一、 上传用到的按钮类型是type = file
二、 为了美化上传按钮,我们通常会自定义按钮,将默认的上传隐藏掉。
fileInputs.click() 触发上传按钮点击
三、 new FileReader()
读取文件内容方法:
readAsText() 读取文本文件,(可以使用Txt打开的文件)
readAsBinaryString(): 读取任意类型的文件,返回二进制字符串
readAsDataURL(): 方法可以将读取到的文件编码成DataURL ,可以将资料(例如图片、excel文件)内嵌在网页之中,不用放到外部文件
abort: 中断读取文件的状态的获取:(根据自身情况使用)
onabort:读取文件断片时触发
onerror:读取文件错误时触发
onload:文件读取成功时触发 (这里我就简单的用了onload)
onloadend:文件读取完毕之后,不管成功还是失败触发
onloadstart: 开始读取文件时触发
onprogress:读取文件过程中触发
为了更直观的看到区别,我为大家截取了reader上传前后的数据。(如下图)
reader对象上传前的数据:

上传后通过readAsDataURL处理后的数据:
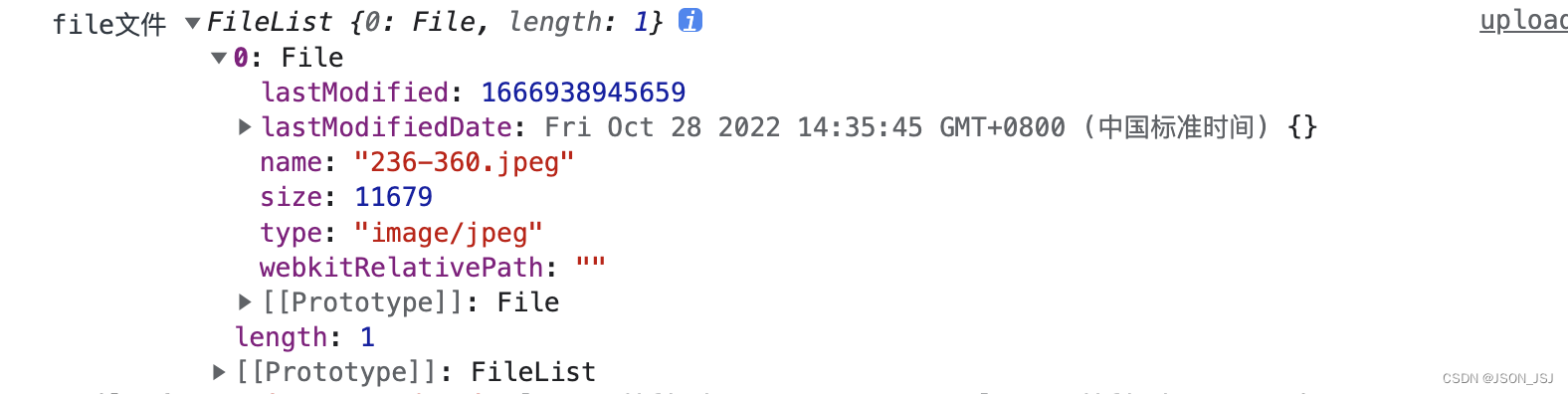
 四、 file文件
四、 file文件
const fileInputs = document.querySelector('.fileDoms')
console.log("file文件",fileInputs.files)

五、完整的代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>上传</title>
</head>
<body>
<div class="upload">
<img src="" alt="" style="width: 200px;height:200px;background:red;">
<button>点击上传</button>
<input type="file" style="display:none" class="fileDoms" onchange="changeFile()"/>
</div>
</body>
<script>
let btn = document.querySelector(".upload button")
let img = document.querySelector(".upload img")
const fileInputs = document.querySelector('.fileDoms')
btn.onclick = btnclick
function btnclick(){
fileInputs.click()
}
function changeFile(){
console.log("上传")
let reader = new FileReader();
reader.readAsDataURL(fileInputs.files[0]);
reader.onload = function(a){
img.src = a.target.result; //等同于reader.result
console.log(a,reader,reader.result);
}
}
</script>
</html>