VUE 年份范围选择器
遇到一个需求,需要写一个年份选择器,是范围的年份选择器,比如:xxx年到xxx年
在使用elment UI的时候发现没有这种功能,于是采用el-date-picker 的年份选择器自己后封装了一个年份范围选择器
由于组件使用的地方很多,所以格式化都在组件中处理,回传格式在回传的 input 事件参数中自己修改
在这里做个记录
组件代码如下
<template>
<div>
<el-date-picker
v-model="startYear"
type="year"
placeholder="选择开始年"
size="mini"
@change="changeStartYear"
format="yyyy 年"
value-format="yyyy"
>
</el-date-picker>
<span class="range-word"> - </span>
<el-date-picker
v-model="endYear"
type="year"
placeholder="选择结束年"
size="mini"
@change="changeEndYear"
format="yyyy 年"
value-format="yyyy"
>
</el-date-picker>
</div>
</template>
<script>
export default {
name: "YearRange",
// 接收父组件传入的数据
props: {
value: {
type: Array,
default(){
return [2000,2000]
}
},
},
data() {
return {
startYear: "",
endYear: "",
};
},
mounted() {
// 初始化自身变量
this.startYear = String(this.value[0]);
this.endYear = String(this.value[1]);
},
methods: {
changeStartYear(val) {
if(!val){
this.endYear =val
this.startYear = val;
}
else if (Number(this.startYear) > Number(this.endYear)&&this.startYear&&this.endYear) {
this.startYear = this.endYear;
this.endYear = val;
}
// 将改动传回父组件
this.$emit("input", [Number(this.startYear), Number(this.endYear)]);
},
changeEndYear(val) {
if(!val){
this.endYear =val
this.startYear = val;
}
else if (Number(this.startYear) > Number(this.endYear)&&this.startYear&&this.endYear) {
this.endYear = this.startYear;
this.startYear = val;
}
this.$emit("input", [Number(this.startYear), Number(this.endYear)])
},
},
};
</script>
<style scoped>
</style>
绑定使用方法如下
<template>
<year-range v-model="queryParams.years"></year-range>
</template>
<script>
import yearRange from '@/views/components/yearRange'
export default{
components:{
"year-range":yearRange
},
data() {
return {
//查询参数
queryParams: {
years:[2020,2022]
}
}
},
}
</script>
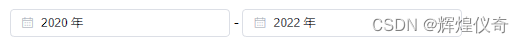
效果图如下