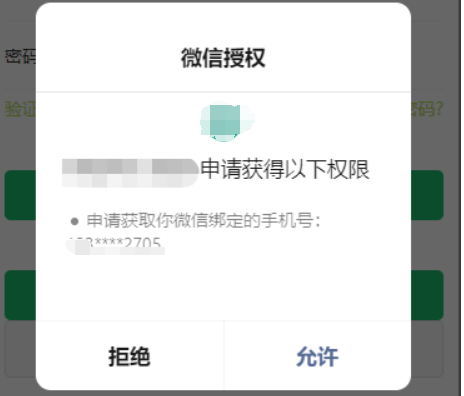
uniapp - 编译微信小程序项目的微信授权登录、获取微信手机号登录、最新版微信直接登录、手机与验证码登录的示例源码(适用于 uniapp 微信小程序项目,源代码直接开箱即用)超级详细的代码及注释
news2025/4/9 20:29:59
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/408483.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
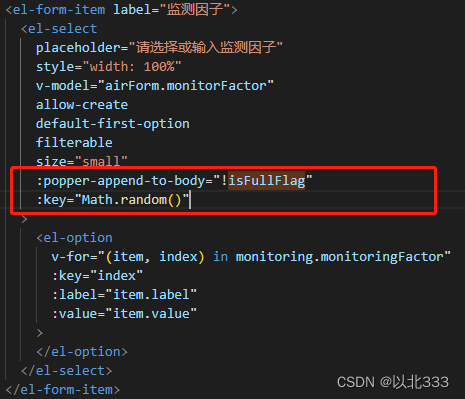
Vue 当页面进入全屏状态时element-ui的el-select下拉菜单不显示问题
在前两天进行页面全屏时,一切都还好好的,可当使用element-ui中的el-select时,下拉菜单却怎么也显示不出来,但只要退出全屏状态,立马就好。
非全屏时: 全屏时:
开始我以为是层级问题࿰…
前端加载高德离线地图的解决方案
核心是需要下载地图瓦片放在本地,脱离在线地图服务,实现离线加载地图。使用BIGMap工具下载地图离线瓦片到本地 下载地址:http://www.bigemap.com/reader/download/detail201802015.html BIGEMAP GIS Office-全能版需要注册试用版(…
web前端面试宝典——带你直击面试重难点(40个经典题目,涵盖近90%的考点,码字2w,干货满满!)
系列文章目录 JavaScript 知识梳理,收录了web前端面试 95%以上 的高频考点,满满的干货。给你做一个高效的知识梳理,为你的面试保驾护航! 内容参考链接HTML & CSS 篇HTML & CSS 篇JavaScript 篇(一)…
【微信小程序】条件渲染和列表渲染
🍒🍒 观众老爷们好啊,牛牛又更新了,上文我们详细了解了微信小程序中的事件绑定,那么今天我们就来讲讲WXML语法中的列表渲染和条件渲染,它俩也是非常重要的知识点,赶紧学起来吧。 🍒&…
如何更改ElementUI组件的图标大小以及标签属性
话不多说,直接上菜。
ElementUI提供的Rate评分组件的默认大小是这样的 图标太小了,想设置宽高、行高、尺寸,但代码不起作用。
打开浏览器调试,发现是用font-size设置才有用。 由此代码存在优先级问题,要提高优先级。…
vscode里面使用vue的一些插件,方便开发
1、vue 2 Snippets (vue语法提示) vue提示这个也可以
1.1 Vue VSCode Snippets 2、vetur
Vetur支持.vue文件的语法高亮显示,除了支持template模板以外 3、Element UI Snippets(饿了么的提示) 4、indent-rainbow(缩进高亮提示) 5…
Vue Element table表格实现表头自定义多类型动态筛选 , 目前10种筛选类型,复制即用
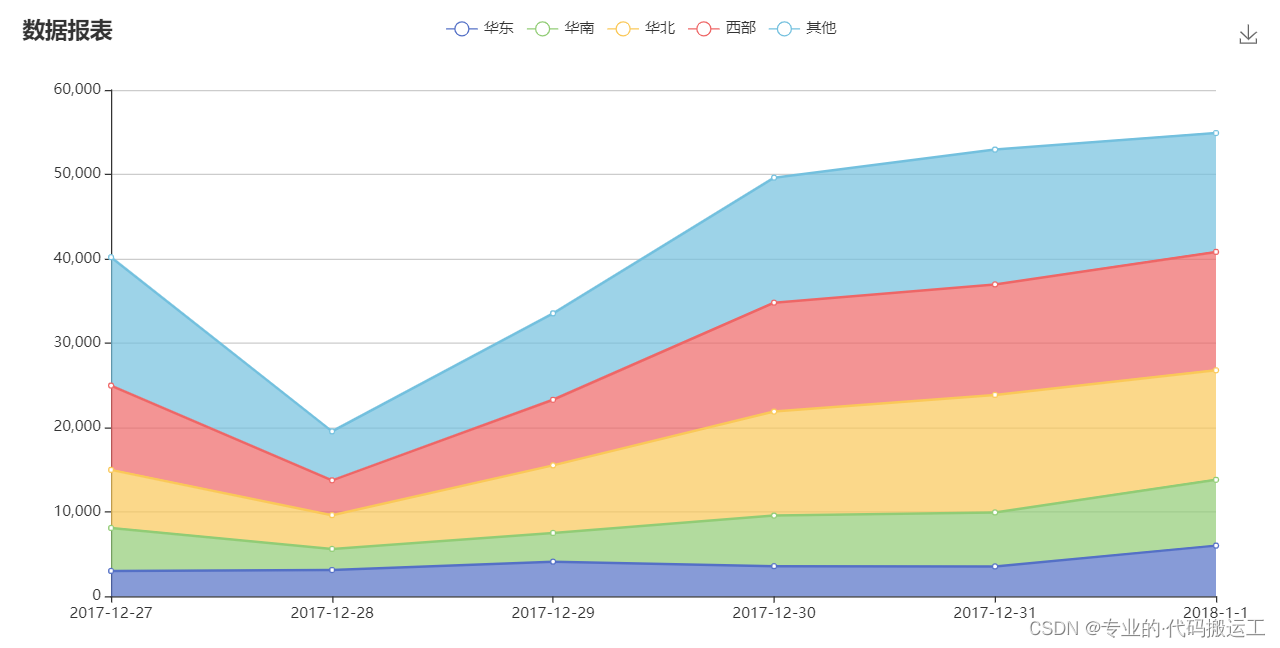
一、效果图
目前10种筛选类型 看看是否是你需要的,本文可能有点长 ,我尽可能的给讲清楚,包括源码附上 二、无聊发言
点击当前行跳转部分数据后缀追加图标某列数据根据状态增加颜色标识 三、前言 实现图中的表格,特定的两个要求&…
css-两种画弧线方法
第一种:::after
<template><view><view class"bg"></view></view>
</template>
<style>
.bg{background-color: pink;
}
.bg::after{content: ;position: absolute;width: 160%;height: 100px;background: sk…
多项目版本管理:monorepo 策略
monorepo 是什么
一个产品会有多个项目,每个项目之间会存在版本同步的问题,如何在其中一个项目发布上线后,保证每个项目版本升级后的版本同步问题,提出的解决方案就是 monorepo 策略。
monorepo 是一种将多个项目代码存储在一个…
【小程序项目开发-- 京东商城】uni-app之商品列表页面 (上)
🤵♂️ 个人主页: 计算机魔术师 👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。 该文章收录专栏 ✨ 2022微信小程序京东商城实战 ✨ 文章目录一、前言介绍二、创建goodlist 分支(选读*)三、商品列…
H5页面跳转小程序的三种方式
文章目录前言一、web-view标签返回小程序1.小程序启动页面只写web-view标签跳转到授权页面。2.编写auth.html3、把auth.html放到服务器就可以测试访问,打开小程序默认进入启动页面中的webview跳转到H5,授权成功后,通过wx.miniProgram.reLaunc…
Vue自定义网页顶部导航栏
Vue自定义web网页顶部导航栏 说明:此组件是为论坛类项目定制的一个实用的顶部导航栏,当然也可以用于其他的Web项目,只需要稍作修改便可以达到想要的效果。其中导航栏包含了搜索栏,用户头像,以及基本的导航标题。导航栏…
uniapp小程序自定义顶部导航栏,输入框软键盘把顶部顶上去的解决方法
首先在小程序input标签增加:adjust-position"false"的属性,然后已经可以把软键盘不使上方顶出,但是输入框也会因此被遮挡
解决方法:在input输入框聚焦的方法中增加操作
focus"inputBindFocus"
定义方法
inputBindFoc…
【vue3】基础概念的介绍
⭐【前言】 首先,恭喜你打开了一个系统化的学习专栏,在这个vue专栏中,大家可以根据博主发布文章的时间顺序进行一个学习。博主vue专栏指南在这:vue专栏的学习指南 🥳博主:初映CY的前说(前端领域) …
Vue提升:理解vue中的 slot-scope=“scope“
slot是插槽,slot-scope“scope“语义更加明确,相当于一行的数据,在实际开发中会碰到如下的场景 这个工作状态是变化的,而我们就可以通过后端返回的具体值来判断这里应该显示什么样的内容,具体代码如下 <el-table-co…
利用vue实现登陆界面及其跳转
1.做登录框 步骤:
(1) 创建vue项目,使用vite方式创建;npm init vuelatest
(2)项目结构: src:代码书写位置;
app.vue:根组件;
main…
vue配置开发环境和生产环境
介绍
本文主要介绍开发、测试以及生产环境的配置。(以下内容可根据需求进行配置)
步骤
1、在src同级目录也就是根目录下新建文件:.env.development(开发环境)、.env.test(测试环境)、.env.pr…
微信小程序授权获取用户信息之wx.getUserInfo 切换到 wx.getUserProfile的使用(已弃用)
目录更新:wx.getUserProfile() 已弃用背景一、小程序获取用户信息相关接口调整说明二、wx.getUserProfile的使用1. 之前的wx.getUserInfo接口的使用2. 现在的wx.getUserProfile接口的使用三、wx.getUserInfo 切换到 wx.getUserProfile前后对比更多问题可参考&#x…
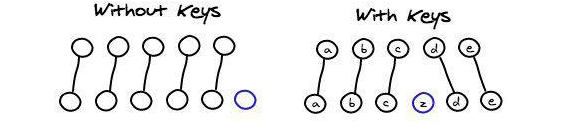
详解v-for中:key属性的作用
举个栗子
不设置key <div id"app"><div><input type"text" v-model"name"><button click"add">添加</button></div><ul><li v-for"(item, i) in list"><input type&qu…