个人学习所用,有不足或错误之处欢迎指正和补充!
目录
前言:
一、WEB-INF目录与META-INF目录
1. Web应用程序的目录结构
2. WEB-INF简介
3. WEB-INF的作用
4. 静态资源的访问
二、Tomcat部署本地工件
1. war和war exploded的区别
2. war exploded 与 WEB-INF 结构的坑
前言:
在学习servlet相关知识时,需要用到tomcat做容器,而在部署本地工件时可能会遇到一些问题;而所有这一部分内容都属于web应用程序,学习过程中应该了解清楚它的结构以及基本工作原理等。
一、WEB-INF目录与META-INF目录
1. Web应用程序的目录结构


2. WEB-INF简介
WEB-INF 是 Java 的 web 应用的安全目录。所谓安全就是客户端无法访问,只有服务端可以访问的目录。也就是说,这个目录是给服务端看的,那么,如果想要在客户端进行访问的话,就必须通过 web.xml 文件或是采用注解的方式对要访问的文件进行映射。
并且整个 web 应用程序的目录结构应该合理,文件应该放置在正确的位置,否则可能会出现 “404无法访问” 的问题。
3. WEB-INF的作用
/WEB-INF/web.xml
Web应用程序配置文件,描述了 servlet 和其他的应用组件配置及命名规则。
/WEB-INF/classes/
包含了站点所有用的 class 文件,包括 servlet class 和非servlet class,他们不能包含在 .jar文件中。
/WEB-INF/lib/
存放web应用需要的各种JAR文件,放置仅在这个应用中要求使用的jar文件,如数据库驱动jar文件。
/WEB-INF/src/
源码目录,按照包名结构放置各个 Java 文件。
/WEB-INF/database.properties
数据库配置文件
/WEB-INF/tags/
存放了自定义标签文件,该目录并不一定为 tags,可以根据自己的喜好和习惯为自己的标签文件库命名,当使用自定义的标签文件库名称时,在使用标签文件时就必须声明正确的标签文件库路径。例如:当自定义标签文件库名称为 simpleTags 时,在使用 simpleTags 目录下的标签文件时,就必须在 jsp 文件头声明为:<%@ taglibprefix="tags" tagdir="/WEB-INF /simpleTags" % >。
/WEB-INF/jsp/
jsp 文件的存放位置。改目录没有特定的声明,同样,可以根据自己的喜好与习惯来命名。此目录主要存放的是 jsp 1.2 以下版本的文件,为区分 jsp 2.0 文件,通常使用 jsp 命名,当然你也可以命名为 jspOldEdition 。
4. 静态资源的访问
此处的静态资源包括:html、css、js、img 等。在上面第二条中说到,此目录为安全目录,则其中的如 jsp 文件等都需要利用控制器进行跳转访问,而这些静态资源也不例外,不能被目录外的其他文件进行访问。
这些静态资源一般放在 static 文件夹下,而 jsp 则放在相应的 jsp文件夹下,所以 jsp 文件要访问这些静态资源时需要通过相对路径来引用,如引入某 js 文件应该写作:
<script src="../static/js/xxx.js"></script>
二、Tomcat部署本地工件
1. war和war exploded的区别
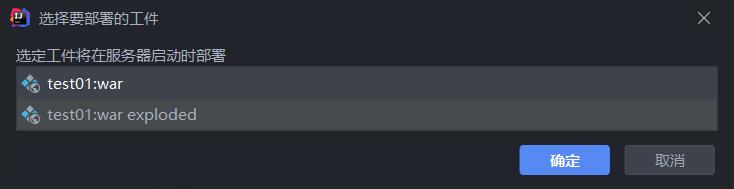
在使用 idea 部署 Tomcat 的时候会发现下面的情况:

看一下两者的区别:
1. war 模式:将WEB工程以包的形式上传到服务器。
这种模式可以称之为是发布模式,打包,即是先将项目打成war包,再进行发布。
2. war exploded 模式:将WEB工程以当前文件夹的位置关系上传到服务器。
这种模式是直接把所有文件夹,包括 jsp 页面 、servlet 等等移到 Tomcat 部署文件夹里面,进行加载部署。因此这种方式支持热部署,一般在开发的时候也是用这种方式。
3. 在配置 Tomcat 进行热部署时,设置执行更新时更新资源或手动重启服务器即可,这样更新的服务就能及时地显示出来了。
2. war exploded 与 WEB-INF 结构的坑
上面说到, war exploded 模式是将当前项目中的所有文件按照项目 taget 的位置进行部署,但是在一次学习过程中发现有一个文件夹的文件在热部署状态下无法访问,出现了404:

然而进行直接访问时又能够访问到,但是同样又出现了一个问题 —— 只能访问静态页面而不能访问相应的 servlet :


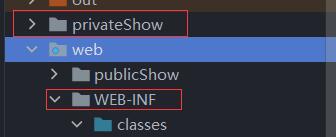
最后分析了项目的文件结构后发现静态页面的文件并未在 WEB-INF 文件夹下面

结合上面说到的 WEB-INF 是java web应用的安全目录,而所有相关的文件都应该放置于其下,而 Tomcat 在启动时实际是将此文件目录部署到了服务器当中,而 privateShow 文件并不在此中,所以无法访问,而当 index.html 文件能够被访问后,其与相对应的 servlet 并不在同一个目录,况且 servlet 位于 WEB-INF 目录下,是受到保护的,外部文件无法访问。解决这个问题实际上很简单,就是规范目录结构,将 privateShow 文件放到 web 目录下即可正常访问 servlet 了。