项目简介
本系统是基于微信小程序的电影订票系统的设计与实现。基于B/S架构模式进行设计,使用了JavaScript、CSS、java语言等,后台数据库设计使用Mysql。本电影订票系统主要分为前端小程序订票系统和后台电影管理两部分。用户使用时接触的是系统前端小程序部分,这一部分包含用户注册登录、电影购票、个人信息管理三个模块。后台电影管理主要供影院管理员使用,负责日常的电影院事务。
开发环境
本系统以微信小程序开发为客户端核心,以SSM作为服务器主体来实现的。使用软件:
1.操作系统:Windows 10
2.数据库:MySQL 5.7
3.客户端开发环境:微信开发者工具
4.服务器端开发环境:IntelliJ IDEA 2020.1.2
5.JDK版本:jdk1.8
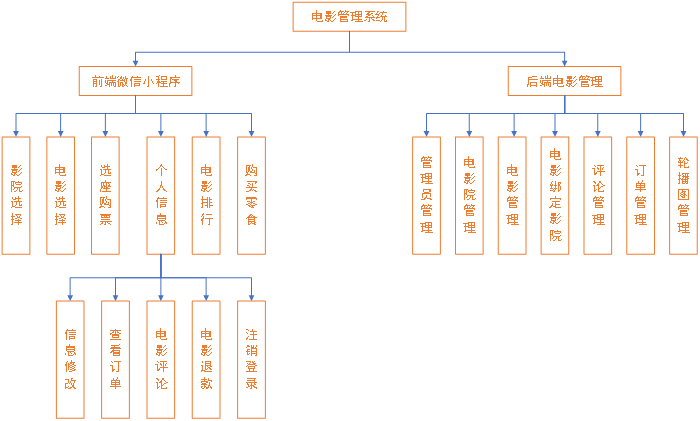
系统功能模块图

前端部分:
用户注册登录:在该系统上购票前,必须先进行注册登录,在用户进行注册并且登录账号以后可以查看电影院的地理位置等信息,还可以预览电影的简介与建议。
购买影票:在用户进行注册登录以后可以选择自己喜爱的电影进行购票,也可选择电影院,查看该影院最近上架了哪些电影,然后选择自己想看的电影。
订单管理:在用户购买影票后,如果有事无法观影的,提供了退票服务,在用户观影后用户可以根据自己的感受给电影评分,将自己的观影心得或者建议评论到评论区。
个人资料修改:用户注册登录后,可更改个人资料,还可查看订单并进行取票。
后端部分:
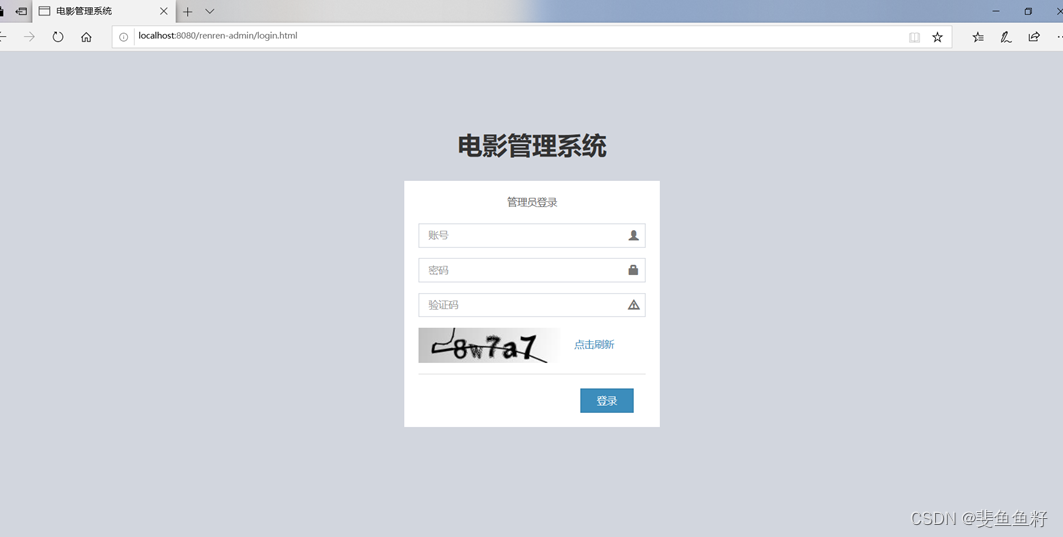
管理员登录:系统有终极权限管理员,该管理员可以设置每个电影的管理员,普通管理员除了不能添加管理员之外可以实现添加影片、影院等功能,然后将影院电影绑定上架。
添加影片:使用后台系统进行电影管理,例如上架影片,修改影片信息等。
添加影院:一个地区会有很多个电影院,可以在后台影院管理中添加多个影院,添加影院时要填好影院的信息,包括该影院的地址,坐标,共有多少个影厅等。
电影与电影院绑定:该功能是系统必不可少的,一部影片可以选择在多个电影院上架,电影院也可以选择上映多部电影,将电影ID与影院的ID绑定可以实现这一功能。
用户订单管理:在这里管理用户订单,用户可以凭借订单号取票,管理员根据订单判断用户是否购票。
用户评论管理:在这里查看用户评价,从而得到改进的作用。
轮播图管理:轮播图的作用是让用户能够直接的了解到最近上架的电影最直观的信息,好的电影也需要好的宣传,管理员可以选择好看的海报进行上传,这些图片在小程序端会循环播放。
系统数据库表结构设计
接下来将介绍本系统数据库设计的各个表结构。以下是系统中主要的数据库表一个每个数据库表的功能。
表1 系统主要数据库表
| 表名 | 中文名 | 功能模块 |
| cfilm | 电影绑定影院表 | 电影票购票模块 |
| cinema | 影院信息表 | 电影后台管理模块 |
| film | 电影信息表 | 电影后台管理模块 |
| comment | 用户评论表 | 个人信息管理模块 |
| orders | 订单信息表 | 个人信息管理模块 |
| sys_user | 系统用户表 | 电影后台管理模块 |
| tb_user | 用户信息表 | 用户登录模块 |
| swiper | 轮播图管理表 | 电影后台管理模块 |
电影绑定影院表主要是用来负责电影上架的,将电影的ID与影院的ID绑定,就可以实现上架,同时各家影院根据自身的实际情况来指定电影播放的时间,电影的价格等等。
表2 电影绑定影院数据库表
| 名称 | 字段名 | 数据类型 | 主键 | 非空 |
| 绑定代码 | id | int | yes | yes |
| 电影ID | fimmid | int | no | yes |
| 影院ID | cid | int | no | yes |
| 价格 | filmprice | int | no | yes |
| 折扣价格 | cutprice | int | no | yes |
| 影厅 | chall | varchar(250) | no | yes |
| 播放日期 | playdate | datetime | no | yes |
| 播放时间 | playtime | datetime | no | yes |
| 结束时间 | endtime | datetime | no | yes |
影院信息表的作用是保存影院的信息,可以更新影院信息,包括添加影院位置信息,影院所拥有的影厅数量,设置影院的折扣信息。还添加或者删除影院。
表3 影院信息数据库表
| 名称 | 字段名 | 数据类型 | 主键 | 非空 |
| 影院代码 | id | int | yes | yes |
| 影院名称 | cname | varchar(250) | no | yes |
| 影院地址 | caddr | varchar(250) | no | yes |
| 位置经度 | cx | int | no | yes |
| 位置纬度 | cy | int | no | yes |
| 影厅 | chall | varchar(250) | no | yes |
| 影院标签 | ctag | varchar(250) | no | yes |
用户评论表的作用是用来保存用户的评论信息,影院的管理人员可以根据用户的评论来对影院做跟进一步的改变,其他用户也能在小程序上看到这些评论,吸取一些经验。
表4 用户评论数据库表
| 名称 | 字段名 | 数据类型 | 主键 | 非空 |
| 用户名 | username | varchar(250) | yes | yes |
| 评论 | comment | varchar(250) | no | yes |
| 创建时间 | createtime | datetime | no | yes |
| 用户打分 | wjxscore | int | no | yes |
电影信息数据库表的作用是用来保存上架的电影,管理员可以定期上架电影,或者对电影的信息做出更改。包括电影的简介、主演、电影的宣传图等等。
表5 电影信息数据库表
| 名称 | 字段名 | 数据类型 | 主键 | 非空 |
| 电影代码 | id | int | yes | yes |
| 电影名 | filmName | varchar(250) | no | yes |
| 电影英文名 | filmEnName | varchar(250) | no | yes |
| 电影海报 | filmurl | varchar(250) | no | yes |
| 电影语言 | filmyuyan | varchar(250) | no | yes |
| 电影类型 | filmtype | varchar(250) | no | yes |
| 电影时长 | filmtime | varchar(250) | no | yes |
| 上映国家 | filmlloc | varchar(250) | no | yes |
| 电影上映日期 | filmdate | datetime | no | yes |
| 电影简介 | filmdes | varchar(250) | no | yes |
| 电影主演 | filmman | varchar(250) | no | yes |
电影订单表用来记录电影票的售卖情况,包括购买的用户,购买的电影票数量,购买的电影ID号码,用户的选座信息,电影的名字等等。
表6 电影订单数据库表
| 名称 | 字段名 | 数据类型 | 主键 | 非空 |
| 订单号 | orderid | int | yes | yes |
| 用户名 | username | varchar(250) | no | yes |
| 绑定代码 | cfilmid | int | no | yes |
| 购票数量 | ticketnum | int | no | yes |
| 影票价格 | ticketprice | int | no | yes |
| 电影海报 | filmurl | varchar(250) | no | yes |
| 电影名 | filmname | varchar(250) | no | yes |
| 电影代码 | filmid | int | no | yes |
| 选座信息 | seat | char() | no | yes |
| 下单时间 | orderdate | datetime | no | yes |
| 影院地址 | caddr | varchar(250) | no | yes |
| 影院名称 | cname | varchar(250) | no | yes |
| 影院代码 | cid | int | no | yes |
好的电影离不开好的宣传,轮播图管理数据库表用来保存电影的海报信息,在微信小程序电影订票系统中,用户可以非常直观的看到最近上映的电影
表7 用户评论数据库表
| 名称 | 字段名 | 数据类型 | 主键 | 非空 |
| 海报标题 | title | varchar(250) | yes | yes |
| 海报图片 | swiperurl | varchar(250) | no | yes |
| 电影代码 | filmid | int | no | yes |
| 描述 | description | varchar(250) | no | yes |
电影的上架与修改以及影院管理都需要管理员手动添加信息,系统用户表保存了这些管理员的信息。
表8 系统用户数据库表
| 名称 | 字段名 | 数据类型 | 主键 | 非空 |
| 管理员代码 | user_id | int | yes | yes |
| 管理院名称 | username | varchar(250) | no | yes |
| 密码 | password | varchar(250) | no | yes |
| 邮箱 | | varchar(250) | no | yes |
| 电话 | mobile | varchar(250) | no | yes |
用户信息表用来保存每一位用户的信息,每一位用户在登录的时候都需要核对账号密码,用户的个人信息也都存放在里面。
表5 电影信息数据库表
| 名称 | 字段名 | 数据类型 | 主键 | 非空 |
| 用户ID | user_id | int | yes | yes |
| 用户名 | username | varchar(250) | no | yes |
| 电话 | mobile | varchar(250) | no | yes |
| 密码 | password | varchar(250) | no | yes |
| 注册时间 | create_time | datetime | no | yes |
| 性别 | sex | varchar(250) | no | yes |
| 签名 | description | varchar(250) | no | yes |
| 地址 | address | varchar(250) | no | yes |
| 生日 | birthday | datetime | no | yes |
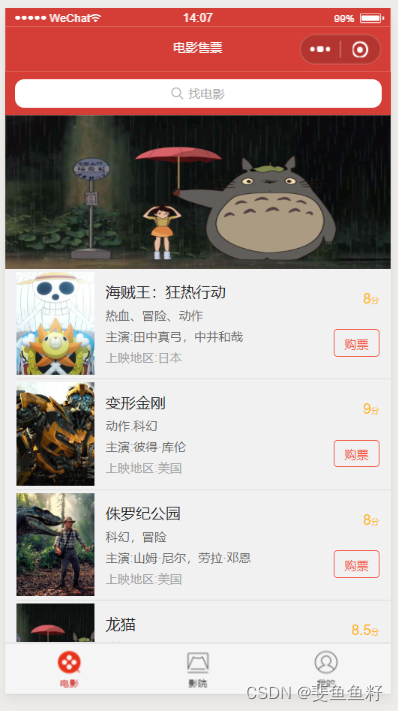
订票系统的设计与实现
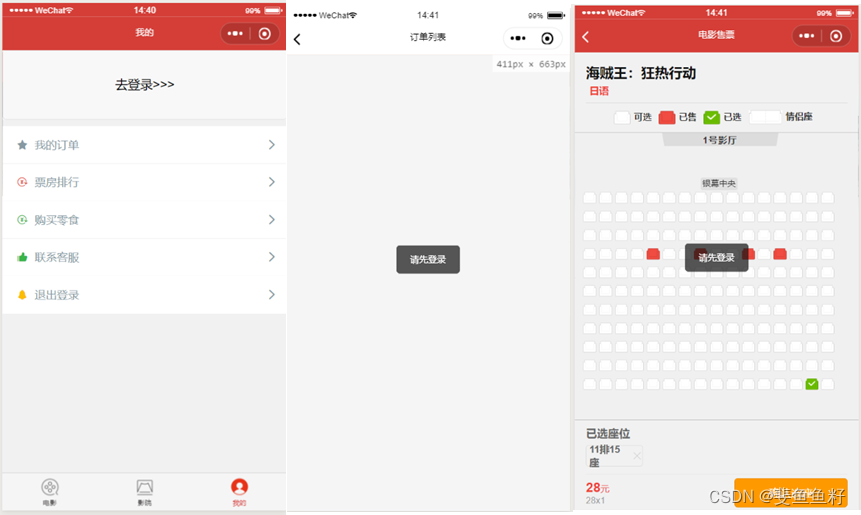
电影订票系统首页

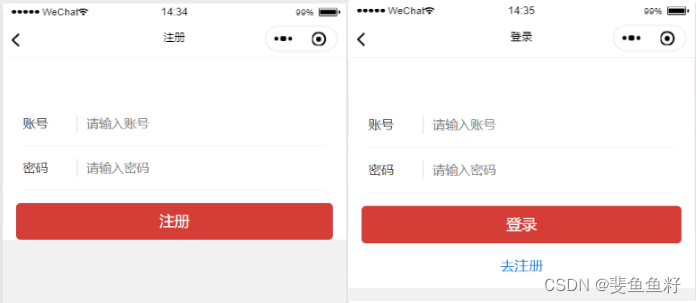
用户注册与登录


电影购票模块
用户可以根据两种方式进行购票,一种是先选择喜爱的影片,然后选择上映该影片的电影院完成购票,以电影优先购票。
根据电影优先购票

根据影院优先购票

座位选择

用户支付

用户个人信息管理

查看购票订单


电影后台管理
电影后台管理系统的首页

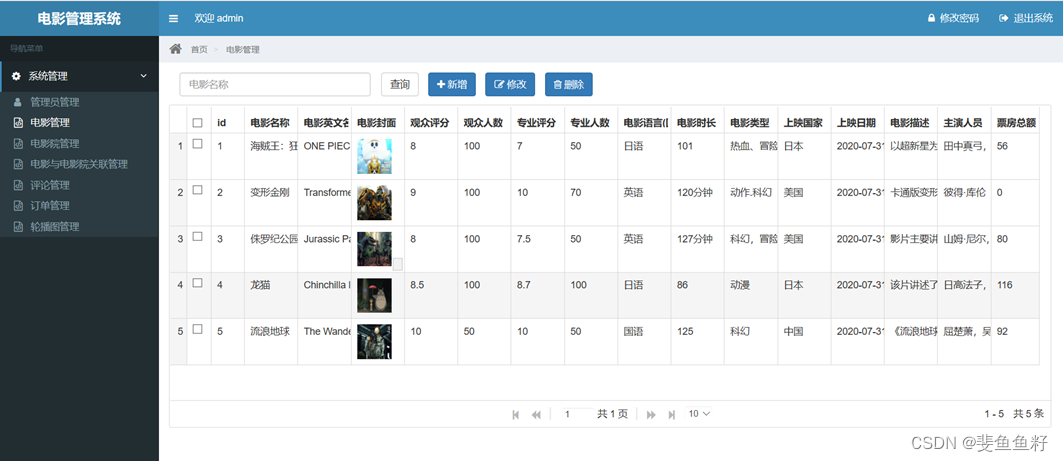
电影管理
电影管理负责修改影片的信息,包括添加与删除,以下为电影管理模块示意图

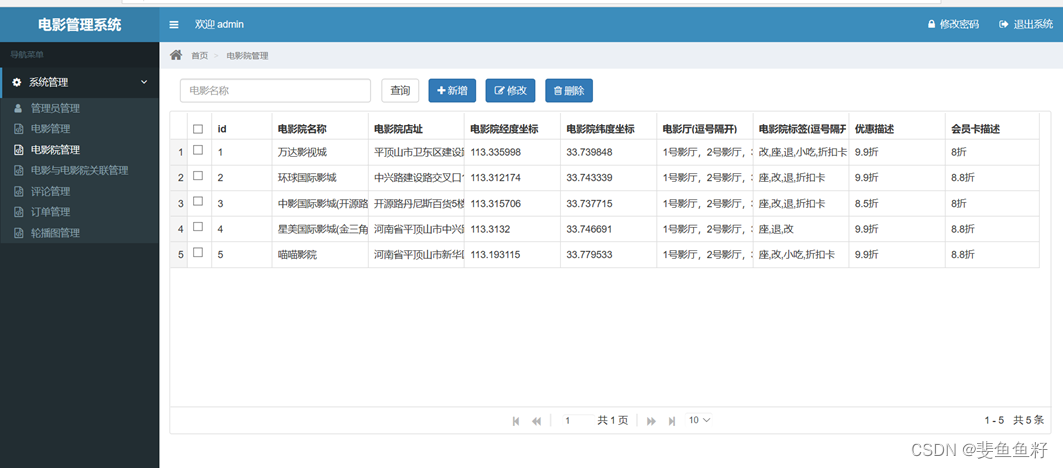
影院管理
影院管理模块可以实现更改影院的功能,包括添加影院的信息,新增或者删除影院,还可以根据影院的规模实现添加影厅的功能,以下为影院管理模块示意图

新增影院

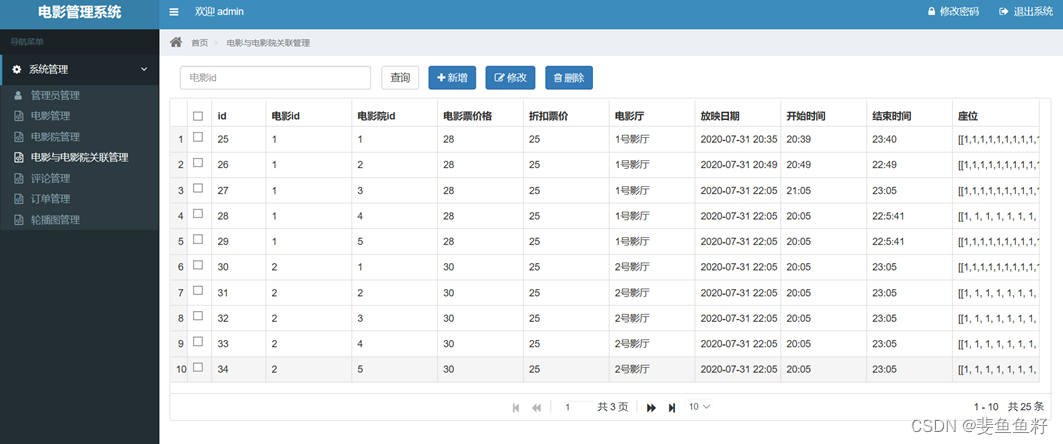
电影绑定影片
为每一只影片与每一家影院都设置独有的id,将影院的id与电影的id相关联,就可以实现电影在影院上上架的功能。一只影片可以在多家影院上映,一个影院也可以上架多部影片。以下是电影绑定影片模块示意图

新增关联

其他功能
电影后台管理系统可以管理用户订单、管理用户的评论与打分、为电影设计精美的海报轮播图。
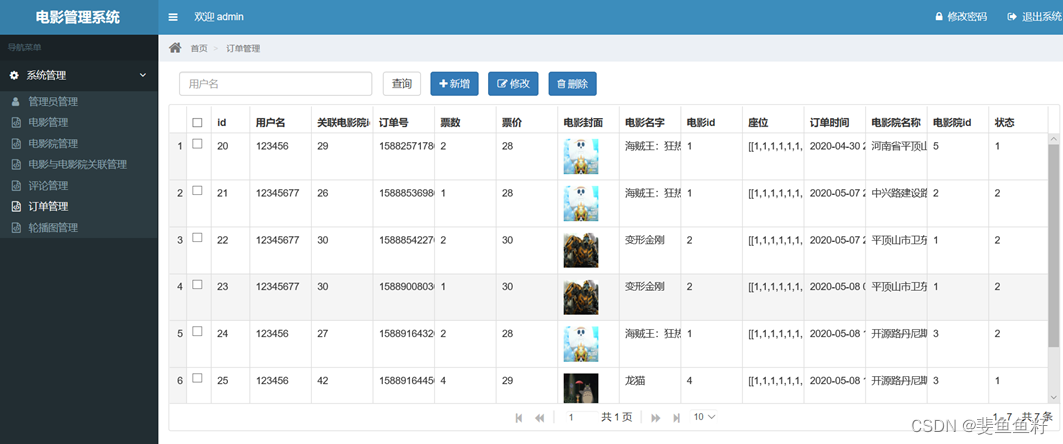
订单管理

评论管理

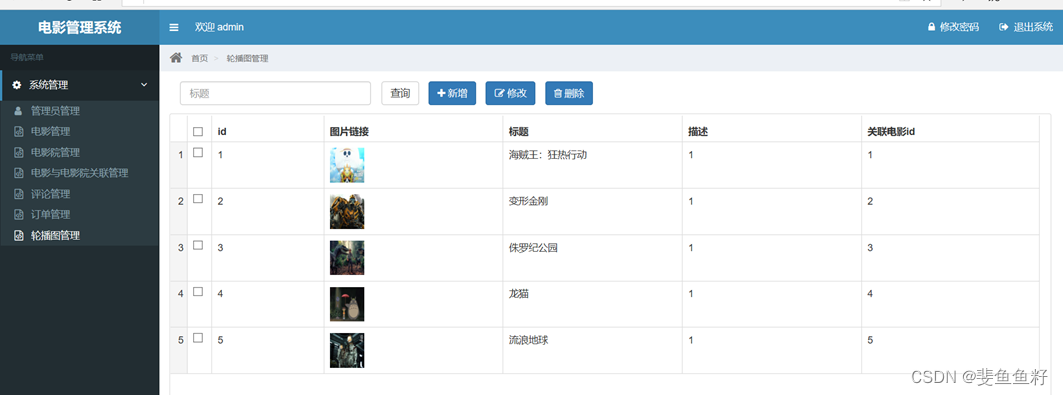
轮播图管理