文章目录
- 前言
- 一、DOM 简介
- 1.1 什么是 DOM
- 1.2 DOM 树
- 二、获取元素
- 2.1 如何获取页面元素
- 2.2 根据 ID 获取
- 2.3 根据标签名获取
- 2.4 通过 HTML5 新增的方法获取
- 2.5 获取特殊元素(body,html)
- 三、事件基础
- 3.1 事件概述
- 3.2 事件三要素
- 3.3 执行事件的步骤
- 3.3 常见的鼠标事件
- 3.4 分析事件三要素
- 四、操作元素
- 4.1 改变元素内容
- 4.2 常用元素的属性操作
- 4.3 表单元素的属性操作
- 4.4 样式属性操作
- 4.5 排他思想
- 4.6 自定义属性的操作
- 4.7 H5自定义属性
- 五、节点操作
- 5.2 节点概述
- 5.3 节点层级
- 总结
前言
本文简单的讲解了JavaScript的DOM基础,适合初学的朋友们,如果本文对你有所帮助请三连支持博主,你的支持是我更新的动力。

以下是本篇文章正文内容
一、DOM 简介
1.1 什么是 DOM
一个完整的 JavaScript 实现由以下 3 个不同部分组成:
-
核心(ECMAScript):语言核心部分,描述了该语言的语法和基本对象。
-
文档对象模型(Document Object Model,DOM):网页文档操作标准,描述处理网页内容的方法和接口。
-
浏览器对象模型(BOM):客户端和浏览器窗口操作基础,描述与浏览器进行交互的方法和接口。
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
官方语言: 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本,更新其内容、结构和www文档的风格(HTML和XML文档是通过说明部分定义的)。文档可以进一步被处理,处理的结果可以加入到当前的页面。DOM是一种基于树的API文档,它要求在处理过程中整个文档都表示在存储器中。另外一种简单的API是基于事件的SAX,它可以用于处理很大的XML文档,由于大,所以不适合全部放在存储器中处理。
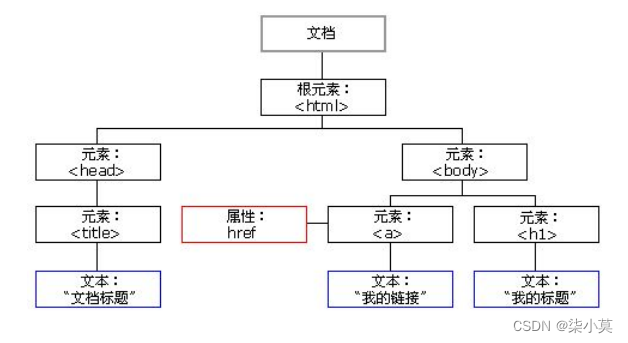
1.2 DOM 树

- 文档:一个页面就是一个文档,DOM 中使用 document 表示
- 元素:页面中的所有标签都是元素,DOM 中使用 element 表示
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示
DOM 把以上内容都看做是对象
二、获取元素
2.1 如何获取页面元素
DOM在我们实际开发中主要用来操作元素。
我们如何来获取页面中的元素呢?获取页面中的元素可以使用以下几种方式:
- 根据 ID 获取
- 根据标签名获取
- 通过 HTML5 新增的方法获取
- 特殊元素获取
__
2.2 根据 ID 获取
使用 getElementById() 方法可以获取带有 ID 的元素对象。
document.getElementById('id');
使用 console.dir() 可以打印我们获取的元素对象,更好的查看对象里面的属性和方法。
2.3 根据标签名获取
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。
document.getElementsByTagName('标签名');
注意:
- 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
- 得到元素对象是动态的
2.4 通过 HTML5 新增的方法获取
document.getElementsByClassName(‘类名’);// 根据类名返回元素对象集合
document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
document.querySelectorAll('选择器'); // 根据指定选择器返回
注意:
querySelector 和 querySelectorAll里面的选择器需要加符号
比如:document.querySelector(’#nav’);
2.5 获取特殊元素(body,html)
1.获取body元素
doucumnet.body // 返回body元素对象
2.获取html元素
document.documentElement // 返回html元素对象
三、事件基础
3.1 事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
简单理解: 触发--- 响应机制。
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作。
3.2 事件三要素
- 事件源 (谁)
- 事件类型 (什么事件)
- 事件处理程序 (做啥)
案例:
var btn = document.getElementById('btn');
btn.onclick = function() {
alert('你好吗');
};
3.3 执行事件的步骤
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
3.3 常见的鼠标事件
注:以下图片的事件只是常见的并不代表所有

3.4 分析事件三要素
事件三要素:
1.事件源(你是要对什么东西进行操作)
2.事件(你要做什么实现所要的交互效果)
3.处理函数(在事件进行后你要目标变成什么样子)
四、操作元素
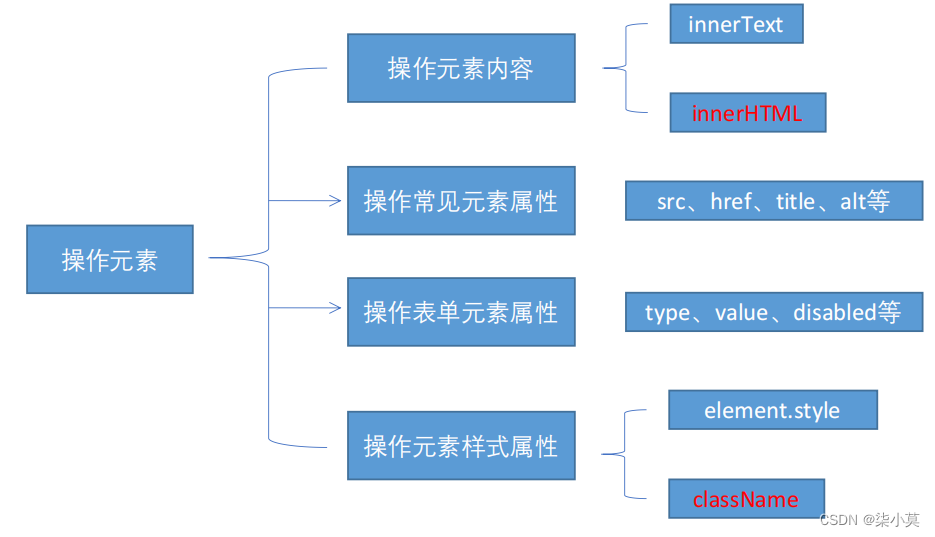
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等。注意以下都是属性
4.1 改变元素内容
element.innerText
从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉
element.innerHTML
起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行
4.2 常用元素的属性操作
innerText、innerHTML 改变元素内容
src、href
id、alt、title
4.3 表单元素的属性操作
利用 DOM 可以操作如下表单元素的属性:
type、value、checked、selected、disabled
4.4 样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
- element.style 行内样式操作
- element.className 类名样式操作
注意:
1.JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor
2.JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高
操作元素是 DOM 核心内容

4.5 排他思想

如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式 (留下我自己)
- 注意顺序不能颠倒,首先干掉其他人,再设置自己
4.6 自定义属性的操作
1. 获取属性值
- element.属性 获取属性值。
- element.getAttribute(‘属性’);
区别:
- element.属性 获取内置属性值(元素本身自带的属性)
- element.getAttribute(‘属性’); 主要获得自定义的属性 (标准) 我们程序员自定义的属性
2. 设置属性值
- element.属性 = ‘值’ 设置内置属性值。
- element.setAttribute(‘属性’, ‘值’);
区别:
- element.属性 设置内置属性值
- element.setAttribute(‘属性’); 主要设置自定义的属性 (标准)
3. 移除属性
- element.removeAttribute(‘属性’);
4.7 H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
1.设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
或者使用 JS 设置
element.setAttribute(‘data-index’, 2)
2. 获取H5自定义属性
兼容性获取 element.getAttribute(‘data-index’);
H5新增 element.dataset.index 或者 element.dataset[‘index’] ie 11才开始支持
五、节点操作
获取元素通常使用两种方式:
1. 利用 DOM 提供的方法获取元素
- document.getElementById()
- document.getElementsByTagName()
- document.querySelector 等 逻辑性不强、繁琐
2. 利用节点层级关系获取元素
- 利用父子兄节点关系获取元素
- 逻辑性强, 但是兼容性稍差
这两种方式都可以获取元素节点,后面都会使用,但是节点操作更简单
5.2 节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除

一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
- 元素节点 nodeType 为 1
- 属性节点 nodeType 为 2
- 文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点
5.3 节点层级
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系

1. 父级节点
node.parentNode
- parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回 null
2. 子节点
parentNode.childNodes(标准)
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。
如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用childNodes
var ul = document. querySelector(‘ul’);
for(var i = 0; i < ul.childNodes.length;i++) {
if (ul.childNodes[i].nodeType == 1) {
// ul.childNodes[i] 是元素节点
console.log(ul.childNodes[i]);
}}
- parentNode.children(非标准)
parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 (这个是我们重点掌握的)。
虽然children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用
- parentNode.firstChild
firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。
- parentNode.lastChild
lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点
- parentNode.firstElementChild
firstElementChild 返回第一个子元素节点,找不到则返回null。
- parentNode.lastElementChild
lastElementChild 返回最后一个子元素节点,找不到则返回null。
注意:这两个方法有兼容性问题,IE9 以上才支持
实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便
而 firstElementChild 和lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
解决方案:
- 如果想要第一个子元素节点,可以使用 parentNode.chilren[0]
- 如果想要最后一个子元素节点,可以使用
parentNode.chilren[parentNode.chilren.length - 1]
总结
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
对于JavaScript,为了能够使JavaScript操作HTML,JavaScript就有了一套自己的dom编程接口。
对于HTML,dom使得html形成一棵dom树. 包含 文档、元素、节点
我们获取过来的DOM元素是一个对象(object),所以称为 文档对象模型
关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。