手机网站支付产品介绍 | 网页&移动应用
为方便商家在移动端网页应用中集成支付宝支付功能,支付宝提供了手机网站支付能力。
流程简介:商家在网页中调用支付宝提供的网页支付接口调起支付宝客户端内的支付模块,商家网页会跳转到支付宝中完成支付,支付完后跳回到商家网页内,最后展示支付结果。若无法唤起支付宝客户端,则在一定的时间后会自动进入网页支付流程。
正式环境下的配置方法:
用户已安装支付宝支付流程
1、用户在浏览器中访问商家网页应用,选择商品下单、确认购买,进入支付环节,选择支付宝付款,用户点击去支付,如下图 1;
2、进入到支付宝支付路由页面,支付宝处理支付请求,并尝试唤起支付宝客户端,如下图 2(此页无法自定义删除);
3、进入到支付宝页面,调起支付宝支付,出现确认支付界面,如下图 3

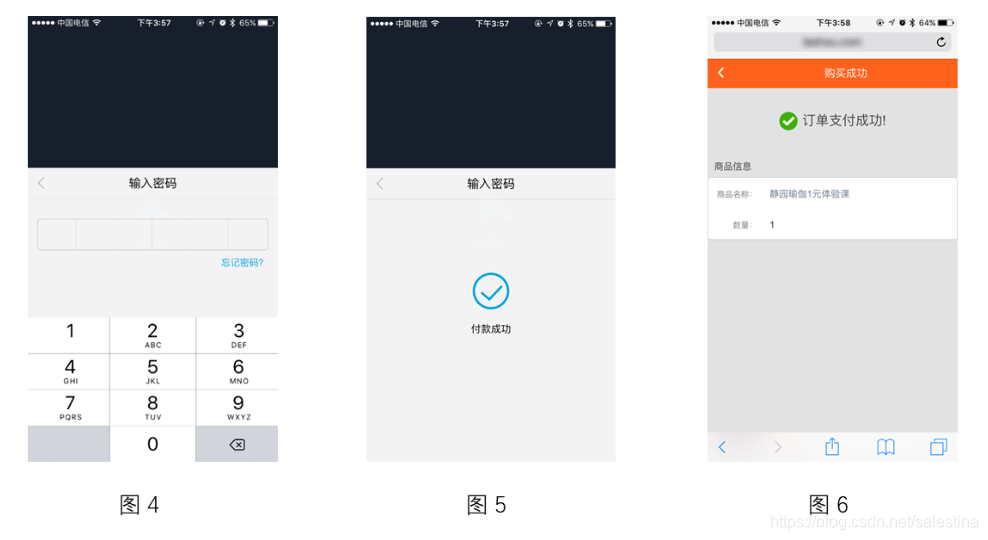
4、用户确认收款方和金额,点击立即支付后出现输入密码界面,如下图 4;
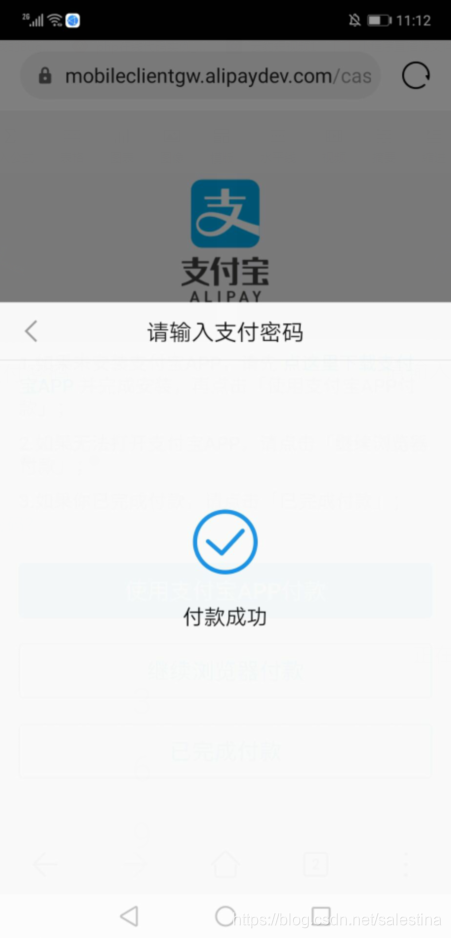
5、输入正确密码后,支付宝端显示支付结果,如下图 5;
6、自动回跳到浏览器中,商家根据付款结果个性化展示订单处理结果,如下图 6。

用户未安装支付宝支付流程
-
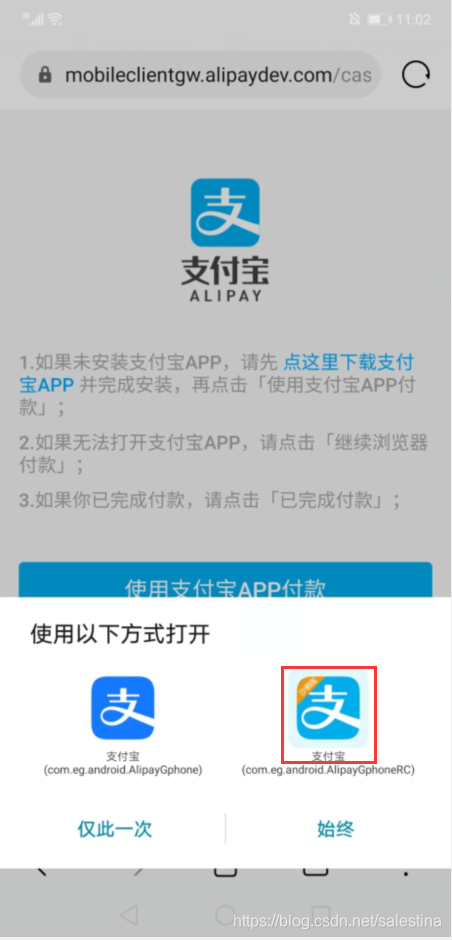
若用户未安装支付宝客户端,用户可先点击支付宝支付路由页面里的 点这里下载支付宝APP 蓝色链接,下载支付宝,如图 7;
-
成功下载并安装支付宝客户端后,点击支付宝支付路由页面里的 使用支付宝APP付款 按钮进行付款,如图 8;
-
点击 使用支付宝APP付款 按钮后,重新开始如上所述的“用户已安装支付宝支付流程”步骤。

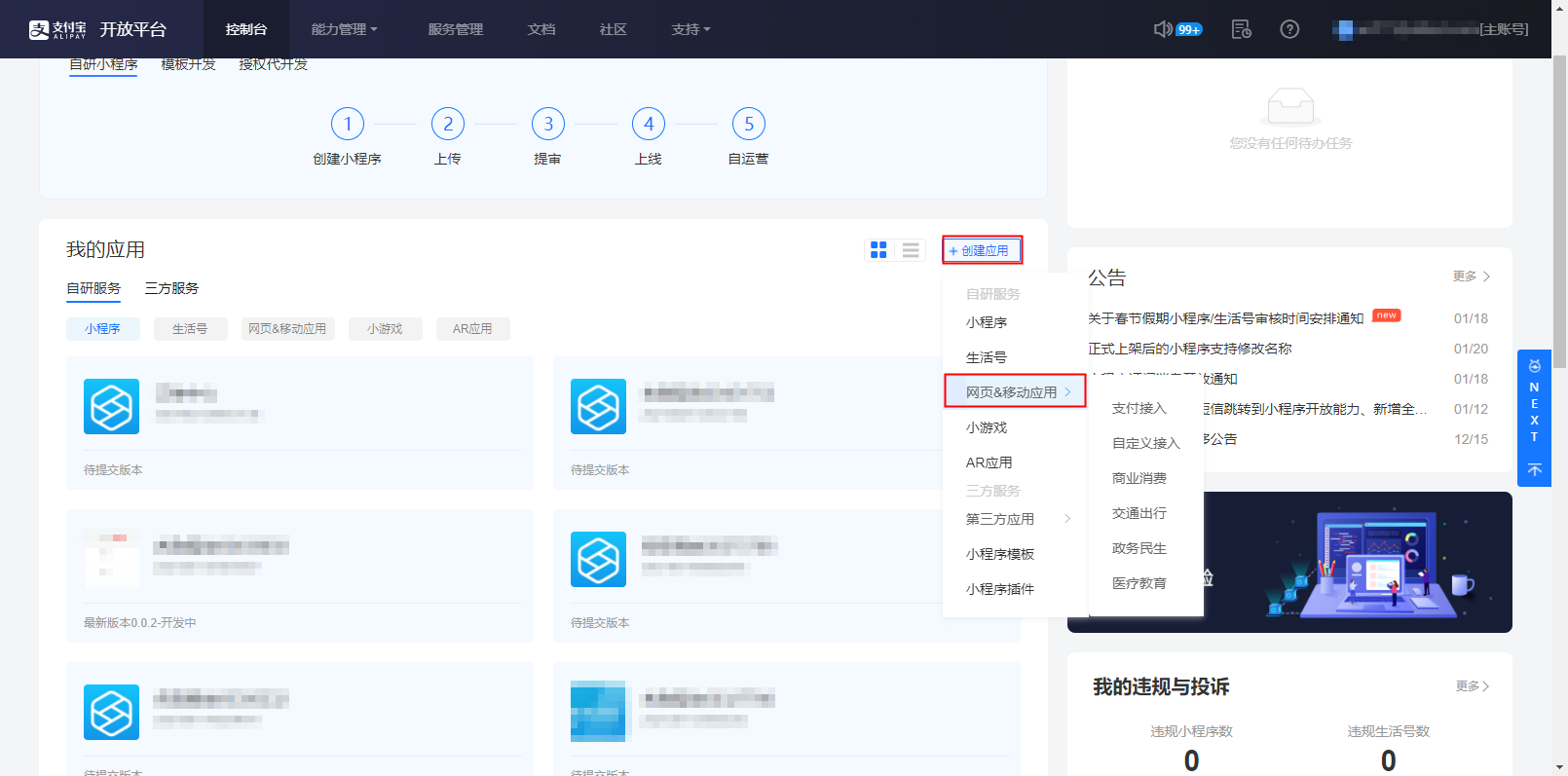
接入支付宝H5支付,首先需要在支付宝开放平台创建应用并审核,审核通过之后,会生成唯一标识 APPID。并且可以申请开通开放产品使用权限。通过 APPID 应用才能调用开放产品的接口能力。

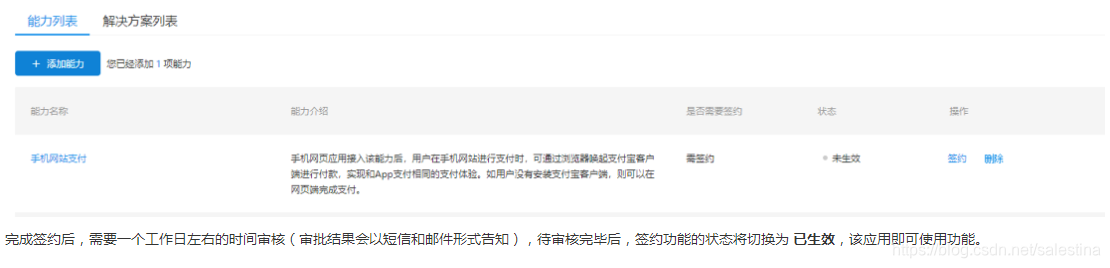
应用创建完成后,系统会自动跳转到应用详情页面。在 能力列表 中点击 添加能力 来添加 手机网站支付 功能。参考文档:
创建应用 | 网页&移动应用

开发设置
进入开发设置中完成接口加签方式、IP白名单、应用网关、接口内容加密方式开发信息设置。
参考文档:接口加签方式配置说明 | 小程序
-
接口加签方式:必填。用于保障商户应用和支付宝交互的安全性。
-
IP白名单:选填。用于保障用户资金安全。
-
应用网关:选填。用于接收支付宝异步通知消息。
-
接口内容加密方式:选填。用于加/解密 OpenAPI bizContent 报文内容及加/解密部分用户隐私信息。
-
授权回调地址:选填。第三方应用授权 或 用户信息授权 后回调地址。授权链接中配置的 redirect_uri 的值必须与此值保持一致 (如:https://www.alipay.com) ,用户成功授权后将在该 url 后携带授权码等信息并跳转至该页。当填入该地址时,系统会自动进行安全检测。
上线应用
商户在添加功能和配置密钥后,即可将应用提交审核,预计会有一个工作日的审核时间,请耐心等待。参考文档:网页&移动应用
应用上线后,还需要完成应用签约才能在线上环境(生产环境)使用功能。
签约
请在应用详情页面的功能列表右侧点击 签约,填写并提交相关信息。参考文档:网页&移动应用

以上是做开发之前的准备工作。
下面我们来讲一下 SDK的接入。
SDK的下载地址:手机网站支付 DEMO | 网页&移动应用
选择自己需要的编程语音下载demo即可。下面,我们来讲解一下PHP版本的。
首先,我们需要创建一条支付订单,这一条的逻辑可以自行完成,切记,该订单记录中需要有唯一的一个订单号,方便后面的支付完成后的异步回调时来匹配订单信息。
沙盒环境测试下的配置方法:
参考文档:沙箱环境 | 网页&移动应用

注意:需要在安卓手机上下载支付宝沙箱钱包,并且只支持安卓系统。
沙箱钱包的买家和卖家账号密码 支付宝都有提供,可点击沙箱账号进行查看,如下图:

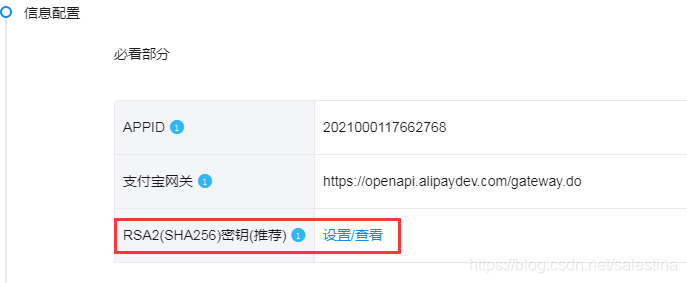
手机下载沙箱钱包后,登录买家账号,提前在服务器站点或者局域网中将支付宝提供的DEMO进行部署并且需要配置沙箱信息如下图:
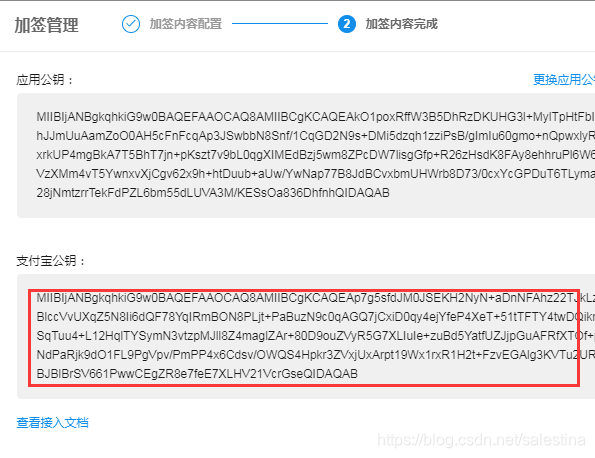
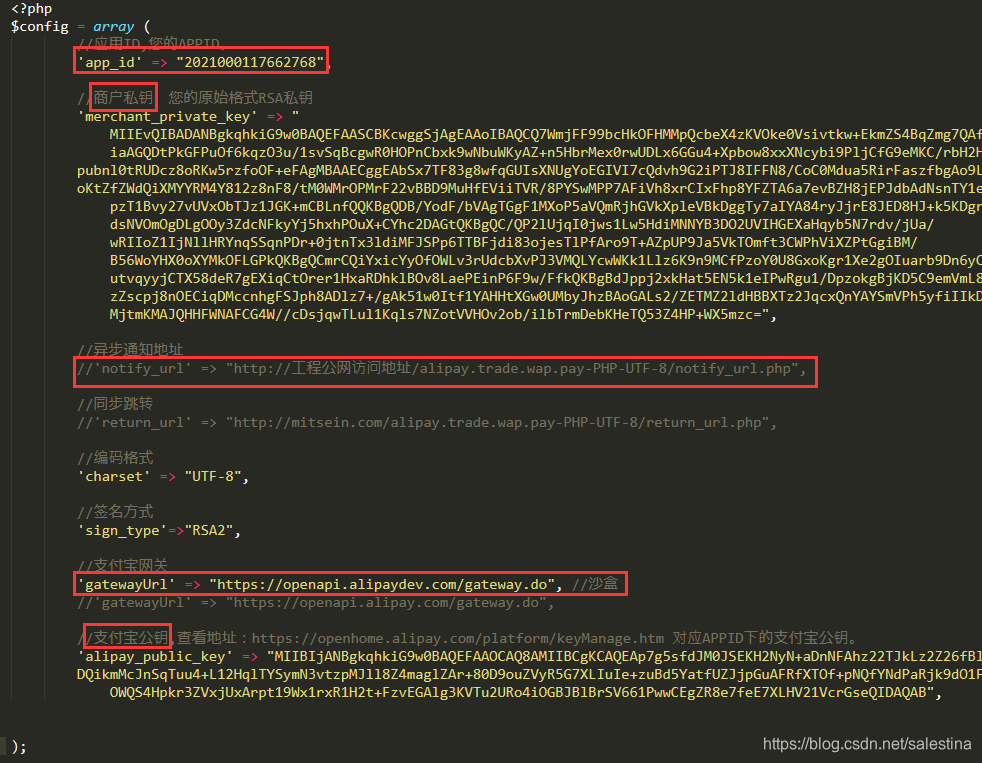
将appid,支付宝网关都替换为沙箱应用页面中提供的信息,异步通知地址在沙盒账号中用不到,所以可先注释掉。应用私钥和应用公钥需要使用支付宝提供的加密工具生成,然后要将应用公钥配置到沙盒应用里的RSA2(SHA256)密钥处,从而得到支付宝公钥:


然后将支付宝公钥配置到代码中的config.php(以PHP DEMO为例)文件中,将加密工具中生成的应用私钥直接填写到config.php的商户私钥处即可。

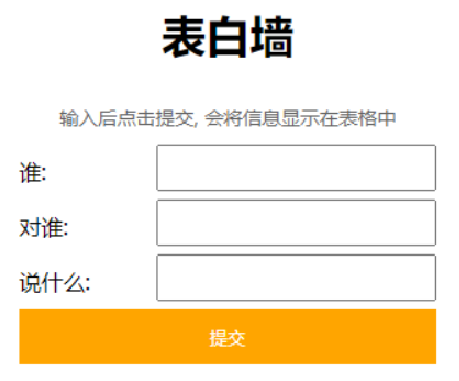
,然后在手机浏览器中打开项目地址,一步一步操作即可,如图:








登录沙盒商家账号到沙箱钱包,查看余额


钱已经到达测试商家账号,说明沙盒环境下的支付流程是没有问题的。