目 录
①首先创建一个vue项目
②引入qrcodejs2
③封装组件
1. 创建Vue文件
2. 定义template模板
3. 引入QRCode包
4. 进行封装
5. less控制样式
④启动项目
1. 在终端输入启动项目命令
2. 在浏览器中输入访问地址
3. 访问生成的二维码
4. 扫码进行解析
与后端用Java实现生成二维码相比,在前端用Vue生成二维码更加简单、灵活。
①首先创建一个vue项目
可以用vue-cli脚手架去生成。
②引入qrcodejs2
在终端输入以下命令:
npm install qrcodejs2 --save
③封装组件
1. 创建Vue文件
在src/views路径下创建111.vue文件

2. 定义template模板
<template>
<body>
<div id="qqq" >
<div id="qrCode" ref="qrCodeDiv"></div>
</div>
</body>
</template>3. 引入QRCode包
import QRCode from 'qrcodejs2';4. 进行封装
<script>
export default {
name: "qrCode",
data() {
return {}
},
mounted: function () {
this.$nextTick(function () {
this.bindQRCode();
})
},
methods: {
bindQRCode: function () {
new QRCode(this.$refs.qrCodeDiv, {
text: 'Vue实现生成二维码!',
width: 200,
height: 200,
colorDark: "#333333", //二维码颜色
colorLight: "#ffffff", //二维码背景色
correctLevel: QRCode.CorrectLevel.L//容错率,L/M/H
})
}
}
}
</script>5. less控制样式
布局样式大家可以根据自己的喜好去定义,也可以用css控制样式,这里用less控制样式简单举个例子:
<style lang='less'>
#qqq {
background-color: #111;
width:300px;
height:300px;
margin: 0 auto; /*水平居中*/
position: relative;
}
#qrCode {
display: inline-block;
margin: 0 auto; /*水平居中*/
position: relative;
top: 15%;
img {
width: 200px;
height: 200px;
background-color: #fff; //设置白色背景色
padding: 6px; // 利用padding的特性,挤出白边
}
}
</style>本人是把样式也写在111.vue文件里面,也可以分开去写!
④启动项目
1. 在终端输入启动项目命令
npm run serve成功启动项目:


2. 在浏览器中输入访问地址
http://localhost:8080/111
这里我们设计了路由,所以输入/111相当于输入/111.vue
可以在src/router/index.ts中添加一下代码:
const routes: Array<RouteRecordRaw> = [
{
path: '/111',
name: '生成二维码',
component: () => import('../views/111.vue')
}
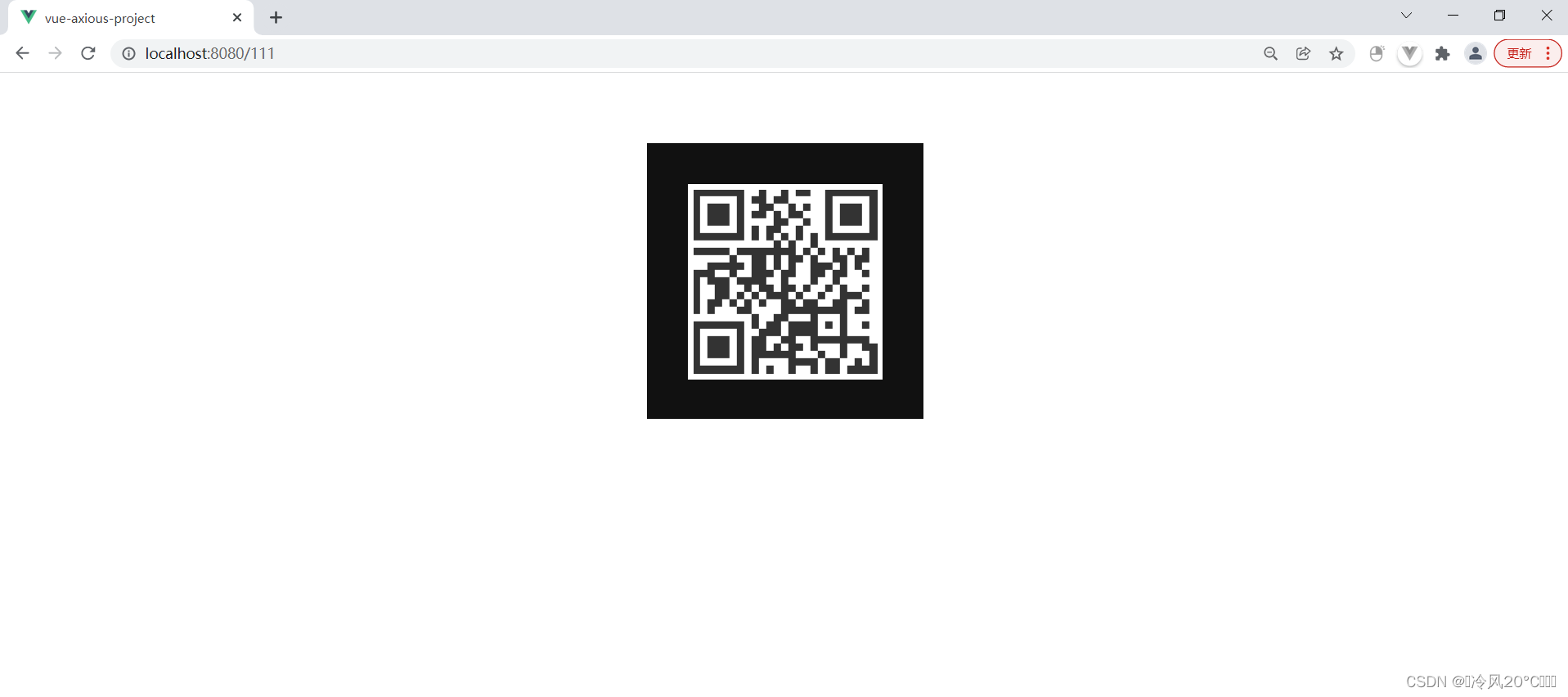
]3. 访问生成的二维码

4. 扫码进行解析

识别图中的二维码后,可以看到显示我们自己设置的文本内容“Vue实现生成二维码!”