⭐【前言】
在使用vue2构建页面时候,博主遇到的问题难点以及最终的解决方案。
🥳博主:初映CY的前说(前端领域) 🤘本文核心:博主遇到的问题与解决思路
目录
- ⭐数据枚举文件的使用
- ⭐elementUI中分页组件使用的注意事项
- ⭐v-html标签的作用
- ⭐elementUI下拉框必须v-model进行双向绑定
- ⭐组件封装传值的思想
⭐数据枚举文件的使用
同后端那边发送请求的时,请求返回过来的是数字等,有时我们实际页面上渲染的不是数字。这需要怎么处理呢?写一个枚举的映射文件就可以解决。我们发送完成请求并且拿到响应结果后将这个数据放进枚举文件中进行映射。
举个例子:
后端发送的是:xxxx:0,我需要将0对应的值转化成我们需要的。
前端的枚举文件假设为:
// 题型
export const questionType = [
{
value: 1,
label: '单选'
},
{
value: 2,
label: '多选'
},
{
value: 3,
label: '简答'
}
]
- 1.分析枚举文件将每一项拆分成数组的形式
const hireType = questionType.reduce((acc, item) => {
acc[item.value] = item.label
return acc
}, {})
- 2.将枚举文件与后端传递过来的值进行映射连接
// 格式化题型形式的数据
formHireType (value) {
return hireType[value] || '未知' // 方式2这样写只会执行一次优化了性能
},
- 3.我们此刻在页面上进行渲染的时候将数字传递进去,调用这个方法就可以了
<template #default="{row}">
{{ formHireType(row.questionType) }}//此处的row.questionType为一个数字
</template>
此时,我们页面上如果接受的是1、2、3的时候都能找到映射出来的值。如果不属于1、2、3中的任意一个则页面上将会显示“未知”作为值渲染到页面上去。
整体流程为:分析接口、找到映射文件进行格式转换、渲染前调用格式转换方法即可
⭐elementUI中分页组件使用的注意事项
常用的属性:
@size-change="handleSizeChange"//每页条数变化的时候触发
@current-change="handleCurrentChange"//当前页变化的时候触发
:current-page="formData.page"//当前页码
:page-size="formData.pagesize"//页面现实的数量
:page-sizes="[2, 4, 6, 8,10]"//分页器
:total="counts"//总数
layout=" prev, pager, next,sizes, jumper"//显示的值
日常使用的时候,注意一下几点:
- 1.page-size的值应该与分页其中某一个值数量设置是相同的,否则当我们发page-size给服务器时,就会出现分页器上之后我们传递过去的page-size而不是某条/页。
- 2.每页条数切换完成之后需要重新将page也就是当前页数重置为1。
- 3.执行这两个回调函数中都需要重新调用一下我们页面渲染的列表确保数据能够得到及时的更新。
⭐v-html标签的作用
这个标签具有解析HTML标签的作用。常用于接收后台响应过来的数据进行一个解析。
举个例子当响应数据具有html标签,而我不使用v-html直接将数据渲染呈现如下:
<pre class="ql-syntax" spellcheck="false">cconst <span class="hljs-built_in">con</span> = '连接' </pre>
当我运用v-html进行解析后,页面渲染如下所示:

完美将富文本格式进行了解析,将解析后的值渲染到了页面当中。
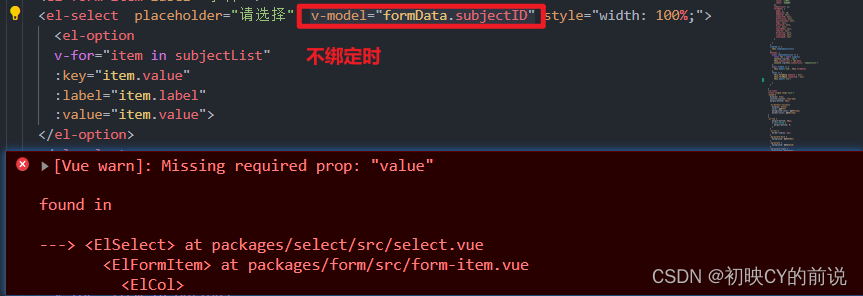
⭐elementUI下拉框必须v-model进行双向绑定
没有双向绑定,控制台会找不到我们下拉框的select这个标签的value是什么

这也说到了一个双向绑定过程中:这个当我没写v-model我的值是从optiop的value中获取到的。没有写双向绑定这个值就传递不出去给其他需要用到这个值的地方使用。当我写下v-mol就是完美的将这个下拉选择框的值与data中的数据进行了一个绑定,故此其他地方也能够使用上我们这个值。
⭐组件封装传值的思想
组件封装的流程很固定:①导入②注册③引用
具体使用封装方法可参考博主的博客:组件封装与传值
关注点在于为什么需要封装以及怎么传值这是我们需要关注的注意点。封装是解决我们代码复用的问题,我们可以在多个页面当中使用到这个组件。极大程度上避免了我们遇到了一个全新的页面就把代码从其他地方直接cv过来,虽然可以但是这样代码的体积就大了。那封装完成了我们就需要把重点放在传值上面去了。常用的父子传值就需要整起来的了,具体的使用方法请移步我的博客vue专栏即可,里面很详细的写了从零基础学习vue的绝大多数知识点。
父传子用:
:data="data"
父接收:
@子组件传递过来的事件名="父组件中全新的事件名称"
子接收:
props:{
data:{
type:"类型",//注意大写首字母如Number
required:'true/false'//用于判断是不是必须传
}
}
子传递:
this.$emit('事件名',这里放传过去的数据(可省略))
以上便是近期bug收集与整理02,后面也会不定期更新,敬请期待!
至此本文结束,愿你有所收获!
期待大家的关注与支持! 你的肯定是我更新的最大动力!!!












![[error] Error: Fail to open IDE 问题解决](https://img-blog.csdnimg.cn/img_convert/b53cd74959a7167e6a50bd47644e632a.png)