ps:各位好久不见,我回家了!终于有时间把之前的一些东西整理一下了(好吧,之前是我太懒了),今天分享一个功能简单的python web实战项目,后期功能可自行丰富。
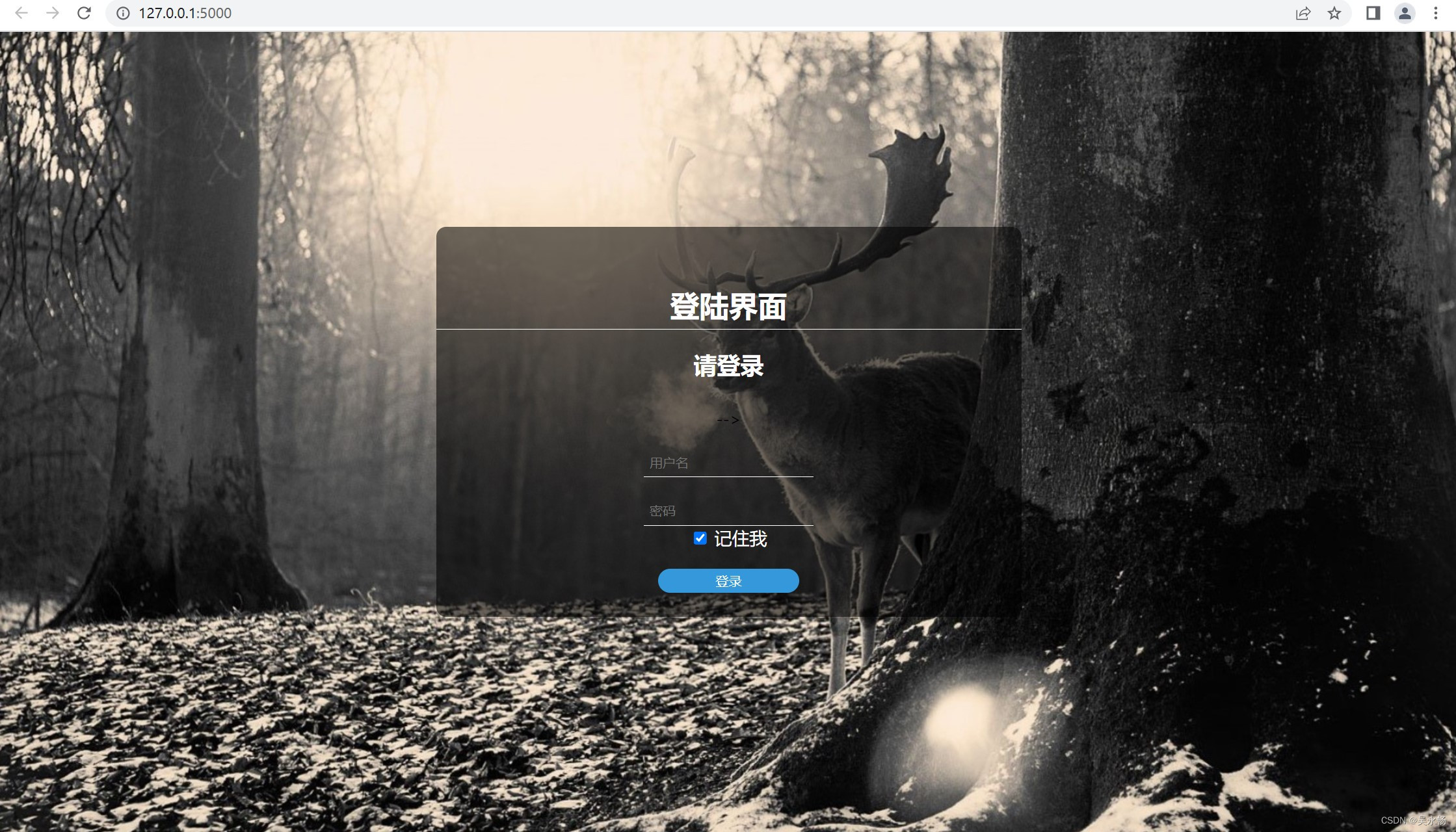
先看效果

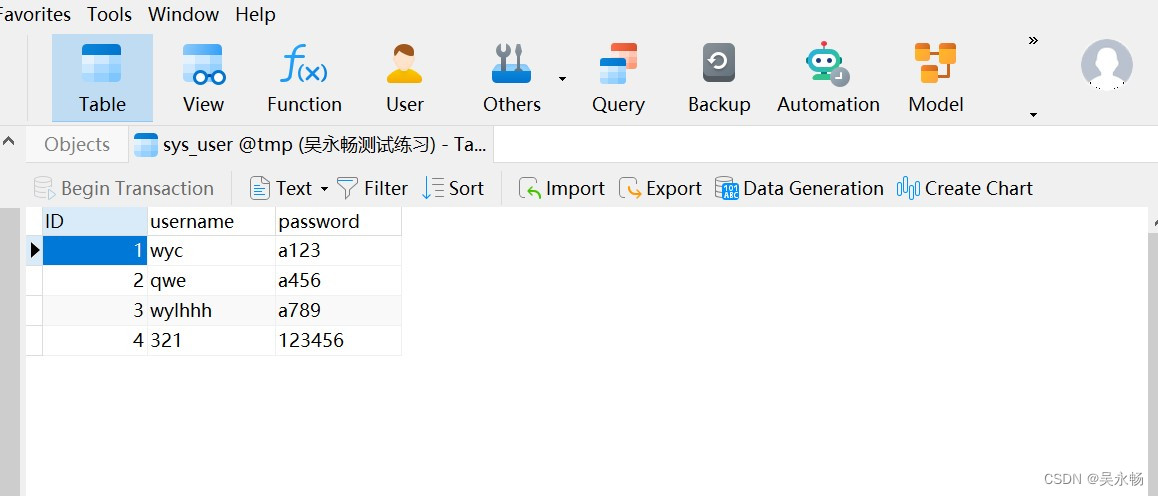
输入正确用户名和密码即可登录成功(下图为存放数据的表单)

正文
一、导入模块
from flask import Flask, render_template, request
import pymysql二、创建web程序,连接数据库
app = Flask(__name__)
def get_conn():
# 建立与mysql连接
conn = pymysql.connect(host="localhost", user="root", password="root", db="tmp", charset="utf8")
# c创建游标A
cursor = conn.cursor()
return conn, cursorlocalhost: 本机数据库。
user:设置的数据库用户名。
password:数据库密码,,默认情况下是root,如果后期自己修改了则改为相应的即可。
db:所要连接的数据库名称。
1.关闭模块(关闭数据库连接,关闭游标)
代码如下:
def close_conn(conn, cursor): # 关闭模块
if cursor:
cursor.close()
if conn:
conn.close()2.查询模块(用于从数据库中查询信息)
代码如下:
def query(sql, *args): # 查询模块
conn, cursor = get_conn()
cursor.execute(sql, args)
res = cursor.fetchall()
conn.commit()
close_conn(conn, cursor)
return res
def get_user(username, password): # 从数据库中查询用户名和密码
sql = "select id from sys_user where username= '" + username + "' and password= '" + password + "'"
res = query(sql)
return ressys_user:存放用户名和密码的表。

三、写一个函数来处理浏览器发送过的请求,请求到/是自动执行这个函数。
@app.route('/') # 必须加上路由,否则访问和函数没有关联,当访问到127.0.0.1:5000/,执行函数
def index():
return render_template('login.html')
@app.route('/login', methods=['post'])
def login():
username = request.form.get('username') # 接收form表单传参
password = request.form.get('password')
res = get_user(username, password)
if res:
return render_template('xxx.html',msg='登陆成功')
else:
return render_template('login.html', msg='登录失败')登陆成功后进入xxx页面,登陆失败留在本页面并给出提示。
登陆界面为表单传参,这里用到POST请求。
在HTTP协议的请求类型里:
-
GET:从服务器端获取资源或数据
-
POST:向服务器端提交数据
GET请求发送数据的时候,一般会将请求数据放在url字符串中发送给服务器端,所以从安全性角度来看相对没有POST请求安全性高,所以GET请求一般不会用于比较隐私数据的传输,而POST请求是将请求数据放在请求body里面,所以一般用于表单数据,登陆数据等数据的传输。
四、启动应用程序
if __name__ == '__main__': # 固定的写法,程序的入口
app.run() # 启动应用程序,五、完整代码
-
myflask.py
from flask import Flask, render_template, request
import pymysql
# 创建web应用程序
app = Flask(__name__)
def get_conn():
# 建立与mysql连接
conn = pymysql.connect(host="localhost", user="root", password="root", db="tmp", charset="utf8")
# c创建游标A
cursor = conn.cursor()
return conn, cursor
def close_conn(conn, cursor): # 关闭模块
if cursor:
cursor.close()
if conn:
conn.close()
def query(sql, *args): # 查询模块
conn, cursor = get_conn()
cursor.execute(sql, args)
res = cursor.fetchall()
conn.commit()
close_conn(conn, cursor)
return res
def get_user(username, password): # 从数据库中查询用户名和密码
sql = "select id from sys_user where username= '" + username + "' and password= '" + password + "'"
res = query(sql)
return res
# 写一个函数来处理浏览器发送过的请求,请求到/是自动执行这个函数
@app.route('/') # 必须加上路由,否则访问和函数没有关联,当访问到127.0.0.1:5000/,执行函数
def index():
return render_template('login.html')
@app.route('/login', methods=['post'])
def login():
username = request.form.get('username') # 接收form表单传参
password = request.form.get('password')
res = get_user(username, password)
if res:
return render_template('game.html',msg='登陆成功')
else:
return render_template('login.html', msg='登录失败')
if __name__ == '__main__': # 固定的写法,程序的入口
app.run() # 启动应用程序,
-
前端页面代码 (需要可自行拿,记得点个赞谢啦)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>登陆界面</title>
<link rel="icon" href="http://v3.bootcss.com/favicon.ico">
<style>
li {
list-style: none;
}
body {
margin: 0;
padding: 0;
box-sizing: border-box;
background-image: url(static/img/鹿3.jpg);
/* background-image: url(/static/img/1.jpg); */
background-repeat: no-repeat;
/*这里的100% auto 表示将背景图片的长度100%显示,高度自适应*/
background-size: 100% auto;
}
#maxbox {
margin: 0 auto;
margin-top: 200px;
padding: 20px, 50px;
/*这里的90表示以不透明度90%显示*/
background-color: #00000090;
text-align: center;
width: 600px;
height: 400px;
border-radius: 10px;
}
#maxbox h1 {
padding: 0;
padding-top: 60px;
color: white;
font-size: 30px;
padding-bottom: 4px;
border-bottom: solid 1px white;
}
#maxbox h2 {
font-weight: 700;
color:white;
}
#maxbox .inputbox {
margin-top: 30px;
}
#maxbox .inputText {
margin-top: 20px;
}
#maxbox .inputText span {
color: white;
font-size: 18px;
}
#maxbox .inputText input {
border: 0;
padding: 6px;
border-bottom: 1px solid white;
/*这里的00表示不透明度为0,即透明显示*/
background-color: #FFFFFF00;
color: white;
}
#maxbox .inputbox .inputButton {
margin: 0;
border: 0;
margin-top: 20px;
width: 145px;
height: 25px;
/*给这个按钮变为圆角边角*/
border-radius: 25px;
color: white;
background-color: #3498db;
}
#sign_up {
margin-top: 50px;
color: white;
font-size: 17px;
}
#sign_up a {
color: #3498db;
}
</style>
</head>
<body>
<div id="maxbox">
<h1>登陆界面</h1>
<h2>请登录</h2>
<div class="inputbox">
<!-- <form name="frm" action="" method="post">-->
<form action="/login" method="post">-->
<div class="inputText">
<span class="iconfont icon-mine"></span>
<input class="username" type="text" placeholder="用户名" name="username" style="color:while" />
</div>
<div class="inputText">
<span class="iconfont icon-lock"></span>
<input type="password" placeholder="密码" name="password" style="color:white" />
<br>
<input class="remember" name="remember" type="checkbox" value="" checked="checked">
<span style="color:rgb(255, 255, 255)">记住我</span>
</div>
<input class="inputButton" type="submit" value="登录" />
{{msg}}
</form>
</div>
</div>
</body>
</html>总结
以上就是今天要分享的内容,python+web+flask轻量级框架的实战小项目。后续功能可以自行丰富,原理都是类似的。