介绍
v-viewer是一款基于viewer.js的强大的插件,不但支持vue3版本,还支持vue2、JavaScript、jquery,有以下特点:
- 支持移动设备触摸事件
- 支持响应式
- 支持放大/缩小
- 支持旋转(类似微博的图片旋转)
- 支持水平/垂直翻转
- 支持图片移动
- 支持键盘
- 支持全屏幻灯片模式(可做屏保)
- 支持缩略图
- 支持标题显示
- 支持多种自定义事件
官网
官方网站
网站里介绍了三种用法,基本用法写的很详细了,这边就不再赘述,主要讲讲我使用这个插件的心路历程
需求
接到任务要求写一个图片查看标注系统,主要功能就是能查看图片、缩放,并对图片进行添加、删除标签的操作,并且明确不要用element的图片查看器,说是不好用……随手一百度就能找到这款viewer.js,经过一番探索,发现居然还有支持vue2、支持vue3的版本,开心!就决定用你啦!(还是开心的太早了……)
系统功能
系统包含一下功能:
- 切换图片要获取到当前展示的哪一张图片
- 点击图片缩略图可以重新排序并展示当前图片
- 能给当前图片添加标签
- 切换图片时获取当前图片的标签并展示标签
构造页面

页面形式确定后,首先想到是用API形式使用,因为可以随时随地想用就用,但就发现问题了,那就是inline模式下,查看大图的窗口没有办法关闭,会一直罩着,于是就放弃API了,然后就不知道为啥,经过尝试之后选择directive,以指令形式使用,其实组件和指令的都是大同小异,大家看着来就行。
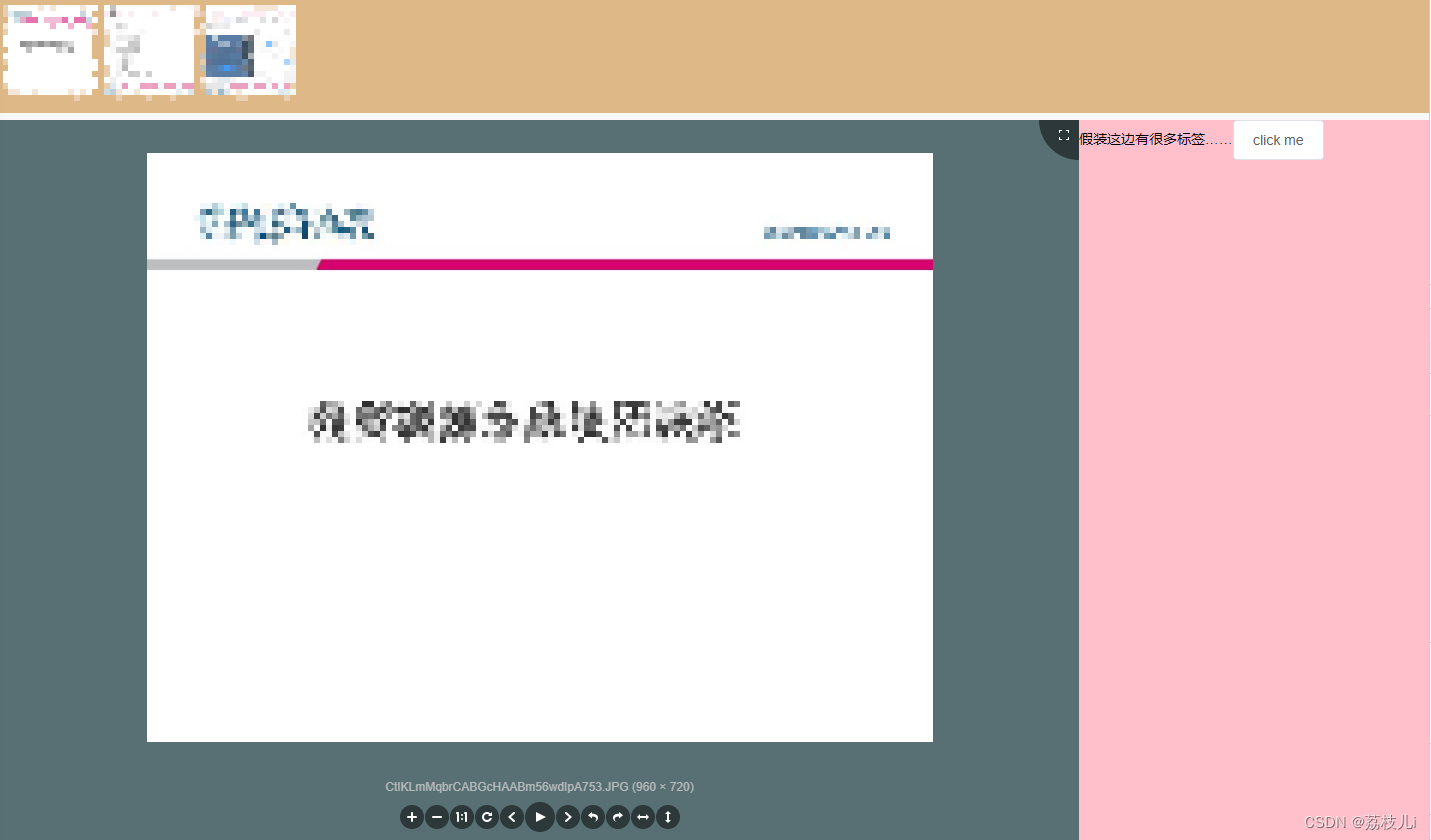
改善页面
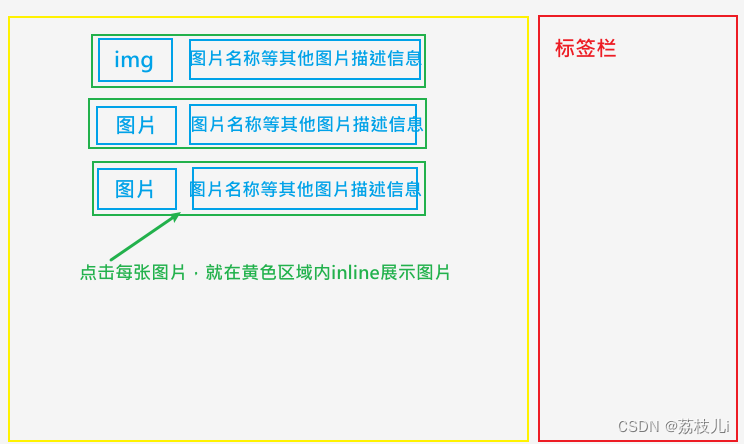
inline模式下,查看大图会一直无法关闭,怎么办呢?
改下页面布局,上面部分是图片的缩略图
预想的是点击图片下方主页面部分会切换图片的展示,

HTML部分代码如下
<div class="left">
<div class="imgs" v-viewer.rebuild="options" >
<template >
<div v-for="src in showimages" :key="src.name">
<img :src="src.url" class="img" >
</div>
</template>
</div>
</div>
官方例子中,<template>中是没有<div>标签的,因为<template>标签上加key会报错,所以就再加了一层<div>包裹,也就是这个<div>,导致我走了不少弯路,为什么呢?在我们往绑定的showimages里面添加、删除元素时,整个页面看起来没有变化……也就是这个变动对viewer来说没有生效。
解决办法
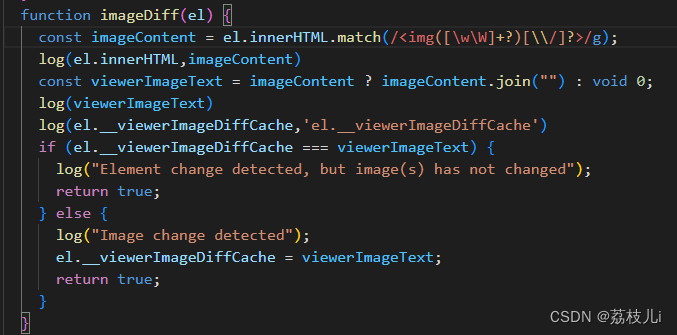
经过研究,在viewer.js中,有一个判断image数组是否发生变化的函数imageDiff,在这个函数中,判断是否发生变化的条件是,获取指令元素的子元素中的<img>标签,而我用<div>包裹住了<img>会导致找到的<img>个数为0,所以导致无法更新image数组。所以解决的办法就是直接写<img>元素或者template下不要写<div>直接写<img>

就这个问题,看了一早上才看出来问题…呜呜呜我是菜鸡前端。解决这个问题之后,只需要改变数组顺序,对数组进行操作就可以实现切换展示图片。
切换图片的回调函数
当用户点击viewer切换图片时,我希望最上面的图片展示也能切换到当前展示的这一张,对viewer来说,有提供几个回调函数,其中就有view和viewed,所以我们只需要在options中定义好view函数,就可以获取到当前展示的数据的下标,或者e.detail.image对象下有src和currentSrc字段分别记录了图片文件名和图片路径,可以根据这个高亮显示当前选中的图片。
其实是有更好的方法,就是viewer自带view(index)方法可以指定查看图片的下标,但是这个我调用了没有生效,所以暂时用 平替方法代替,就是修改viewer展示数组顺序,这样会销毁重绘viewer,使用起来体验是没什么区别的。
选中的图片高亮显示
选中图片的高亮显示只需要动态获取当前选中图片的key或者id,动态添加css就可以了。
在viewer中,有一个图片切换完成的回调函数viewed,还有切换图片之前的回调函数view,可以根据需要在option中设置。当用户点击上一张或下一张的时候,回调函数的入参会有e.detail.index,这个是当前图片在数组中的下标,可以根据下标获取到当前图片的信息。
其他整理
这部分大都来自于viewer.js官方文档,v-viewer是基于viewer.js的
Options
用法:
Viewer.setDefaults(options)
options = {
inline :true,
fullsreen: false
}
inline
- Type:
Boolean - Default : false
是否启用inline模式—inline模式就是在区域内展示,不是全屏幕覆盖
backdrop
- Type:
BooleanorString - Default :
true
启用modal背景,为单击时不会关闭模态的背景指定静态
button
- Type:
Boolean - Default :
true
是否显示右上角关闭按钮
navbar
是否显示缩略图导航
- Type:
BooleanorNumber - Default :
true - Options :
0orfalse: 隐藏缩略图导航
1ortrue: 显示缩略图导航
2: 仅当屏幕宽度大于768像素时显示导航栏
3: 仅当屏幕宽度大于992像素时显示导航栏
4: 仅当屏幕宽度大于1200像素时显示导航栏
title
指定标题的可见性和内容
- Type:
BooleanorNumberorFunctionorArray - Default:
true - Option:
0orfalse: 不显示标题
1ortrueorFunctionorArray:显示标题
2: 仅当屏幕宽度大于768像素时显示标题
3: 仅当屏幕宽度大于992像素时显示标题
4: 仅当屏幕宽度大于1200像素时显示标题
Function: 自定义标题内容
[Number, Function]:Number指示可见性,Function自定义标题内容
toolbar
指定工具栏及其按钮的可见性和布局。
- Type:
BooleanorNumberorObject - Default:
true - Options:
0orfalse: 隐藏工具栏.
1ortrue: 显示工具栏.
2: 仅当屏幕宽度大于768像素时显示工具栏
3: 仅当屏幕宽度大于992像素时显示工具栏
4: 仅当屏幕宽度大于1200像素时显示工具栏
{ key: Boolean | Number }: 显示或隐藏工具栏.
{ key: String }: 自定义工具栏大小(size).
{ key: Function }: 自定义工具栏按钮的单击处理函数.
{ key: { show: Boolean | Number, size: String, click: Function }: 自定义按钮的每个属性.
Available built-in keys(key可选项): “zoomIn”, “zoomOut”, “oneToOne”, “reset”, “prev”, “play”, “next”, “rotateLeft”, “rotateRight”, “flipHorizontal”, “flipVertical”.
Available built-in sizes(size可选项): “small”, “medium” (default) and “large”.
className
要添加到viewer根元素的自定义类名。
- Type:
String - Default:
''
container
Document.querySelector的元素或有效选择器,用于将viewer置于modal模式的容器。只在inline:false时有效
- Type:
ElementorString - Default:
'body'
没用过,不知道具体能填哪些字段
filter
指定筛选图片的函数,会遍历每张图片,return true的图片展示,return false的图片隐藏,所以function应有返回值
- Type:
Function - Default:
null
注意,默认情况下,没有src属性集的图像将被忽略
fullscreen
自动播放时是否全屏
- Type:
BooleanorFullscreenOptions - Default:
true
inheritedAttributes
定义要从原始图像继承的额外属性。
- Type:
Array - Default:
['crossOrigin', 'decoding', 'isMap', 'loading', 'referrerPolicy', 'sizes', 'srcset', 'useMap']
注意,基本属性src和alt将始终继承自原始图像。
initialCoverage
定义查看图像的初始覆盖范围。它必须是介于0(0%)和1(100%)之间的正数。
- Type:
Number - Default:
0.9
initialViewIndex
定义要查看的图像的初始索引。指定开始查看图像的下标
- Type:
Number - Default:
0
也用作视图方法的默认参数值。
inline
启用内联模式
- Type:
Boolean - Default:
false
interval
播放时自动循环图像之间的间隔时间。单位:hms
- Type:
Number - Default:
5000
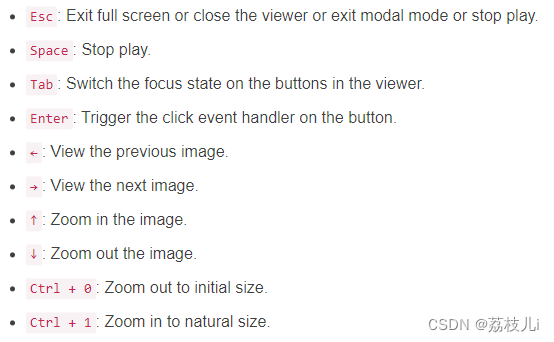
keyboard
是否允许用键盘操作(操作放大缩小、上一张下一张的功能)
- Type:
Boolean - Default:
true

focus
Focus the active item in the navbar when initialized.
- Type:
Boolean - Default:
true
需要将keyboard设置为true
loading
加载图像时是否显示加载微调器。
- Type:
Boolean - Default:
true
loop
是否启用循环查看(查看到最后一张,再点下一张跳转到第一张)
- Type:
Boolean - Default:
true
minWidth
指定viewer的最小宽度
- Type:
Number - Default:
200
只在inline是true时生效
minHeight
指定viewer的最小宽度
- Type:
Number - Default:
100
只在inline是true时生效
movable
是否可以移动图片
- Type:
Boolean - Default:
true
rotatable
是否允许旋转图片
- Type:
Boolean - Default:
true
scalable
是否可以缩放图像
- Type:
Boolean - Default:
true
zoomable
是否可以缩放图像
- Type:
Boolean - Default:
true
zoomOnTouch
是否开启触摸缩放图像功能
- Type:
Boolean - Default:
true
zoomOnWheel
是否开启鼠标缩放图像功能
- Type:
Boolean - Default:
true
slideOnTouch
通过在触摸屏上滑动,可以滑动到下一个或上一个图像
- Type:
Boolean - Default:
true
toggleOnDblclick
是否在双击图像时在其自然大小和初始大小之间切换图像大小;双击图像时自动调用切换方法
- Type:
Boolean - Default:
true
tooltip
是否显示缩放百分比
- Type:
Boolean - Default:
true
transition
是否使用CSS3过度
- Type:
Boolean - Default:
true
zIndex
图片查看器modal模式时z-index值
- Type:
Number - Default:
2015
zIndexInline
图片查看器inline模式时z-index值
- Type:
Number - Default:
0
zoomRatio
鼠标滚轮滚动时缩放比例
- Type:
Number - Default:
0.1
minZoomRatio
最小缩放比例
- Type:
Number - Default:
0.01
Define the min ratio of the image when zooming out.
maxZoomRatio
最大缩放比例
- Type:
Number - Default:
100
Define the max ratio of the image when zooming in.
url
设置查看图片时的图片地址来源
如果它是一个字符串,它应该是每个图像元素的属性之一。
如果它是一个函数,它应该返回一个有效的图像URL。
- Type:
StringorFunction - Default:
'src'
ready
回调函数,就绪时调用
- Type:
Function - Default:
null
show
回调函数,加载展示图层前调用
- Type:
Function - Default:
null
shown
回调函数,加载展示图层完成后调用
- Type:
Function - Default:
null
hide
回调函数,点击关闭展示按钮时调用
- Type:
Function - Default:
null
hidden
回调函数,展示图层关闭前调用
- Type:
Function - Default:
null
view
回调函数,加载展示图片前调用
- Type:
Function - Default:
null
viewed
回调函数,加载展示图片后调用
- Type:
Function - Default:
null
move
回调函数,图片移动时调用
- Type:
Function - Default:
null
moved
回调函数,图片异动后调用
- Type:
Function - Default:
null
rotate
回调函数,图片旋转前调用
- Type:
Function - Default:
null
rotated
回调函数,图片旋转后调用
- Type:
Function - Default:
null
scale
回调函数,图片缩放前调用
- Type:
Function - Default:
null
scaled
回调函数,图片缩放后调用
- Type:
Function - Default:
null
zoom
回调函数,图片缩放前调用
- Type:
Function - Default:
null
zoomed
回调函数,图片缩放后调用
- Type:
Function - Default:
null
play
回调函数,图片开始自动播放时调用
- Type:
Function - Default:
null
stop
回调函数,图片停止自动播放时调用
- Type:
Function - Default:
null
method
用法:获取到实例
const viewer = this.$el.querySelector('.viewer').$viewer
viewer.show()
show([immediate])
是否立即显示查看器,只在modal模式下有效
- immediate (optional):
- Type:
Boolean - Default:
false
- Type:
view([index])
使用viewer查看下标为index的图片。如果viewer被隐藏,改图片将首先显示
- index (optional):
- Type:
Number - Default:
0(继承自initialViewIndex) - 展示图片的下标
- Type:
viewer.view(1); // 展示下标是1的图片(第二张)
prev([loop=false])
是否设置第一张图片的上一张是最后一张图片(头尾相接)
- loop (optional):
- Type:
Boolean - Default:
false
- Type:
next([loop=false])
是否设置最后一张图片的下一张是第一一张图片(头尾相接)
- loop (optional):
- Type:
Boolean - Default:
false
- Type:
move(x[, y = x])
使用相对偏移移动图像
-
x:
- Type:
Number - 水平方向上的移动距离
- Type:
-
y (optional):
- Type:
Number - 竖直方向上的移动距离
- 如果不存在,则其默认值为
x
- Type:
Move the image with relative offsets.
viewer.move(1);
viewer.move(-1, 0); // 左移
viewer.move(1, 0); // 右移
viewer.move(0, -1); // 上移
viewer.move(0, 1); // 下移
moveTo(x[, y = x])
移动图像到指定位置
-
x:
- Type:
Number - 新位置的水平坐标
- Type:
-
y (optional):
- Type:
Number - 指定位置的竖直坐标
- 如不存在,默认和
x相同.
- Type:
rotate(degree)
在原来的基础上旋转图像
- degree:
- Type:
Number - 向右旋转: 输入正数 (degree > 0)
- 向左旋转: 输入负数 (degree < 0)
- Type:
viewer.rotate(90);
viewer.rotate(-90);
rotateTo(degree)
旋转图像至指定角度
- degree:
- Type:
Number
- Type:
viewer.rotateTo(0); // 转到0°
viewer.rotateTo(360); // 转一圈
scale(scaleX[, scaleY])
图像翻转
-
scaleX:
- Type:
Number - Default:
1 - 竖直方向翻转
- 输入
1时,不起作用
- Type:
-
scaleY (optional):
- Type:
Number - 竖直方向翻转
- 为空时,等于
x
- Type:
viewer.scale(-1); // Flip both horizontal and vertical
viewer.scale(-1, 1); // Flip horizontal
viewer.scale(1, -1); // Flip vertical
scaleX(scaleX)
图像水平方向翻转
- scaleX:
- Type:
Number - Default:
1 - 图像水平方向翻转
- Type:
viewer.scaleX(-1); // Flip horizontal
scaleY(scaleY)
图像竖直方向翻转
- scaleY:
- Type:
Number - Default:
1 - 图像竖直方向翻转
- 取
1时不起作用,不会发生变化
- Type:
viewer.scaleY(-1); // Flip vertical
zoom(ratio[, showTooltip[, pivot]])
以指定比例缩放图像
-
ratio:
- Type:
Number - Zoom in: 放大:正数 (ratio > 0)
- Zoom out: 缩小:负数 (ratio < 0)
- Type:
-
showTooltip (optional):
- Type:
Boolean - Default:
false - 是否展示缩放比例等提示信息
- Type:
-
pivot (optional):
- Type:
Object - Default:
null - Schema:
{ x: Number, y: Number } - 缩放的轴心点坐标
- Type:
viewer.zoom(0.1);
viewer.zoom(-0.1);
zoomTo(ratio[, showTooltip[, pivot]])
缩放图像到指定比例
-
ratio:
- Type:
Number - 需要正数 (ratio > 0)
- Type:
-
showTooltip (optional):
- Type:
Boolean - Default:
false - 是否展示缩放比例等提示信息
- Type:
-
pivot (optional):
- Type:
Object - Default:
null - Schema:
{ x: Number, y: Number } - 缩放的轴心点坐标
- Type:
viewer.zoomTo(0); // Zoom to zero size (0%)
viewer.zoomTo(1); // Zoom to natural size (100%)
// Zoom to 50% from the center of the window.
viewer.zoomTo(.5, {
x: window.innerWidth / 2,
y: viewer.innerHeight / 2,
});
play([fullscreen])
- fullscreen (optional):
- Type:
BooleanorFullscreenOptions - Default:
false - Indicate if request fullscreen or not.
- Type:
Play the images.
stop()
停止播放
full()
inline模式下有效,播放时全屏
exit()
退出全屏
inline模式下有效
Events
所有事件都可以在其处理程序中使用this.viewe访问查看器实例。
Be careful to use these events with other components which have the same event names, e.g.: Bootstrap’s modal.
let viewer;
image.addEventListener('viewed', function () {
console.log(this.viewer === viewer);
// > true
});
viewer = new Viewer(image);
ready
viewer 准备好的时候会触发此事件,在modal模式下,只有点击查看了图片才会触发此事件
- event.bubbles:
true - event.cancelable:
true - event.detail:
null
show
在viewer show的时候会触发此事件,只在modal 模式下有效
- event.bubbles:
true - event.cancelable:
true - event.detail:
null
shown
- event.bubbles:
true - event.cancelable:
true - event.detail:
null
This event fires when the viewer modal has shown.
Only available in modal mode.
hide
- event.bubbles:
true - event.cancelable:
true - event.detail:
null
This event fires when the viewer modal starts to hide.
Only available in modal mode.
hidden
- event.bubbles:
true - event.cancelable:
false - event.detail:
null
This event fires when the viewer modal has hidden.
Only available in modal mode.
view
- event.bubbles:
true - event.cancelable:
true - event.detail.index:
- Type:
Number - The index of the original image.
- Type:
- event.detail.image:
- Type:
HTMLImageElement - The current image (a clone of the original image).
- Type:
- event.detail.originalImage:
- Type:
HTMLImageElement - The original image.
- Type:
This event fires when a viewer starts to show (view) an image.
viewed
- event.bubbles:
true - event.cancelable:
false - event.detail: the same as the
viewevent.
This event fires when a viewer has shown (viewed) an image.
move
- event.bubbles:
true - event.cancelable:
true - event.detail.x:
- Type:
Number - The new position in the horizontal direction.
- Type:
- event.detail.y:
- Type:
Number - The new position in the vertical direction.
- Type:
- event.detail.oldX:
- Type:
Number - The old position in the horizontal direction.
- Type:
- event.detail.oldY:
- Type:
Number - The old position in the vertical direction.
- Type:
- event.detail.originalEvent:
- Type:
Eventornull - Options:
pointermove,touchmove, andmousemove.
- Type:
This event fires when a viewer starts to move an image.
moved
- event.bubbles:
true - event.cancelable:
false - event.detail: the same as the
moveevent.
This event fires when a viewer has moved an image.
rotate
- event.bubbles:
true - event.cancelable:
true - event.detail.degree:
- Type:
Number - The new rotation degrees.
- Type:
- event.detail.oldDegree:
- Type:
Number - The old rotation degrees.
- Type:
This event fires when a viewer starts to rotate an image.
rotated
- event.bubbles:
true - event.cancelable:
false - event.detail: the same as the
rotateevent.
This event fires when a viewer has rotated an image.
scale
- event.bubbles:
true - event.cancelable:
true - event.detail.scaleX:
- Type:
Number - The new scaling factor in the horizontal direction.
- Type:
- event.detail.scaleY:
- Type:
Number - The new scaling factor in the vertical direction.
- Type:
- event.detail.oldScaleX:
- Type:
Number - The old scaling factor in the horizontal direction.
- Type:
- event.detail.oldScaleY:
- Type:
Number - The old scaling factor in the vertical direction.
- Type:
This event fires when a viewer starts to scale an image.
scaled
- event.bubbles:
true - event.cancelable:
false - event.detail: the same as the
scaleevent.
This event fires when a viewer has scaled an image.
zoom
- event.bubbles:
true - event.cancelable:
true - event.detail.ratio:
- Type:
Number - The new (next) ratio of the image (
imageData.width / imageData.naturalWidth).
- Type:
- event.detail.oldRatio:
- Type:
Number - The old (current) ratio of the image.
- Type:
- event.detail.originalEvent:
- Type:
Eventornull - Options:
wheel,pointermove,touchmove, andmousemove.
- Type:
This event fires when a viewer starts to zoom (in or out) an image.
zoomed
- event.bubbles:
true - event.cancelable:
false - event.detail: the same as the
zoomevent.
This event fires when a viewer has zoomed (in or out) an image.
play
- event.bubbles:
true - event.cancelable:
true - event.detail:
null
This event fires when the viewer starts to play.
You can abort the playing process by calling
event.preventDefault().
stop
- event.bubbles:
true - event.cancelable:
true - event.detail:
null
This event fires when the viewer starts to stop.
You can abort the stopping process by calling
event.preventDefault().