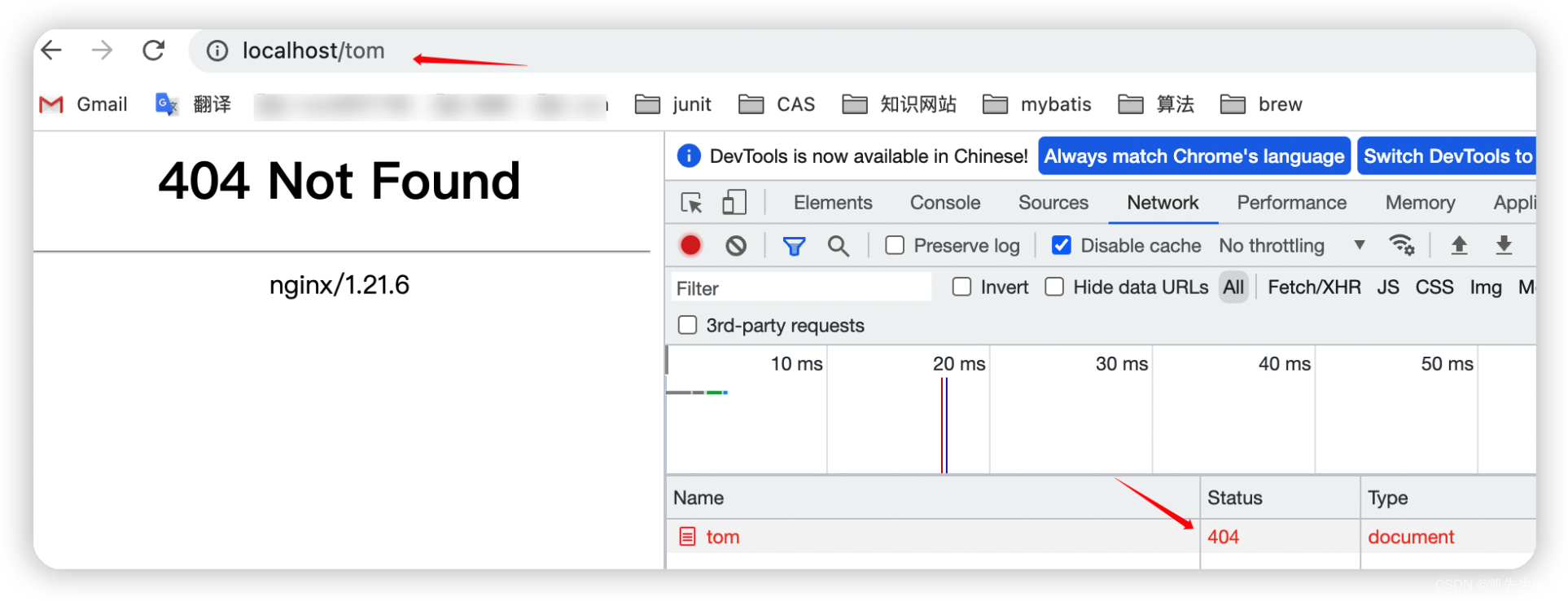
截图如下:

我们既没有创建tom的资源,也没有tom的文件夹,所以只会产生一次请求,不会重定向,所以报404。
改变location的配置
#注意这里有两个‘/’
location /cay/ {
root html;
index index.html index.htm;
}
通过如下路径再次访问
//查找名为cay的资源
http://localhost/cay
//查找名为cay文件下的资源,默认为index.html
http://localhost/cay/
发现location的改变并不会两个路径的结果,http://localhost/cay会出现两个请求,第一次响应码为301,进行了重定向。http://localhost/cay/ 只会一个请求。
但是这是和服务器上测试的不同,正常情况路径 http://localhost/cay 因为后面没有 ‘/’ ,无法匹配location的 /cay/,会报404。这样说来,我们的设置的location根本没有生效。
location /cay/ {
root html;
index index.html index.htm;
}
于是去掉location发现nginx根目录下的资源和文件夹都可以随便访问,有没有映射是一样,猜测是因为本机的原因。将请求路径的localhost换成127.0.0.1也无济于事。所以采用服务器进行测试。
服务器测试
设置location
location /cay {
root html;
index index.html index.htm;
}
请求路径
http://ip/cay
http://ip/cay/
和本机测试的一样,第一个路径会产生两次请求,第一次响应码为301。第二个路径正常一次请求。
在location之后添加 ‘/’ ,设置location
location /cay/ {
root html;
index index.html index.htm;
}
请求路径
http://ip/cay
http://ip/cay/
此时第一个路径会报404,因为/cay无法和 location映射上,所以找不到。第二个路径可以正常映射,进行一次请求,请求资源为cay目录下的index.html。
简单测试的总结:
可以看出location的设置会影响映射。
-
cay后面没有 ‘/’ ,则两个路径都可以映射上
-
cay后面有 ‘/’ ,则只可以映射路径:http://ip/cay/
也可以从路径看出请求的是资源还是目录,这里的目录默认是目录里的index.html资源。
- http://ip/cay ,后面没 ‘/’ ,当作资源来请求,如果有名为cay的资源,则会进行下载。如果没有名为cay的资源,则会重定向查找cay目录下的index.html。
- http://ip/cay/,后面有 ‘/’,直接就是查找cay/目录下的index.html资源。
使用try_files
注意:接下来的测试,都是在服务器上进行测试。
try_files也可以查找资源,并且可以指定多个资源,优先第一个匹配的资源,主要是用来匹配前端的history模式
nginx官方链接:
http://nginx.org/en/docs/http/ngx_http_core_module.html#try_files
语法模版:
try_files file ... uri;
try_files file ... =code;
概念:
官方解释:
Checks the existence of files in the specified order and uses the first found file for request processing; the processing is performed in the current context. The path to a file is constructed from the file parameter according to the root and alias directives. It is possible to check directory’s existence by specifying a slash at the end of a name, e.g. “$uri/”. If none of the files were found, an internal redirect to the uri specified in the last parameter is made.
翻译:
按指定顺序检查文件是否存在,并使用第一个找到的文件进行请求处理;处理在当前上下文中执行。根据root和alias指令,从file参数构造文件路径。可以通过在名称末尾指定斜杠来检查目录是否存在,例如“$uri/”。如果没有找到任何文件,则会对最后一个参数中指定的uri进行内部重定向。
在location里添加try_files
location /cay {
root html;
index index.html index.htm;
# 小彩蛋:思考$uri/ 、 /cay/ 和 /cay/index.html,这三个是否相等
try_files $uri $uri/ /cay/index.html;
}
上面 try_files后面跟了三个地址资源,
- $uri直接取你的uri作为资源路径进行查询,此处uri和我们平常理解地址栏中的不太一样,后面会通过日志打印的uri和请求的uri进行对比。
- $uri/ 在原来的uri/地址上添加/,即是想要查询uri对应目录下面的资源,但是我们没有写任何的资源名称,你以为它会默认加上index.html吗。答案是,它不会。它只是添加了 ‘/’ ,就离谱。
- /cay/index.html 等价于 /cay/,和上面的$uri/不一样。这个是最后一个参数,如果前面的路径都找不到匹配的资源,则会进行内部跳转,跳转到我们制定的路径。更多的用法可以详见上面的官方链接文档。
自定义日志格式
自定义日志格式,在最后添加打印uri和参数args,方便查看uri和参数
# --uri:$uri --args:$args 中, $uri用来打印uri $args用来打印请求中的参数
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for" --uri:$uri --args:$args ';
# 后面的 main 和上面的日志格式里的main相对应,可以随便定义。但是两者要对应上。
# mian 不能缺少,否则就按照默认的日志格式了,combined 格式来记录日志了。切记main不能掉。
access_log /www/server/nginx/logs/access.log main;
地址访问和日志的查看
一切准备就绪,使用如下地址进行测试:
http://ip/cay
http://ip/cay/
第一个路径:http://ip/cay的截图:

nginx访问日志:
124.64.22.115 - - [06/Jul/2022:15:02:54 +0800] "GET /cay HTTP/1.1" 301 162 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay --args:-
124.64.22.115 - - [06/Jul/2022:15:02:54 +0800] "GET /cay/ HTTP/1.1" 200 11 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay/index.html --args:-
第二个路径:http://ip/cay/的截图

nginx访问日志:
124.64.22.115 - - [06/Jul/2022:15:07:36 +0800] "GET /cay/ HTTP/1.1" 200 11 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay/index.html --args:-
可以发现加了try_files并没有什么变化,第一个地址依然会发生301,进行地址重定向。第二个地址可以直接访问成功。但是从nginx的访问日志的uri打印可以看出,我们的地址虽然没有写index.html,但是在日志中却有index.html。可以发现浏览器自动加了index.html,并且nginx也会记录到他要访问cay目录下的index.html页面。
有一个问题不应该出现,就是第一个出现301,出现301就说明$uri/不会自动添加index.html。
$uri/后面添加index.html
location /cay {
root html;
index index.html index.htm;
# 小彩蛋:思考$uri/后面已添加index.html
try_files $uri $uri/index.html /cay/index.html;
}
测试路径:
http://ip/cay
http://ip/cay/
第一个路径请求截图:

nginx访问日志:
124.64.22.115 - - [07/Jul/2022:11:08:34 +0800] "GET /cay HTTP/1.1" 200 11 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay/index.html --args:-
第二个路径截图:

nginx访问日志:
124.64.22.115 - - [07/Jul/2022:11:09:42 +0800] "GET /cay/ HTTP/1.1" 200 11 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay//index.html --args:-
可以看出第一次路径没有产生301,只发送了一次请求。第二次也是正常发送一次请求。由此可知$uri/后面并不会自动添加index.html。
从官方示例中查找蛛丝马迹:
地址:
http://nginx.org/en/docs/http/ngx_http_core_module.html#try_files
示例1:
location /images/ {
try_files $uri /images/default.gif;
}
location = /images/default.gif {
expires 30s;
}
示例2:
location / {
try_files $uri $uri/index.html $uri.html =404;
}
示例3:
location / {
try_files /system/maintenance.html
$uri $uri/index.html $uri.html
@mongrel;
}
location @mongrel {
proxy_pass http://mongrel;
}
示例4:
location / {
try_files $uri $uri/ @drupal;
}
可以看出来
-
示例1没有使用$uri/。
-
示例2,3使用的是$uri/index.html。
-
示例4使用了$uri/
官方写的有的$uri/,有的没有。如果你想要访问uri/index.html,还是显示只能的好,这样uri中肯定会有index.html。
花活开始:
第一种location
访问路径无参数
使用的location(还是$uri/后面没有index.html)
location /cay {
root html;
index index.html index.htm;
# 小彩蛋:思考$uri/ 、 /cay/ 和 /cay/index.html,这三个是否相等
try_files $uri $uri/ /cay/index.html;
}
当我们在浏览器浏览器中乱输入地址,查看会不会成功显示页面。cay后面添加不存的目录和资源
访问路径的最后不带 ‘/’,后面也没有参数
http://ip/cay/name/sex
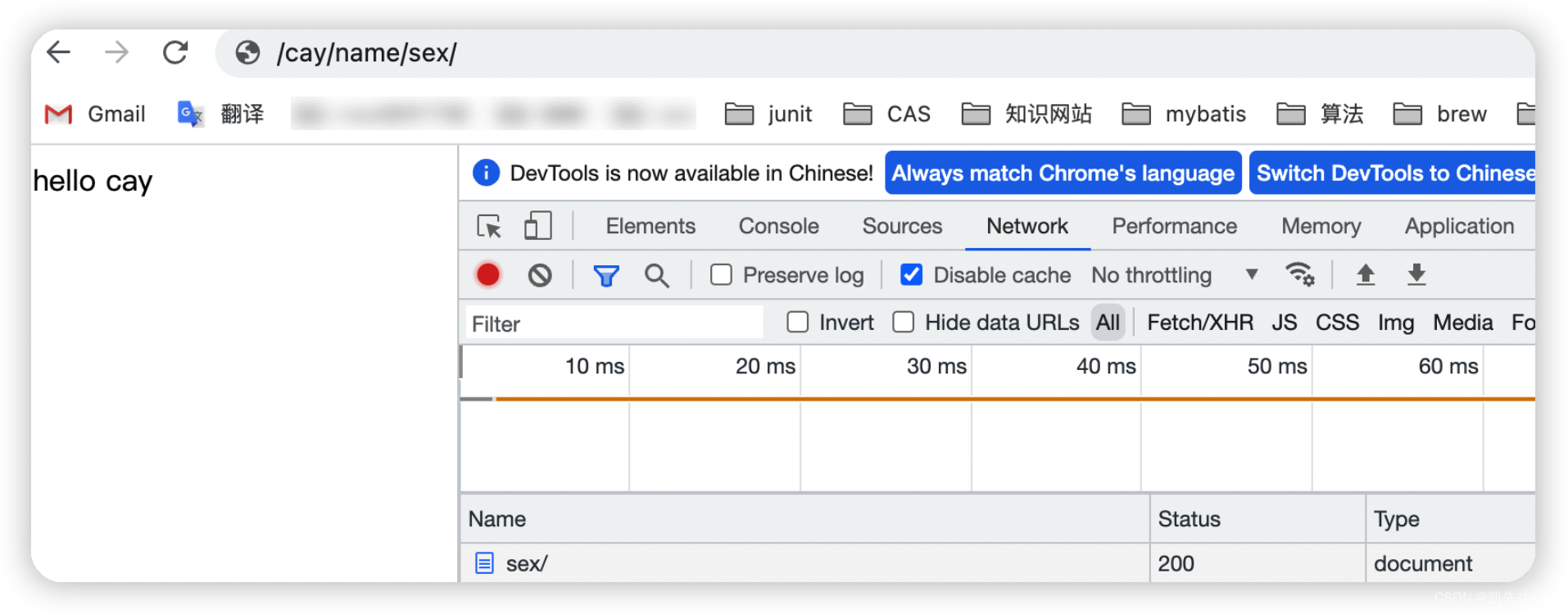
访问截图,访问之后地址已经手动去掉了:

可以看出地址栏中的地址还是原来的地址,没有在地址最后添加 ‘/’,而且没有了301,只发送了一次请求,和 http://ip/cay 不同。
查看nginx访问日志:
124.64.22.115 - - [06/Jul/2022:16:23:22 +0800] "GET /cay/name/sex HTTP/1.1" 200 11 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay/index.html --args:
可以看出来访问的uri路径是cay/index.html,访问日志的记录也只有一条。和地址栏中的uri显示的不一样,地址栏中是/cay/name/sex。
访问路径的最后带 ‘/’,后面也没有参数
http://ip/cay/name/sex/
访问截图:

可以看出地址栏中的地址还是原来的地址,没有任何变化。
nginx日志:
124.64.22.115 - - [06/Jul/2022:16:27:33 +0800] "GET /cay/name/sex/ HTTP/1.1" 200 11 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay/index.html --args:
可以看出两个访问的uri一样,都是cay目录下的index.html。
小结:
如果使用try_files,只要地址路径能和location映射起来,后面添加一些不存在的目录和资源,也可以正常访问。但是如果没有设置try_files,就算路径前面可以和location映射起来,后面添加一些不存在的目录和资源,则会报404,找不到对应的资源。
访问路径有参数
一级路径
location和上面保持不变:
location /cay {
root html;
index index.html index.htm;
# 小彩蛋:思考$uri/ 、 /cay/ 和 /cay/index.html,这三个是否相等
try_files $uri $uri/ /cay/index.html;
}
访问路径cay后面没有‘/’,后面有参数
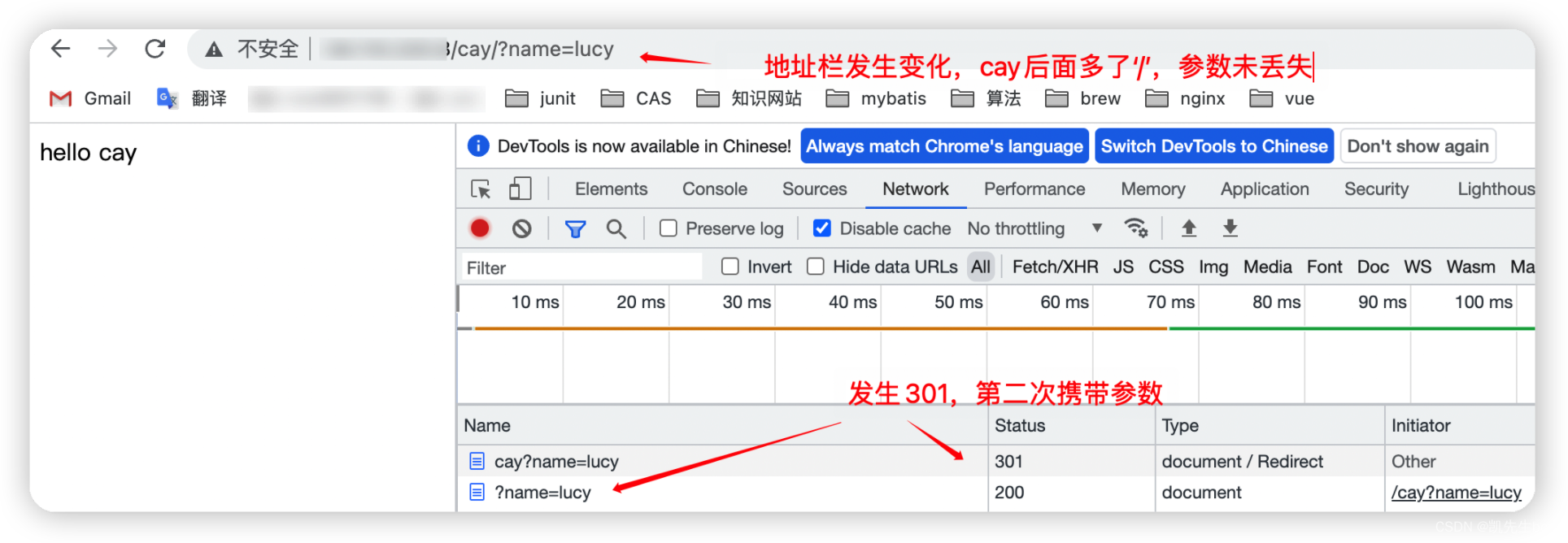
http://ip/cay?name=lucy
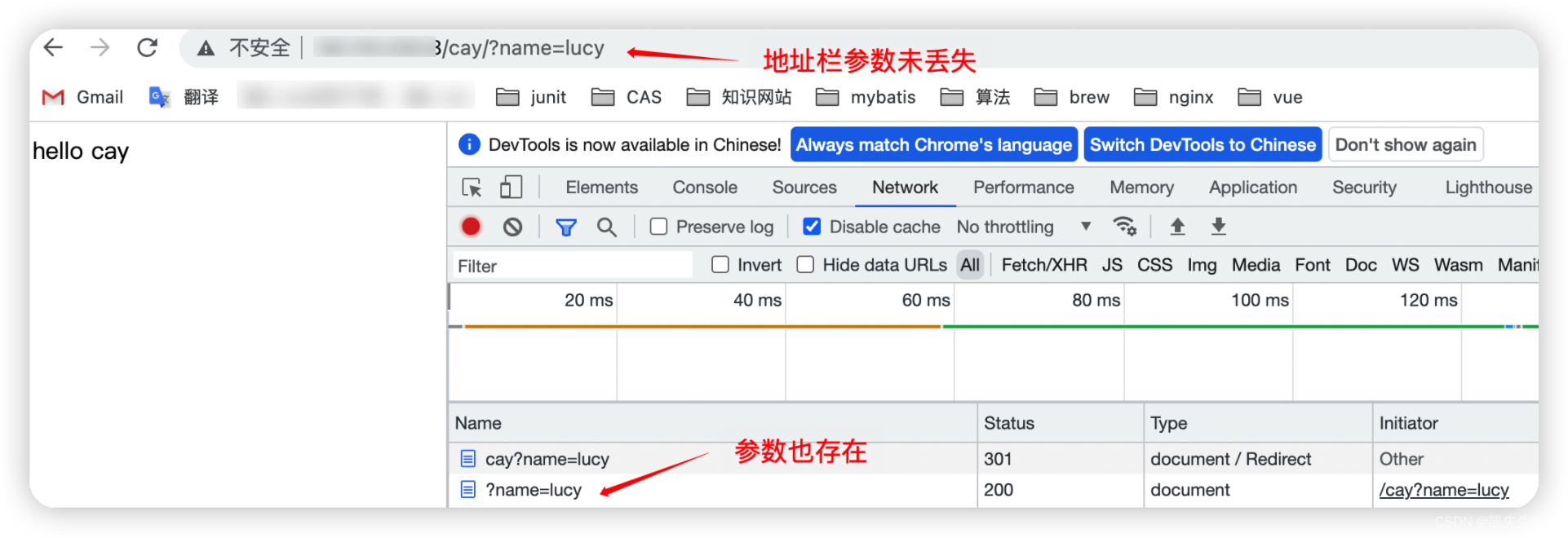
截图:

nginx日志:
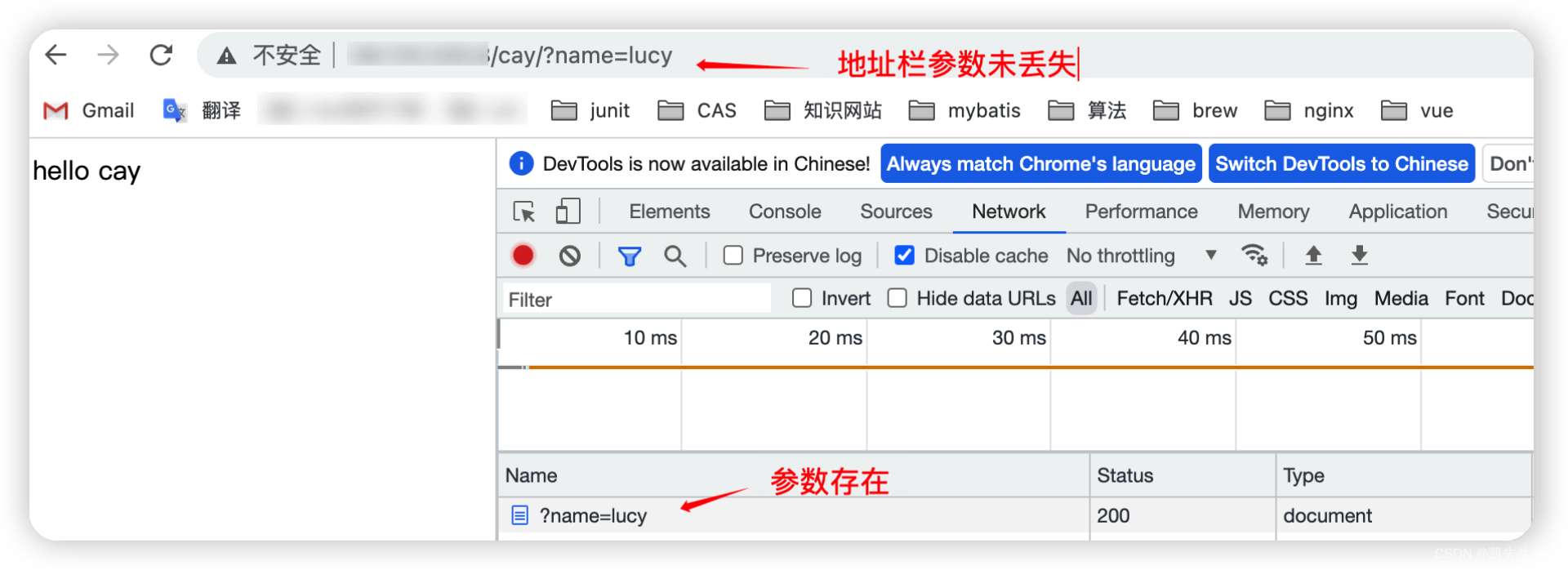
124.64.22.115 - - [07/Jul/2022:14:12:02 +0800] "GET /cay?name=lucy HTTP/1.1" 301 162 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay --args:name=lucy
124.64.22.115 - - [07/Jul/2022:14:12:02 +0800] "GET /cay/?name=lucy HTTP/1.1" 200 11 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay/index.html --args:name=lucy
发生了301,浏览器地址栏显示参数也没有丢失,nginx访问日志的请求路径也有参数(第一行 GET 之后就是访问路径),最后一行参数也显示存在(args 后面显示的是参数)。
访问路径cay后面没有‘/’,后面有参数
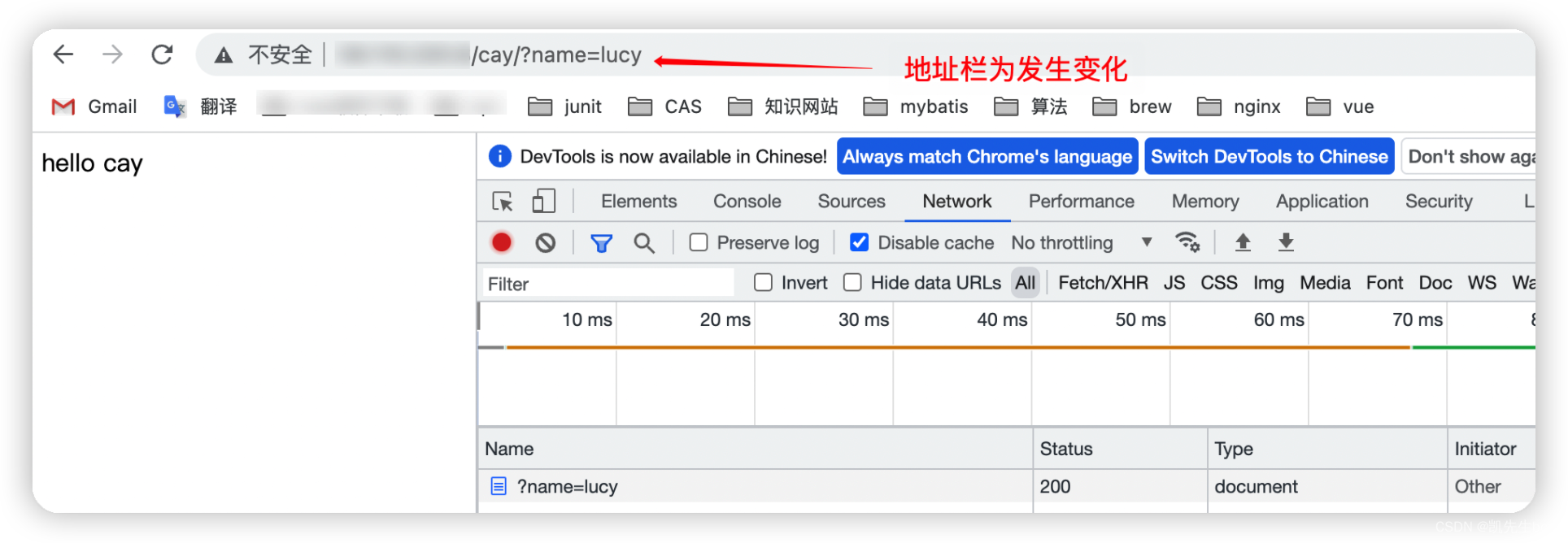
http://ip/cay/?name=lucy
访问截图:

nginx日志:
124.64.22.115 - - [07/Jul/2022:14:18:36 +0800] "GET /cay/?name=lucy HTTP/1.1" 200 11 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay/index.html --args:name=lucy
未发生301,浏览器地址栏显示参数也没有丢失,nginx访问日志的请求路径也有参数(第一行 GET 之后就是访问路径),最后一行参数也显示存在(args 后面显示的是参数)。
二级路径
访问路径有参数,sex后面没有‘/’,与上面的区别是路径从一级变成了二级:
http://ip/cay/sex?name=lucy
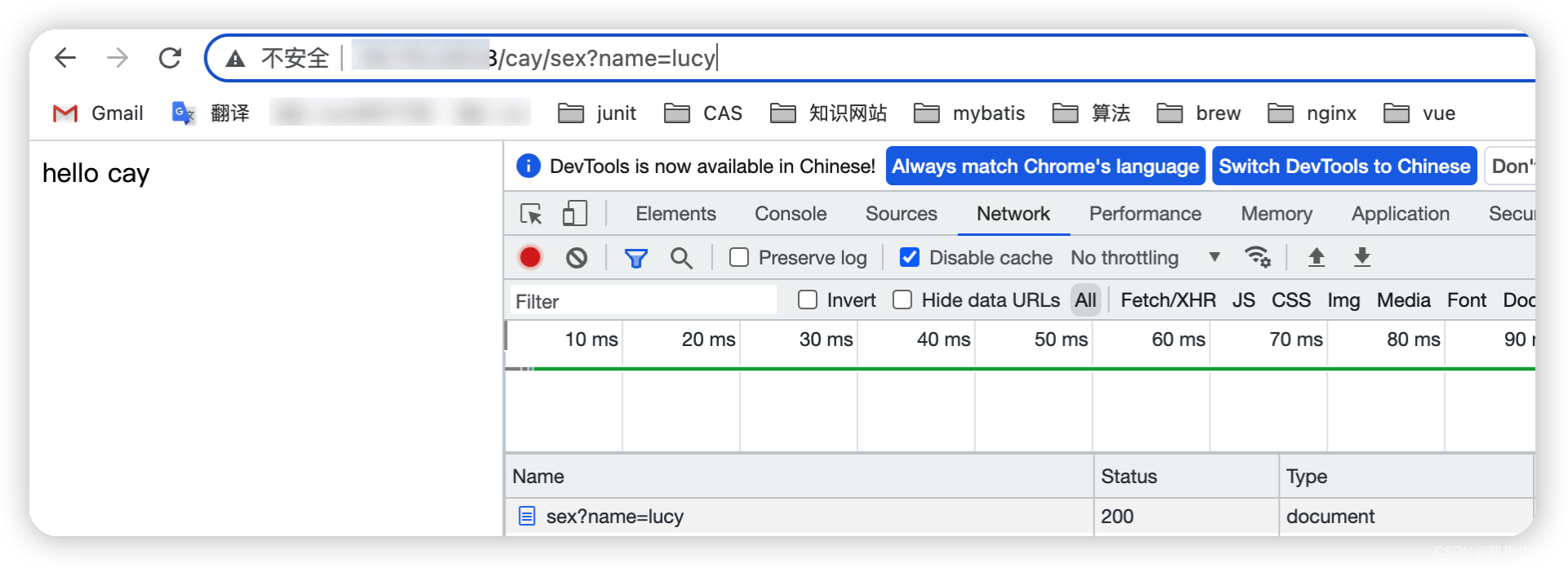
访问截图:

nginx日志:
124.64.22.115 - - [07/Jul/2022:14:08:20 +0800] "GET /cay/sex?name=lucy HTTP/1.1" 200 11 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay/index.html --args:
未发生301,浏览器地址栏显示参数也没有丢失,nginx访问日志的请求路径也有参数(第一行 GET 之后就是访问路径),但是最后一行没有显示参数。
访问路径有参数,sex后面有‘/’,与上面的区别是路径从一级变成了二级:
http://ip/cay/sex/?name=lucy
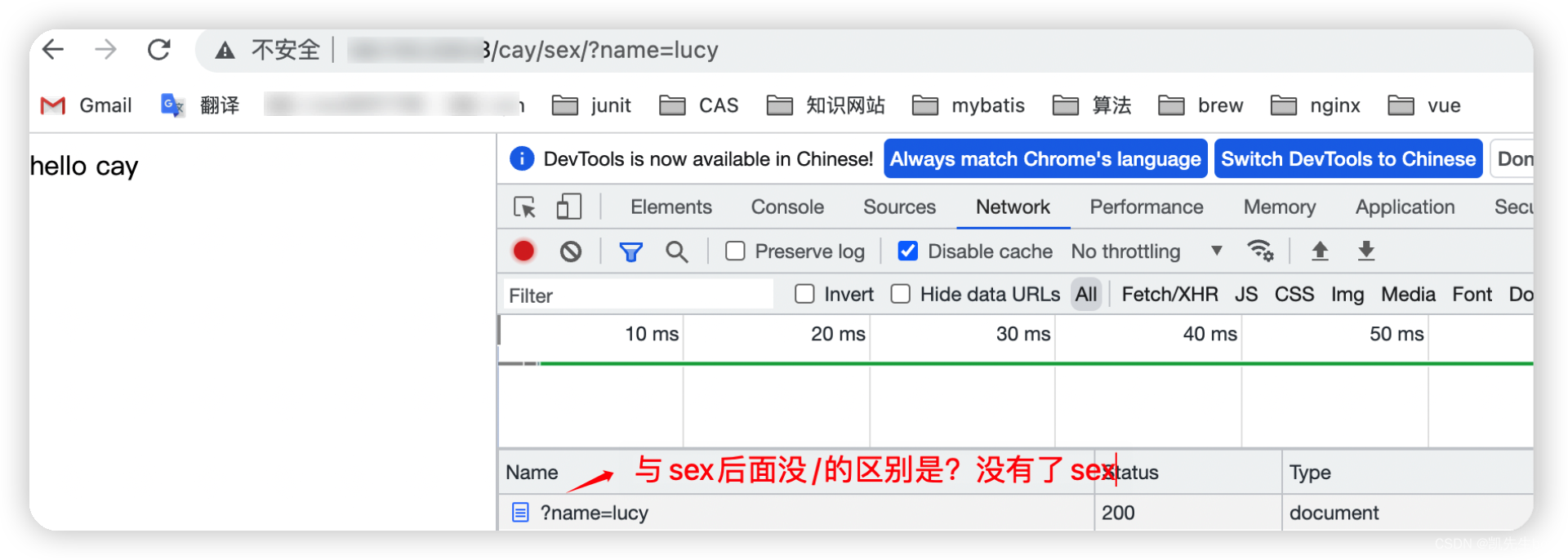
访问截图:

nginx的访问日志:
124.64.22.115 - - [07/Jul/2022:14:30:02 +0800] "GET /cay/sex/?name=lucy HTTP/1.1" 200 11 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay/index.html --args:
未发生301,浏览器地址栏显示参数也没有丢失,nginx访问日志的请求路径也有参数(第一行 GET 之后就是访问路径),但是最后一行没有显示参数。
小结:
- 一级路径的时候,地址栏的请求路径没有发生改变,参数依然存在。nginx的访问日志里,请求路径里有参数,打印的参数里也显示参数
- 二级路径的时候,地址栏的请求路径没有发生改变,参数依然存在。nginx的访问日志里,请求路径里有参数,但是打印的参数里不显示参数
第二种location
访问路径无参数
location的设置
location /cay {
root html;
index index.html index.htm;
try_files $uri $uri/ /cay;
}
一级路径
http://ip/cay
http://ip/cay/
第一个路径会发生301,产生两次请求。第二个不会产生301,只会有一次请求。上面有介绍,不在详细介绍了。
二级路径
sex后面没有‘/’
http://ip/cay/sex
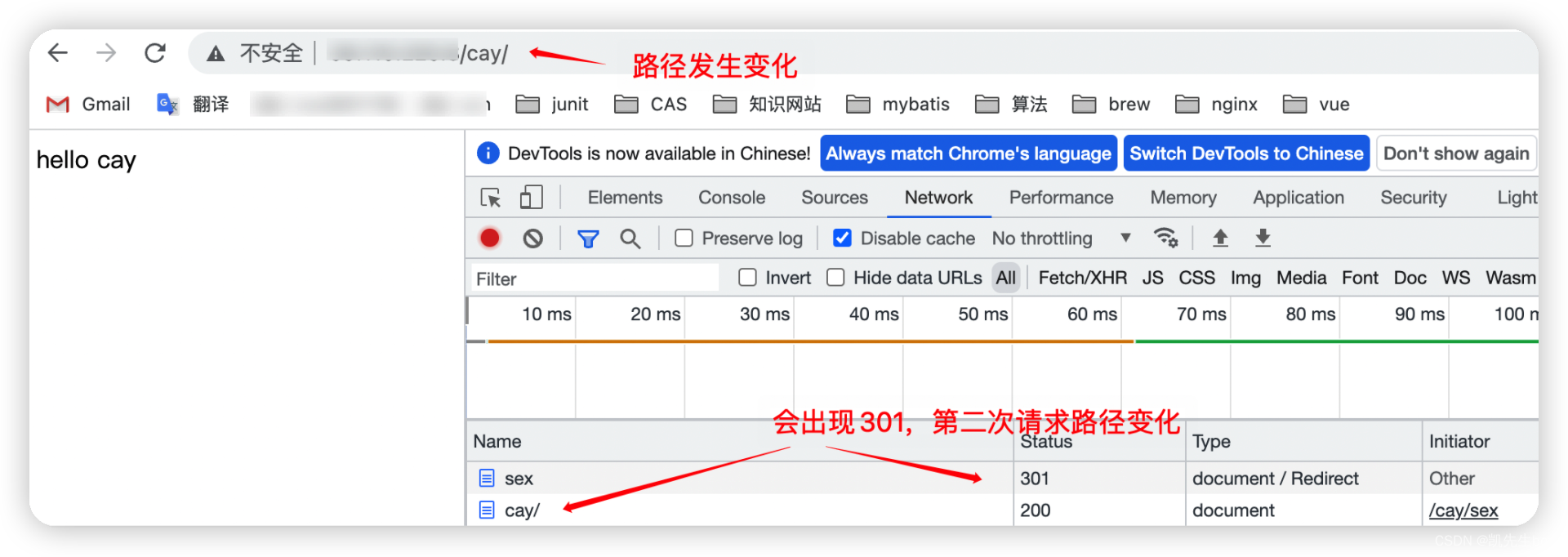
截图:

nginx访问日志:
124.64.22.115 - - [07/Jul/2022:15:01:40 +0800] "GET /cay/sex HTTP/1.1" 301 162 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay --args:
124.64.22.115 - - [07/Jul/2022:15:01:40 +0800] "GET /cay/ HTTP/1.1" 200 11 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay/index.html --args:-
可以看出地址栏发生变化,还是会产生301。
sex后面有‘/’
http://ip/cay/sex/
和上面sex没有‘/’,测试结果几乎一样,所以不再展示,感兴趣的可以自己尝试看看。
访问路径有参数
location保持不变
location /cay {
root html;
index index.html index.htm;
try_files $uri $uri/ /cay;
}
一级路径
cay后面没有‘/’
http://ip/cay?name=lucy
截图:

nginx访问日志
124.64.22.115 - - [07/Jul/2022:15:15:40 +0800] "GET /cay?name=lucy HTTP/1.1" 301 162 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay --args:name=lucy
124.64.22.115 - - [07/Jul/2022:15:15:40 +0800] "GET /cay/?name=lucy HTTP/1.1" 200 11 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay/index.html --args:name=lucy
发生了301,浏览器地址栏显示参数也没有丢失,nginx访问日志的请求路径也有参数(第一行 GET 之后就是访问路径),最后一行参数也显示存在(args 后面显示的是参数)。
cay后面有‘/’
http://ip/cay/?name=lucy
访问截图:

nginx访问日志:
124.64.22.115 - - [07/Jul/2022:15:48:23 +0800] "GET /cay/?name=lucy HTTP/1.1" 200 11 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay/index.html --args:name=lucy
未发生301,浏览器地址栏显示参数也没有丢失,nginx访问日志的请求路径也有参数(第一行 GET 之后就是访问路径),最后一行参数也显示存在(args 后面显示的是参数)。
二级路径(重点)
sex后面没有‘/’
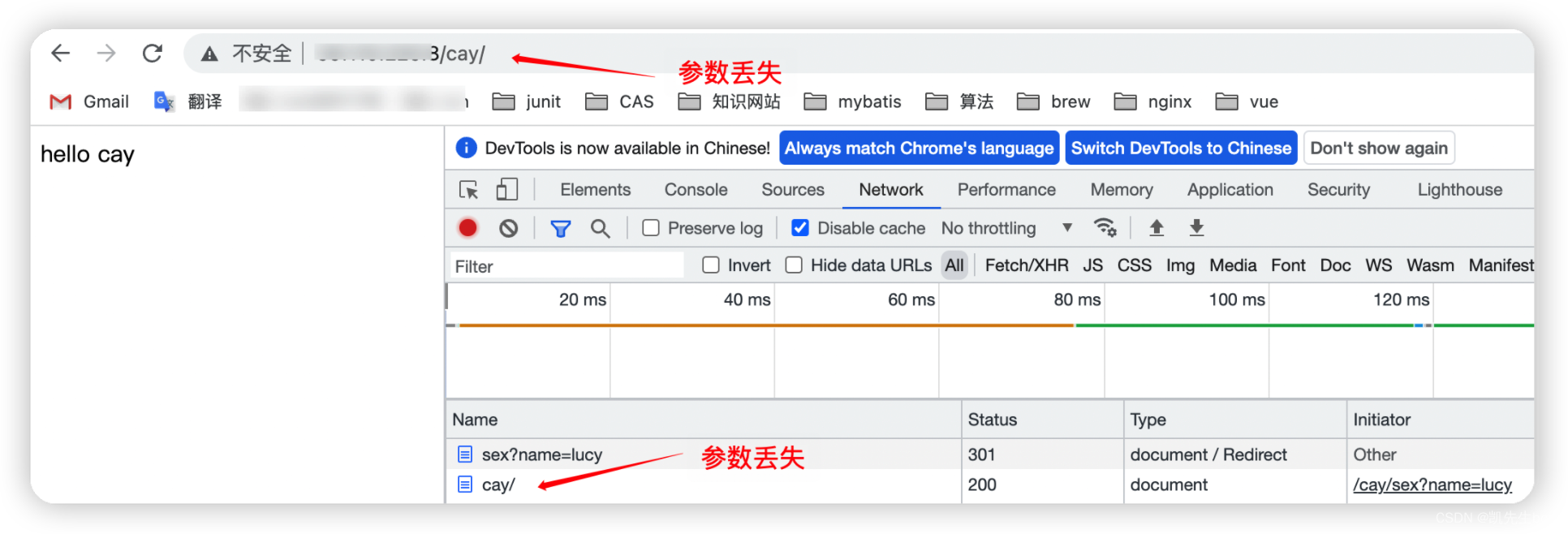
http://ip/cay/sex?name=lucy
访问截图:

nginx访问日志:
124.64.22.115 - - [07/Jul/2022:17:40:56 +0800] "GET /cay/sex?name=lucy HTTP/1.1" 301 162 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay --args:
124.64.22.115 - - [07/Jul/2022:17:40:56 +0800] "GET /cay/ HTTP/1.1" 200 11 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay/index.html --args:-
发生了301,浏览器地址栏参数丢失,nginx访问日志的第二条记录的请求路径也没有参数(第一行 GET 之后就是访问路径),最后一行参数也没显示存在(args 后面显示的是参数)。
sex后面有‘/’
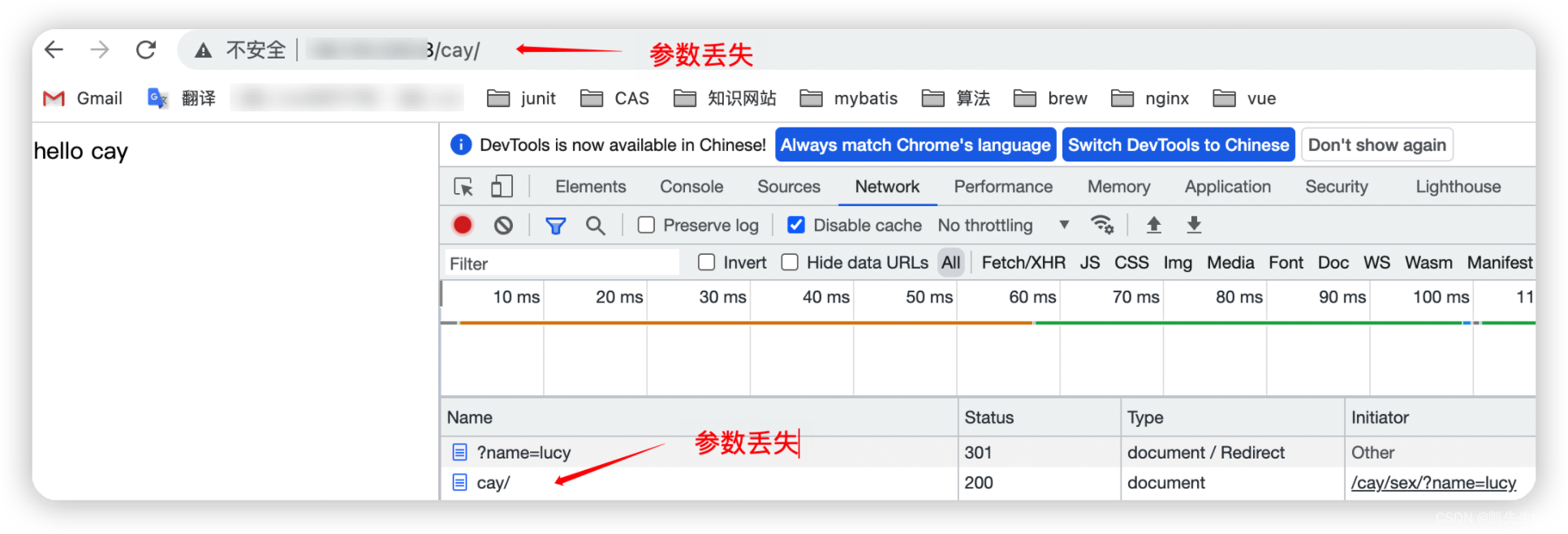
http://ip/cay/sex/?name=lucy
访问截图:

nginx访问日志
124.64.22.115 - - [07/Jul/2022:17:45:57 +0800] "GET /cay/sex/?name=lucy HTTP/1.1" 301 162 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay --args:
124.64.22.115 - - [07/Jul/2022:17:45:57 +0800] "GET /cay/ HTTP/1.1" 200 11 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay/index.html --args:-
发生了301,浏览器地址栏参数丢失,nginx访问日志的第二条记录的请求路径也没有参数(第一行 GET 之后就是访问路径),最后一行参数也没显示存在(args 后面显示的是参数)。
小结:
- 一级路径不会发生参数丢失的情况。
- 二级路径会发生参数丢失。
location小结
针对两种location的小结
-
第一种location多级路径不会发生301,也不会造成参数丢失。
-
第二种location多级路径会发生301,造成参数丢失。
-
两种location,在一级路径的时候,无论是否发生301,都不会参数丢失。
nginx上的uri为什么和地址栏上的uri不一样
官方文档:
http://nginx.org/en/docs/http/ngx_http_core_module.html#location
语法模板:
location [ = | ~ | ~* | ^~ ] uri { ... }
location @name { ... }
从语法模版中可以看到uri,即是location后面的代表的就是nginx里定义的uri,所以后地址栏中的uri不太一样。
nginx为什么会出现301
官方文档:(也是在location里面解释的,需要往下滑一些)
http://nginx.org/en/docs/http/ngx_http_core_module.html#location
官方说明:
In response to a request with URI equal to this string, but without the trailing slash, a permanent redirect with the code 301 will be returned to the requested URI with the slash appended. If this is not desired, an exact match of the URI and location could be defined like this:
翻译:
为了响应 URI 等于此字符串但没有尾部斜杠的请求,将返回带有代码 301 的永久重定向到附加斜杠的请求 URI。如果不希望这样,可以像这样定义 URI 和位置的精确匹配:
官方示例:
location /user/ {
proxy_pass http://user.example.com;
}
location = /user {
proxy_pass http://login.example.com;
}
我们只需要关注location的位置即可。
-
第一个location的上面已经测试了,主要是使用user(后面没有 ‘/’ ),会报404,找不到资源。只有使用user/(后面有‘/’),才会找到资源,并且不会进行转发,只有一次请求。
-
第二个location添加了 = , = 表示精准匹配。
下面开始测试第二种location:
#添加了 = ,并且cay后面没有‘/’
location = /cay {
root html;
index index.html index.htm;
}
有请老演员:本次测试两个经常使用的地址
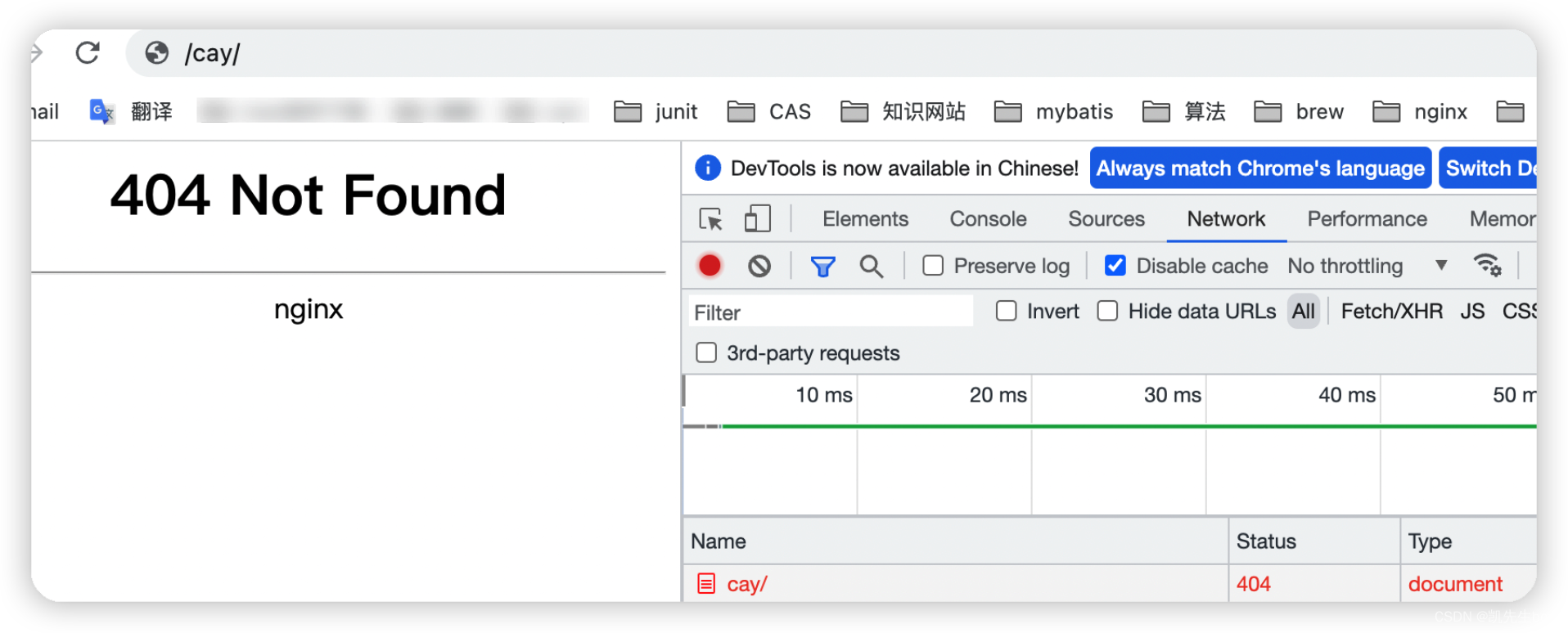
第一位老演员:地址后面不带‘/’
http://ip/cay
访问截图:

可以看到地址栏比原来的地址多了‘/’,也会产生301,但是最终页面显示404。
nginx访问日志:
124.64.22.115 - - [06/Jul/2022:17:05:20 +0800] "GET /cay HTTP/1.1" 301 162 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay --args:-
124.64.22.115 - - [06/Jul/2022:17:05:20 +0800] "GET /cay/ HTTP/1.1" 404 548 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay/ --args:-
可以看出第二次访问的uri没有index.html,之前location没有使用 = 的时候,会添加index.html,所以会正常显示内容。我们添加 = 之后,uri不在添加index.html,所以显示404。location添加 = 之后,也是发送了两次请求,第一次为301和第二次为404。添加 = 之后访问不到资源了,依然会产生301,进行重定向。
第二位老演员:地址后面带‘/’
http://ip/cay
访问截图:

可以看出发送了请求也是找不到资源。
nginx访问日志:
124.64.22.115 - - [06/Jul/2022:17:16:40 +0800] "GET /cay/ HTTP/1.1" 404 548 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay/ --args:-
可以看出访问的uri上也是没有index.html,所以才会报404。
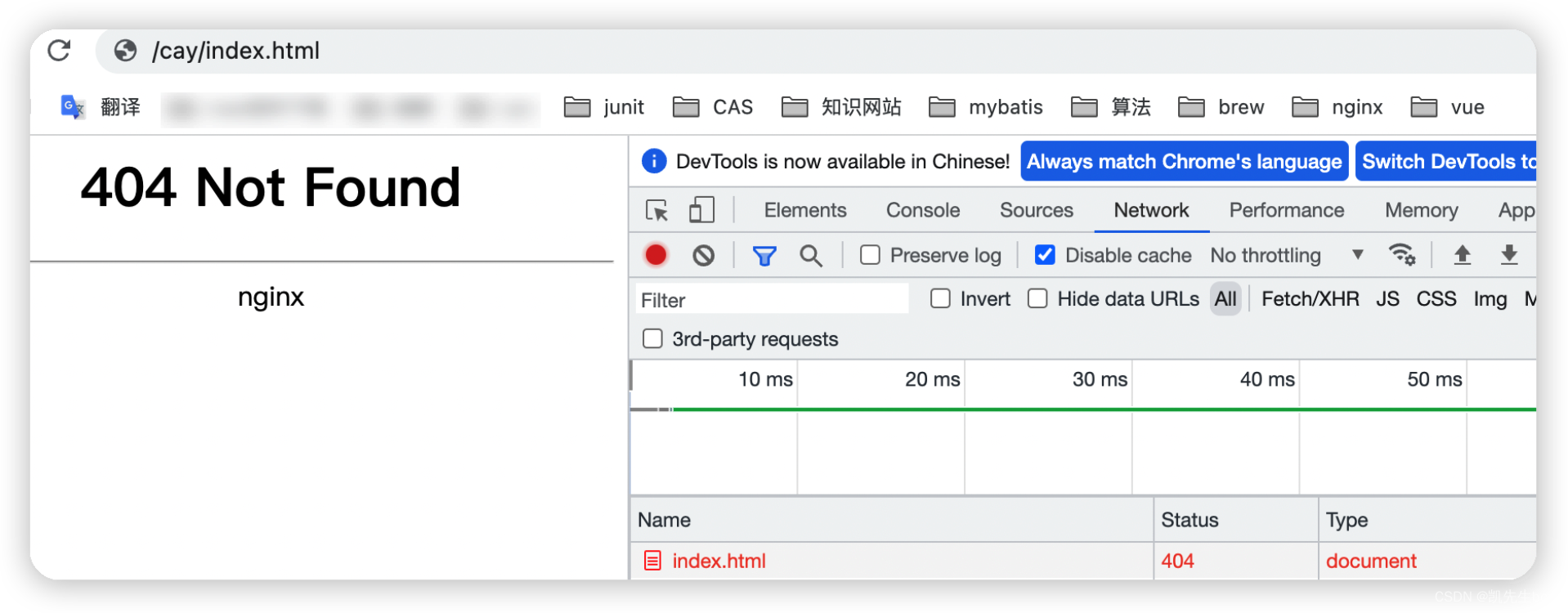
第二位新演员:地址后面加上index.html
http://ip/cay/index.html
访问截图:

居然是404,是我没想到的。
nginx的访问日志:
124.64.22.115 - - [06/Jul/2022:17:22:47 +0800] "GET /cay/index.html HTTP/1.1" 404 548 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/cay/index.html --args:-
可以看出来后面uri后面已经有了index.html。但是却找不到资源。看来location添加 = 还是慎用。(疑问待解决)
使用vue构建项目查看访问资源(重点研究)
我们构建简单的vue项目,使用路由,vue的相关代码如下。
Route.js
import VueRouter from "vue-router"
import HelloWorld1 from "./components/HelloWorld1"
import HelloWorld2 from "./components/HelloWorld2"
import HomeTest from "./components/HomeTest"
export default new VueRouter({
mode: 'hash',
base: '/vuecay/',
deep: true,
routes: [{
//一级目录需要添加‘/’
path: '/',
component: HomeTest,
//redirect: "/path1/path2",
children: [{
path: 'path1',
component: HelloWorld1,
children: [{
//二级目录不需要加‘/’
path: 'path2',
component: HelloWorld2
}
]
}
]
}
]
})
Vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
publicPath: '/vuecay/'
})
Main.js
import Vue from 'vue'
import App from './App.vue'
import VueRouter from "vue-router"
import router from '@/router'
Vue.config.productionTip = false
Vue.use(VueRouter)
new Vue({
render: h => h(App),
router
}).$mount('#app')
App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
//import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
}
</script>
<style>
</style>
HomeTest.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
//import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
}
</script>
<style>
</style>
HelloWorld1.vue
<template>
<div>
welcome to path1,{{name}},访问的路径的参数:{{argName}}
<div>
<router-view/>
</div>
</div>
</template>
<script>
export default {
name: 'HelloWorld1',
data(){
return {
name: 'cay',
argName: ''
}
},
props: {
msg: String
},
created () {
console.log('path1:' + window.location.href)
console.log('path1:' + this.$route.query.name)
console.log(this.$route)
console.log(this.$router)
this.argName = this.$route.query.name
}
}
</script>
<style scoped>
</style>
HelloWorld2.vue
<template>
<div>
welcome to path2,{{name}},访问的路径的参数:{{argName}}
</div>
</template>
<script>
export default {
name: 'HelloWorld2',
data(){
return {
name: 'lucy',
argName: ''
}
},
props: {
msg: String
},
created () {
console.log('path2:' + window.location.href)
console.log('path2:' + this.$route.query.name)
console.log(this.$route)
console.log(this.$router)
this.argName = this.$route.query.name
//const x = { a: 8 };
//console.log(JSON.stringify(x))
}
}
</script>
<style scoped>
</style>
执行命令
npm run build
将编译后的文件部署到服务器上。部署的时候惨过一些坑后面会总结贴上链接。上面的步骤已经是排除坑之后的步骤了。
vue设置history模式
mode: 'history',
第一种location(有问题的配置)
location如下:
location /vuecay {
root html;
index index.html index.htm;
# 匹配history模式,histoty模式必须要配置,hash模式可以不用配置
#这里有两个坑:vuecay后面没有‘/’,$uri/后面没有index.html
try_files $uri $uri/ /vuecay;
}
这里的try_files配置有两个坑:
- vuecay后面没有‘/’
- $uri/后面没有index.html
在这里先说明一下问题的存在的原因
- vuecay后面没有 ‘/’ 表示的是资源,vuecay后面有 ‘/’,默认表示的是vuecay/index.html。
- $uri/后面没有index.html有问题,因为即使有‘/’,默认不会增加index.html,所以最好自己增加index.html
一级路径
访问地址不带有参数
地址路径:
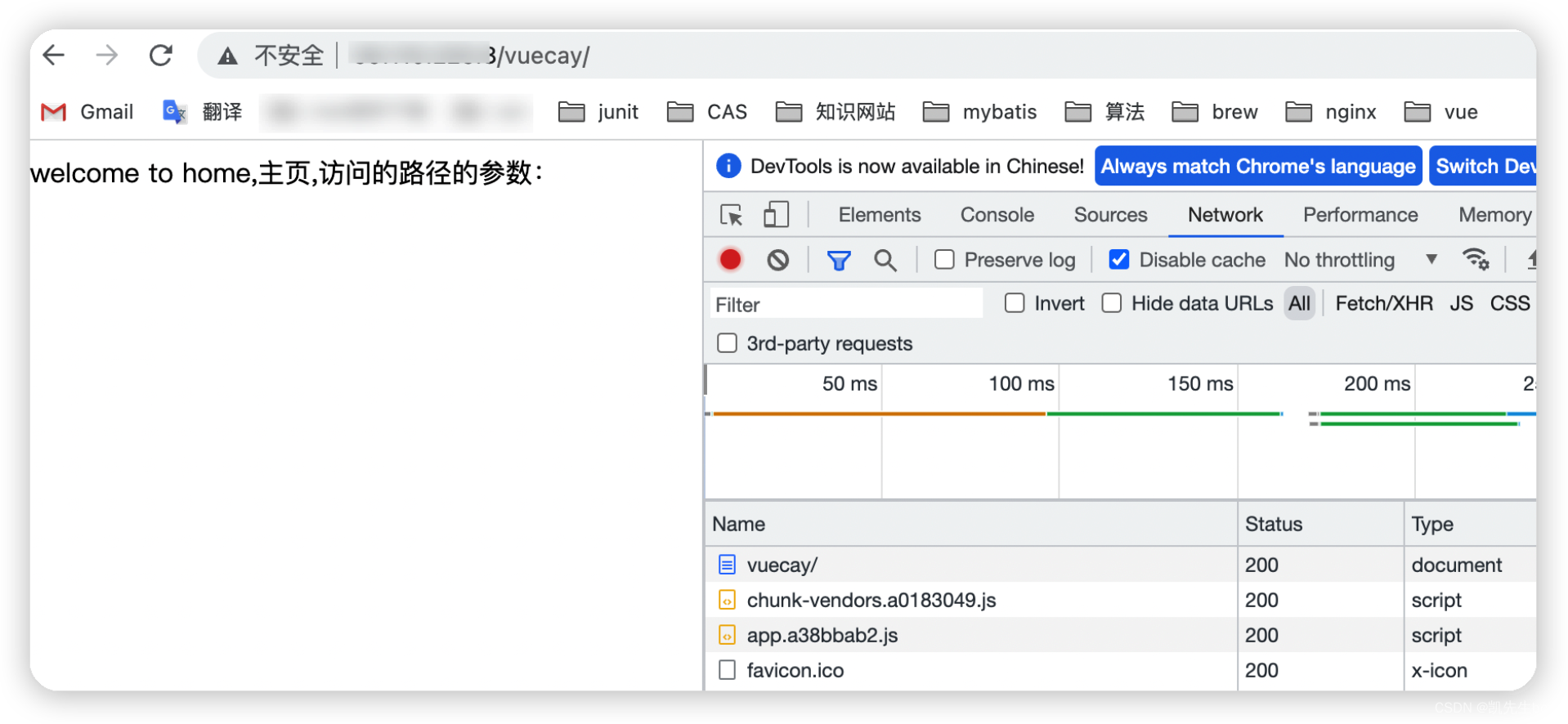
http://ip/vuecay
访问截图:

nginx访问日志
114.254.3.243 - - [12/Jul/2022:10:56:47 +0800] "GET /vuecay HTTP/1.1" 301 162 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay --args:-
114.254.3.243 - - [12/Jul/2022:10:56:47 +0800] "GET /vuecay/ HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:-
114.254.3.243 - - [12/Jul/2022:10:56:47 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
114.254.3.243 - - [12/Jul/2022:10:56:47 +0800] "GET /vuecay/js/app.a38bbab2.js HTTP/1.1" 200 1529 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js --args:-
114.254.3.243 - - [12/Jul/2022:10:56:47 +0800] "GET /vuecay/js/app.a38bbab2.js.map HTTP/1.1" 200 19888 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js.map --args:-
114.254.3.243 - - [12/Jul/2022:10:56:51 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
可以看出来和普通html页面一样,在这个location的配置下,第一次会出现301,地址 /vuecay 重定向到 /vuecay/index.html,成功访问到内容。
接下来测试地址后面带有‘/’
地址路径:
http://ip/vuecay/
访问截图:

nginx访问日志
114.254.3.243 - - [12/Jul/2022:11:03:29 +0800] "GET /vuecay/ HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:-
114.254.3.243 - - [12/Jul/2022:11:03:29 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
114.254.3.243 - - [12/Jul/2022:11:03:29 +0800] "GET /vuecay/js/app.a38bbab2.js HTTP/1.1" 200 1529 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js --args:-
114.254.3.243 - - [12/Jul/2022:11:03:29 +0800] "GET /vuecay/js/app.a38bbab2.js.map HTTP/1.1" 200 19888 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js.map --args:-
114.254.3.243 - - [12/Jul/2022:11:03:29 +0800] "GET /vuecay/favicon.ico HTTP/1.1" 200 4286 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/favicon.ico --args:-
114.254.3.243 - - [12/Jul/2022:11:03:33 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
可以看出来地址后面加上‘/’,就不会出现301了。和普通页面一致。
访问地址带有参数
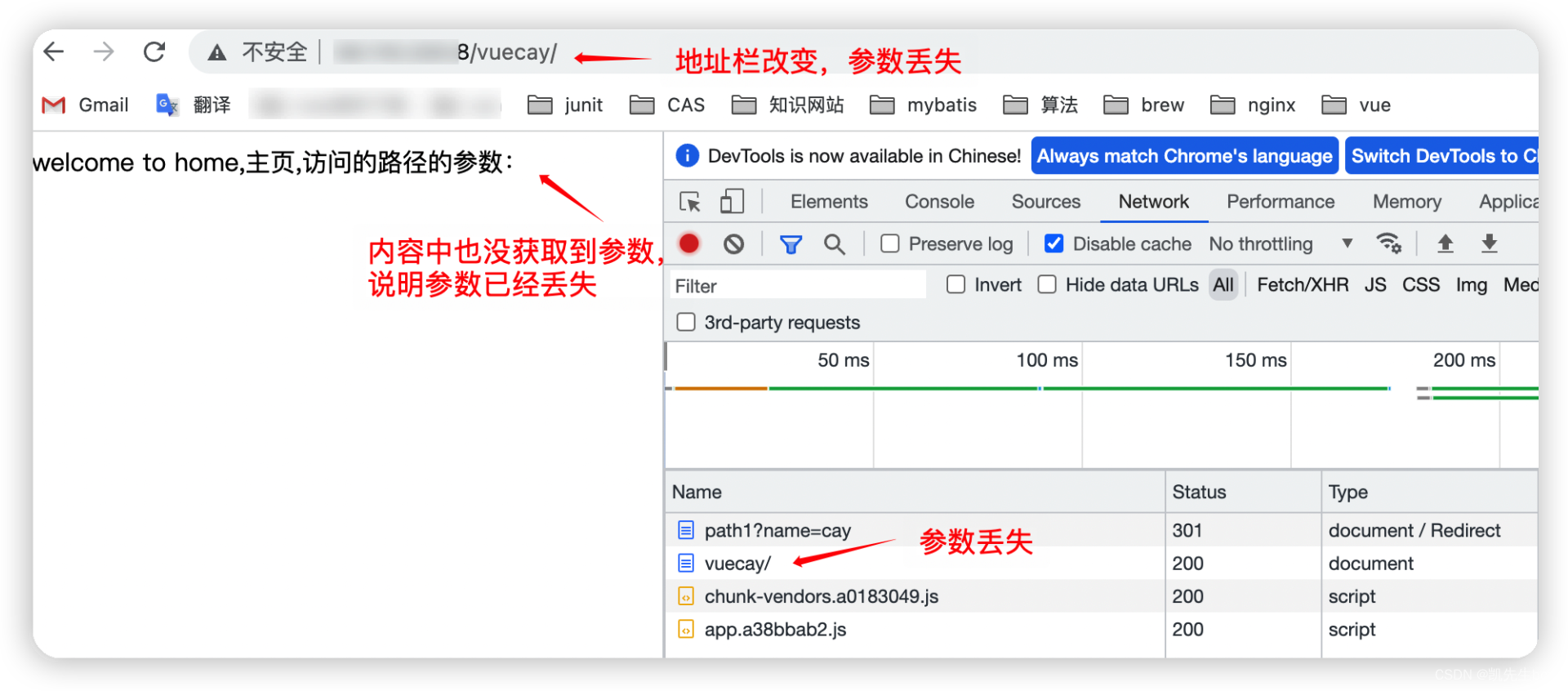
访问地址:
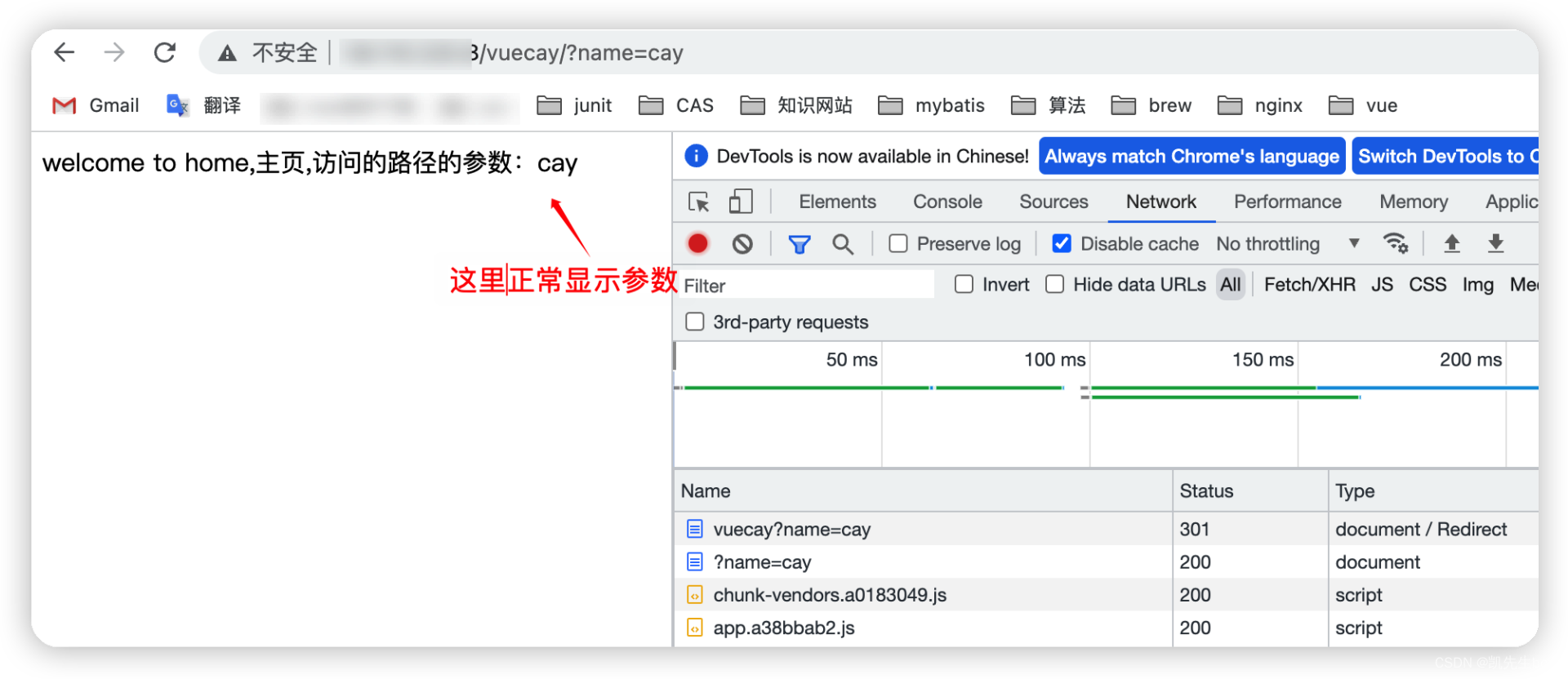
http://ip/vuecay?name=cay

nginx访问日志:
114.254.3.243 - - [12/Jul/2022:11:11:32 +0800] "GET /vuecay?name=cay HTTP/1.1" 301 162 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay --args:name=cay
114.254.3.243 - - [12/Jul/2022:11:11:33 +0800] "GET /vuecay/?name=cay HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:name=cay
114.254.3.243 - - [12/Jul/2022:11:11:33 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/?name=cay" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
114.254.3.243 - - [12/Jul/2022:11:11:33 +0800] "GET /vuecay/js/app.a38bbab2.js HTTP/1.1" 200 1529 "http://ip/vuecay/?name=cay" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js --args:-
114.254.3.243 - - [12/Jul/2022:11:11:33 +0800] "GET /vuecay/js/app.a38bbab2.js.map HTTP/1.1" 200 19888 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js.map --args:-
114.254.3.243 - - [12/Jul/2022:11:11:37 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
可以看出来,带上参数,但是vuecay后面没有‘/’,依然会发生301。
这里额外要关注点是此时在页面添加的路径参数正确显示。在请求中也正常显示参数,等到二级路径及以上路径的时候会参数丢失
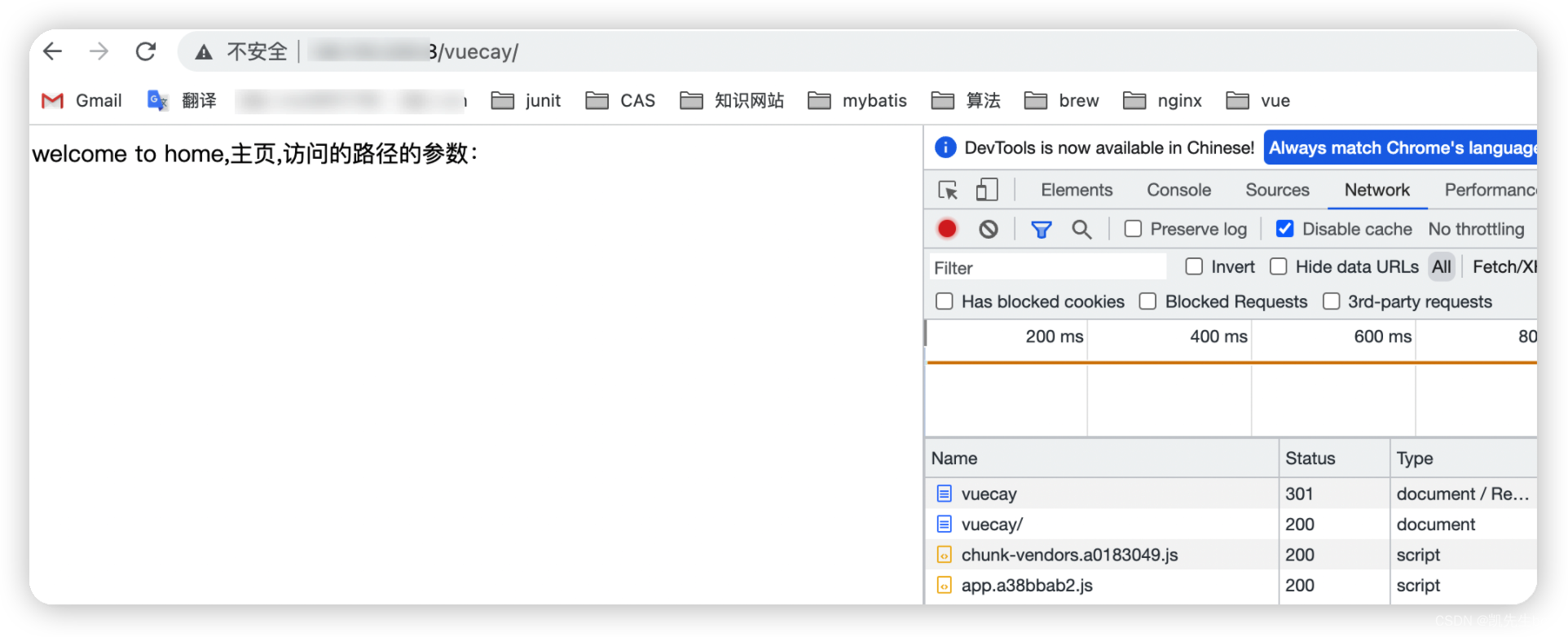
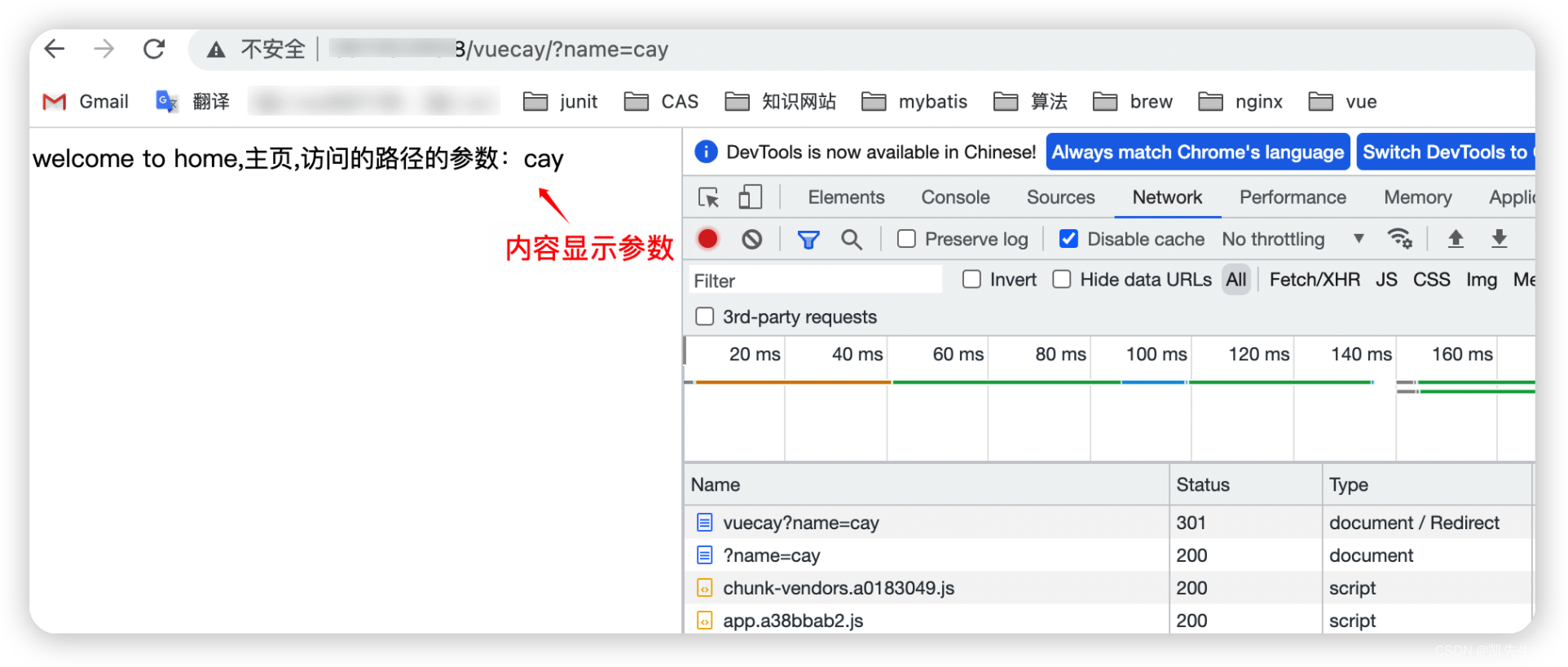
访问地址:
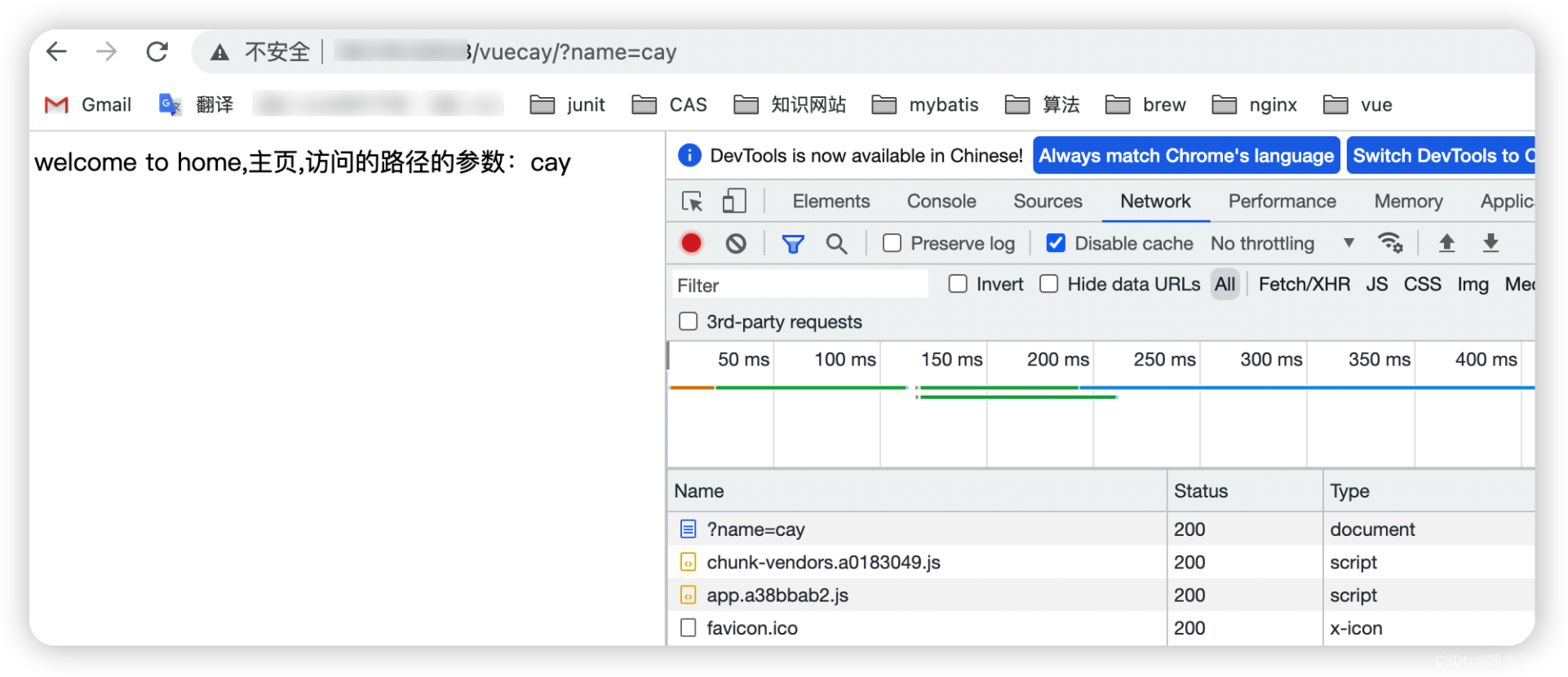
http://ip/vuecay/?name=cay
访问截图:

nginx访问日志:
117.133.51.2 - - [12/Jul/2022:13:40:21 +0800] "GET /vuecay/?name=cay HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:name=cay
117.133.51.2 - - [12/Jul/2022:13:40:21 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/?name=cay" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
117.133.51.2 - - [12/Jul/2022:13:40:21 +0800] "GET /vuecay/js/app.a38bbab2.js HTTP/1.1" 200 1529 "http://ip/vuecay/?name=cay" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js --args:-
117.133.51.2 - - [12/Jul/2022:13:40:21 +0800] "GET /vuecay/js/app.a38bbab2.js.map HTTP/1.1" 200 19888 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js.map --args:-
117.133.51.2 - - [12/Jul/2022:13:40:21 +0800] "GET /vuecay/favicon.ico HTTP/1.1" 200 4286 "http://ip/vuecay/?name=cay" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/favicon.ico --args:-
117.133.51.2 - - [12/Jul/2022:13:40:25 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
可以看出,vuecay后面添加‘/’之后,不会产生301,内容正常展示参数。
一级路径小结:
- vuecay后面没有‘/’,会有301重定向,如果有‘/’,则不会产生重定向。其他没什么区别
- 一级路径,vuecay后面不管有没有‘/’,页面都正常显示从地址栏获取的参数,即是不会丢参数。
二级路径
因为二级路径vuecay后面都会有/,所以只用测试有没有参数即可。
location模式和上面保持一致:
location /vuecay {
root html;
index index.html index.htm;
# 匹配history模式,histoty模式必须要配置,hash模式可以不用配置
#这里有两个坑:vuecay后面没有‘/’,$uri/后面没有index.html
try_files $uri $uri/ /vuecay;
}
访问路径不带参数
访问地址路径:
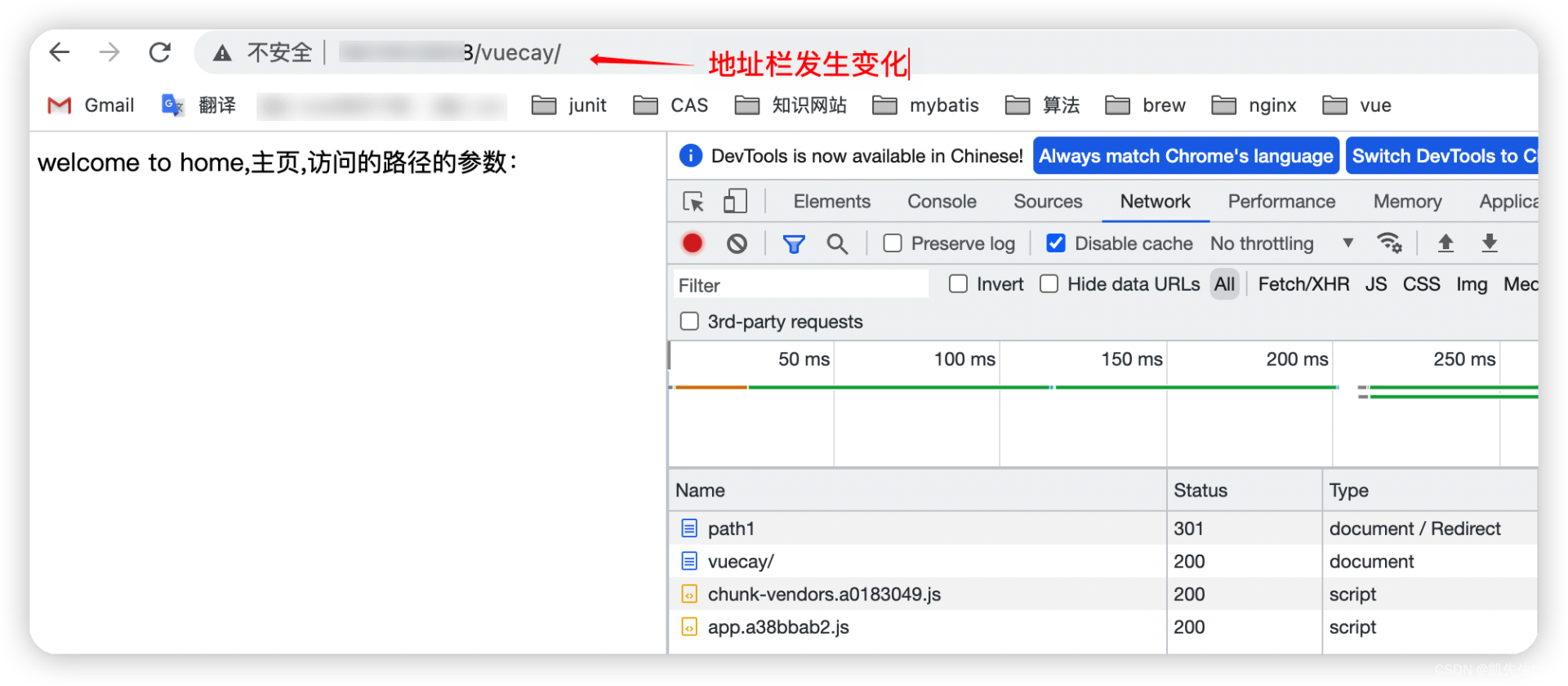
http://ip/vuecay/path1
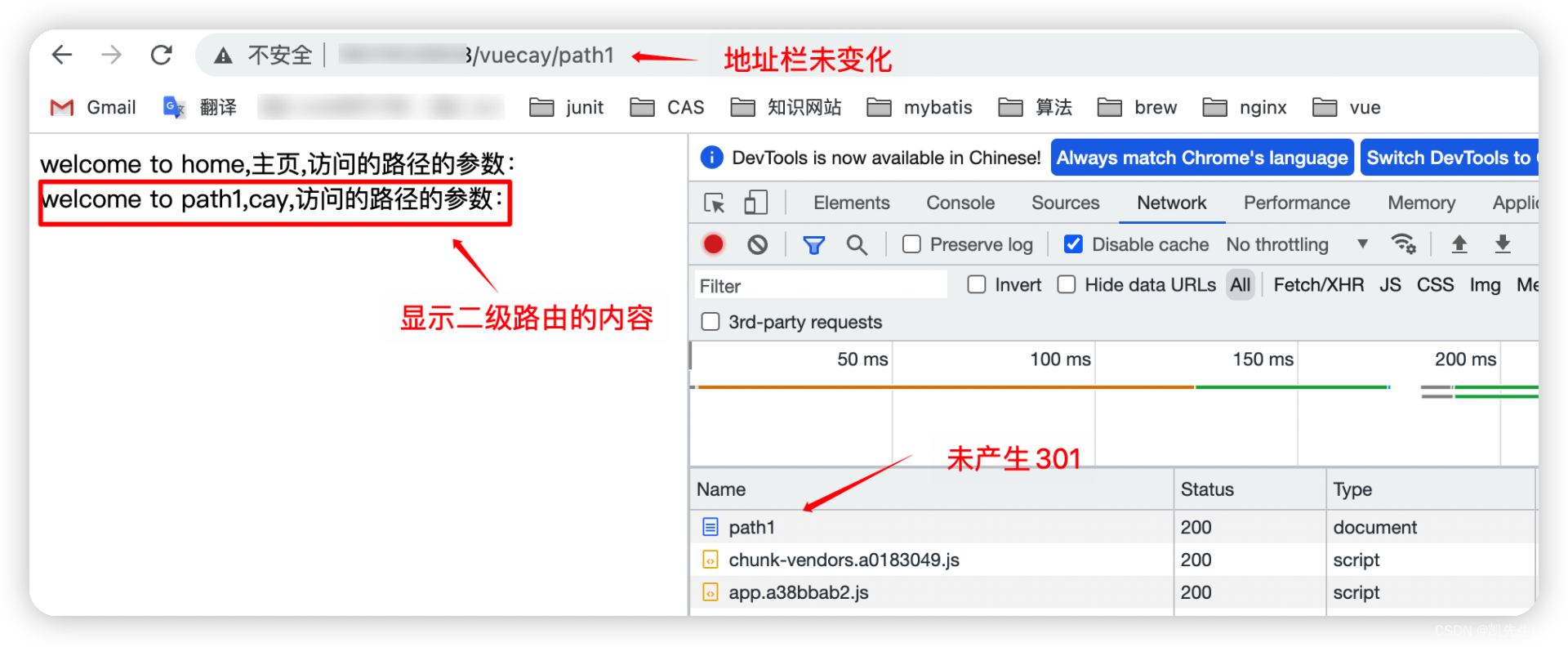
访问截图:

nginx访问日志:
117.133.51.2 - - [12/Jul/2022:13:55:08 +0800] "GET /vuecay/path1 HTTP/1.1" 301 162 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay --args:
117.133.51.2 - - [12/Jul/2022:13:55:08 +0800] "GET /vuecay/ HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:-
117.133.51.2 - - [12/Jul/2022:13:55:08 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
117.133.51.2 - - [12/Jul/2022:13:55:08 +0800] "GET /vuecay/js/app.a38bbab2.js HTTP/1.1" 200 1529 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js --args:-
117.133.51.2 - - [12/Jul/2022:13:55:09 +0800] "GET /vuecay/js/app.a38bbab2.js.map HTTP/1.1" 200 19888 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js.map --args:-
117.133.51.2 - - [12/Jul/2022:13:55:12 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
可以看出来虽然vuecay后面有了‘/’,依然会发生301。
使用地址
http://ip/vuecay/path1/
访问结果和上面一样,都会出现301,其他没有任何差别,不在进行展示。
访问路径带有参数
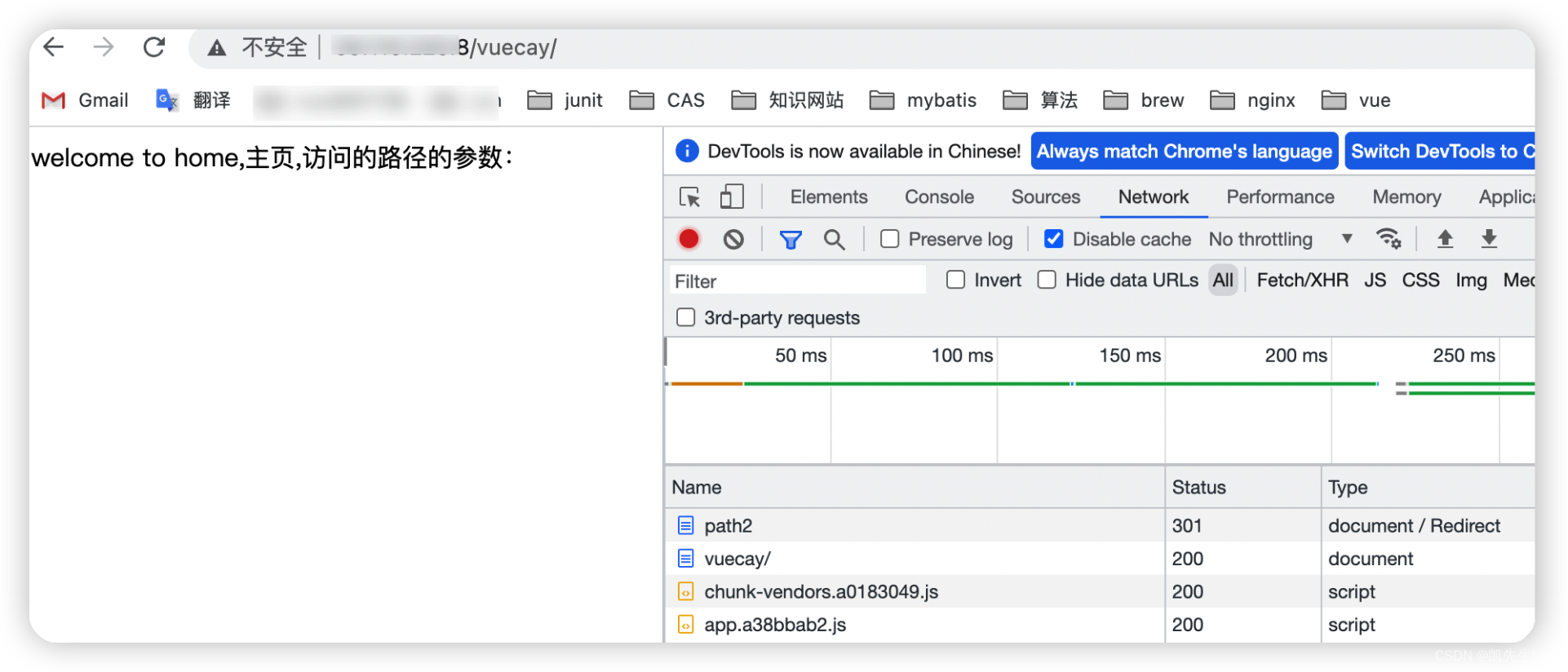
访问地址:
http://ip/vuecay/path1?name=cay

nginx访问日志:
117.133.51.2 - - [12/Jul/2022:14:05:01 +0800] "GET /vuecay/path1?name=cay HTTP/1.1" 301 162 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay --args:
117.133.51.2 - - [12/Jul/2022:14:05:01 +0800] "GET /vuecay/ HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:-
117.133.51.2 - - [12/Jul/2022:14:05:01 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
117.133.51.2 - - [12/Jul/2022:14:05:01 +0800] "GET /vuecay/js/app.a38bbab2.js HTTP/1.1" 200 1529 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js --args:-
117.133.51.2 - - [12/Jul/2022:14:05:01 +0800] "GET /vuecay/js/app.a38bbab2.js.map HTTP/1.1" 200 19888 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js.map --args:-
117.133.51.2 - - [12/Jul/2022:14:05:04 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
可以看出来二级路径会出现301,并丢失参数,但是一级路径虽然会出现301,但是不会丢失参数。
使用路径(path1后面有‘/’):
http://ip/vuecay/path1/?name=cay
结果和上面path1不带‘/’一致,不再进行展示。
二级路径小结
- 在本次设置的location下,二级路径都会产生301,并且导致参数丢失。
- 在一级路径的时候,就算出现301,也不会导致301丢失
三级路径
使用和上面一致的location
location配置:
location /vuecay {
root html;
index index.html index.htm;
# 匹配history模式,histoty模式必须要配置,hash模式可以不用配置
#这里有两个坑:vuecay后面没有‘/’,$uri/后面没有index.html
try_files $uri $uri/ /vuecay;
}
访问路径不带参数
访问路径:
http://ip/vuecay/path1/path2
访问截图:

nginx访问日志
117.133.51.2 - - [12/Jul/2022:14:32:05 +0800] "GET /vuecay/path1/path2 HTTP/1.1" 301 162 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay --args:
117.133.51.2 - - [12/Jul/2022:14:32:05 +0800] "GET /vuecay/ HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:-
117.133.51.2 - - [12/Jul/2022:14:32:05 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
117.133.51.2 - - [12/Jul/2022:14:32:05 +0800] "GET /vuecay/js/app.a38bbab2.js HTTP/1.1" 200 1529 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js --args:-
117.133.51.2 - - [12/Jul/2022:14:32:05 +0800] "GET /vuecay/js/app.a38bbab2.js.map HTTP/1.1" 200 19888 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js.map --args:-
117.133.51.2 - - [12/Jul/2022:14:32:09 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
可以看出来,地址栏发生变化,同样会发生301。
访问地址:
http://ip/vuecay/path1/path2/
得到的结果和上面一致,不再进行展示。
访问路径带有参数
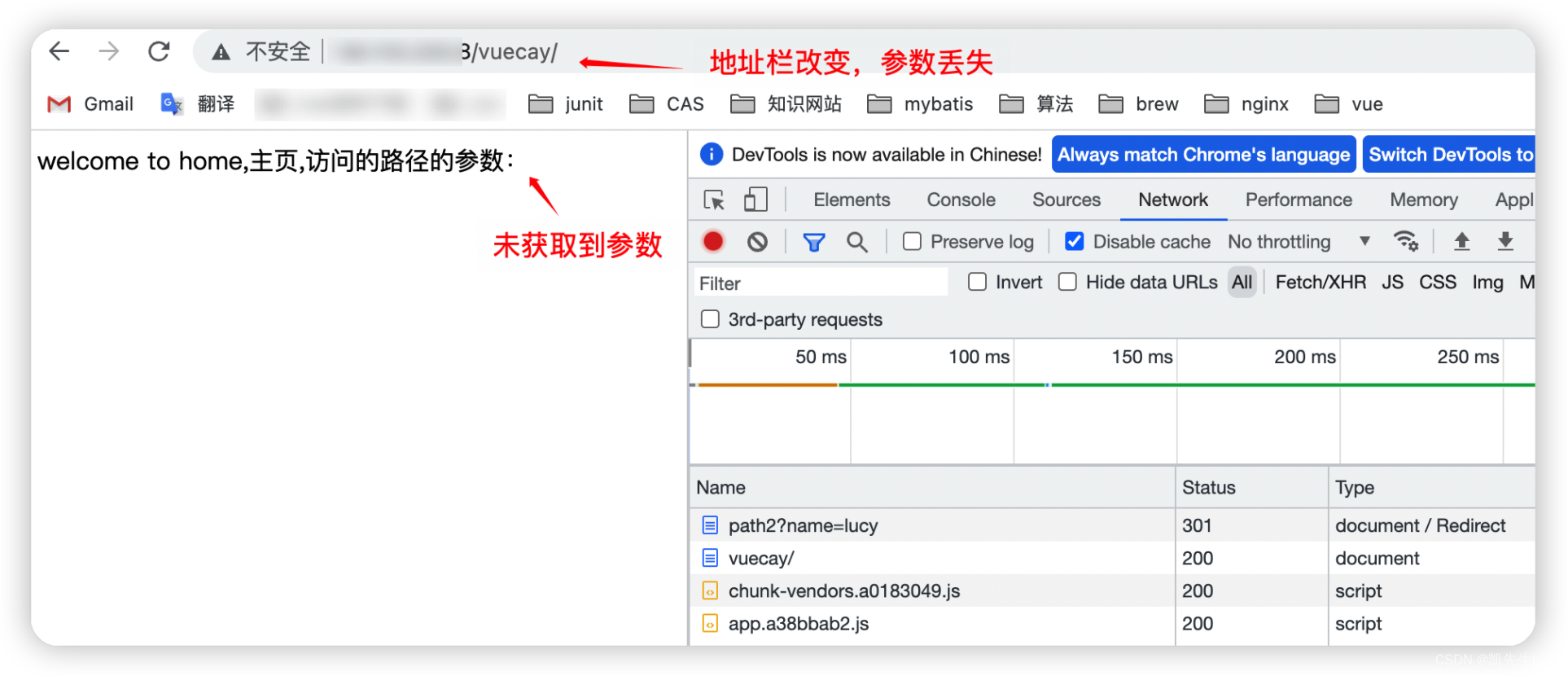
访问地址:
http://ip/vuecay/path1/path2?name=lucy
访问截图:

nginx访问日志:
114.254.3.243 - - [12/Jul/2022:15:57:21 +0800] "GET /vuecay/path1/path2?name=lucy HTTP/1.1" 301 162 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay --args:
114.254.3.243 - - [12/Jul/2022:15:57:22 +0800] "GET /vuecay/ HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:-
114.254.3.243 - - [12/Jul/2022:15:57:22 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
114.254.3.243 - - [12/Jul/2022:15:57:22 +0800] "GET /vuecay/js/app.a38bbab2.js HTTP/1.1" 200 1529 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js --args:-
114.254.3.243 - - [12/Jul/2022:15:57:22 +0800] "GET /vuecay/js/app.a38bbab2.js.map HTTP/1.1" 200 19888 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js.map --args:-
114.254.3.243 - - [12/Jul/2022:15:57:23 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
可以看到会发生301,参数丢失,页面也没获取到参数。
访问地址:
http://ip/vuecay/path1/path2/?name=lucy
和上面结果一样,将不再展示。
三级路径小结
- 可以看到三级路径和二级路径的测试结果一样,都会301,都会丢参数。
- 由此可以得出二级及以上的路径出现301,会丢失参数。
第一种location总结
location的设置:
location /vuecay {
root html;
index index.html index.htm;
# 匹配history模式,histoty模式必须要配置,hash模式可以不用配置
#这里有两个坑:vuecay后面没有‘/’,$uri/后面没有index.html
try_files $uri $uri/ /vuecay;
}
- 在这种location的情况下,一级路径出现301页不会丢失参数,二级路径及以上路径则会丢失地址栏的参数,那么我们也就无法获取参数。
第二种loction(正确的配置)
location的模式
location /vuecay {
root html;
index index.html index.htm;
# 匹配history模式,histoty模式必须要配置,hash模式可以不用配置
try_files $uri $uri/ /vuecay/index.html;
}
和下面的location的意思相同,$uri/后面没添加index.html,其实要不要都可以
location /vuecay {
root html;
index index.html index.htm;
# 匹配history模式,histoty模式必须要配置,hash模式可以不用配置
try_files $uri /vuecay/index.html;
}
location /vuecay {
root html;
index index.html index.htm;
# 匹配history模式,histoty模式必须要配置,hash模式可以不用配置
try_files $uri /vuecay/;
}
一级路径
访问路径没有参数
访问路径:
http://ip/vuecay
访问截图:

nginx访问日志:
114.254.3.243 - - [12/Jul/2022:16:25:14 +0800] "GET /vuecay HTTP/1.1" 301 162 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay --args:-
114.254.3.243 - - [12/Jul/2022:16:25:14 +0800] "GET /vuecay/ HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:-
114.254.3.243 - - [12/Jul/2022:16:25:14 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
114.254.3.243 - - [12/Jul/2022:16:25:14 +0800] "GET /vuecay/js/app.a38bbab2.js HTTP/1.1" 200 1529 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js --args:-
114.254.3.243 - - [12/Jul/2022:16:25:14 +0800] "GET /vuecay/js/app.a38bbab2.js.map HTTP/1.1" 200 19888 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js.map --args:-
114.254.3.243 - - [12/Jul/2022:16:25:18 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
可以看出会出现301,导致地址栏也发生改变。
地址访问:
http://ip/vuecay/
不会出现301重定向,结果不再展示。
访问路径带有参数
访问路径:
http://ip/vuecay?name=cay
访问截图:

nginx访问日志:
114.254.3.243 - - [12/Jul/2022:16:29:35 +0800] "GET /vuecay?name=cay HTTP/1.1" 301 162 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay --args:name=cay
114.254.3.243 - - [12/Jul/2022:16:29:35 +0800] "GET /vuecay/?name=cay HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:name=cay
114.254.3.243 - - [12/Jul/2022:16:29:35 +0800] "GET /vuecay/js/app.a38bbab2.js HTTP/1.1" 200 1529 "http://ip/vuecay/?name=cay" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js --args:-
114.254.3.243 - - [12/Jul/2022:16:29:35 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/?name=cay" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
114.254.3.243 - - [12/Jul/2022:16:29:35 +0800] "GET /vuecay/js/app.a38bbab2.js.map HTTP/1.1" 200 19888 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js.map --args:-
114.254.3.243 - - [12/Jul/2022:16:29:39 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
可以看出虽然发生301重定向,但是参数未丢失。
访问地址:
http://ip/vuecay/?name=cay
和上面基本一样,参数不会丢失,只是不会出现301重定向
一级路由小结
- 第一种location和第二种location的访问结果是一样的,也和普通的页面是一样的,路径后面有‘/’,则不会产生301。
二级路径
访问路径没有参数
http://ip/vuecay/path1
访问截图:

nginx访问日志:
114.254.3.243 - - [12/Jul/2022:16:36:04 +0800] "GET /vuecay/path1 HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:
114.254.3.243 - - [12/Jul/2022:16:36:04 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/path1" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
114.254.3.243 - - [12/Jul/2022:16:36:04 +0800] "GET /vuecay/js/app.a38bbab2.js HTTP/1.1" 200 1529 "http://ip/vuecay/path1" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js --args:-
114.254.3.243 - - [12/Jul/2022:16:36:04 +0800] "GET /vuecay/js/app.a38bbab2.js.map HTTP/1.1" 200 19888 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js.map --args:-
114.254.3.243 - - [12/Jul/2022:16:36:08 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
可以看出从这里开始就和第一种location的访问结果不同了。
- 第一种location,只要是二级路径就会产生301,导致重定向,地址栏发生变化,只显示了一级路由的内容。
- 这里的第二种location则不会产生301,地址栏不会发生变化,显示二级路由的内容
访问地址(多了‘/’):
http://ip/vuecay/path1/
和上面路径的访问结果一样的,不会有301重定向,地址栏不会变化,页面正常显示二级路由的内容。
访问路径带有参数
访问路径:
http://ip/vuecay/path1?name=cay
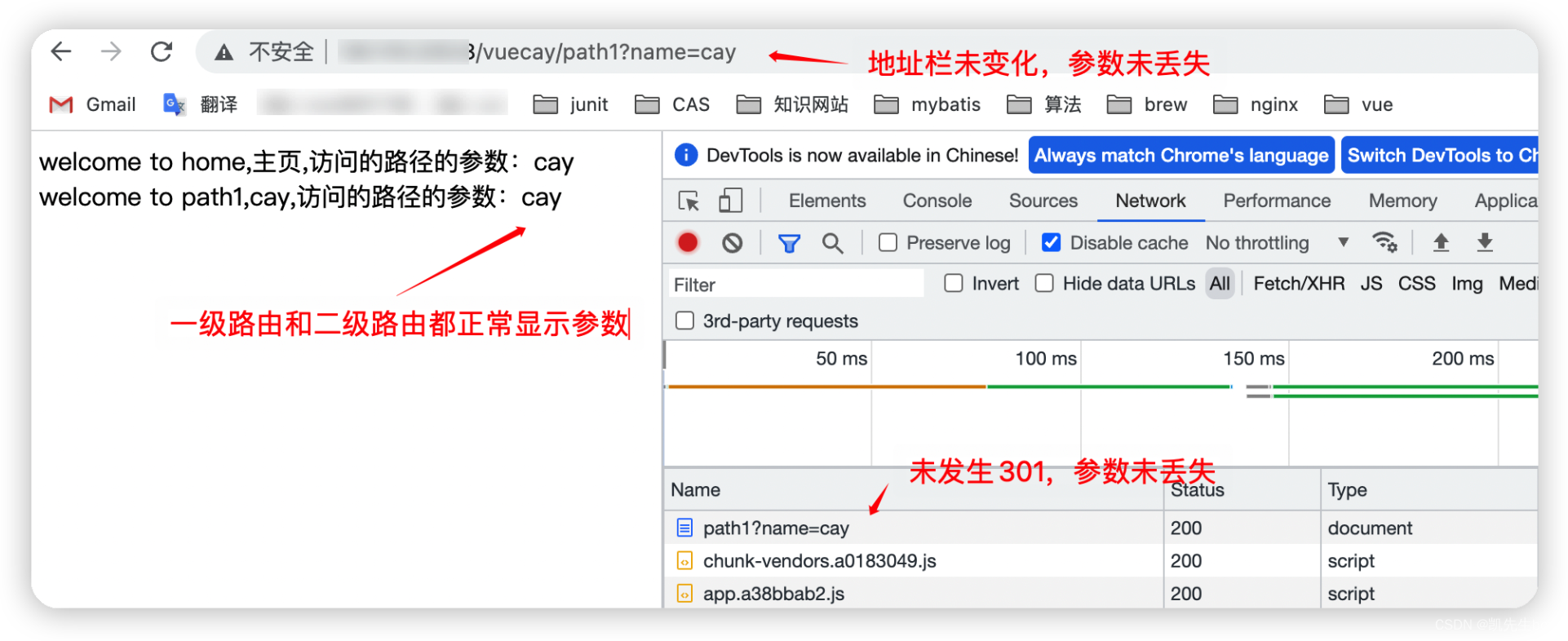
访问截图:

nginx访问日志:
114.254.3.243 - - [12/Jul/2022:18:08:16 +0800] "GET /vuecay/path1?name=cay HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:
114.254.3.243 - - [12/Jul/2022:18:08:16 +0800] "GET /vuecay/js/app.a38bbab2.js HTTP/1.1" 200 1529 "http://ip/vuecay/path1?name=cay" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js --args:-
114.254.3.243 - - [12/Jul/2022:18:08:16 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/path1?name=cay" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
114.254.3.243 - - [12/Jul/2022:18:08:16 +0800] "GET /vuecay/favicon.ico HTTP/1.1" 200 4286 "http://ip/vuecay/path1?name=cay" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/favicon.ico --args:-
114.254.3.243 - - [12/Jul/2022:18:08:16 +0800] "GET /vuecay/js/app.a38bbab2.js.map HTTP/1.1" 200 19888 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js.map --args:-
114.254.3.243 - - [12/Jul/2022:18:08:20 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
可以看出来
- 这个第二种location,二级路径的请求未发生301,地址栏未发生改变,参数未丢失,页面正常显示。
- 第一种location,二级路径的请求会发生301,地址也会改变,参数也会丢失,页面也不会显示二级路由的内容,更不会显示内容。
地址路径(path1后面添加‘/’):
http://ip/vuecay/path1/?name=cay
和上面的路径访问结果是一样的,二级路径的请求未发生301,地址栏未发生改变,参数未丢失,页面正常显示。所以不在展示。
三级路径
访问路径没有参数
访问路径:
http://ip/vuecay/path1/path2
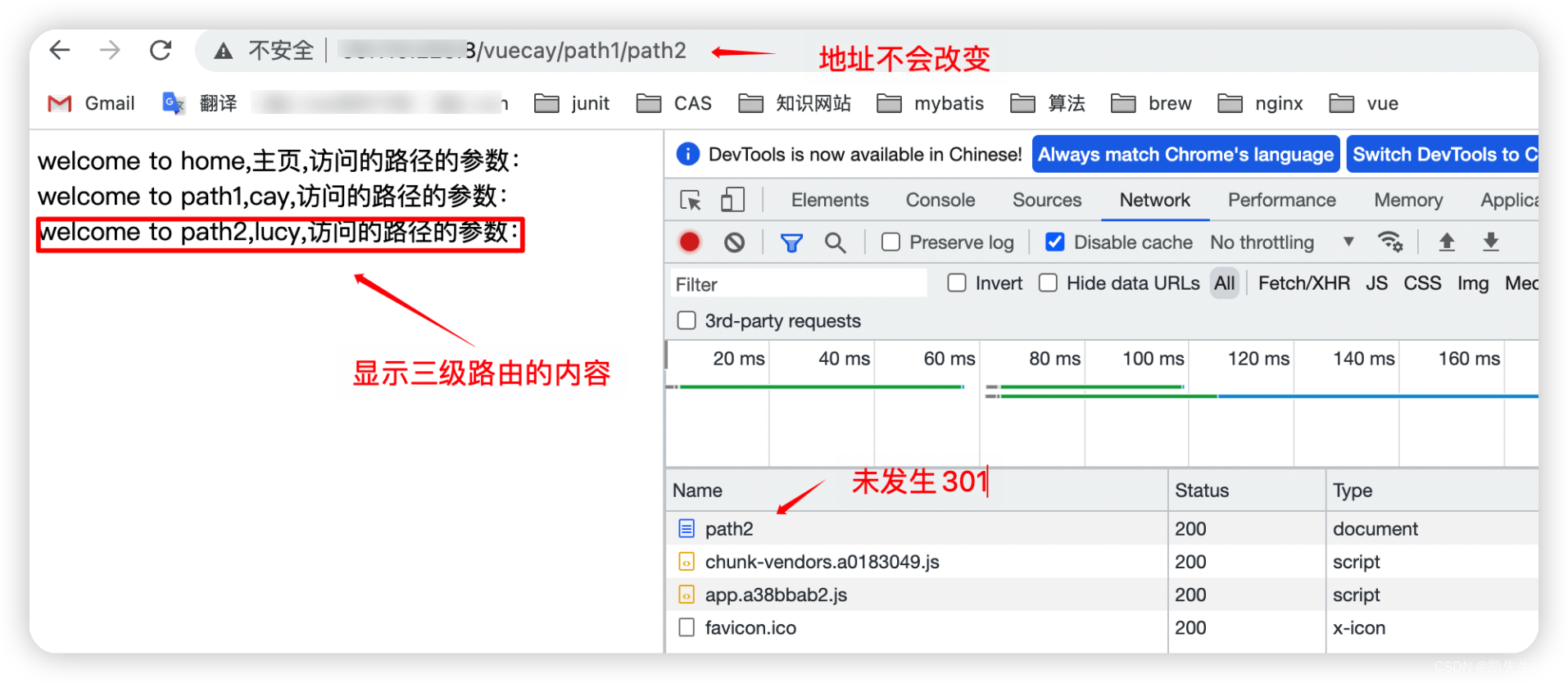
访问截图:

nginx访问日志:
114.254.3.243 - - [12/Jul/2022:18:22:14 +0800] "GET /vuecay/path1/path2 HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:
114.254.3.243 - - [12/Jul/2022:18:22:14 +0800] "GET /vuecay/js/app.a38bbab2.js HTTP/1.1" 200 1529 "http://ip/vuecay/path1/path2" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js --args:-
114.254.3.243 - - [12/Jul/2022:18:22:14 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/path1/path2" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
114.254.3.243 - - [12/Jul/2022:18:22:15 +0800] "GET /vuecay/js/app.a38bbab2.js.map HTTP/1.1" 200 19888 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js.map --args:-
114.254.3.243 - - [12/Jul/2022:18:22:15 +0800] "GET /vuecay/favicon.ico HTTP/1.1" 200 4286 "http://ip/vuecay/path1/path2" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/favicon.ico --args:-
114.254.3.243 - - [12/Jul/2022:18:22:18 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
可以看出三级路径和二级路径一样,不会产生301重定向,地址栏不会变化,参数不会丢失,页面显示三级路由的内容。
访问路径(最后多‘/’):
http://ip/vuecay/path1/path2/
和上面路径一样不再展示
访问路径带有参数
访问路径:
http://ip/vuecay/path1/path2?name=cay
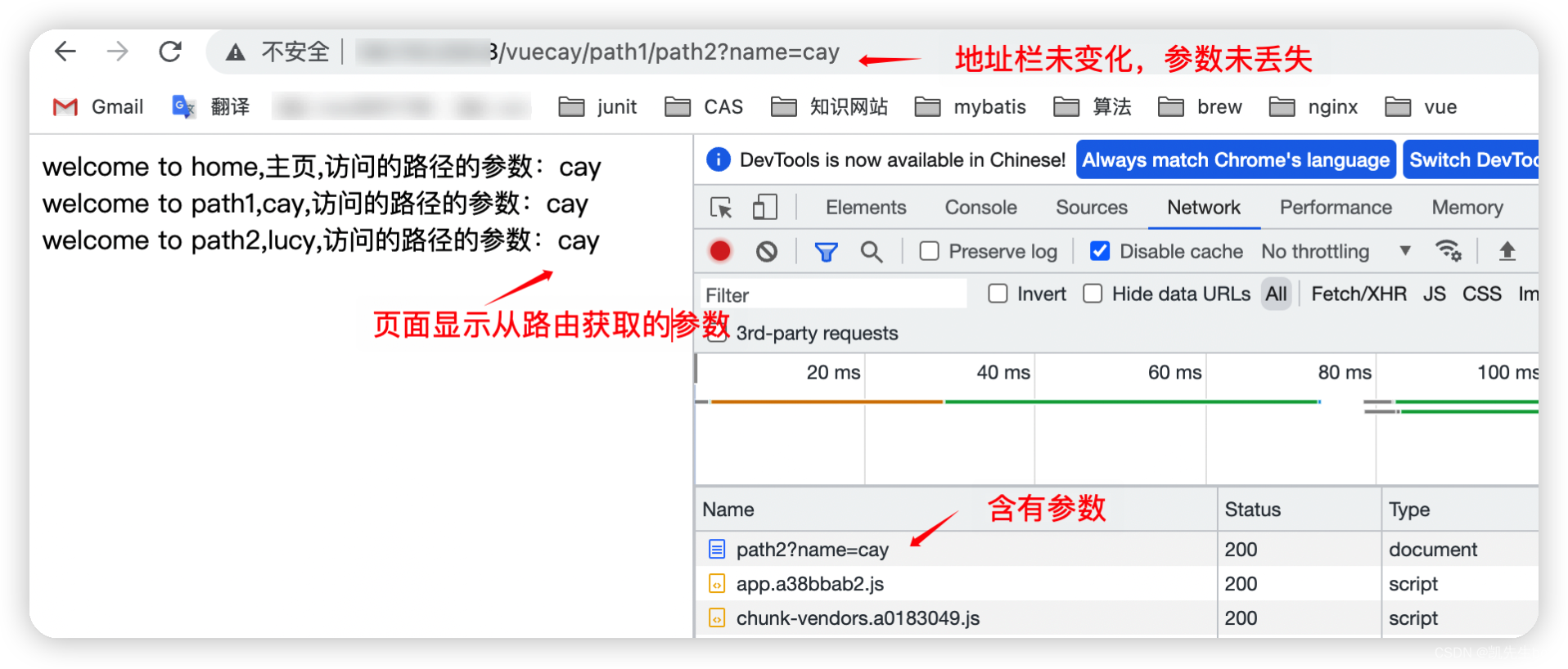
访问截图:

nginx访问日志:
114.254.1.117 - - [19/Jul/2022:15:33:23 +0800] "GET /vuecay/path1/path2?name=cay HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:
114.254.1.117 - - [19/Jul/2022:15:33:23 +0800] "GET /vuecay/js/app.a38bbab2.js HTTP/1.1" 200 1529 "http://ip/vuecay/path1/path2?name=cay" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js --args:-
114.254.1.117 - - [19/Jul/2022:15:33:23 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/path1/path2?name=cay" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
114.254.1.117 - - [19/Jul/2022:15:33:24 +0800] "GET /vuecay/js/app.a38bbab2.js.map HTTP/1.1" 200 19888 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.a38bbab2.js.map --args:-
114.254.1.117 - - [19/Jul/2022:15:33:26 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
可以看出来,地址栏未发生变化,正常显示参数,请求不会发生301,页面正常显示获取的参数。
访问路径(后面有"/"):
http://ip/vuecay/path1/path2/?name=cay
和上面路径一样不再展示。
第二种location总结
- 第二种location在一级路径的时候会发生301,但是不会丢参数。和第一种location基本一致
- 第二种location在二级和三级路径的时候不会发生301,也不会丢失参数。第一种location在二级和三级的时候会发生301,并且丢失参数。
history模式总结
第一种location:
location /vuecay {
root html;
index index.html index.htm;
# 匹配history模式,histoty模式必须要配置,hash模式可以不用配置
#这里有两个坑:vuecay后面没有‘/’,$uri/后面没有index.html
try_files $uri $uri/ /vuecay;
}
第二种location:
location /vuecay {
root html;
index index.html index.htm;
# 匹配history模式,histoty模式必须要配置,hash模式可以不用配置
try_files $uri $uri/ /vuecay/index.html;
}
- 两种location在一级路径的时候,就算会发生301,也不会丢失参数。
- 在二级路径和三级路径的时候,第一种location会发生301,并丢失参数。第二种location不会发生301,也不会丢失参数。
vue设置hash模式
mode: 'hash'
第一种location(和history模式的第一种location一样)
注意:
这里的location就不能说是有问题了,因为try_files的配置专门针对history模式的。
location的配置:
location /vuecay {
root html;
index index.html index.htm;
# 匹配history模式,histoty模式必须要配置,hash模式可以不用配置
#这里有两个坑:vuecay后面没有‘/’,$uri/后面没有index.html
try_files $uri $uri/ /vuecay;
}
一级路径
访问路径没有参数
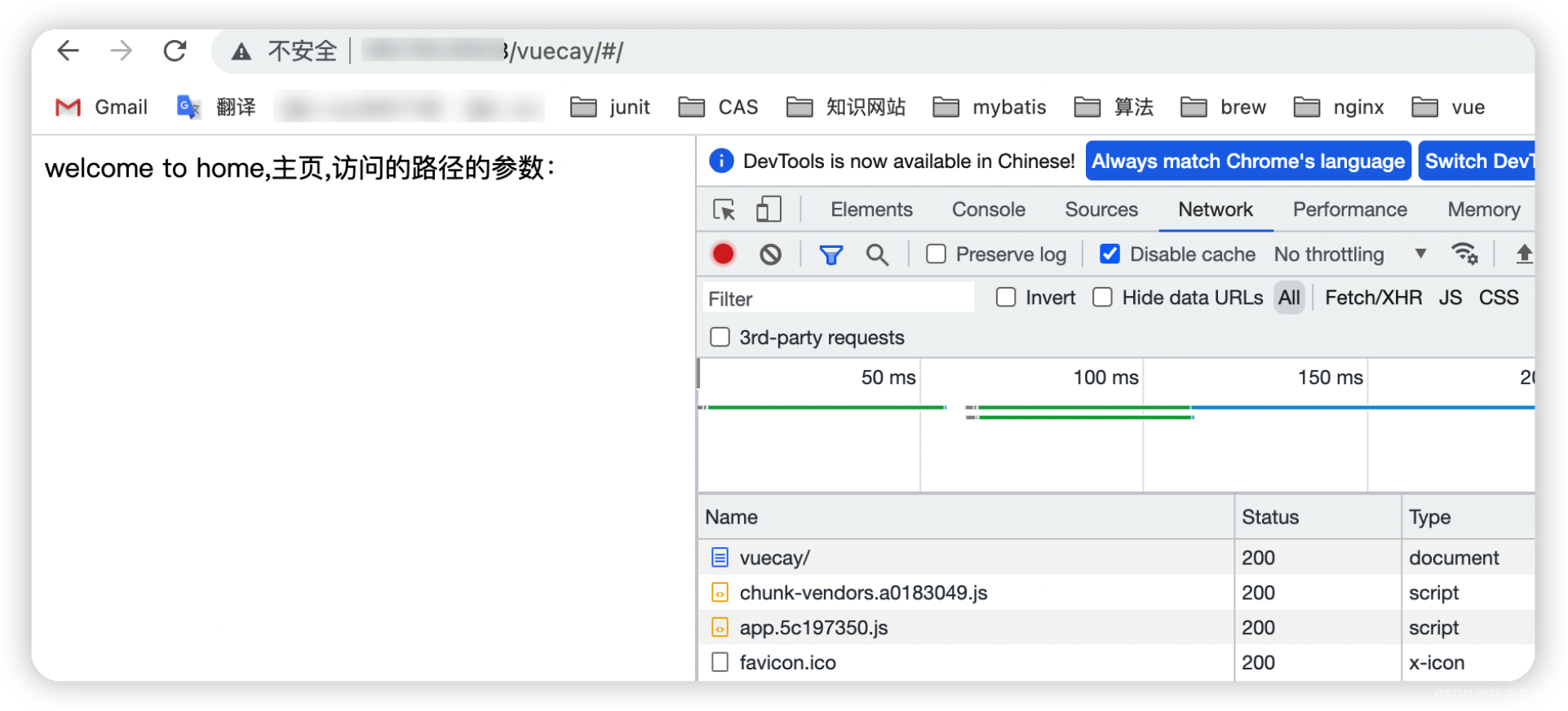
访问路径(正常的话后面要添加#):
http://ip/vuecay/#/
访问截图:

nginx访问日志:
114.254.1.117 - - [19/Jul/2022:16:25:00 +0800] "GET /vuecay/ HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:-
114.254.1.117 - - [19/Jul/2022:16:25:00 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
114.254.1.117 - - [19/Jul/2022:16:25:00 +0800] "GET /vuecay/js/app.5c197350.js HTTP/1.1" 200 1534 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.5c197350.js --args:-
114.254.1.117 - - [19/Jul/2022:16:25:00 +0800] "GET /vuecay/favicon.ico HTTP/1.1" 200 4286 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/favicon.ico --args:-
114.254.1.117 - - [19/Jul/2022:16:25:00 +0800] "GET /vuecay/js/app.5c197350.js.map HTTP/1.1" 200 19920 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.5c197350.js.map --args:-
114.254.1.117 - - [19/Jul/2022:16:25:04 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
可以看出页面可以正常访问,地址栏正常。
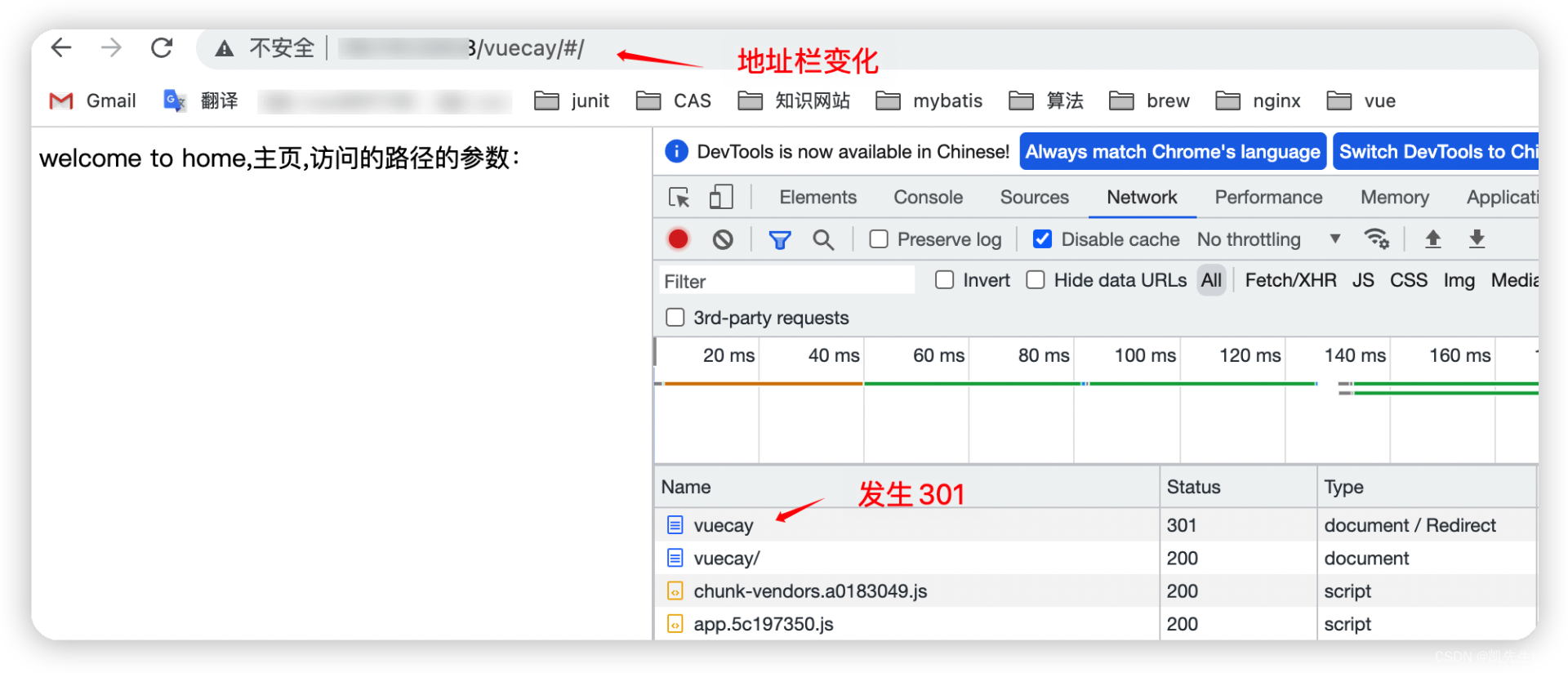
当时使用访问路径:
http://ip/vuecay
访问截图:

nginx访问日志:
114.254.1.117 - - [19/Jul/2022:16:27:16 +0800] "GET /vuecay HTTP/1.1" 301 162 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay --args:-
114.254.1.117 - - [19/Jul/2022:16:27:16 +0800] "GET /vuecay/ HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:-
114.254.1.117 - - [19/Jul/2022:16:27:16 +0800] "GET /vuecay/js/app.5c197350.js HTTP/1.1" 200 1534 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.5c197350.js --args:-
114.254.1.117 - - [19/Jul/2022:16:27:16 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
114.254.1.117 - - [19/Jul/2022:16:27:16 +0800] "GET /vuecay/js/app.5c197350.js.map HTTP/1.1" 200 19920 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.5c197350.js.map --args:-
114.254.1.117 - - [19/Jul/2022:16:27:20 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
可以地址栏发生变化,请求发生了301,同时当我们输入的不是hash模式的地址时,重定向之后地址栏的路径会变成hash模式
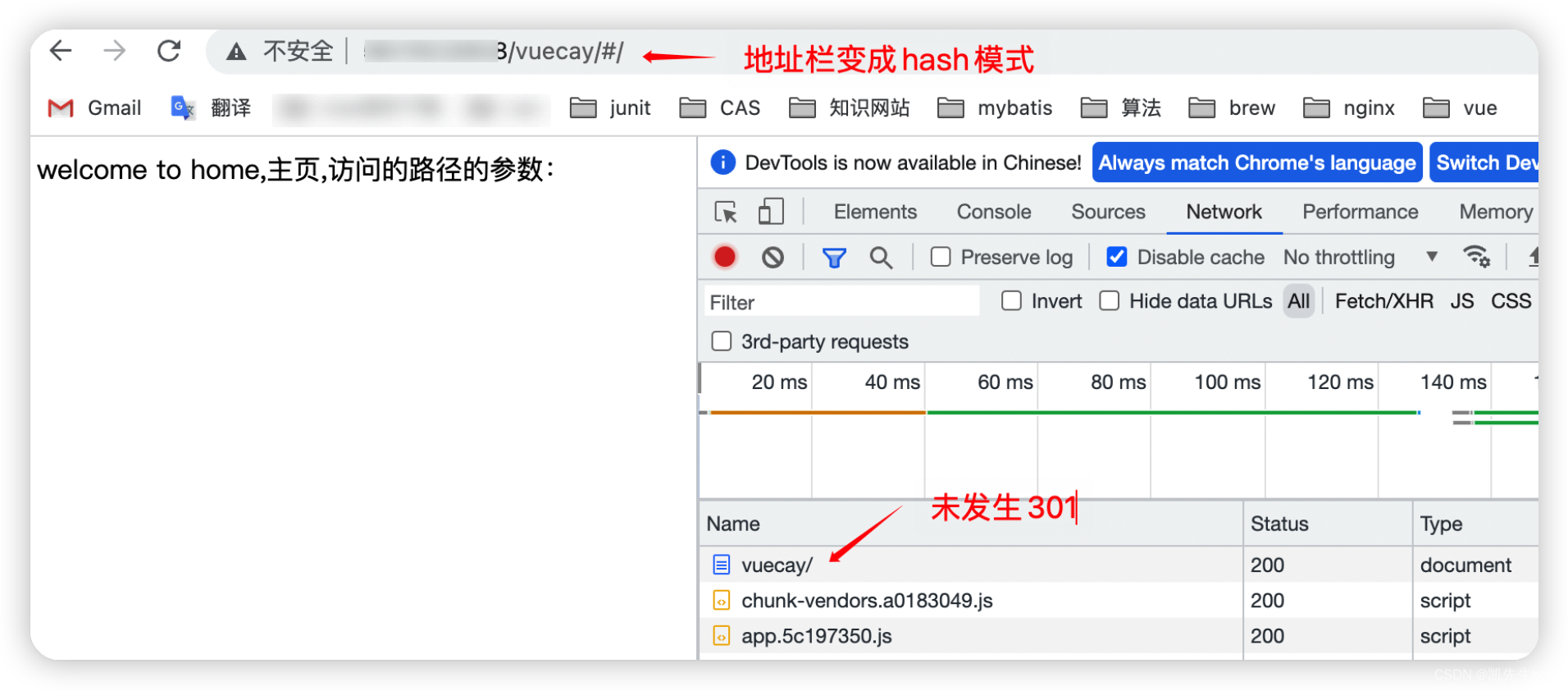
访问路径:
http://ip/vuecay/
访问截图:

nginx访问日志:
114.254.1.117 - - [19/Jul/2022:16:32:02 +0800] "GET /vuecay/ HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:-
114.254.1.117 - - [19/Jul/2022:16:32:02 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
114.254.1.117 - - [19/Jul/2022:16:32:02 +0800] "GET /vuecay/js/app.5c197350.js HTTP/1.1" 200 1534 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.5c197350.js --args:-
114.254.1.117 - - [19/Jul/2022:16:32:02 +0800] "GET /vuecay/js/app.5c197350.js.map HTTP/1.1" 200 19920 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.5c197350.js.map --args:-
114.254.1.117 - - [19/Jul/2022:16:32:06 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
可以看出来地址变成了hash模式,但是未发生301。所以这里的地址栏的变化(从history变成hash),应该是浏览器操作的。
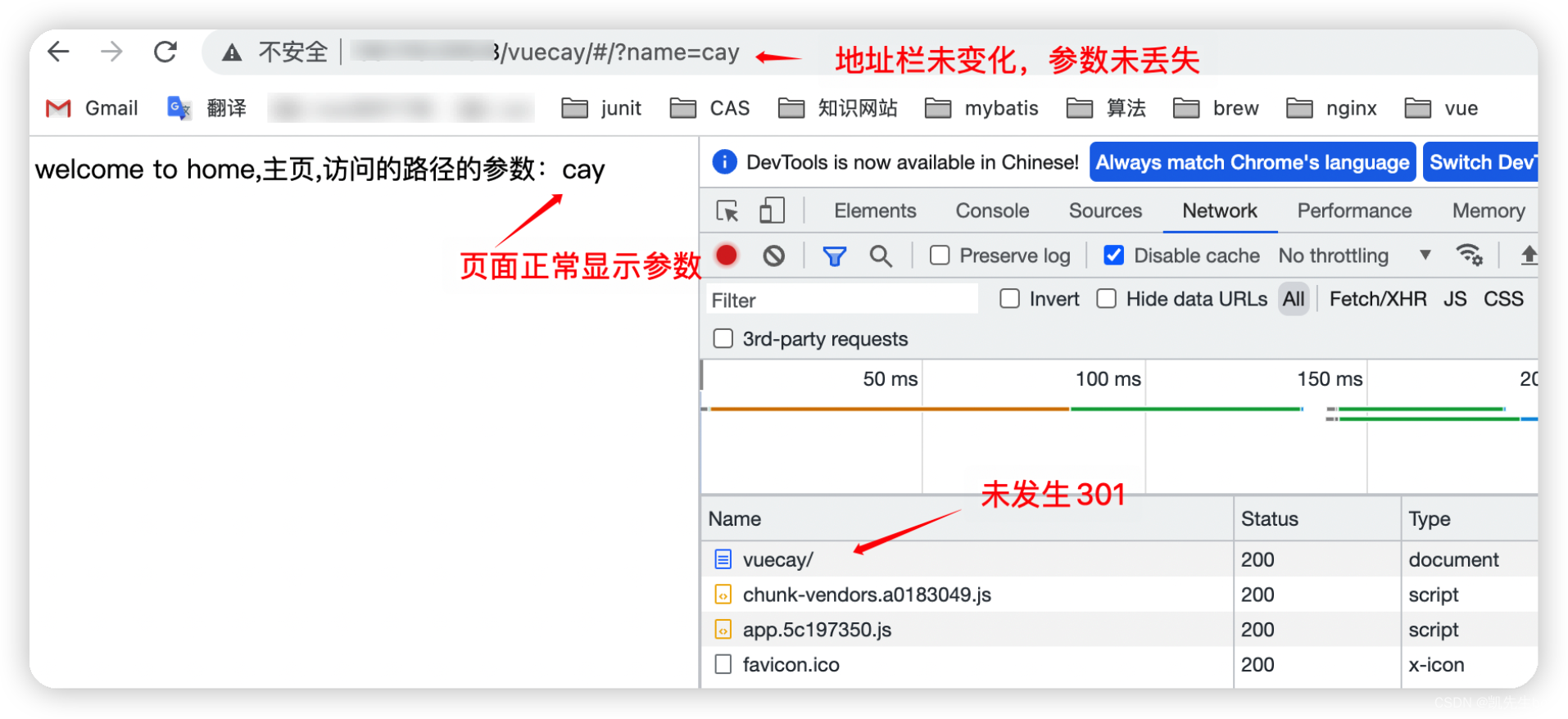
访问路径带有参数
访问路径:
http://ip/vuecay/#/?name=cay
访问截图:

nginx访问日志:
114.254.1.117 - - [19/Jul/2022:16:09:38 +0800] "GET /vuecay/ HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:-
114.254.1.117 - - [19/Jul/2022:16:09:38 +0800] "GET /vuecay/js/app.5c197350.js HTTP/1.1" 200 1534 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.5c197350.js --args:-
114.254.1.117 - - [19/Jul/2022:16:09:38 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
114.254.1.117 - - [19/Jul/2022:16:09:38 +0800] "GET /vuecay/js/app.5c197350.js.map HTTP/1.1" 200 19920 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.5c197350.js.map --args:-
114.254.1.117 - - [19/Jul/2022:16:09:38 +0800] "GET /vuecay/favicon.ico HTTP/1.1" 200 4286 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/favicon.ico --args:-
114.254.1.117 - - [19/Jul/2022:16:09:42 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
64.62.197.122 - - [19/Jul/2022:16:11:56 +0800] "GET / HTTP/1.1" 403 146 "-" "-" "-" --uri:/ --args:-
可以看出地址栏未变化,参数未丢失,请求未发生301重定向,页面正常显示参数。
一级路径总结:
地址栏使用history访问,就不再此总结了,感兴趣的可以自己尝试,下面总结的是正常的hash访问路径,和vue的hash模式对应
- 使用正确的hash模式地址访问,都不会发生301,同时带有参数的路径也不会丢失参数。
二级路径
访问路径没有参数
访问路径:正常的hash访问地址
http://ip/vuecay/#/path1
访问截图:

nginx访问日志:
114.254.1.117 - - [19/Jul/2022:16:41:06 +0800] "GET /vuecay/ HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:-
114.254.1.117 - - [19/Jul/2022:16:41:06 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
114.254.1.117 - - [19/Jul/2022:16:41:06 +0800] "GET /vuecay/js/app.5c197350.js HTTP/1.1" 200 1534 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.5c197350.js --args:-
114.254.1.117 - - [19/Jul/2022:16:41:06 +0800] "GET /vuecay/js/app.5c197350.js.map HTTP/1.1" 200 19920 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.5c197350.js.map --args:-
114.254.1.117 - - [19/Jul/2022:16:41:06 +0800] "GET /vuecay/favicon.ico HTTP/1.1" 200 4286 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/favicon.ico --args:-
114.254.1.117 - - [19/Jul/2022:16:41:10 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
可以看出地址栏未变化,请求也未发生301。
其他的history的访问路径不再展示,偏离文章要讲的核心。
访问路径带有参数
访问路径:
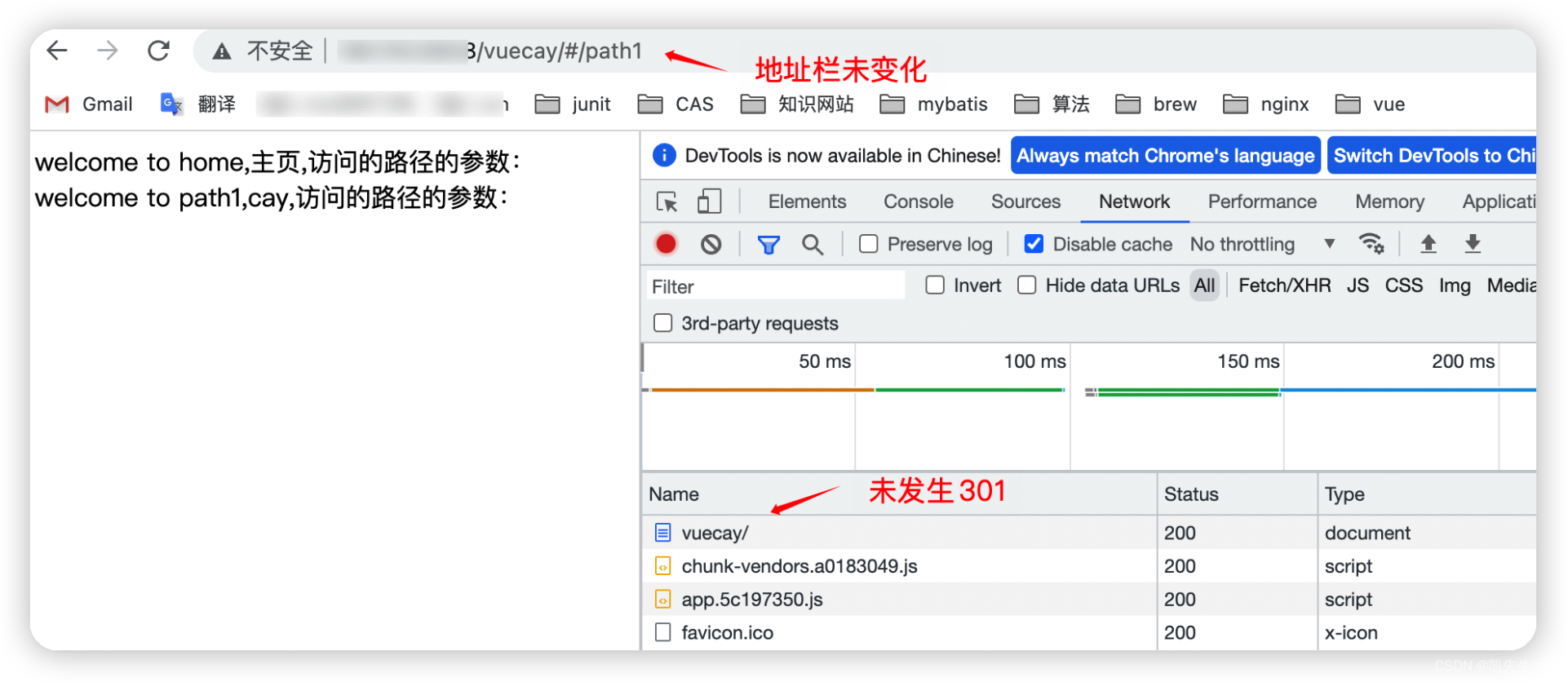
http://ip/vuecay/#/path1?name=cay
访问截图:

nginx访问日志:
114.254.1.117 - - [19/Jul/2022:16:53:04 +0800] "GET /vuecay/ HTTP/1.1" 200 583 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/index.html --args:-
114.254.1.117 - - [19/Jul/2022:16:53:04 +0800] "GET /vuecay/js/app.5c197350.js HTTP/1.1" 200 1534 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.5c197350.js --args:-
114.254.1.117 - - [19/Jul/2022:16:53:04 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js HTTP/1.1" 200 46638 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js --args:-
114.254.1.117 - - [19/Jul/2022:16:53:04 +0800] "GET /vuecay/js/app.5c197350.js.map HTTP/1.1" 200 19920 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/app.5c197350.js.map --args:-
114.254.1.117 - - [19/Jul/2022:16:53:04 +0800] "GET /vuecay/favicon.ico HTTP/1.1" 200 4286 "http://ip/vuecay/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/favicon.ico --args:-
114.254.1.117 - - [19/Jul/2022:16:53:08 +0800] "GET /vuecay/js/chunk-vendors.a0183049.js.map HTTP/1.1" 200 677730 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36" "-" --uri:/vuecay/js/chunk-vendors.a0183049.js.map --args:-
可以看出地址栏未发生变化,参数未丢失,请求未发生301,页面正常显示参数。
二级路径小结(重点,和history模式情况比较):
-
使用hash模式访问,不管带不带参数都不会发生301,有参数的hash模式的路径不会丢参数
-
这里和history的模式下有很大的区别。history模式下,由于需要额外配置try_files,而try_files的配置有问题,会发生301,导致参数丢失。这也是本文研究的重点
第二种location
location的配置:
location /vuecay {
root html;
index index.html index.htm;
# 匹配history模式,histoty模式必须要配置,hash模式可以不用配置
try_files $uri $uri/ /vuecay/index.html;
}
第二种location和第一种location一样,以为hash模式不需要配置try_files。两种location的区别在于try_files的配置,所以两种location在hash模式下的结果是一样,所以不再详细展示。
三级路径
和二级路径一样,不再进行展示。
hash模式的总结
- 在hash模式下的,两种location的配置就没什么区别了,按照正常配置,两种location都不会丢失参数。
本文的小结
通过以上的探究可以发现:
- 在一级路径有参数的时候,无论是hash模式还是history模式(两种location)都不会丢失参数。
- 发生301的时候,一级路径不会丢失参数,二级路径及二级以上路径,在history模式下,并且nginx配置为第一种location的时候会发生参数丢失。
- hash模式下不管try_files配置怎样,访问路径都不会丢失参数。因为hash不用配置try_files。
解决问题的思路:
所以当浏览器地址使用history模式时请求出现301重定向,同时丢参数的时候,可以查看nginx的try_files是否配置有问题,有没有"/"差别很大。于此同时,你也可以试试改成hash模式是否可以解决,如果可以解决,可能就是try_files配置有问题。
小彩蛋1
四种location会有不同变化。感兴趣的可以尝试。
第一种location:
#区别:cay后面没有“/”
location /cay {
root html;
index index.html index.htm;
# 小彩蛋:思考$uri/ 、 /cay/ 和 /cay/index.html,这三个是否相等
#区别:cay后面没有“/”
try_files $uri $uri/ /cay;
}
第二种location:
#区别:cay后面没有“/”
location /cay {
root html;
index index.html index.htm;
# 小彩蛋:思考$uri/ 、 /cay/ 和 /cay/index.html,这三个是否相等
#区别:cay后面有“/”,/cay/ 等于 /cay/index.html
try_files $uri $uri/ /cay/index.html;
}
第三种location:
#区别:cay后面有“/”
location /cay/ {
root html;
index index.html index.htm;
# 小彩蛋:思考$uri/ 、 /cay/ 和 /cay/index.html,这三个是否相等
#区别:cay后面没有“/”
try_files $uri $uri/ /cay;
}
第四种location:
#区别:cay后面有“/”
location /cay/ {
root html;
index index.html index.htm;
# 小彩蛋:思考$uri/ 、 /cay/ 和 /cay/index.html,这三个是否相等
#区别:cay后面有“/”,/cay/ 等于 /cay/index.html
try_files $uri $uri/ /cay/index.html;
}
在官网的介绍中location后面是uri,但是try_files 的最后一个也是uri,这时候通过对“/”的添加会有不同的变化,而且这两个uri的优先级是什么,后面有时间可以研究一下,不过应该作用不大,常用location应该是第四种(不太清楚,有懂的可以讨论一下)。
官网的语法介绍:
location的语法模板:
location [ = | ~ | ~* | ^~ ] uri { ... }
location @name { ... }
try_files的语法模版:
try_files file ... uri;
try_files file ... =code;
小彩蛋2:
使用hash模式,在同一个界面改变#后面参数的数值,按下回车不会出发hash改变的事件,需要自己写,感兴趣的试一下。
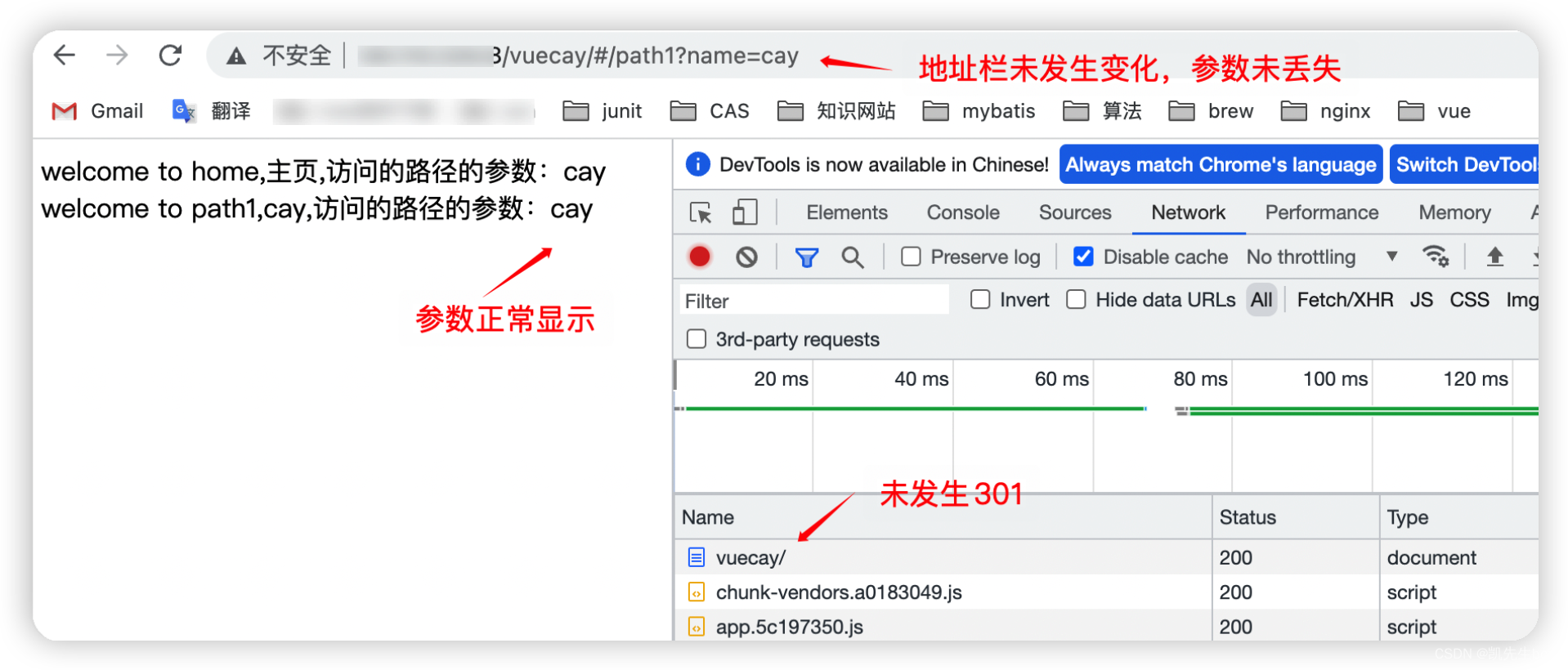
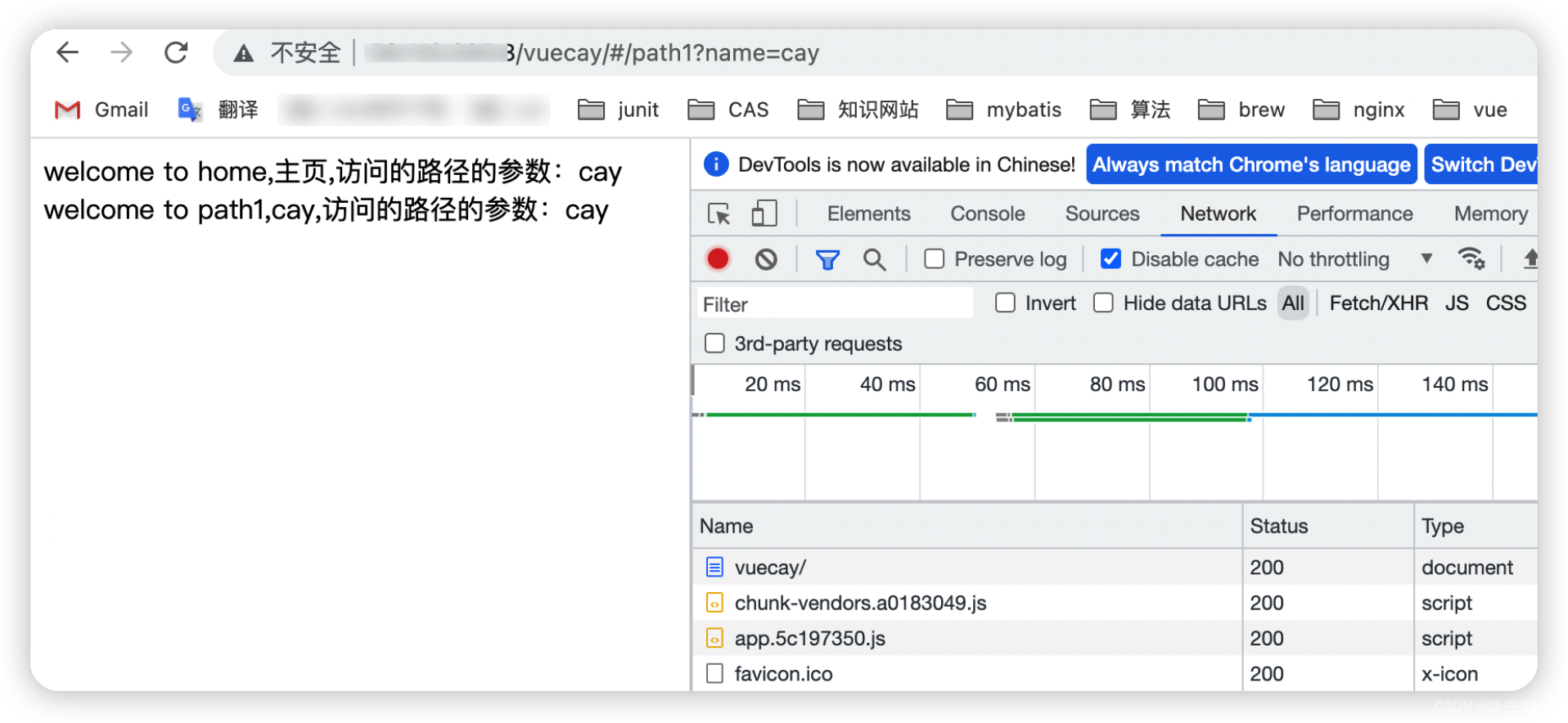
第一次访问地址:
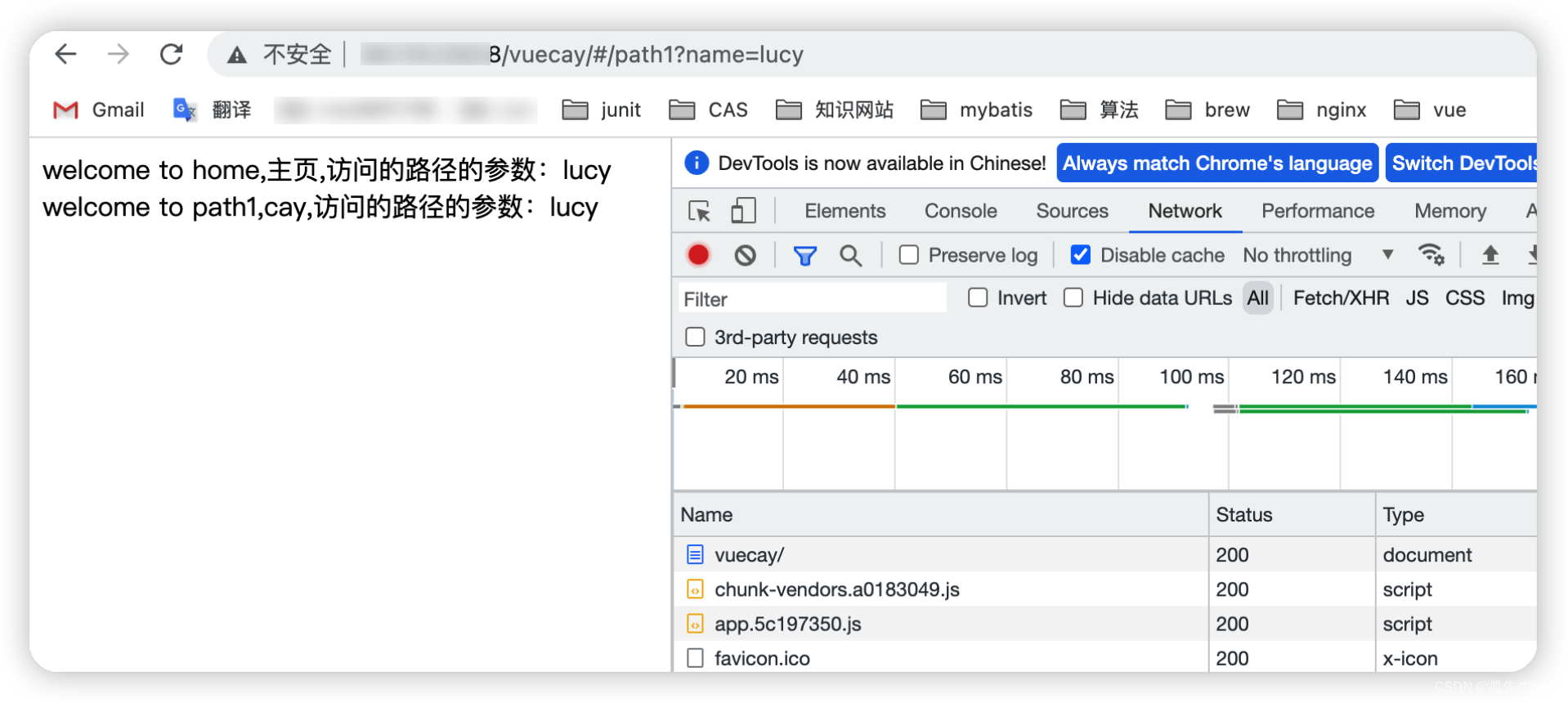
http://ip/vuecay/#/path1?name=cay
访问截图:

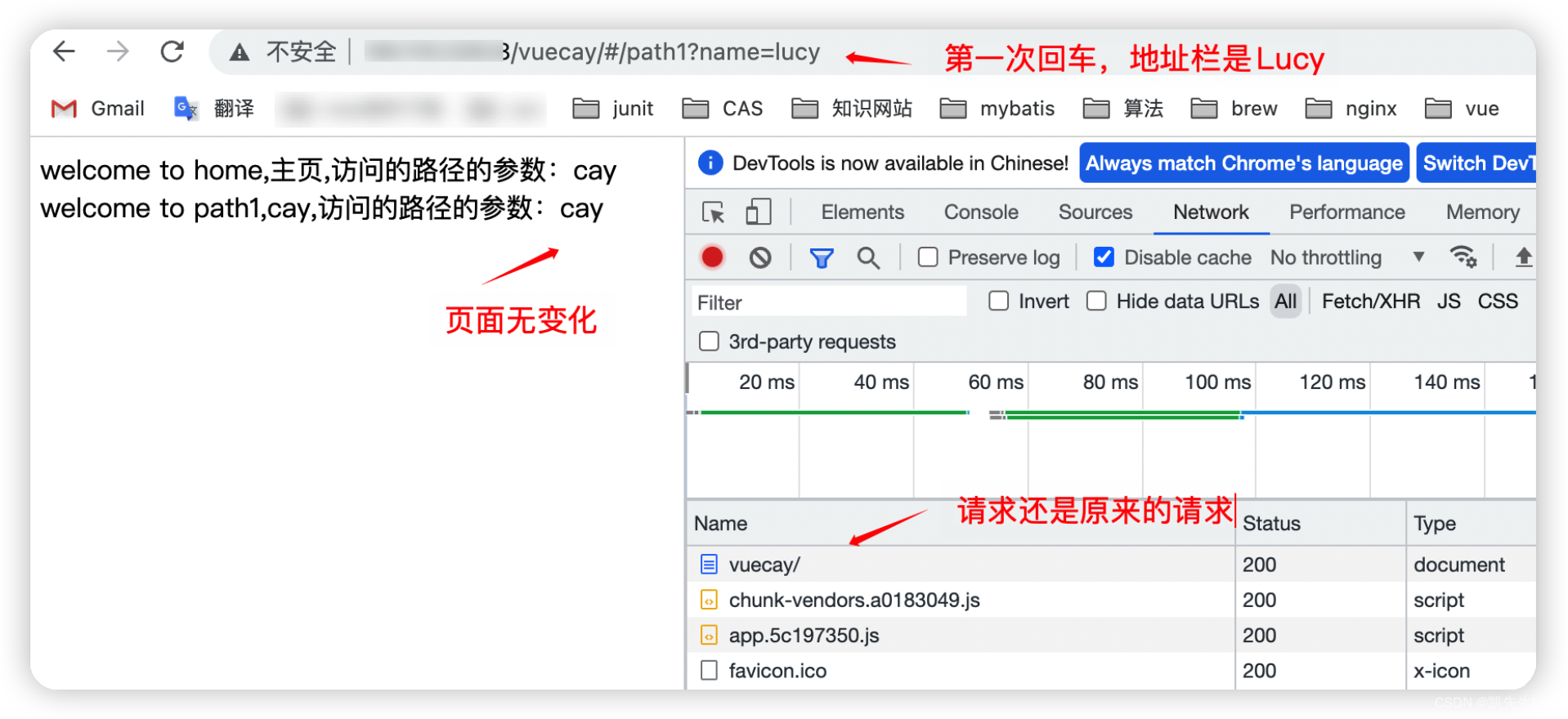
在原来的标签页中改变参数
http://ip/vuecay/#/path1?name=lucy
按下回车页面不会发生变化。第二次按下回车或者刷新页面,页面就会变化了。
第一次回车:

第二次回车或者刷新页面,页面正常显示内容,正常发送请求,页面截图:

解决办法:只需要手动调用hashChange事件即可,感兴趣的可以自己试试。









![[遇到的问题-已解决]Cannot resolve plugin org.apache.maven.plugins:maven-compiler-plugin:3.1](https://img-blog.csdnimg.cn/975d7cd836f84578aad223c8fa78203f.png)